您现在的位置是:首页 >学无止境 >图形学中的抗锯齿讨论以及在unity中的应用网站首页学无止境
图形学中的抗锯齿讨论以及在unity中的应用
抗锯齿(Anti-Aliasing)是图形学中,很重要的一个部分。本文旨在做一些分析总结,并对平时不理解的细节,做了调研总结,但毕竟不是做GPU行家,所以有不对的地方,欢迎拍砖^^。
1 什么是锯齿
下图,是一个在unity中,不开启抗锯齿的情况下的渲染效果,可以看到,边沿区域,例如黄色块的边沿,有非常明显的锯齿效果。

接着, 我启用了抗锯齿功能(URP设置里,有个Anti Aliasing),渲染效果如下,边沿区域,有一些过度颜色,不会那么生硬的,要么黄,要么灰了!

2 锯齿原因
原因是:光栅化阶段,执行片元着色器时,采色要么采A色,要么采B色。例如上面的黄色区域,采样时,要么就黄色,要么就某种灰色了。所以边界区域,颜色变化比较剧烈,看起来像锯齿。
再回溯一下,光栅化阶段,最重要2个部分(更多请参考 GPU 渲染管线与着色器 大白话总结):
三角形设置与遍历 + 片元着色器。
三角形设置与遍历,简单的说,是找出所有三角形都覆盖哪些像素,然后生成对应的片元。 具体而言,是判断像素的中心点,是否在三角形内。判断方法,请参考叉乘在图形学中的几何意义 ---- 判断一个点是否在三角形内。如果在三角形内,就生成一个片元。
当然了,肯定存在不同三角形对应同一个屏幕像素,那对应的2个片元,其深度值z不一样。z值最小的,在最上面,z值大的片元,在下面,如果上面没有透明色,那下面的片元,就不需要执行片元着色器了。
anyway,有效的片元,总归要执行片元着色器(fragment shader,又叫pixel shader),对该片元着色。着色后,对于一些边界区域,颜色变化如果很大,就会看起来有锯齿。
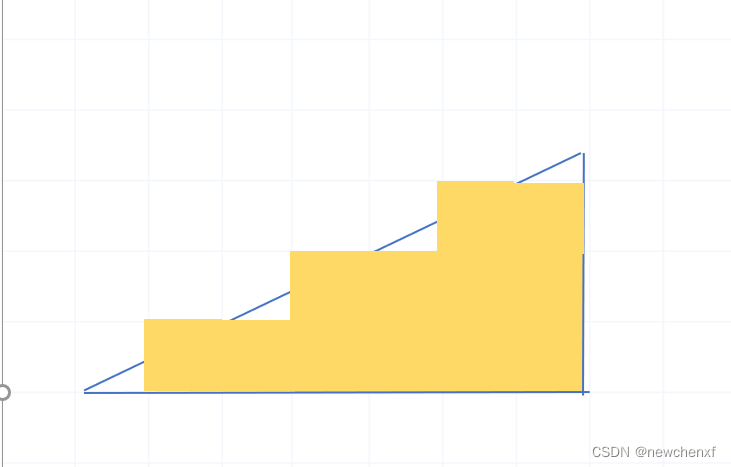
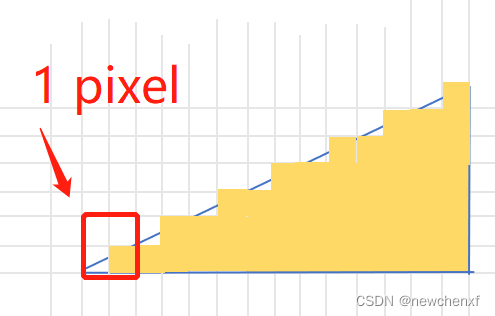
例如下图,根据像素中心是否在三角形内的原则,采样后的三角形,如下,锯齿非常明显。

