您现在的位置是:首页 >其他 >网易云音乐开发--search模块基本功能实现(除历史记录模块)网站首页其他
网易云音乐开发--search模块基本功能实现(除历史记录模块)
简介网易云音乐开发--search模块基本功能实现(除历史记录模块)
search头部搭建
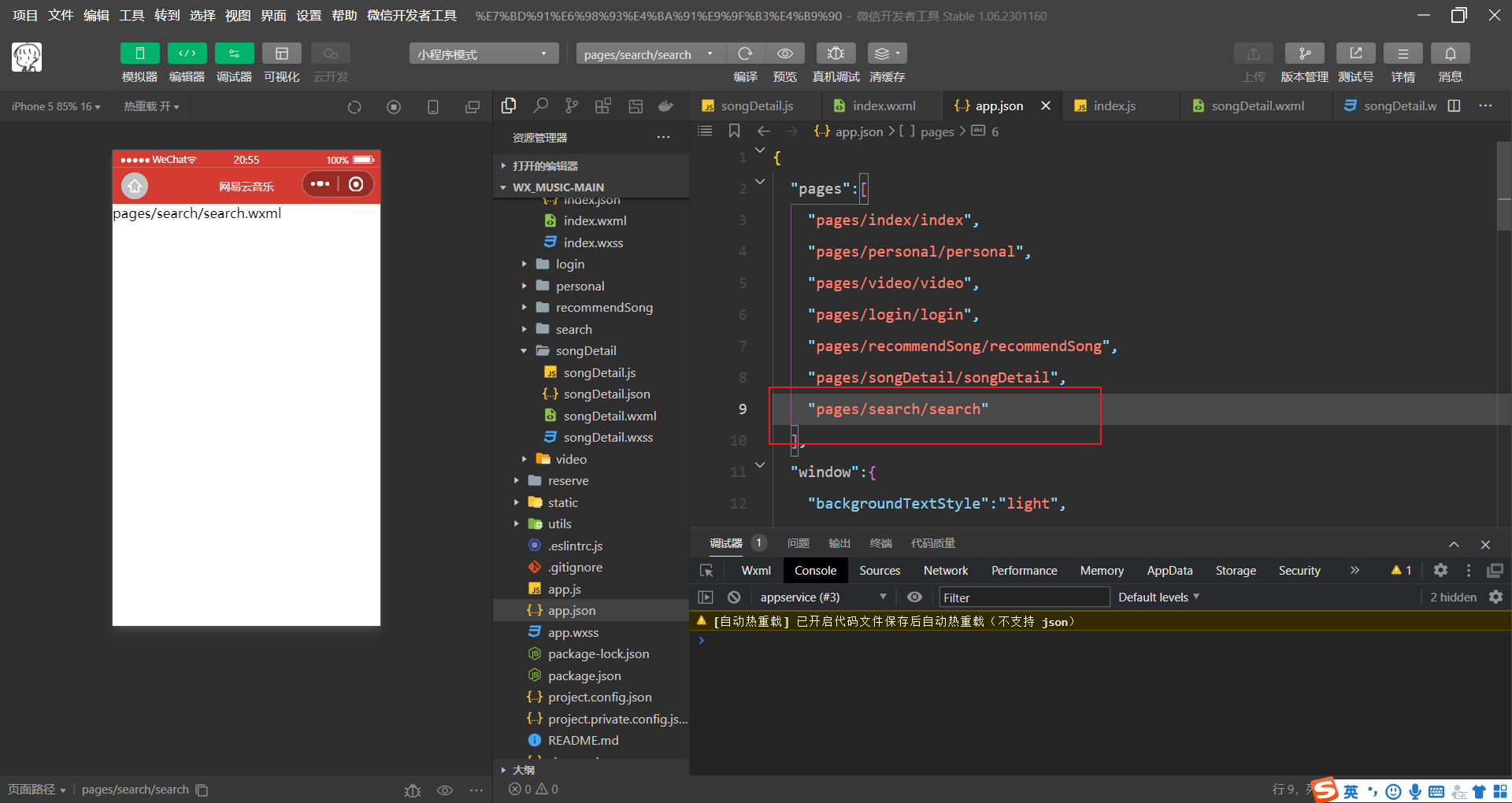
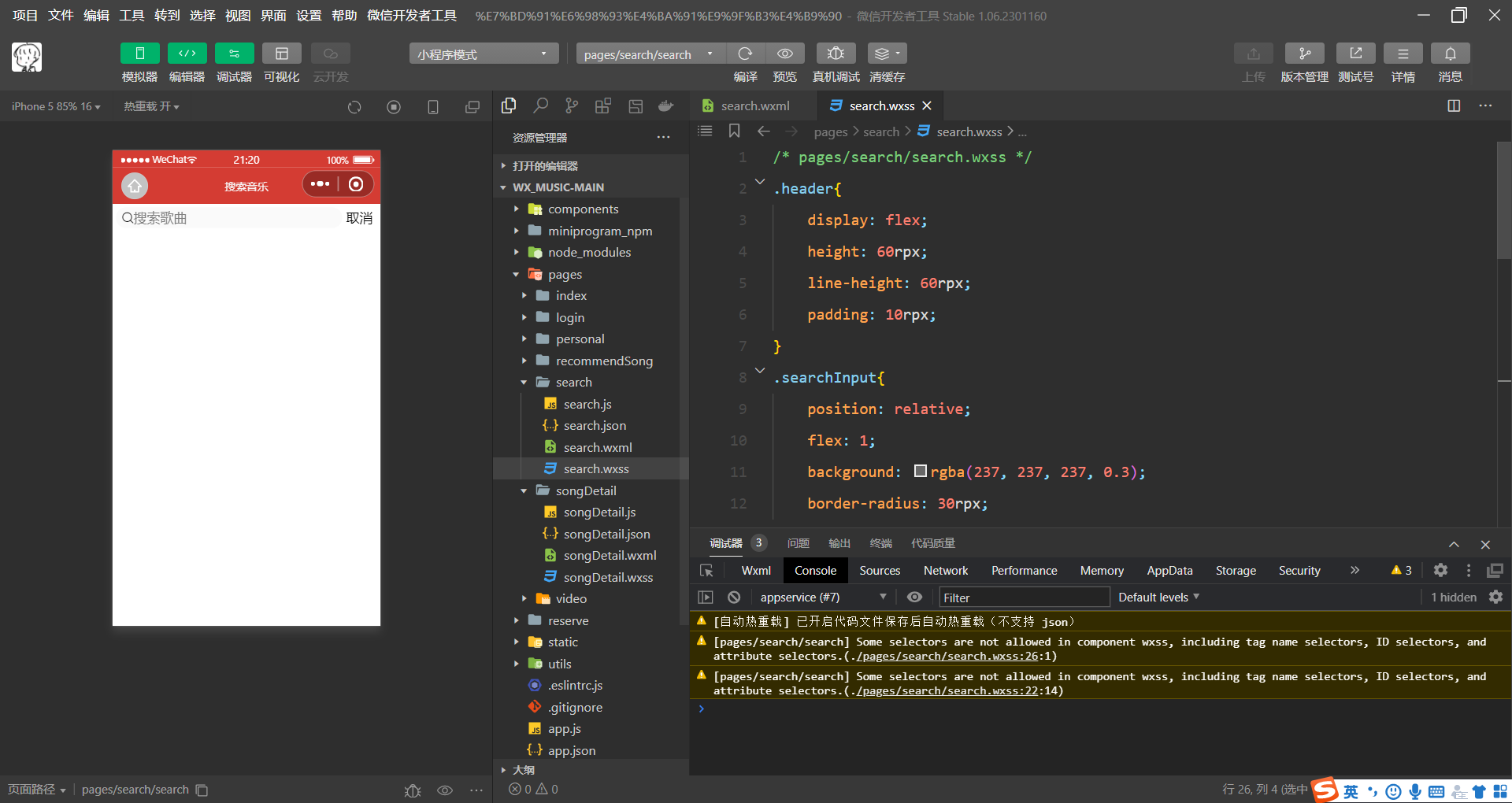
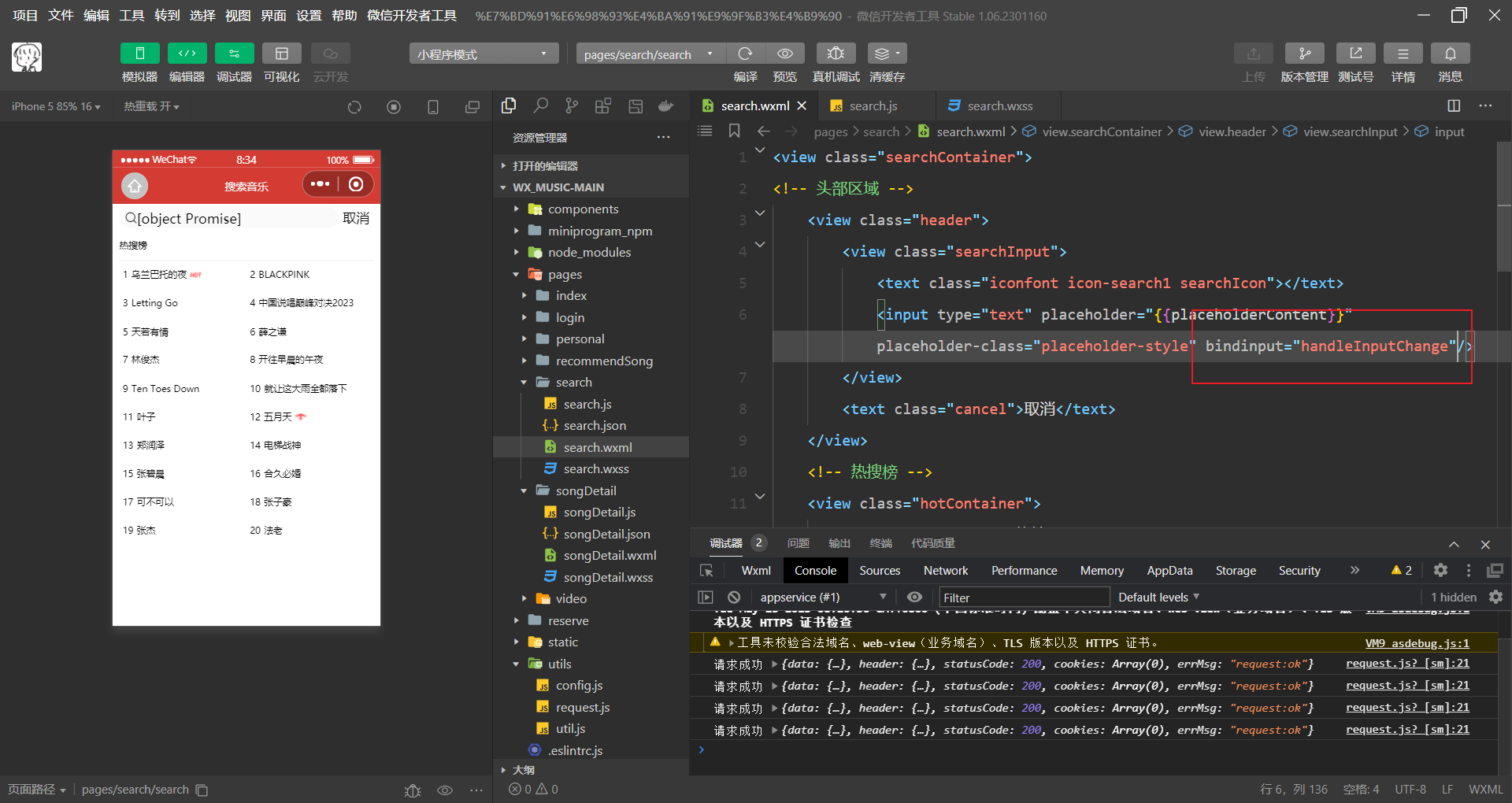
 老样子搭建一个search搜索页面
老样子搭建一个search搜索页面
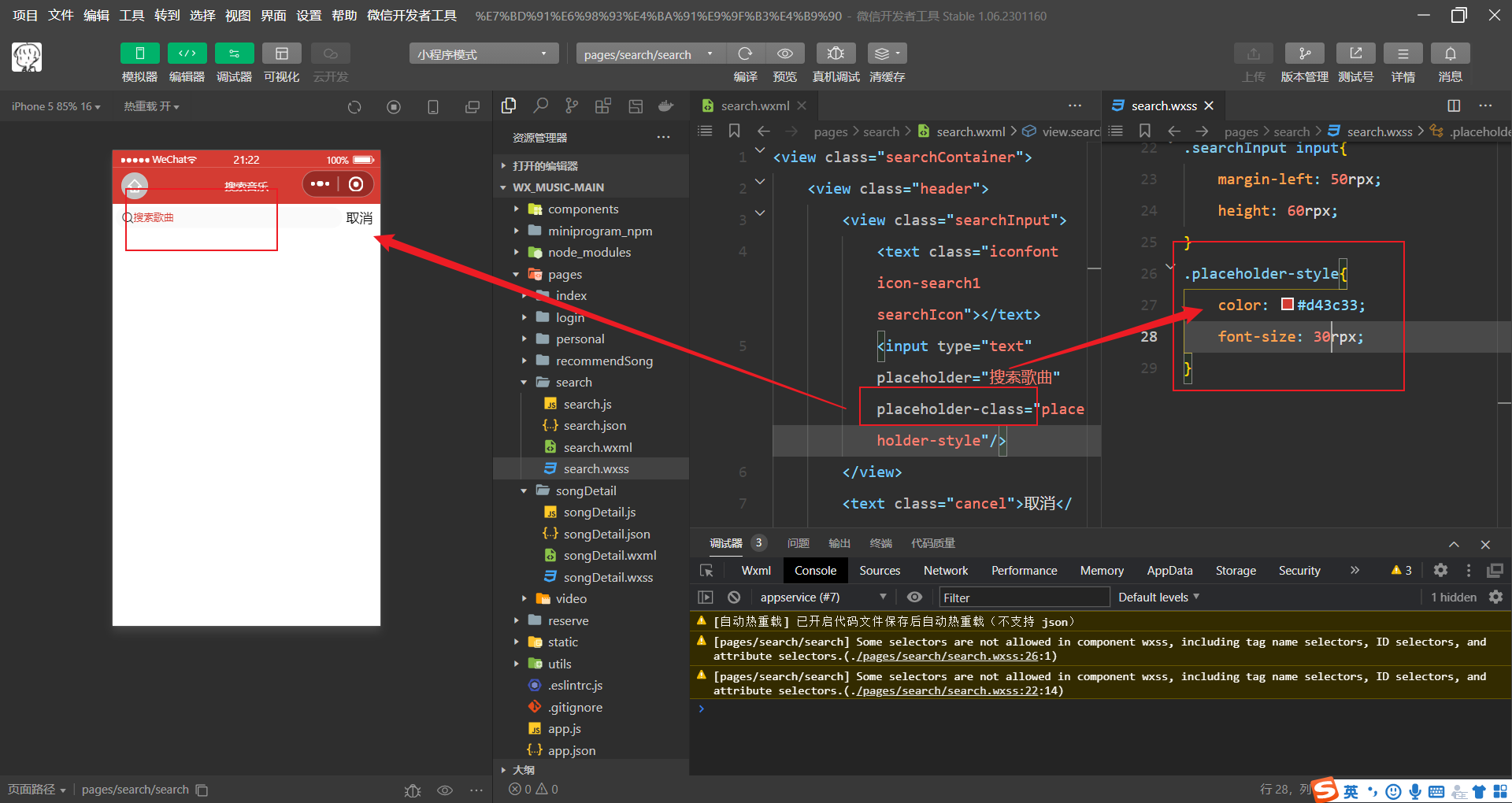
 还有一块没有实现,那就是让输入框默认的文本变换颜色
还有一块没有实现,那就是让输入框默认的文本变换颜色
 微信小程序: input输入框placeholder样式的修改_微信小程序placeholder样式_酷伊奥的博客-CSDN博客
