您现在的位置是:首页 >学无止境 >在unreal中的基于波叠加的波浪水面材质原理和制作网站首页学无止境
在unreal中的基于波叠加的波浪水面材质原理和制作
关于水的渲染模型
如何渲染出真实的水体和模拟,是图形学,游戏开发乃至仿真领域很有意思的一件事
记得小时候玩《Command & Conquer: Red Alert 3》,被当时的水面效果深深震撼,作为一款2008年出的游戏,现在想起它当时的水面还是依旧印象深刻

2018年的《盗贼之海》的水就非常好看
到现在的水体渲染已经从材质模拟到现在ue5的粒子模拟,可谓是进步十足,现在的主流水体渲染方案有几种,线性波形叠加方法,统计模型方法,波动粒子方法,基于物理的方法,预渲染方法等,各种五花八门的方法层出不穷,本文的方法主要是基于第一种方法
真实的波浪模型
波浪,意思是指具有自由表面的液体的局部质点受到扰动后,离开原来的平衡位置而作周期性起伏运动,并向四周传播的现象。

实际上海或者水的波浪是多个波浪叠加起来的产物
波的性质:必须是周期性或近似周期性的运动,也是可以后面我能用流动uv的原因
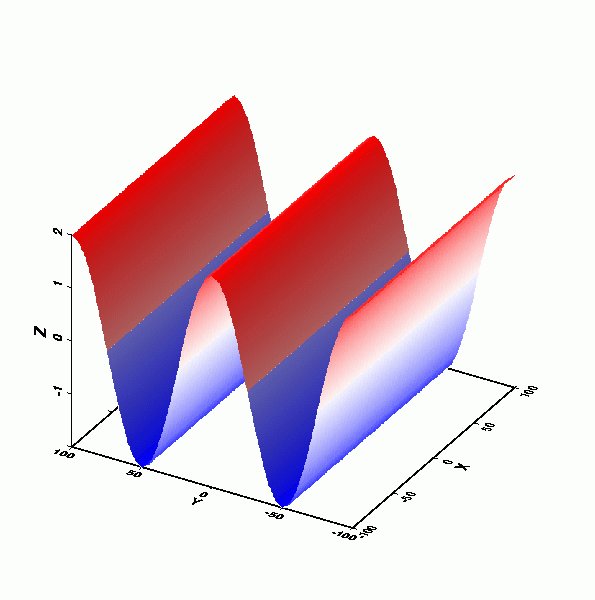
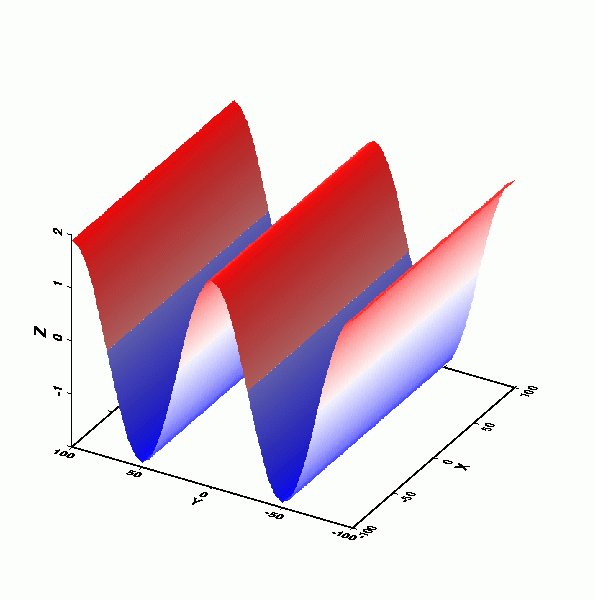
驻波(Standing wave)﹕外观波形并无明显之移动趋势,各点仅有水面上下起伏者

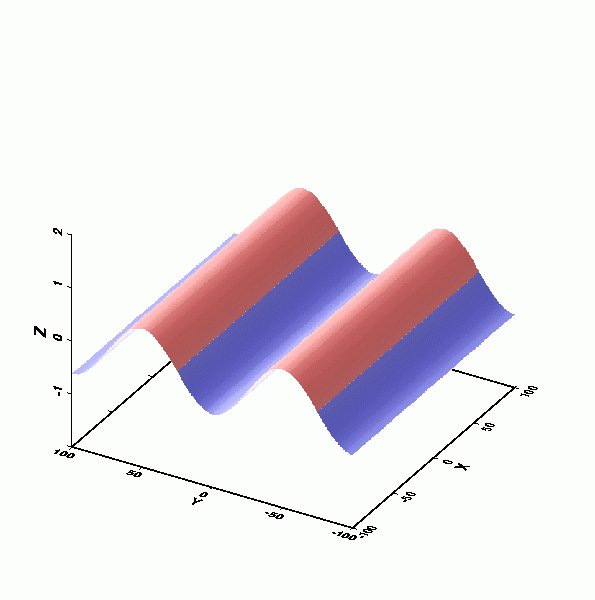
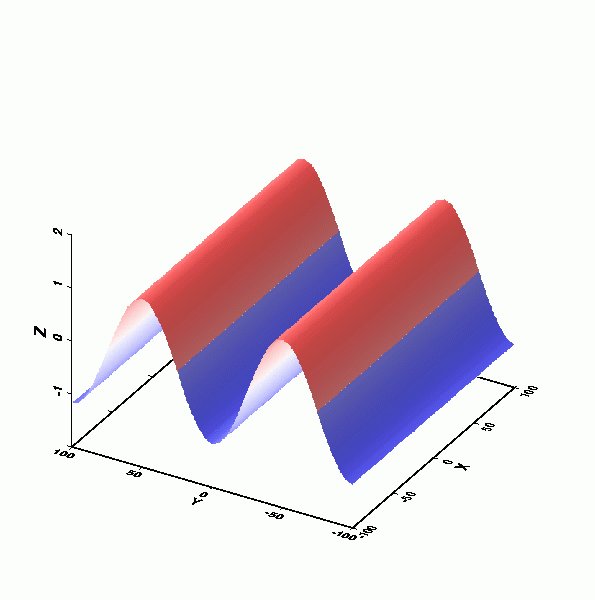
行进波(Progressive wave): 外观波形以特定速度行进者