3 抗锯齿的方法
抗锯齿的目标,就是让颜色剧烈变化的像素区域,有一些过度色,不那么生硬!
在图形学中,有几种主流的抗锯齿方法,常用的包括:
-
超级采样抗锯齿(Super-Sample Anti-Aliasing,SSAA):
- 渲染管线阶段:光栅化阶段。
- 简要介绍:SSAA在渲染过程中使用比实际屏幕分辨率更高的分辨率进行渲染,然后再将图像缩小到目标分辨率。这样做会导致在渲染过程中对于每个像素执行更多次的片元着色器,从而获得更平滑的图像。
- 特点:消耗性能。
-
多重采样抗锯齿(Multisample Anti-Aliasing,MSAA):
- 渲染管线阶段:光栅化阶段。
- 简要介绍:对SSAA的优化,在每个像素位置进行多次采样,然后根据采样结果进行平均。
- 特点:比SSAA好一些。
-
快速近似抗锯齿(Fast Approximate Anti-Aliasing,FXAA):
- 渲染管线阶段:后期处理阶段。
- 简要介绍:不管什么三角形了,只关心最终图像。通过对图像进行分析,检测锯齿和边缘走样,并应用特定的滤波器来减少锯齿效果。FXAA是一种快速而低成本的抗锯齿技术,但可能会导致细节损失和模糊。 优点:节约性能。
- 特点:最节约性能。
-
子像素采样抗锯齿(Subpixel Morphological AA, SMAA):
- 渲染管线阶段:后期处理阶段。
- 简要介绍:都是对像素左侧和上侧的边进行边缘检测,但又考虑了局部的像素对比,提取更多几何信息,保留不该模糊的边缘。
-
帧间抗锯齿(Temporal AA, TAA)
- 渲染管线阶段:后期处理阶段。
- 简要介绍:通过加权混合相邻多帧达到抗锯齿效果,从理论上解释就是将计算量分摊(Amortized)至多帧的超采样
下文对一些抗锯齿方法做一些详细介绍。
3.1 SSAA简介
既然叫超采样,顾名思义,就是增加采样点了。
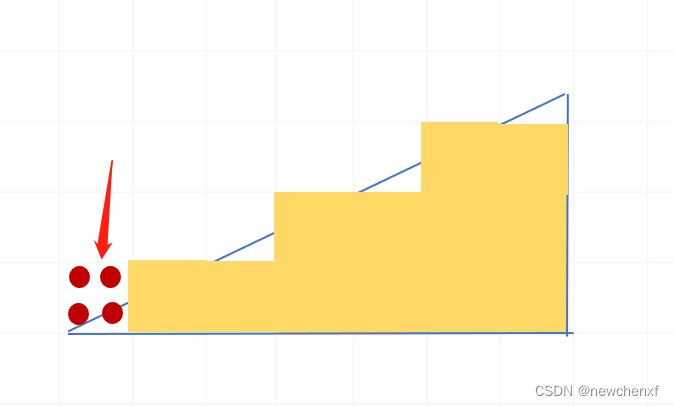
一个像素本来采1个中心点,现在采N个:

例如上面的最左边像素,本来像素中心不在三角形内,就没颜色。现在像素内取4个点采,就有1个子采样点,在三角形内了。
实际落地办法,先弄个虚拟的输出画面buffer,分辨率是最终输出画面的N倍,例如4个采样点,就提高2倍。然后渲染到该buffer上。然后,再同比缩小到实际输出画面上。

缩小后,一个实际像素的颜色,会取4个子采样点的像素的平均值。
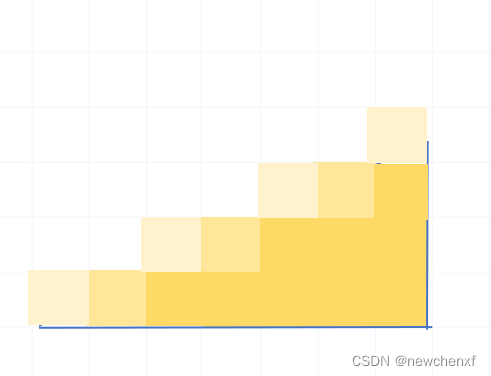
所以,实际效果会这样:

在边沿区域,有了较好的过度色。例如最左下方,本来没颜色,现在color = 1/4 * yellow_color,有了一些过度了。
好了,问题是解决了,但是增加了计算量,具体而言,是增加了片元数量。
例如,没有SSAA,上面的三角形,需要12个片元,执行12次fragment shader。但如果用了SSAA,需要49个片元,意味着要执行49次fragment shader了。真实游戏中,三角形数量成千上万个,计算量增加就很恐怖了!
3.2 MSAA简介
MSAA是对SSAA的改良,减少计算量。
怎么减少呢?
前面说的,光栅化阶段,最重要2个部分:
三角形设置与遍历 + 片元着色器。
三角形设置与遍历,简单的说,是找出一个三角形都覆盖哪几个像素,然后生成对应的片元。
接着,片元着色器,对该片元配色。
MSAA的方法,第一步还是会做,即,找到三角形都覆盖哪些子采样点。但片元着色器,合并到一次计算了!4个子采样点,采到2个,那么,片元着色器,颜色取50%。
所以,MSAA基本没有增加fragement shader的计算,节约了性能。
3.3 FXAA简介
注意,这个抗锯齿就跟三角形无关了,只对最终图像做进一步处理,所以是在后处理完成的。
怎么实现呢?其实也简单:
- 找到边沿。
- 对边沿的像素色做处理。例如,将该像素点周围最近的四个像素点进行双线性插值,计算得到目标颜色。
FXAA通过在屏幕空间进行像素级别的处理,以一种相对简单和快速的方式提供了一定程度的抗锯齿效果。它的主要优点是在保持较高性能的同时提供了一定程度的图像平滑和锯齿消除。然而,由于其近似性质,FXAA可能会导致一些细节损失和模糊效果,尤其在高对比度和细节丰富的场景中。
简单展开一下,更多细节请参考附录贴的文章。