微信小程序: input输入框placeholder样式的修改_微信小程序placeholder样式_酷伊奥的博客-CSDN博客
百度搜索了一下,找到了这个大佬的解决方案。很nice

<view class="searchContainer">
<view class="header">
<view class="searchInput">
<text class="iconfont icon-search1 searchIcon"></text>
<input type="text" placeholder="搜索歌曲" placeholder-class="placeholder-style"/>
</view>
<text class="cancel">取消</text>
</view>
</view>
/* pages/search/search.wxss */
.header{
display: flex;
height: 60rpx;
line-height: 60rpx;
padding: 10rpx;
}
.searchInput{
position: relative;
flex: 1;
background: rgba(237, 237, 237, 0.3);
border-radius: 30rpx;
}
.cancel{
width: 100rpx;
text-align: center;
}
.searchIcon{
position: absolute;
left: 15rpx;
}
.searchInput input{
margin-left: 50rpx;
height: 60rpx;
}
.placeholder-style{
/* color: #d43c33; */
font-size: 30rpx;
}热搜榜静态搭建

.hotContainer .title{
font-size: 28rpx;
height: 80rpx;
line-height: 80rpx;
border-bottom: 1rpx solid #eee;
}
.hotList{
display: flex;
flex-wrap: wrap;
}
.hotItem{
width: 50%;
height: 80rpx;