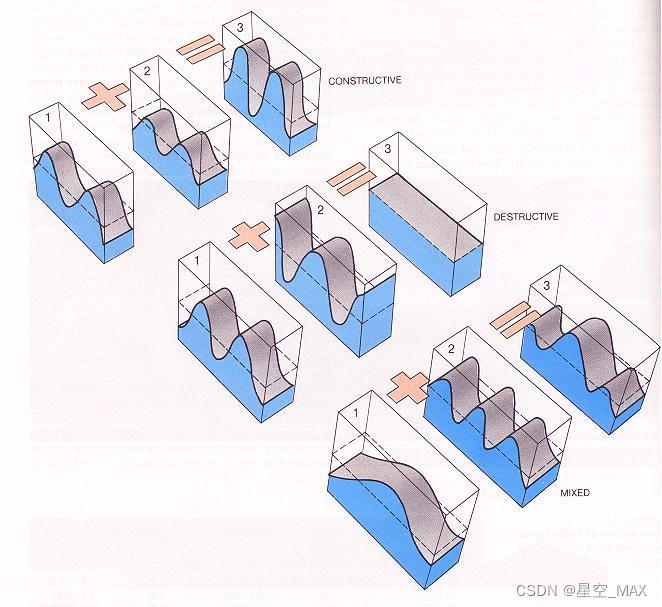
波浪叠加﹕不同频率、不同方向传的波浪彼此可以是不相干的。实际在海面 上观看到的混乱波浪场便是由许多大小不等、方向与频率各异的波浪所叠加而成。叠加过程并不妨碍波浪场各组成份子(成份波)彼此的独立性。
关于波的叠加
波共同特性 各种形式的波的共同特征是具有周期性。 受扰动物理量变化时具有时间周期性,即同一点的物理量在经过一个周期后完全恢复为原来的值;在空间传递时又具有空间周期性,即沿波的传播方向经过某一空间距离后会出现同一振动状态(例如质点的位移和速度)。

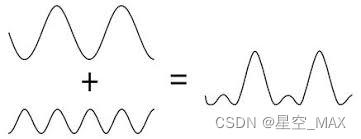
在同一介质中传递的两个波相遇时,重叠范围内会遵守波的叠加原理,当两波分开后,会维持各自原本的运动,称为波的独立性。
下面将利用波的独立性多个性质叠加实现波浪模拟
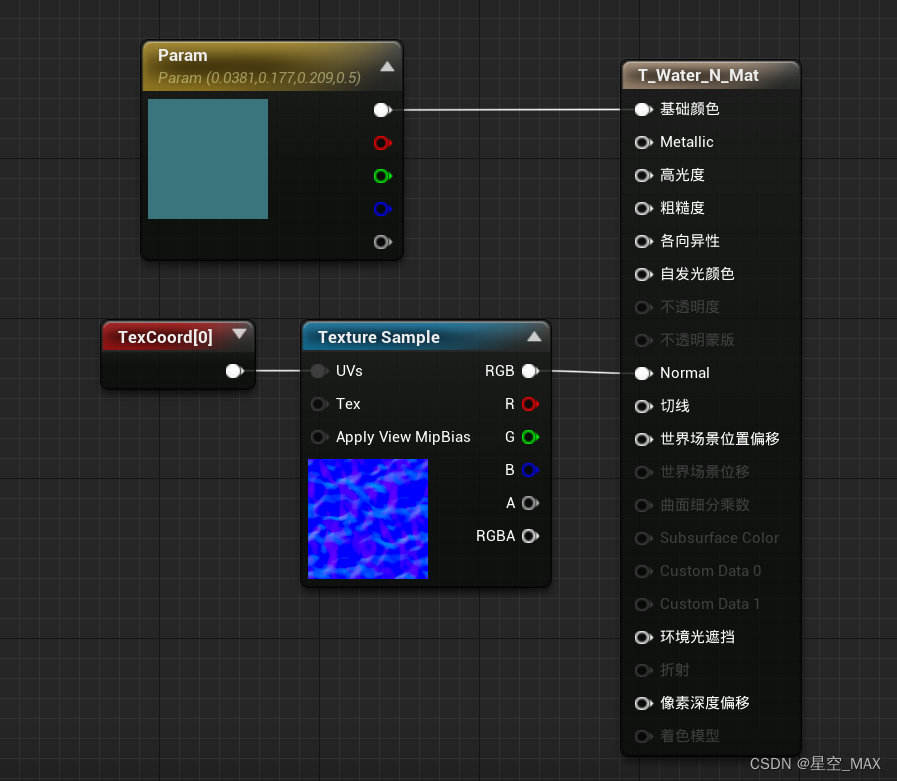
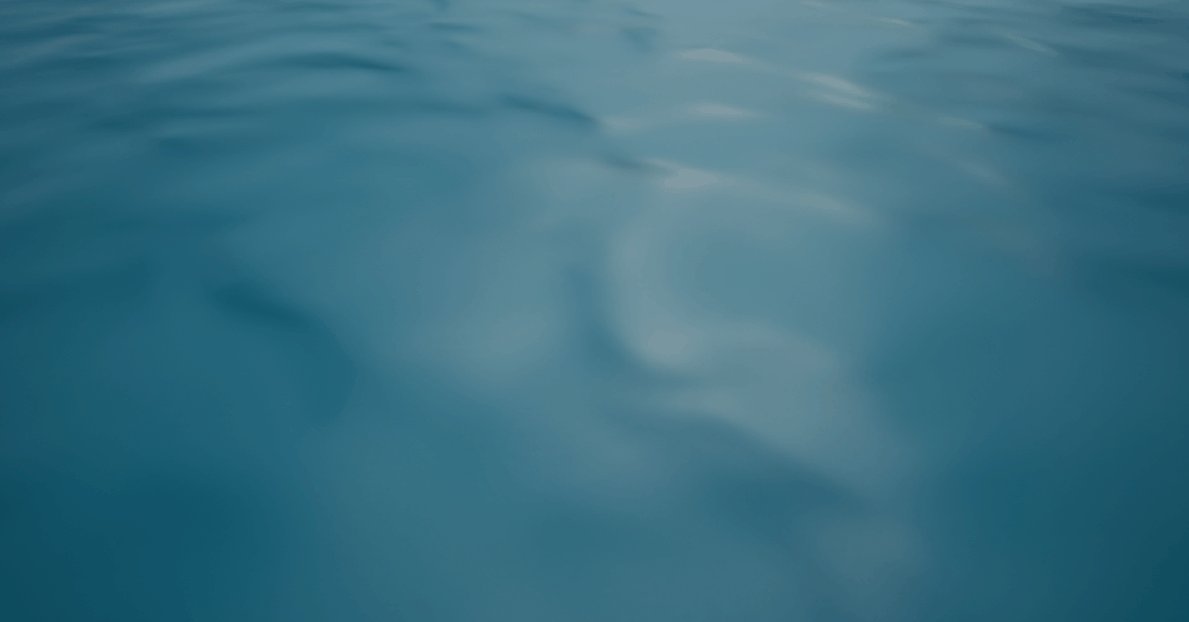
首先给一个波浪的基础颜色和法线贴图