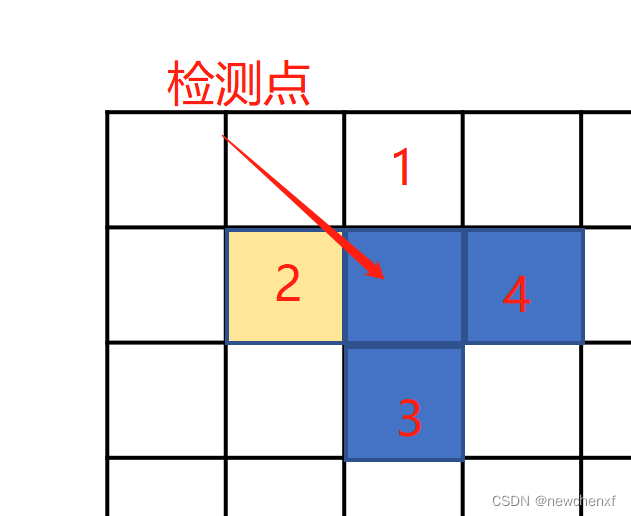
(a) 提取与检测点相邻的四个像素点的颜色值(亮度值),并找出其中的最大,最小值,作差得到该像素点的局部对比度值。和一个阈值做差,看是否判断为边沿像素。
(b) 确定边沿方向(垂直 or 水平) 。对当前像素为中心的九宫格内的另外八个邻近像素颜色值进行计算
水平的: |(upleft - left) - (left - downleft)| + 2 * |(up - center) - (center - down)| + |(upright - right) - (right - downright)|
垂直的: |(upright - up) - (up - upleft)| + 2 * |(right - center) - (center - left)| + |(downright - down) - (down - downleft)|
这两个量中最大的一个将给出边缘的主要方向。
(c ) 计算边沿长度。
(d) 确定坐标偏移量,读取新的颜色。
4 在unity中的应用
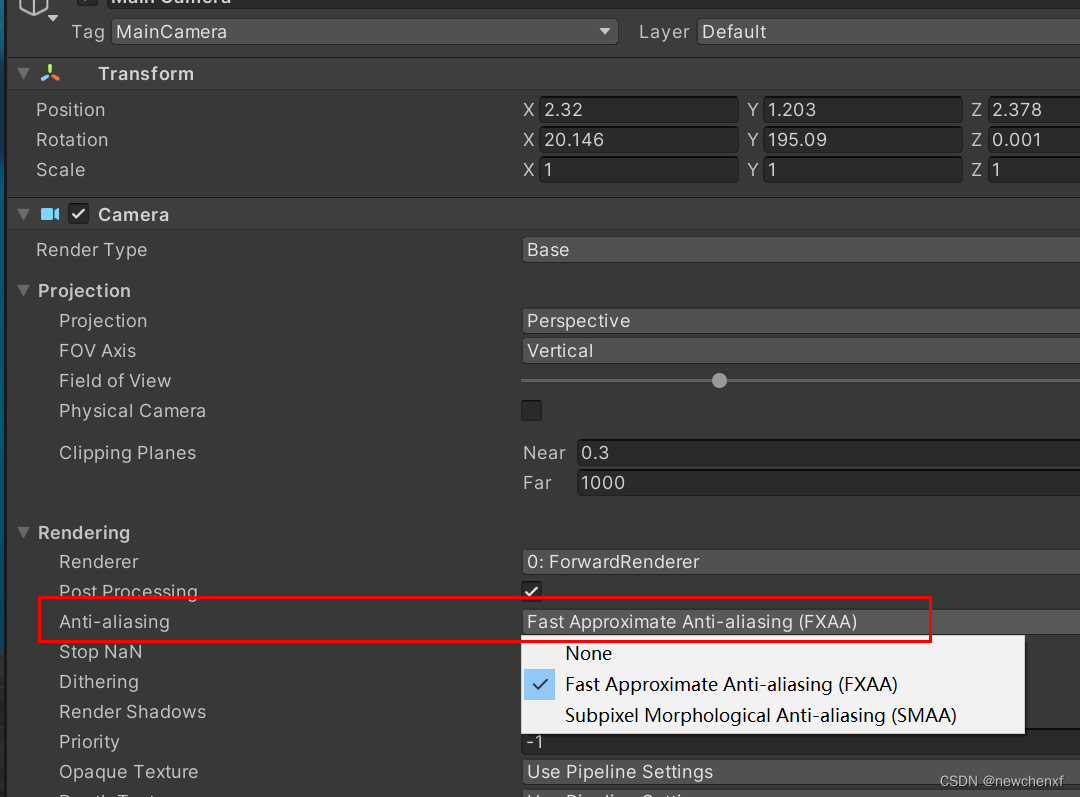
在unity中,可以对Camera设置抗锯齿。