line-height: 80rpx;
font-size: 26rpx;
}
.hotItem .order{
margin: 0 10rpx;
}<view class="hotContainer">
<view class="title">热搜榜</view>
<!-- 热搜列表 -->
<view class="hotList">
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
<view class="hotItem">
<text class="order">1</text>
<text >偏爱</text>
</view>
</view>
</view>热搜榜,placeholder数据动态展示
查看文档
 网易云音乐 NodeJS 版 API (binaryify.github.io)
网易云音乐 NodeJS 版 API (binaryify.github.io)
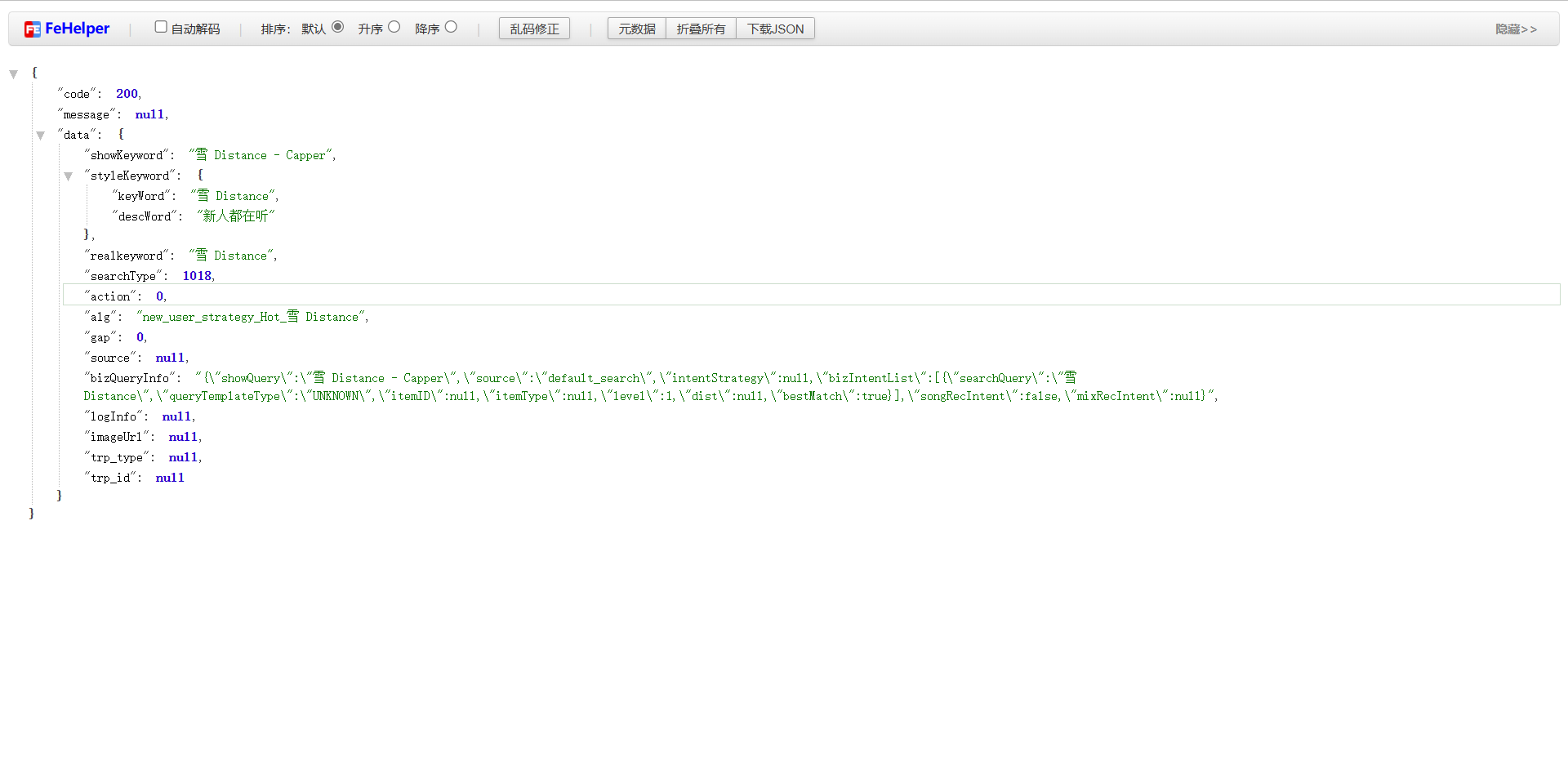