可以看见一个贴图已经好了,但是没有效果

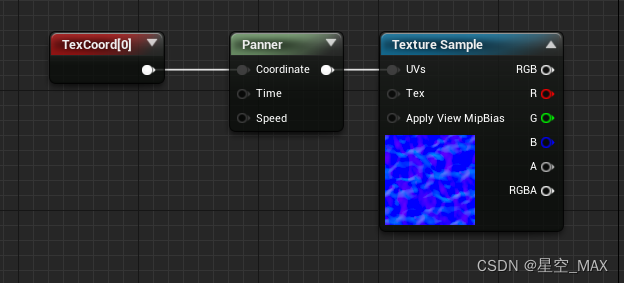
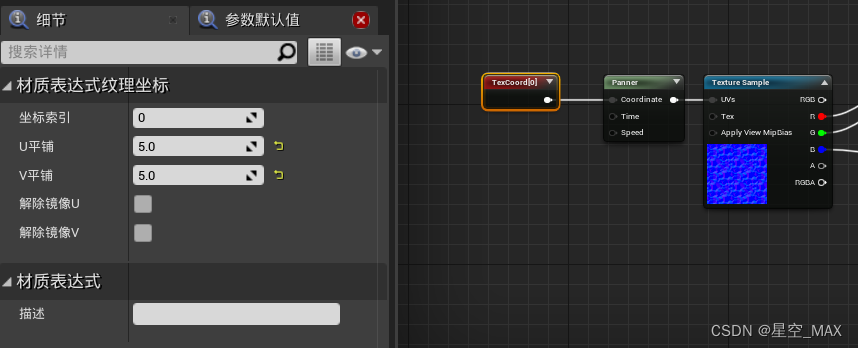
对波浪的法线贴图做UV流动动画

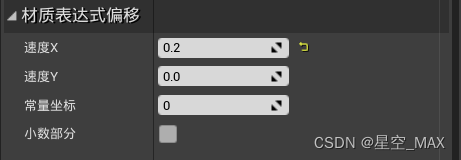
关于Panner(平移)节点

坐标(Coordinate):接收可以通过表达式来修改的基本 UV 纹理坐标。
时间(Time):接收用来确定当前平移位置的值。这通常是用来提供常量平移效果的时间表达式,但是,也可以使用常量或标量参数来设置特定偏移,或者通过 Matinee 或蓝图来控制平移。
Speed X(速度 X) : 坐标沿水平或 X 轴方向移动的速度。
Speed Y(速度 Y) : 纹理坐标沿垂直或 Y 轴方向移动的速度。
Const Coordinate(常量坐标) : 仅在未连接坐标的情况下使用。
Fractional Part(小数部分) : 仅输出平移计算结果的小数部分,以提高精度。输出将大于或等于 0 并且小于 1。
这时候给材质一个在X分量上的速度0.2,这时候就可以看到材质流动了