注意,camera相当于是最终输出画面,所以这个是设置,只针对最终画面做抗锯齿处理。所以没有MSAA的选项哦!!!
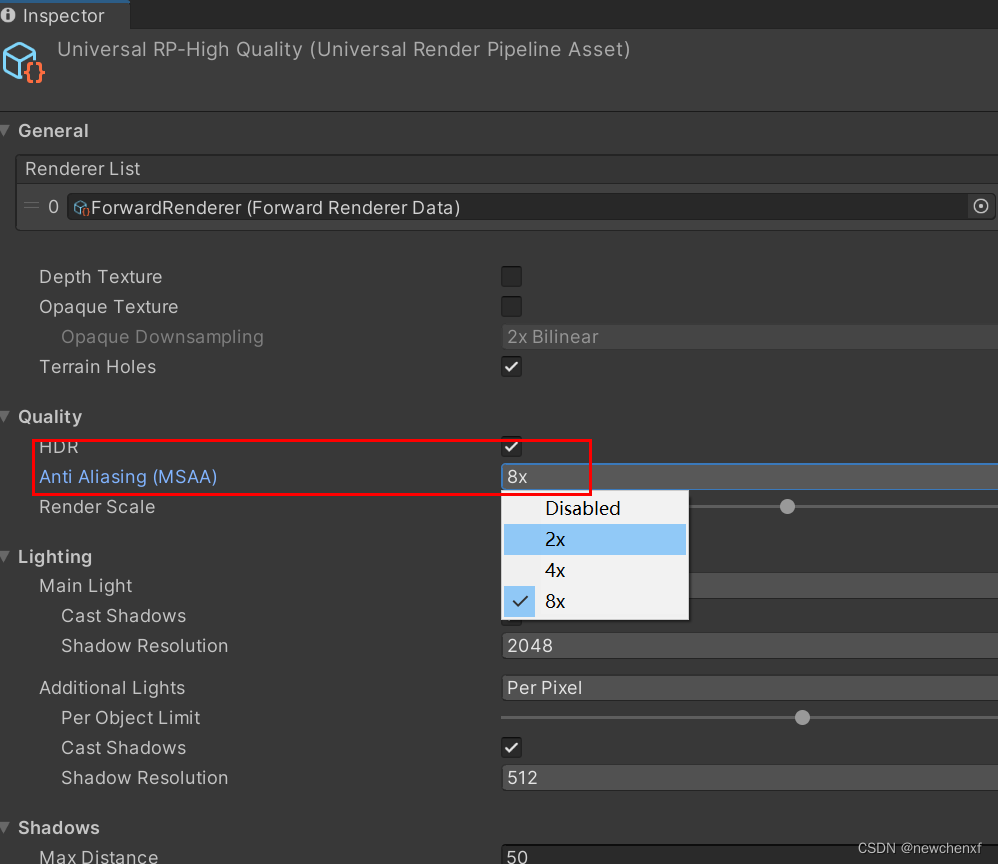
还有个地方设置抗锯齿,是在URP的设置选项里:
这个就只有一个设置,是MSAA,可以配置要几个子采样点。 注意,这里影响的是光栅化阶段哦。
注意注意,这两种地方的抗锯齿,一般设置1个就行了。如果2个都设置,可能有一个会无效,或者出现,配置了抗锯齿,最终图像反而有锯齿的现象。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结