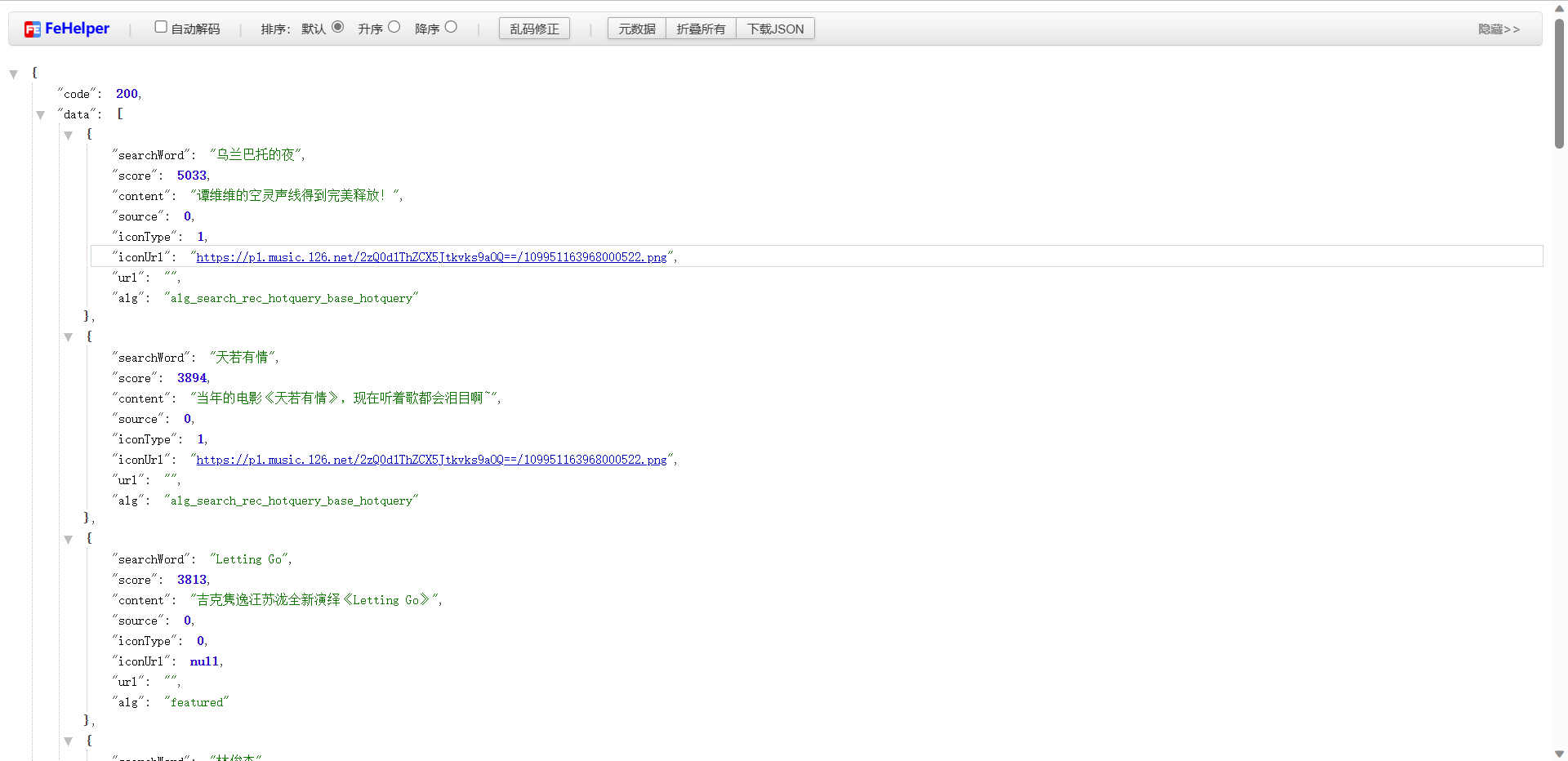
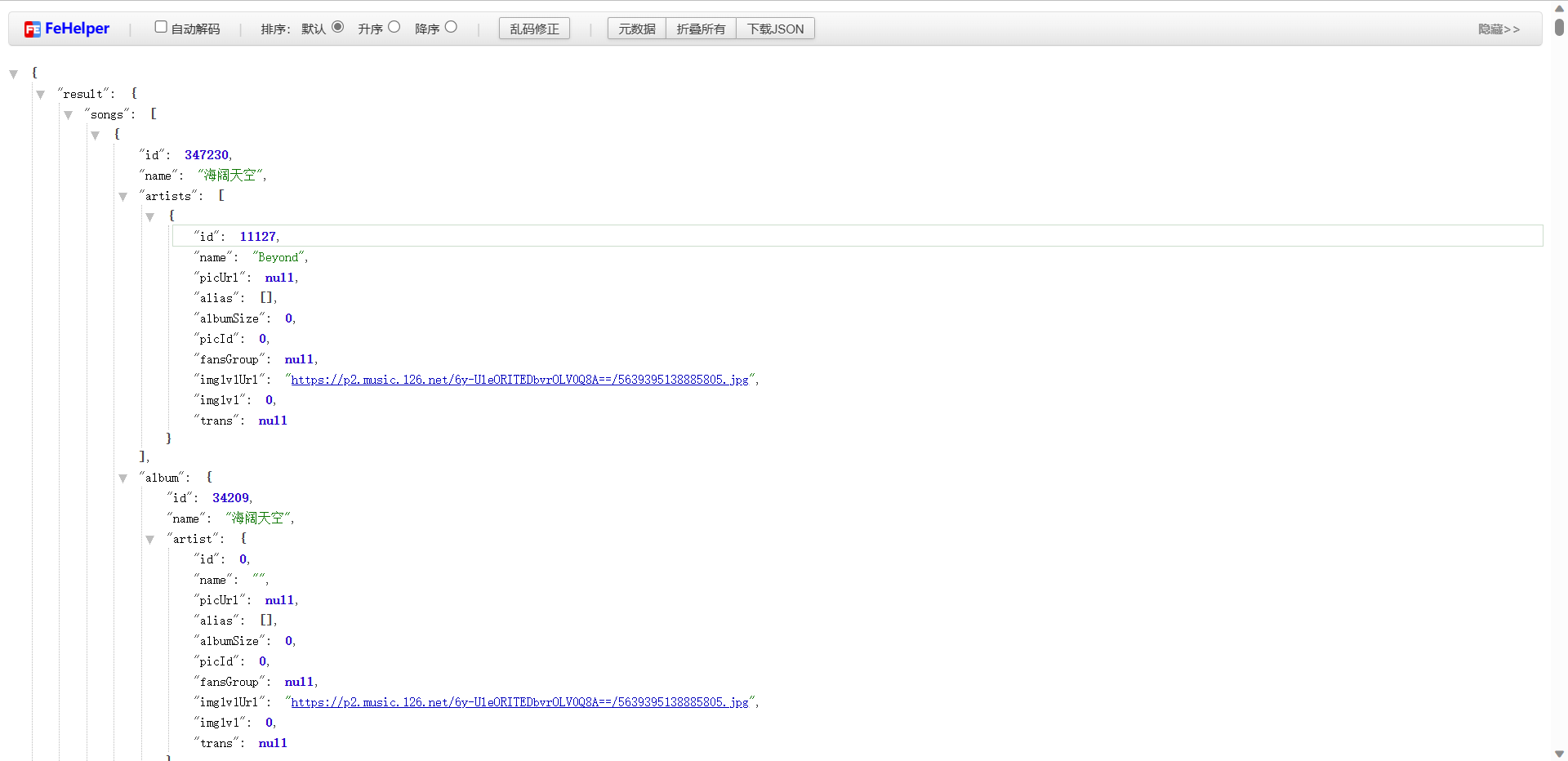
 返回来的数据是这样的
返回来的数据是这样的
书写返回搜索数据的方法
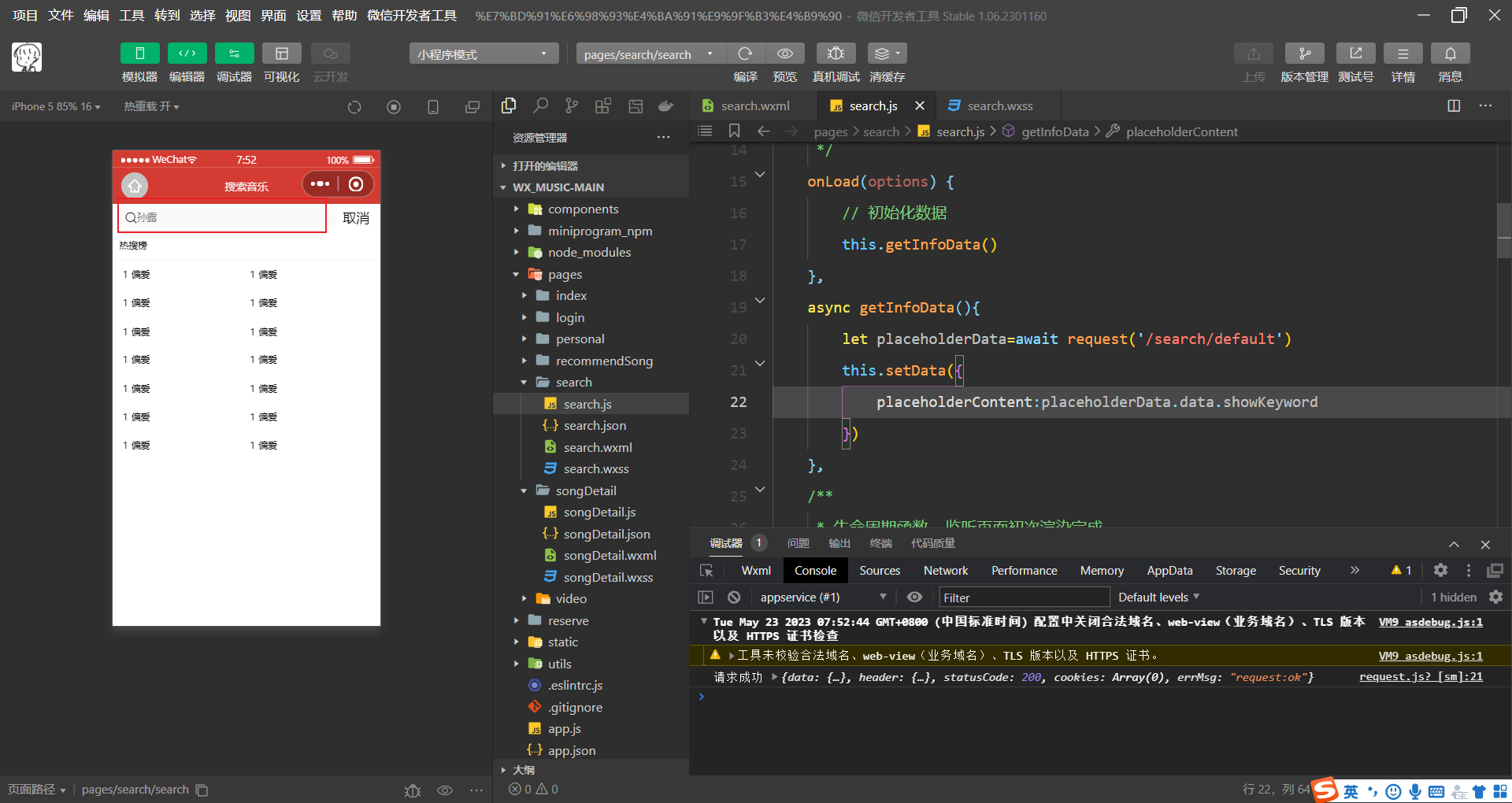
 已经变成了动态数据
已经变成了动态数据
onLoad(options) {
// 初始化数据
this.getInfoData()
},
async getInfoData(){
let placeholderData=await request('/search/default')
this.setData({
placeholderContent:placeholderData.data.showKeyword
})
},热搜榜动态数据


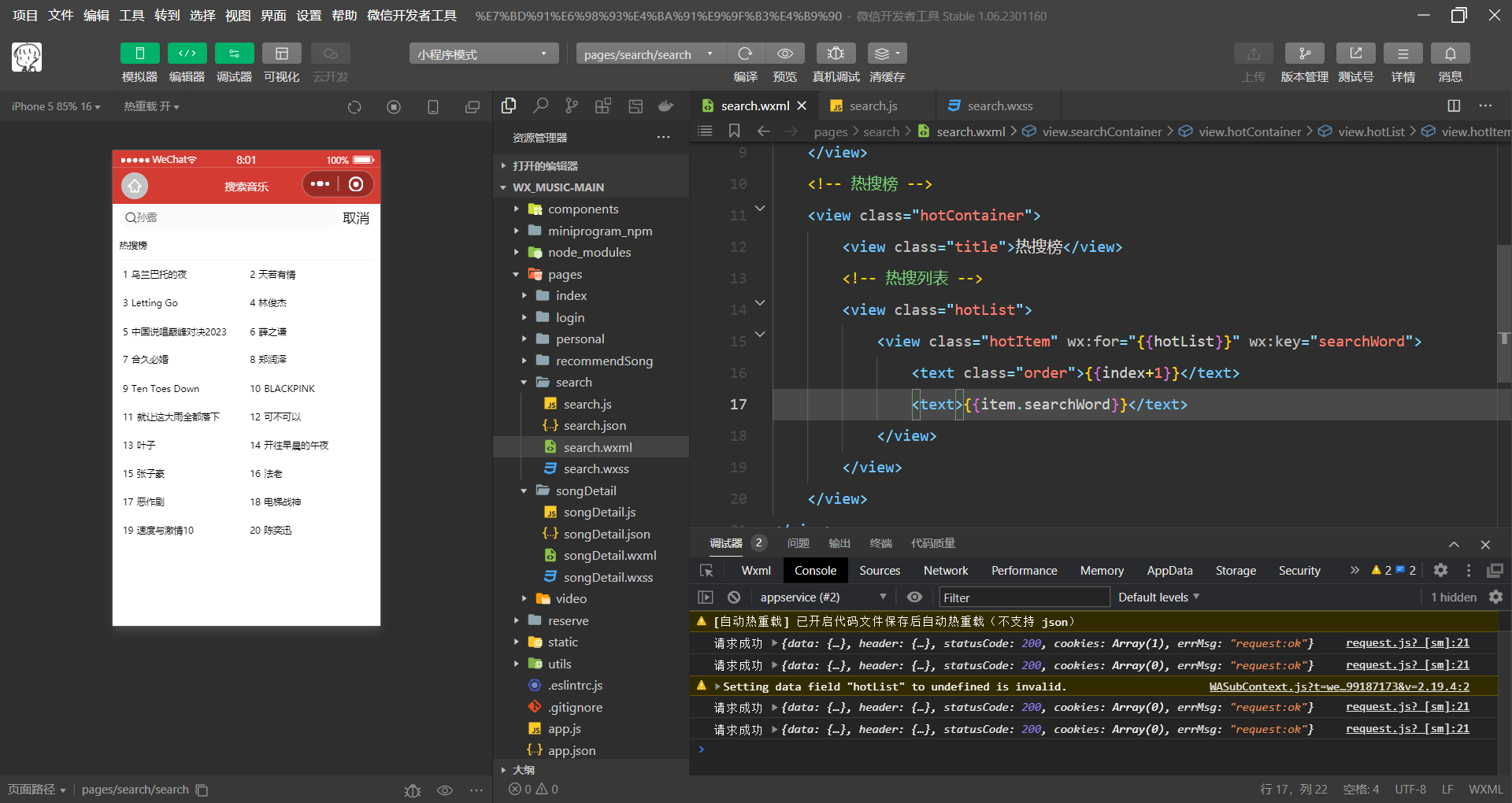
 跟之前的方法一样
跟之前的方法一样
let hotListData=await request('/search/hot/detail')