但是这时候法线波浪不明显,这时候就需要修改法线贴图的分量比例了
处理法线贴图使波浪明显
法线贴图的的RGB分别代表法线的XYZ坐标
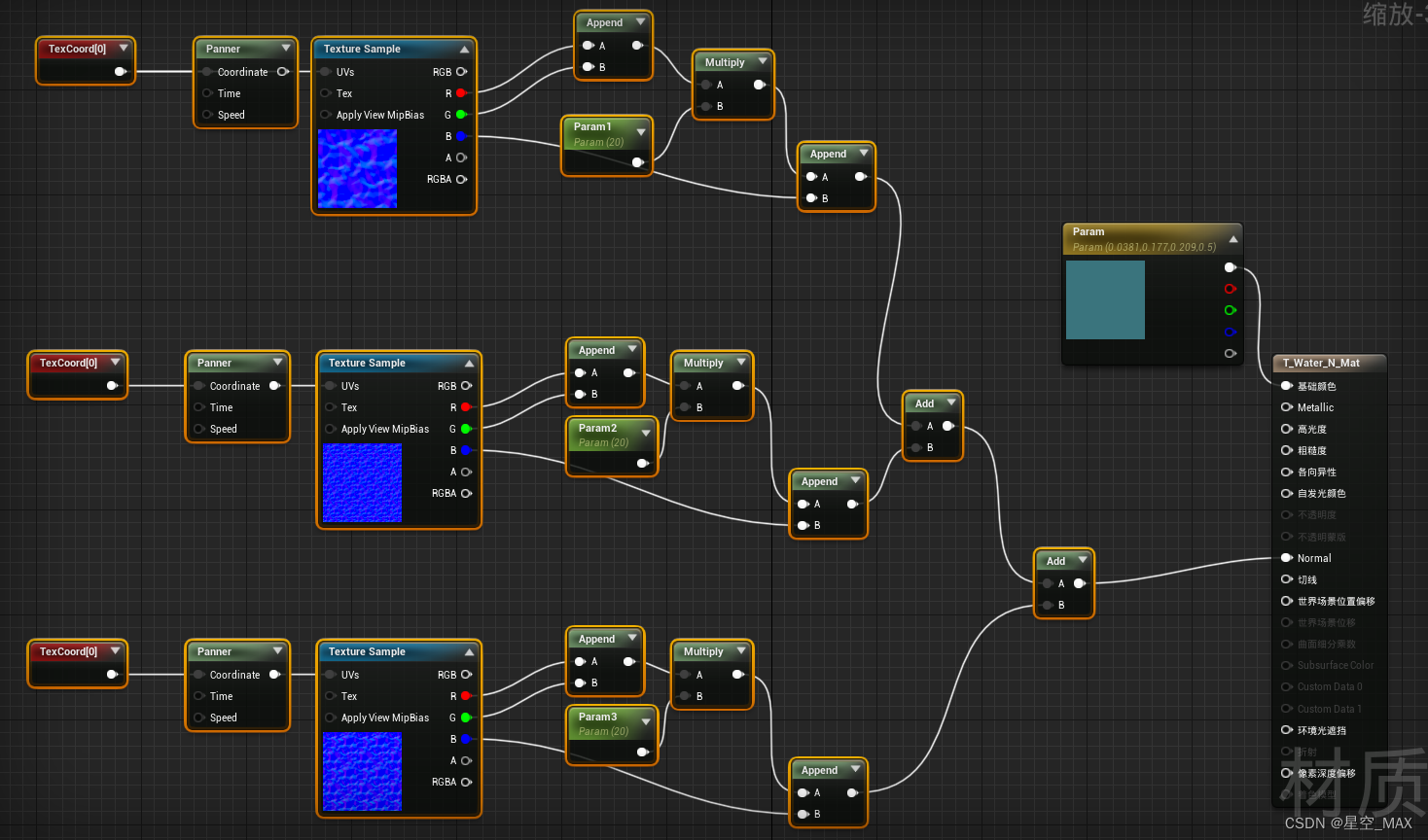
光线作用于法线的时候,物体的凹凸效果是通过XY的分量决定的,这里将RG(也就是法线向量的XY分量)提出来,乘一个系数Param,系数越大,波浪越明显
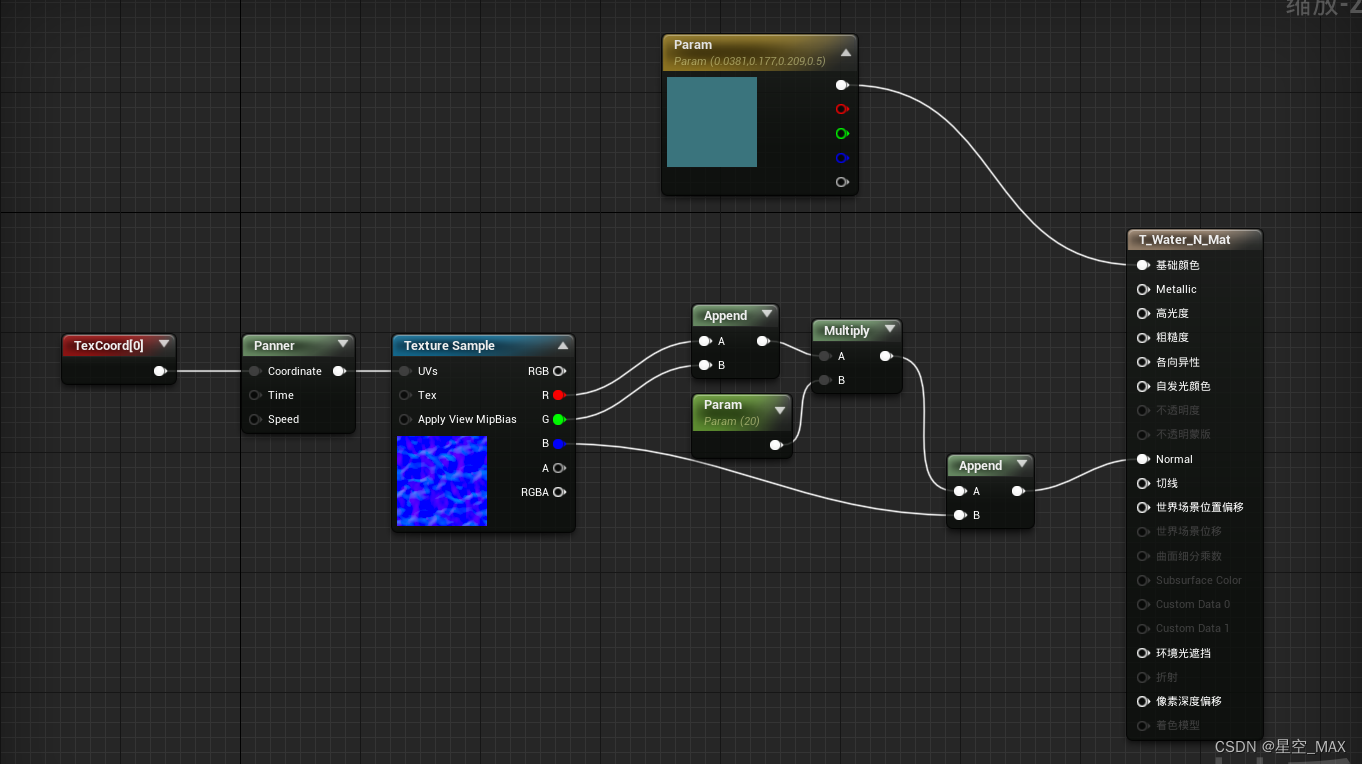
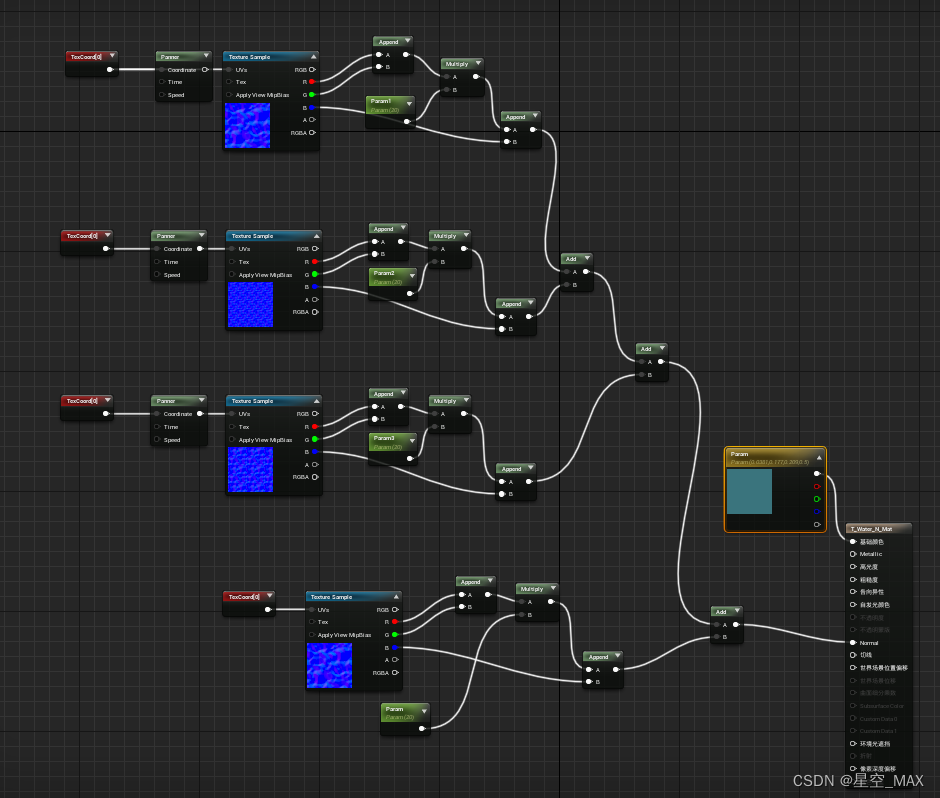
处理好的蓝图如下:

将RG分量乘以系数,就直接给个20,可以发现波浪已经非常明显了

但是单个贴图流动,总是重复的,太假了
利用多UV的向量叠加制造不重复真实的波浪效果
将三个贴图的法线贴图叠加,给予不同的速度(不同的波浪速度是不一样的)

这三张贴其实是不一样的(我用了个技巧,给他们的UV平铺不一样,大小不一样,就像三种波纹叠加了)

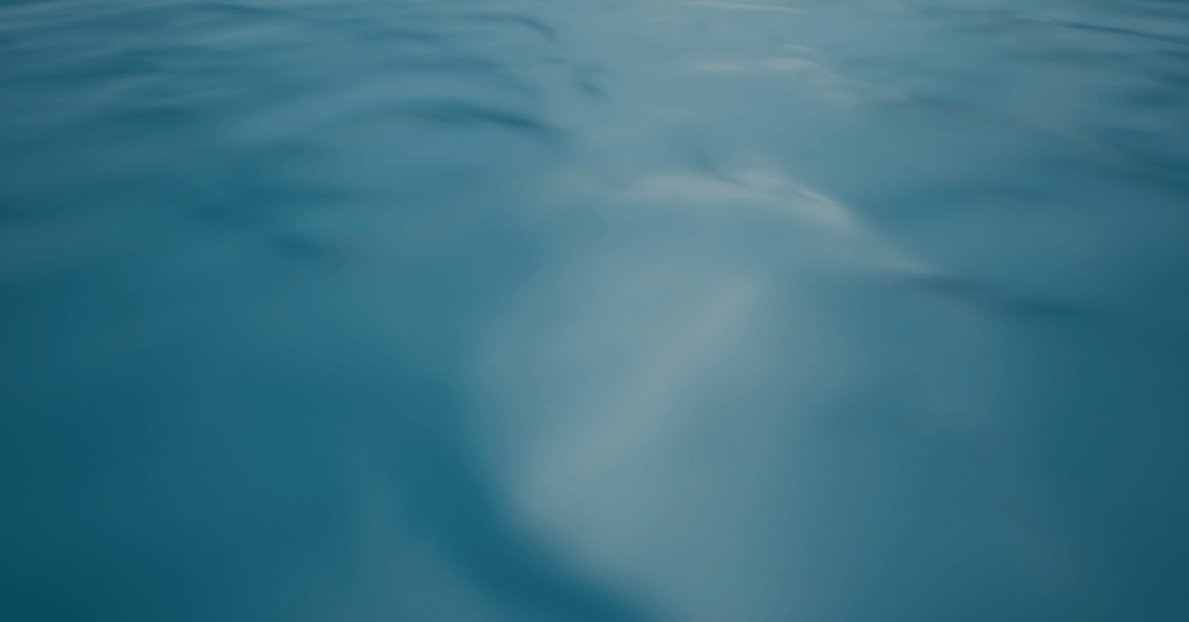
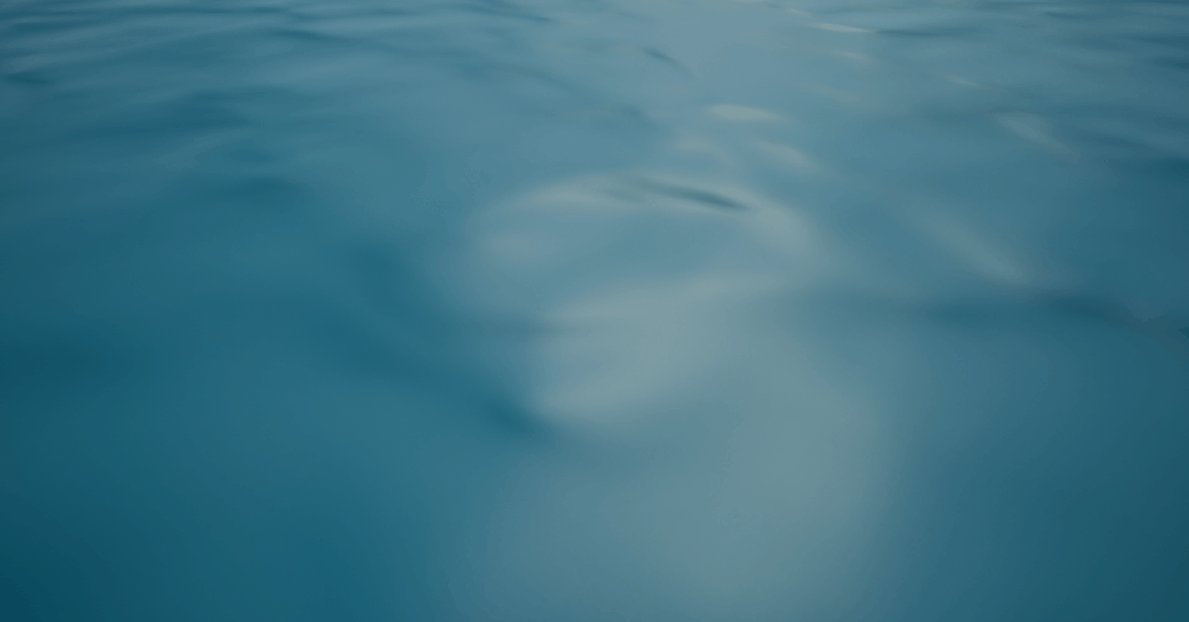
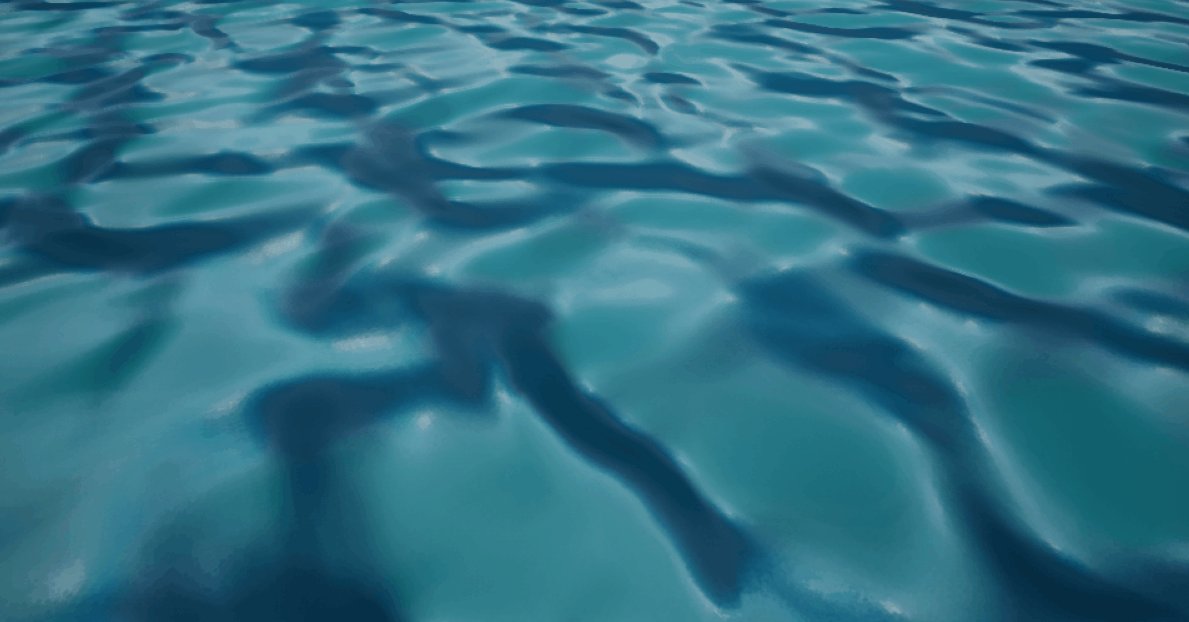