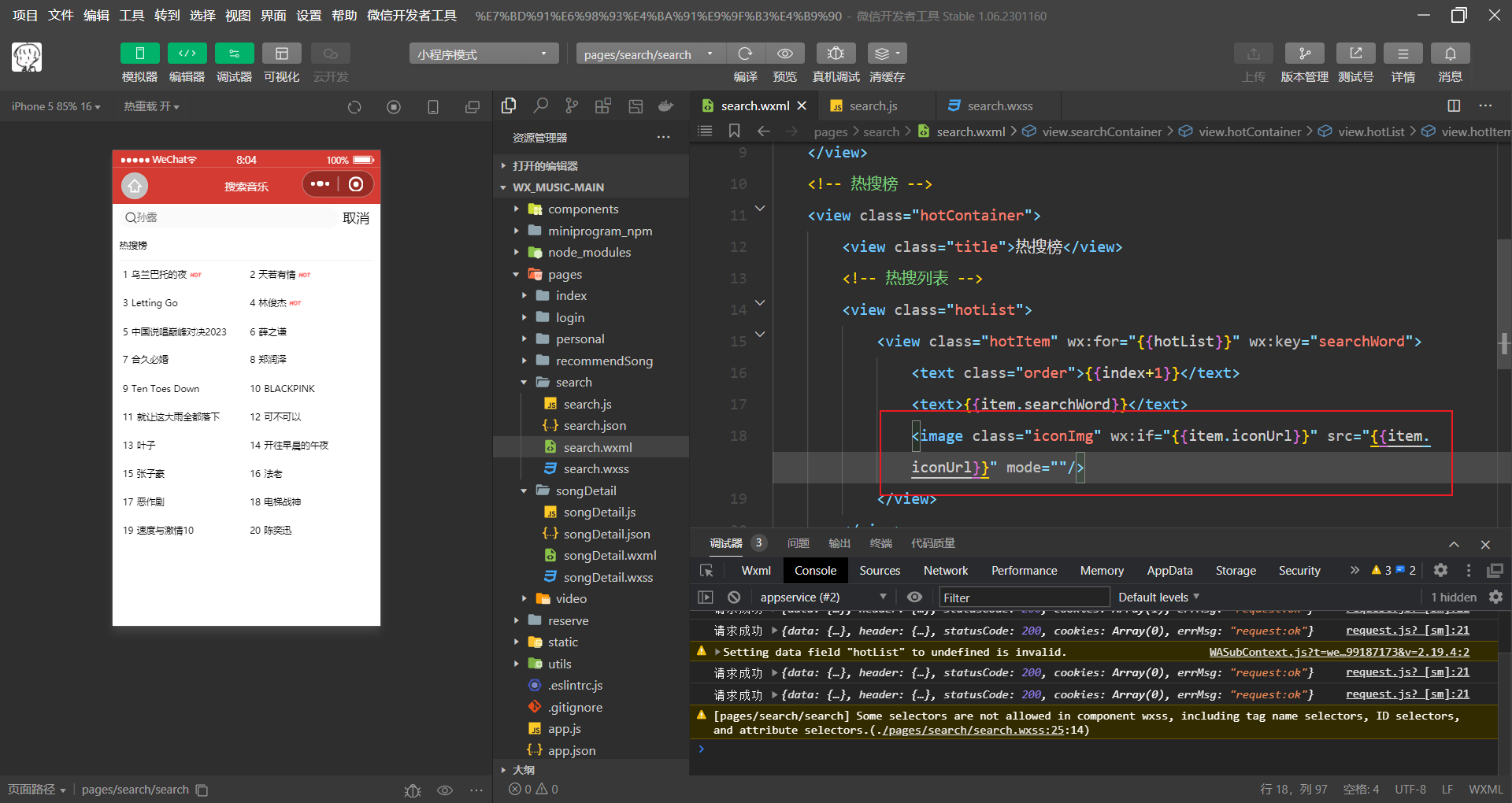
hotList:hotListData.data然后在去添加icon

<image class="iconImg" wx:if="{{item.iconUrl}}" src="{{item.iconUrl}}" mode=""/>如果不添加wx:if会导致占空间
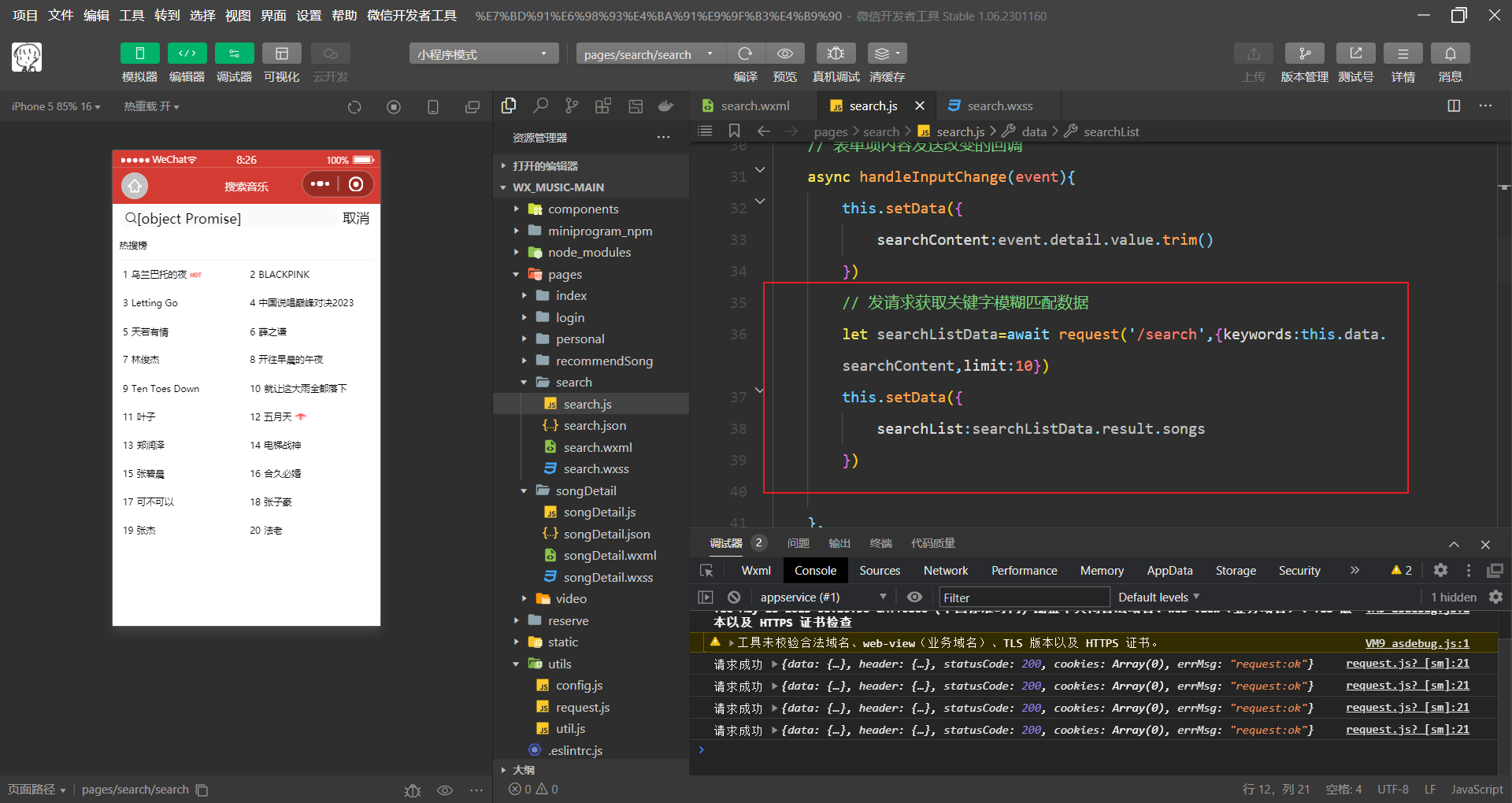
关键字模糊匹配搜索数据
这里要说到表达项的俩个数据
input-->实时监听 change-->使其焦点
首先,我们需要拿到表单项的数据,然后调用接口,拿数据



这样就能拿到表单项的内容,但是是一个对象。
这里有一个疑惑?为什么我们没有value={{searchList}}但是能动态的渲染出来 ?
 因为这个bindinput事件默认返回的就是value的值
因为这个bindinput事件默认返回的就是value的值
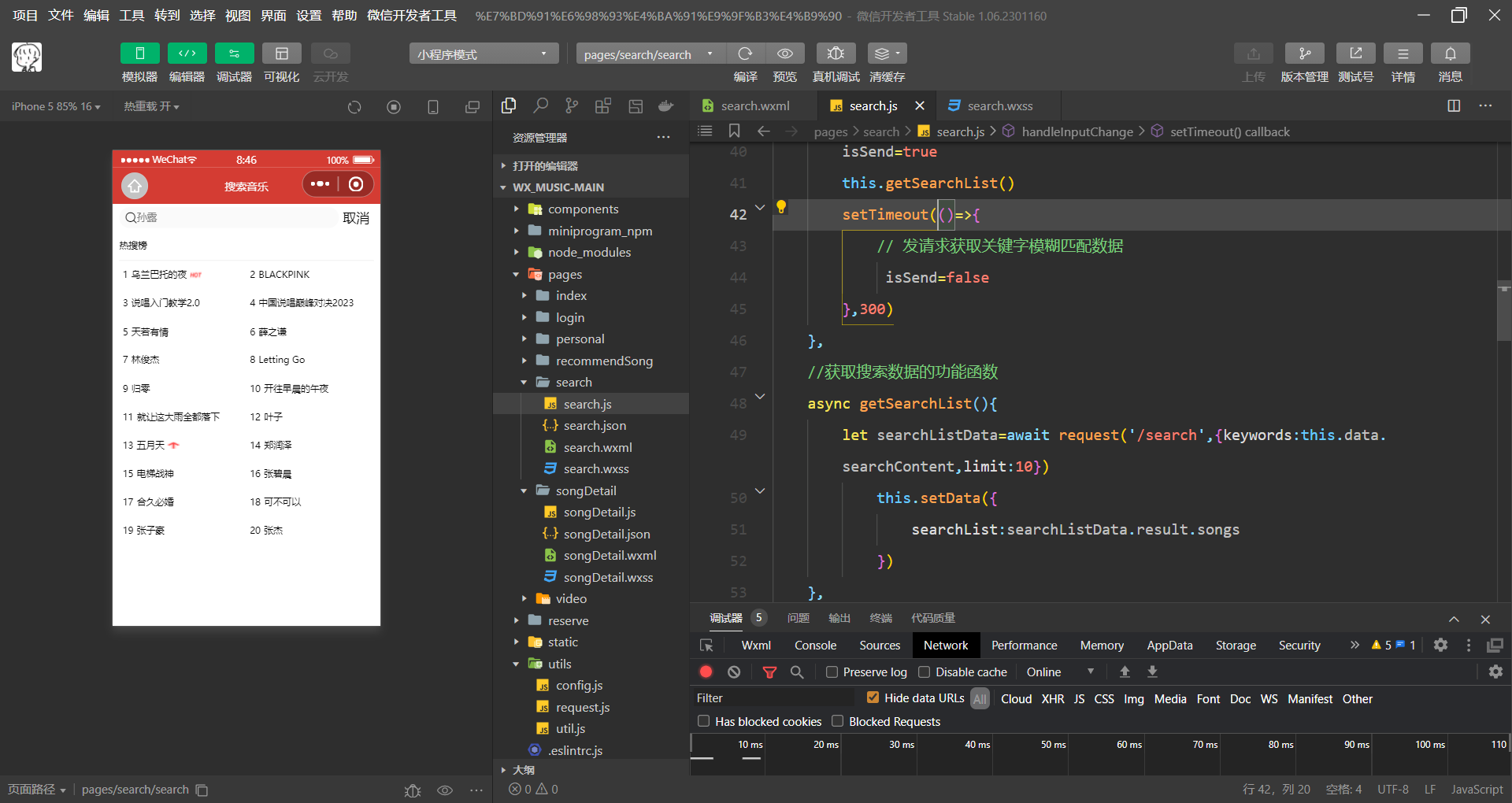
我们为了性能优化,使用节流