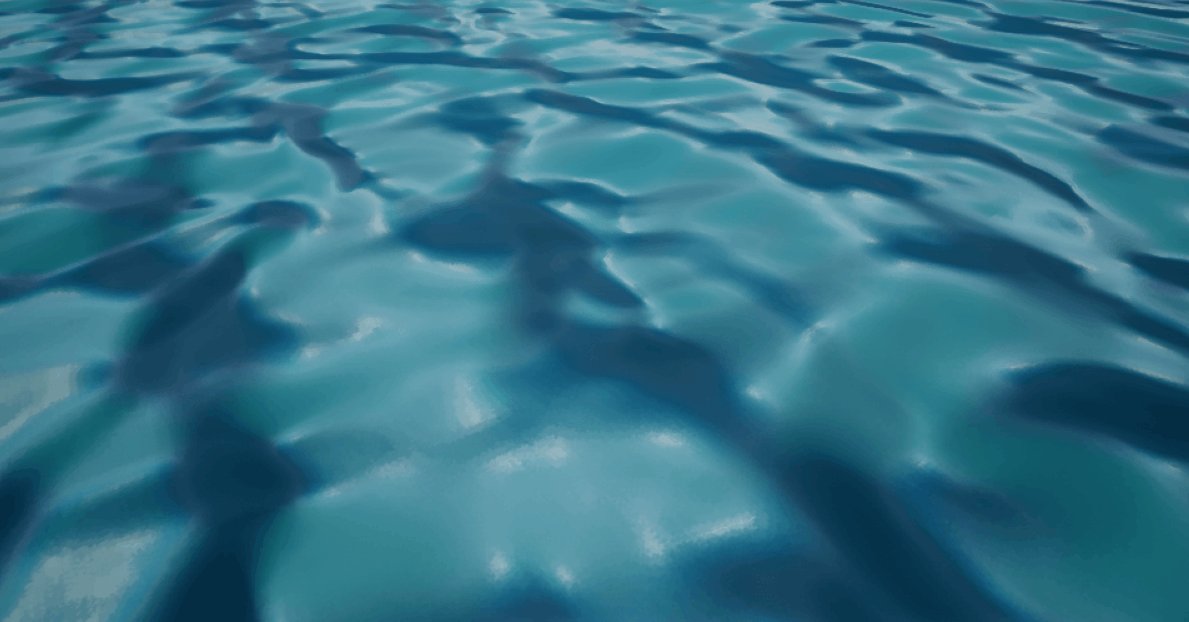
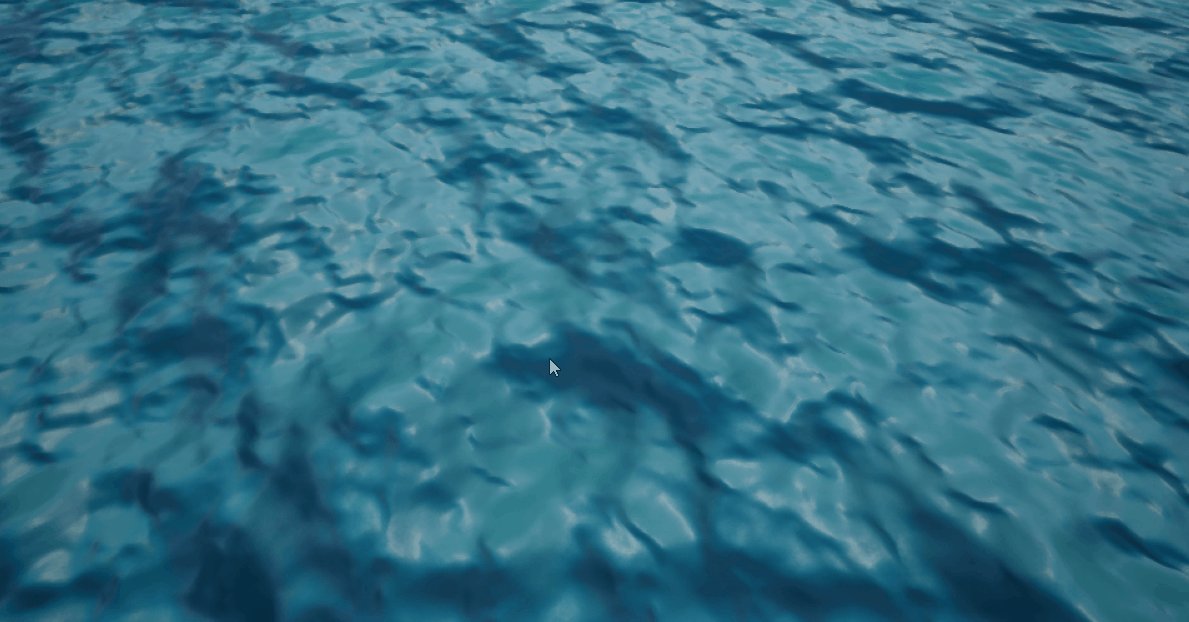
看看效果:

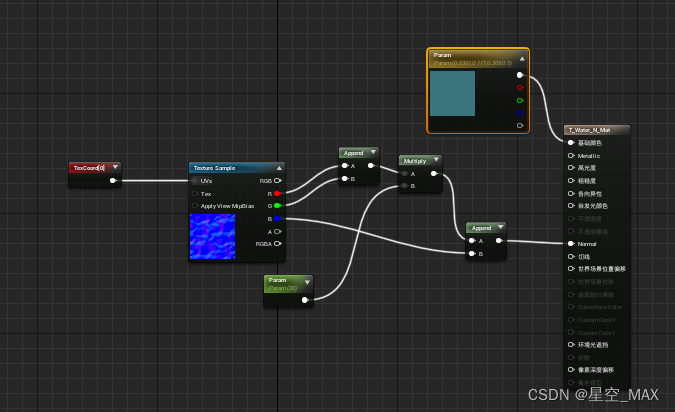
利用贴图法线XY分量的周期变化实现驻波
用下面的材质,注意其中的Param要随着时间周期变化

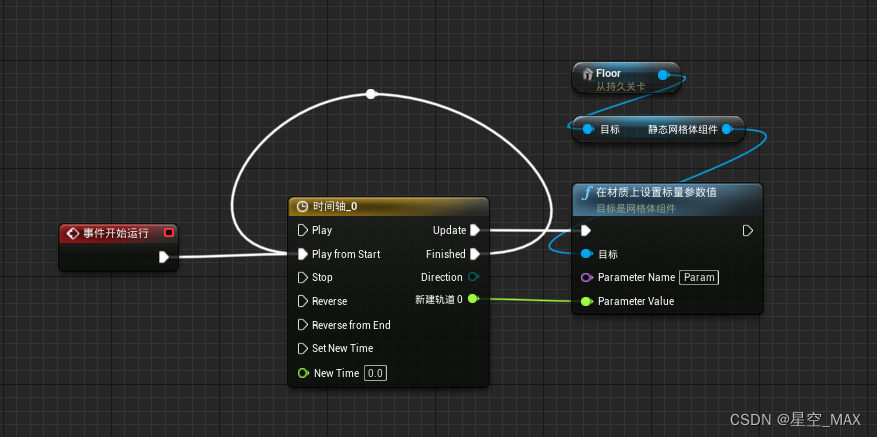
在actor蓝图中设立一个时间轴,值随着时间去变大然后变小,周期变化

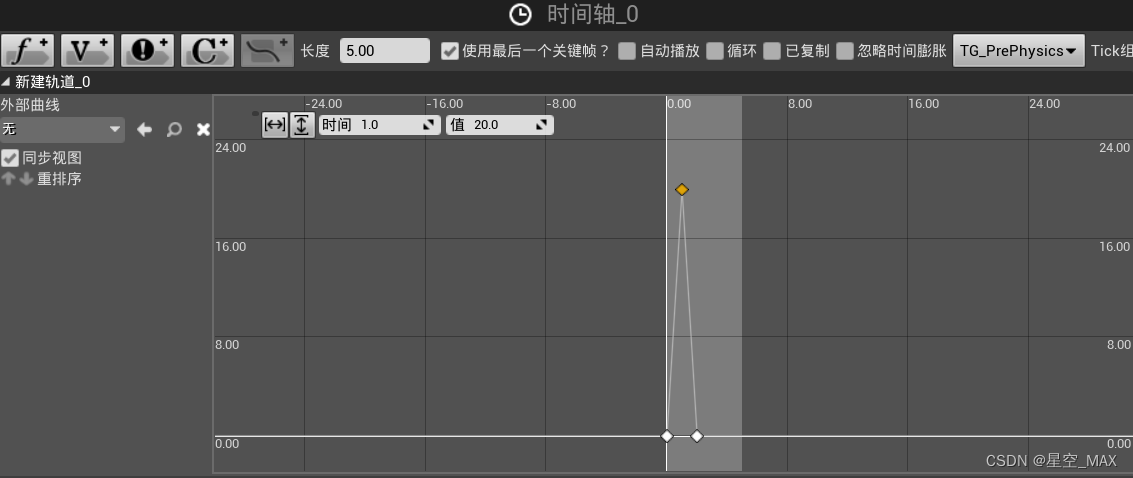
时间轴(其实这里用正弦或者余弦函数更仿真,这里只先讲清楚原理)

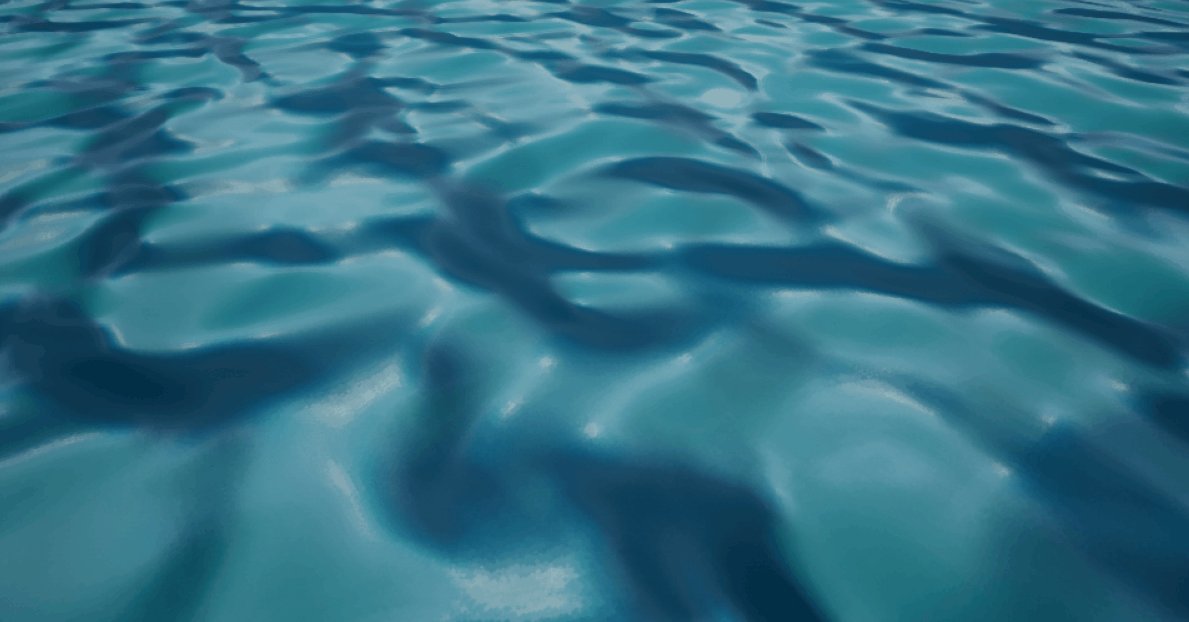
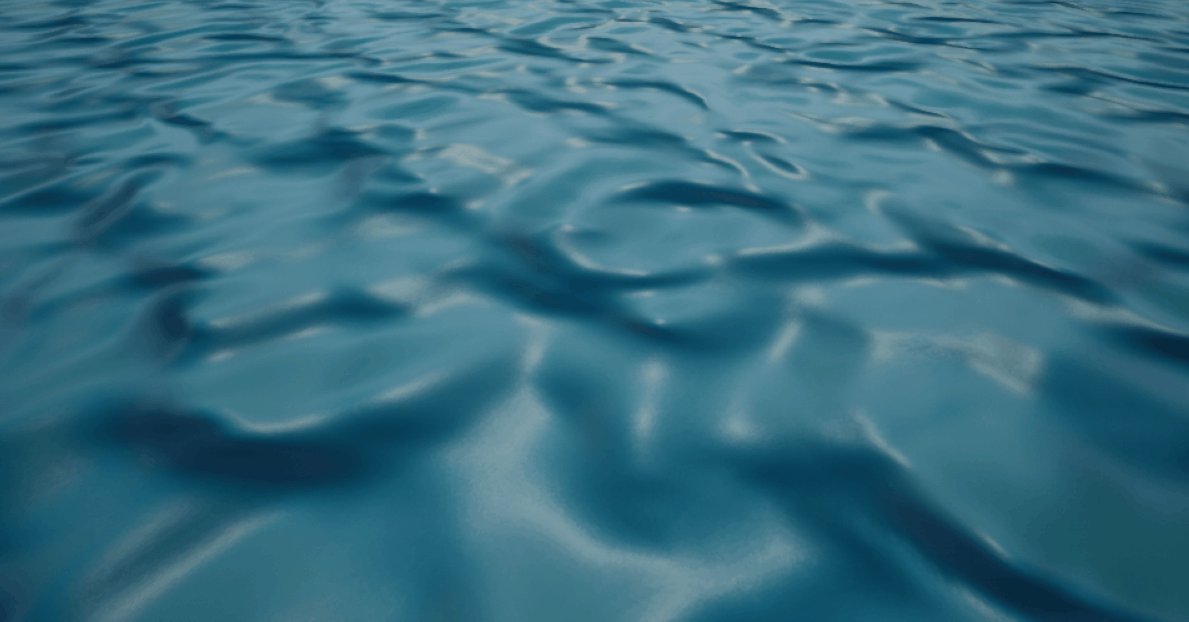
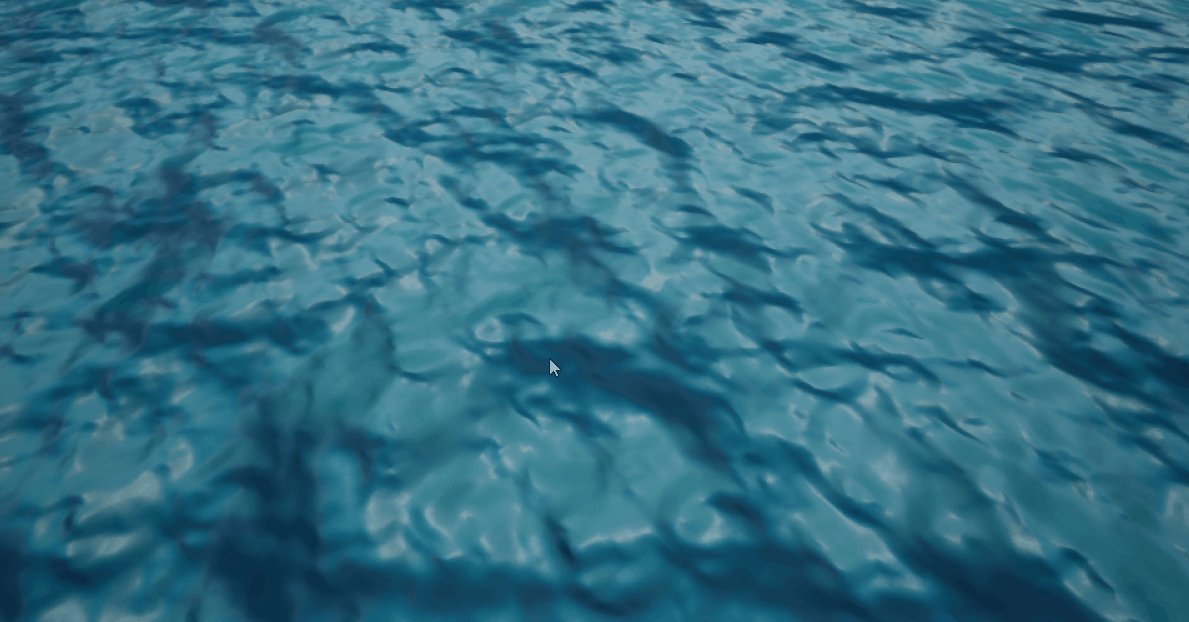
实现效果:

将行进波和驻波叠加

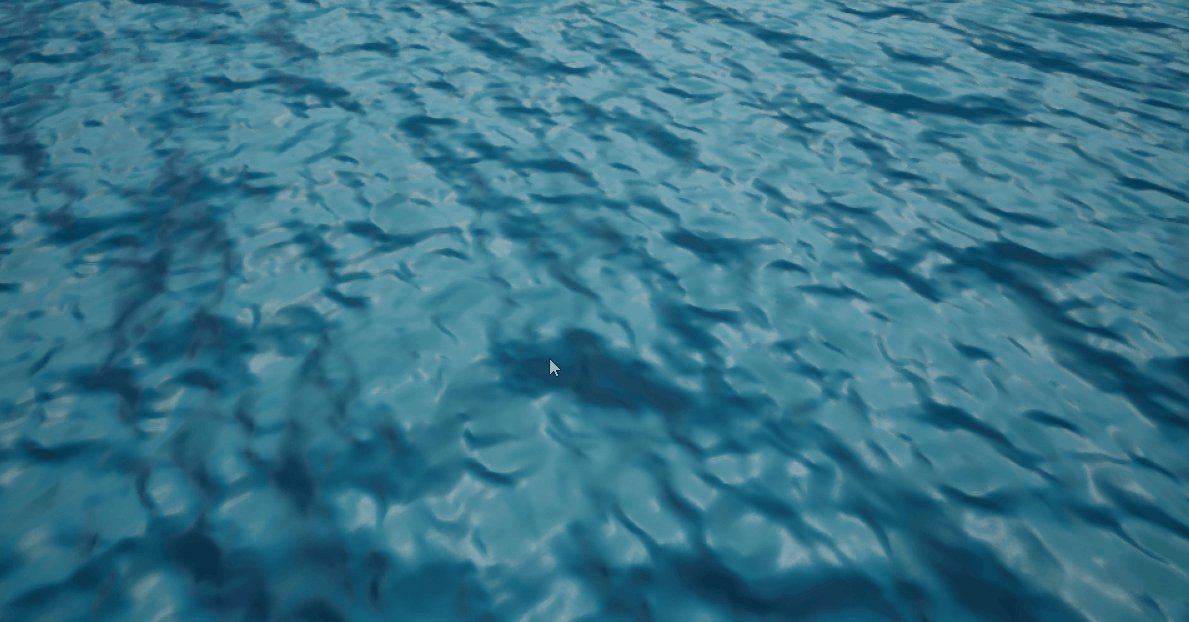
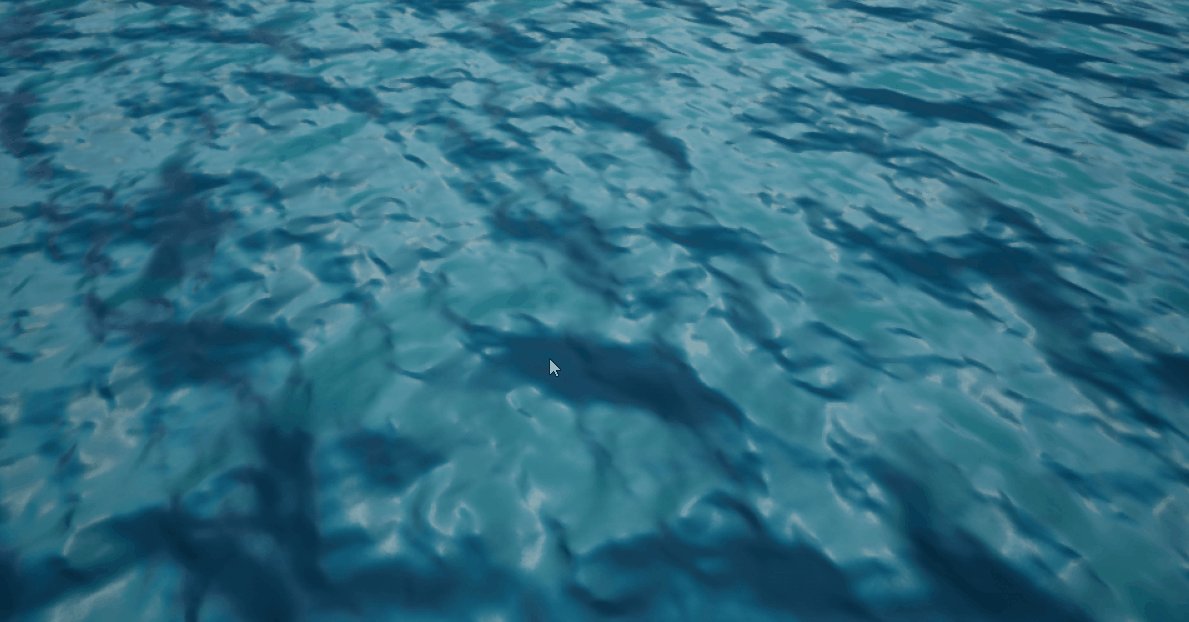
最终效果:







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结