handleInputChange(event){
this.setData({
searchContent:event.detail.value.trim()
})
// 函数节流
if(isSend){
return
}
isSend=true
this.getSearchList()
setTimeout(()=>{
// 发请求获取关键字模糊匹配数据
isSend=false
},300)
},
//获取搜索数据的功能函数
async getSearchList(){
let searchListData=await request('/search',{keywords:this.data.searchContent,limit:10})
this.setData({
searchList:searchListData.result.songs
})
},搜索列表动态显示

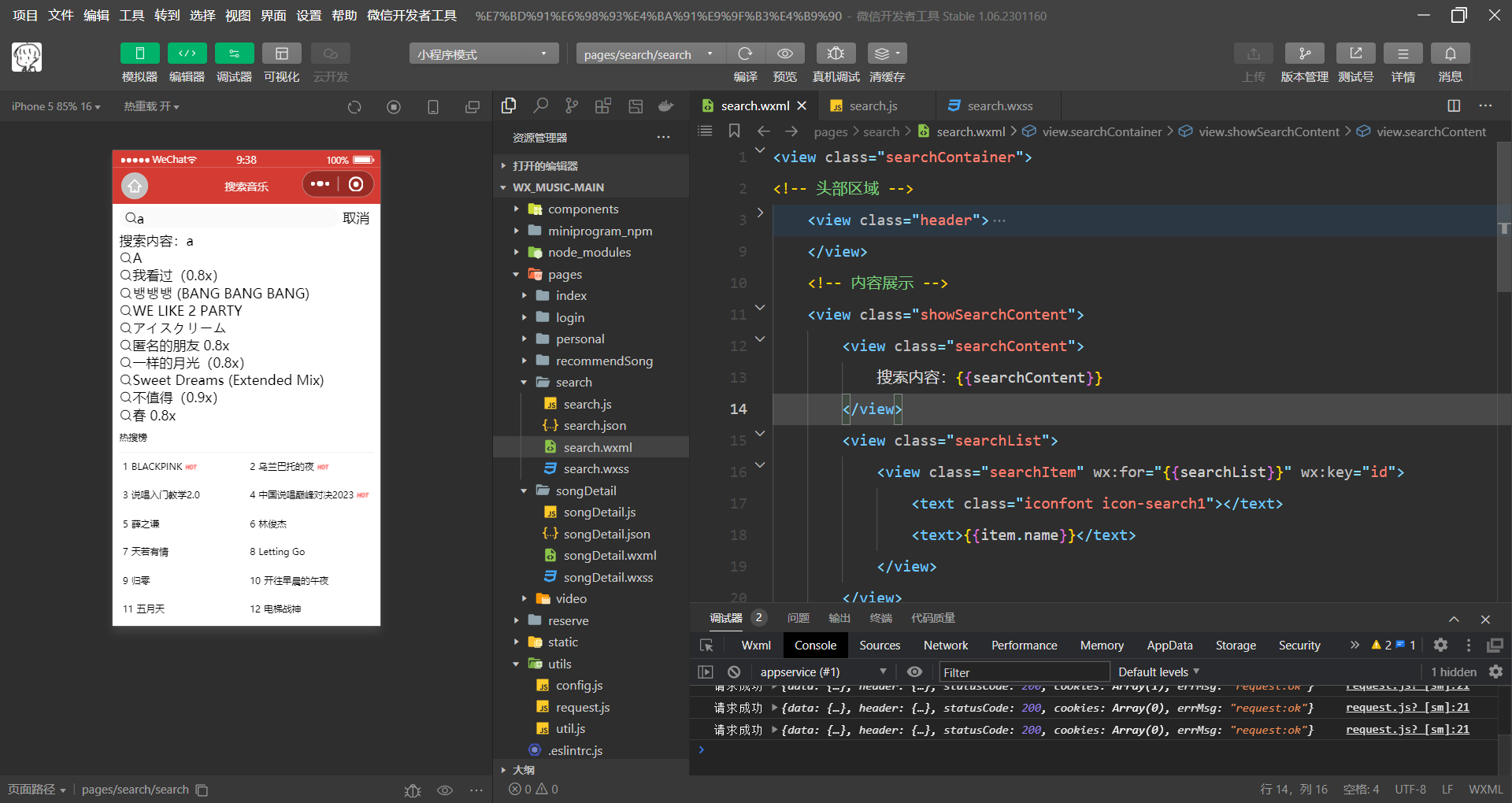
 就是根据这一块,我们先搭一个界面,然后把返回回来的数据动态渲染到页面上,就可以了
就是根据这一块,我们先搭一个界面,然后把返回回来的数据动态渲染到页面上,就可以了
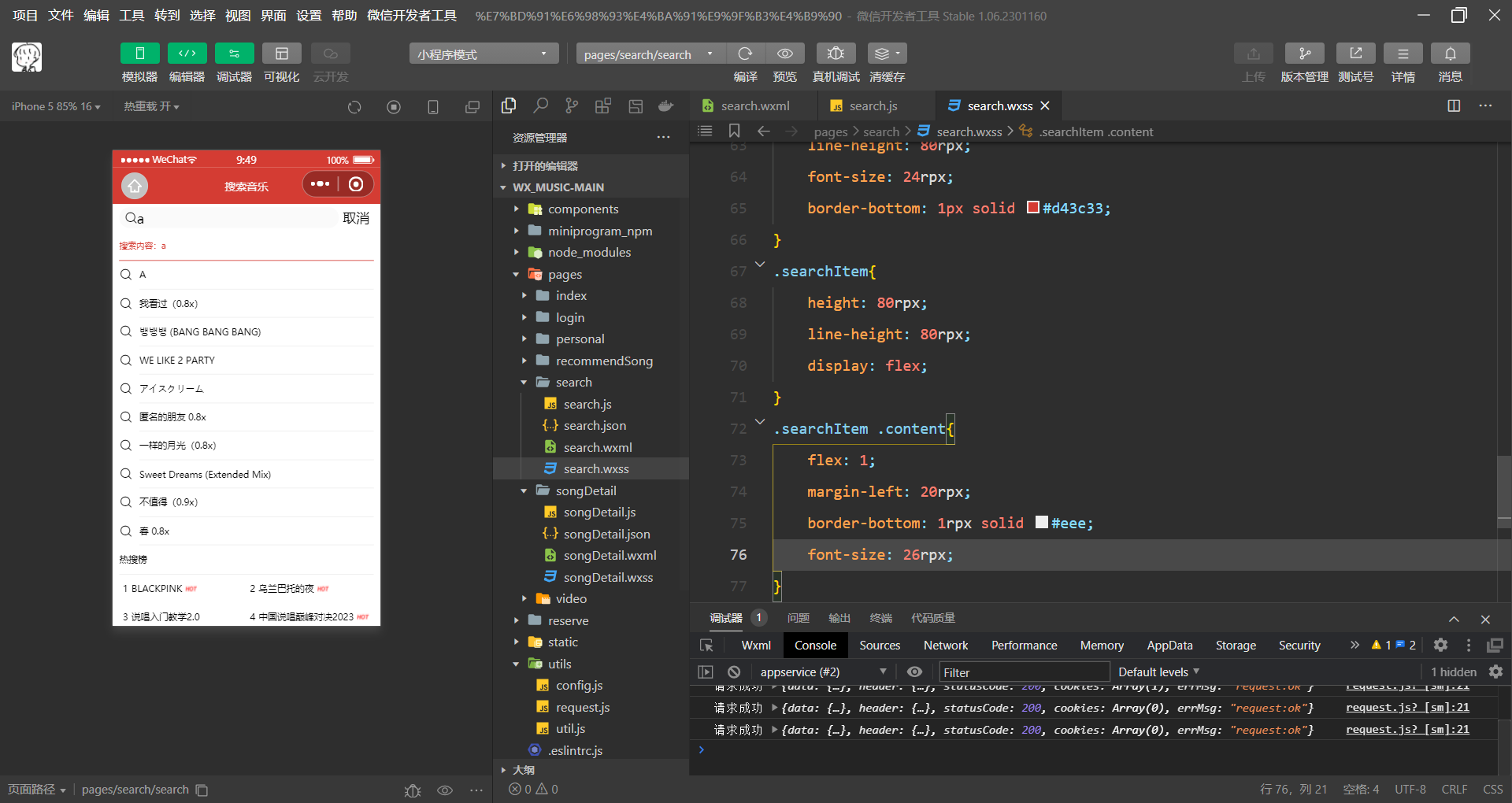
 样式书写完毕,但是又有一个bug
样式书写完毕,但是又有一个bug
 当我们删除掉这个字母的时候,是空串,然后向服务器发请求,会报错
当我们删除掉这个字母的时候,是空串,然后向服务器发请求,会报错
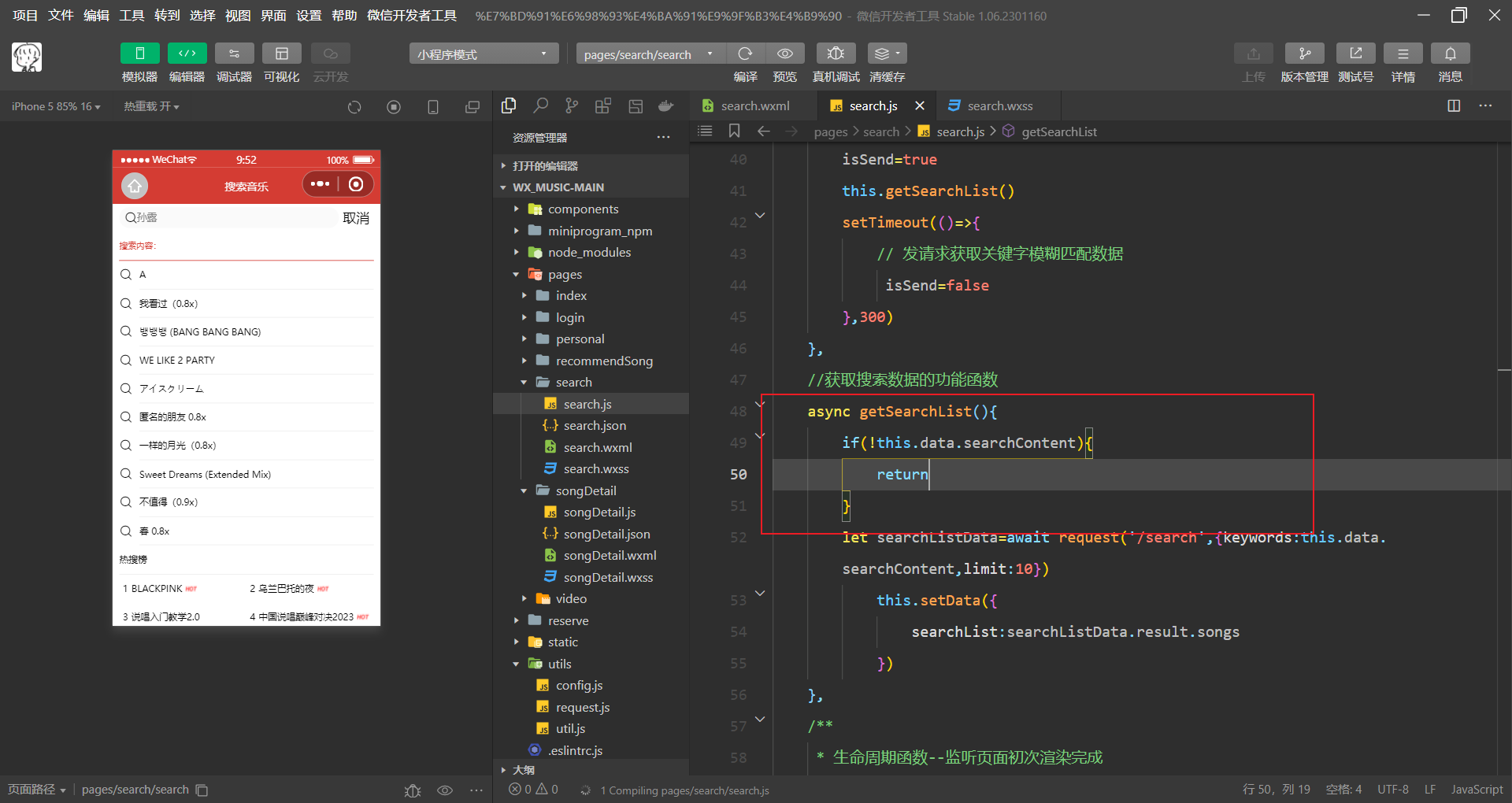
 我们如果输入的是一个空串,直接return出去就可以了
我们如果输入的是一个空串,直接return出去就可以了
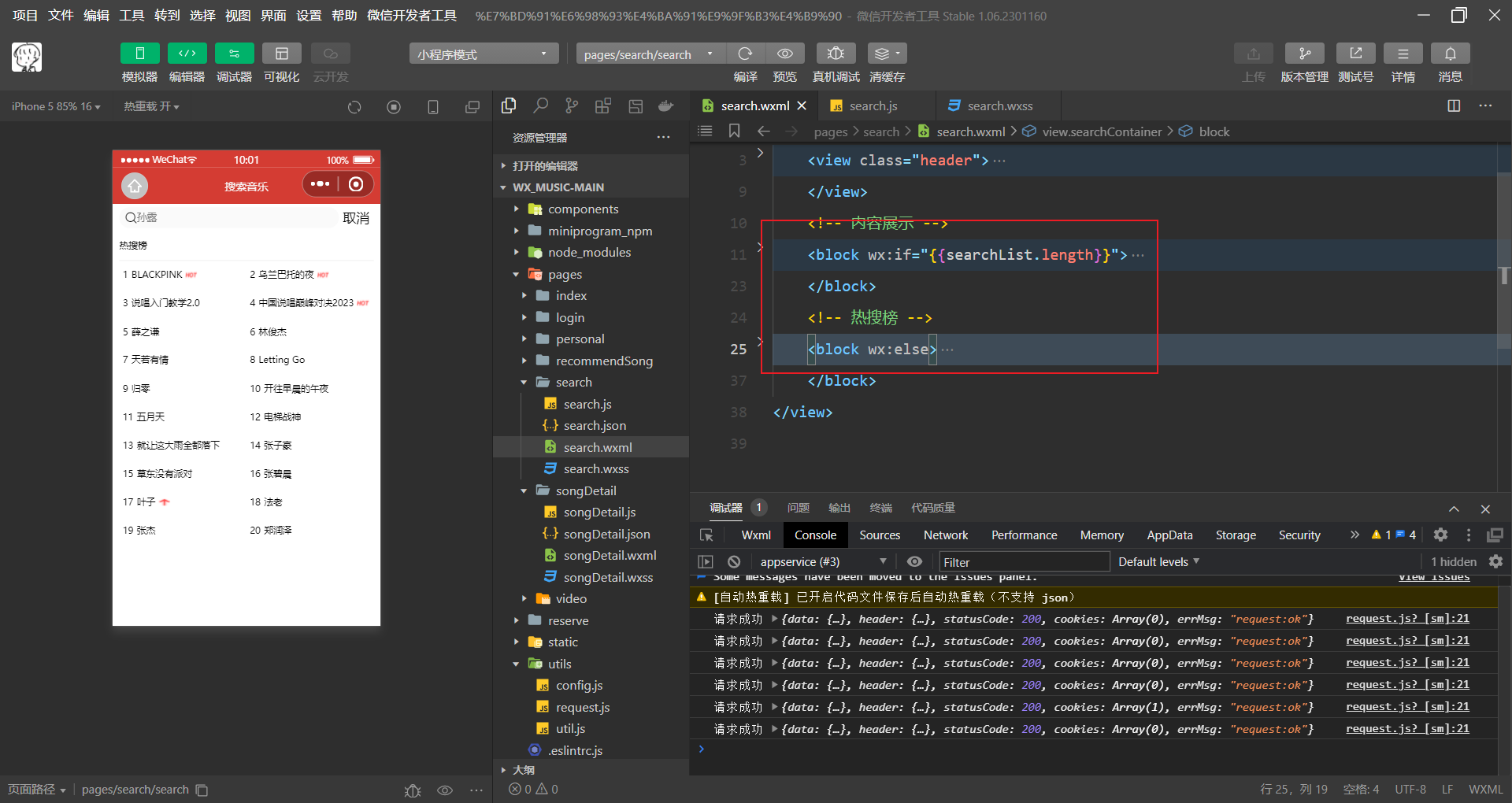
看这个页面还是很乱,搜索内容展示与热搜榜,应该是一种互斥的效果
 我们通过这个wx:if来实现,如果数组有数据,那么就显示,否则不显示
我们通过这个wx:if来实现,如果数组有数据,那么就显示,否则不显示
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结