您现在的位置是:首页 >技术教程 >开源项目ChatGPT-website再次更新,累计下载使用1600+网站首页技术教程
开源项目ChatGPT-website再次更新,累计下载使用1600+
? 个人简介
- ? 作者简介:大家好,我是阿牛,全栈领域优质创作者。?
- ? 个人主页:馆主阿牛?
- ? 支持我:点赞?+收藏⭐️+留言?
- ?格言:迄今所有人生都大写着失败,但不妨碍我继续向前!?

目录
前言
5月12日我对开源小项目进行了重大更新,分别有前后端两个版本,后端版本基于python flask框架,可搭建对外开放的站点,前端版本可借助代码托管平台实现零成本部署!
项目成果
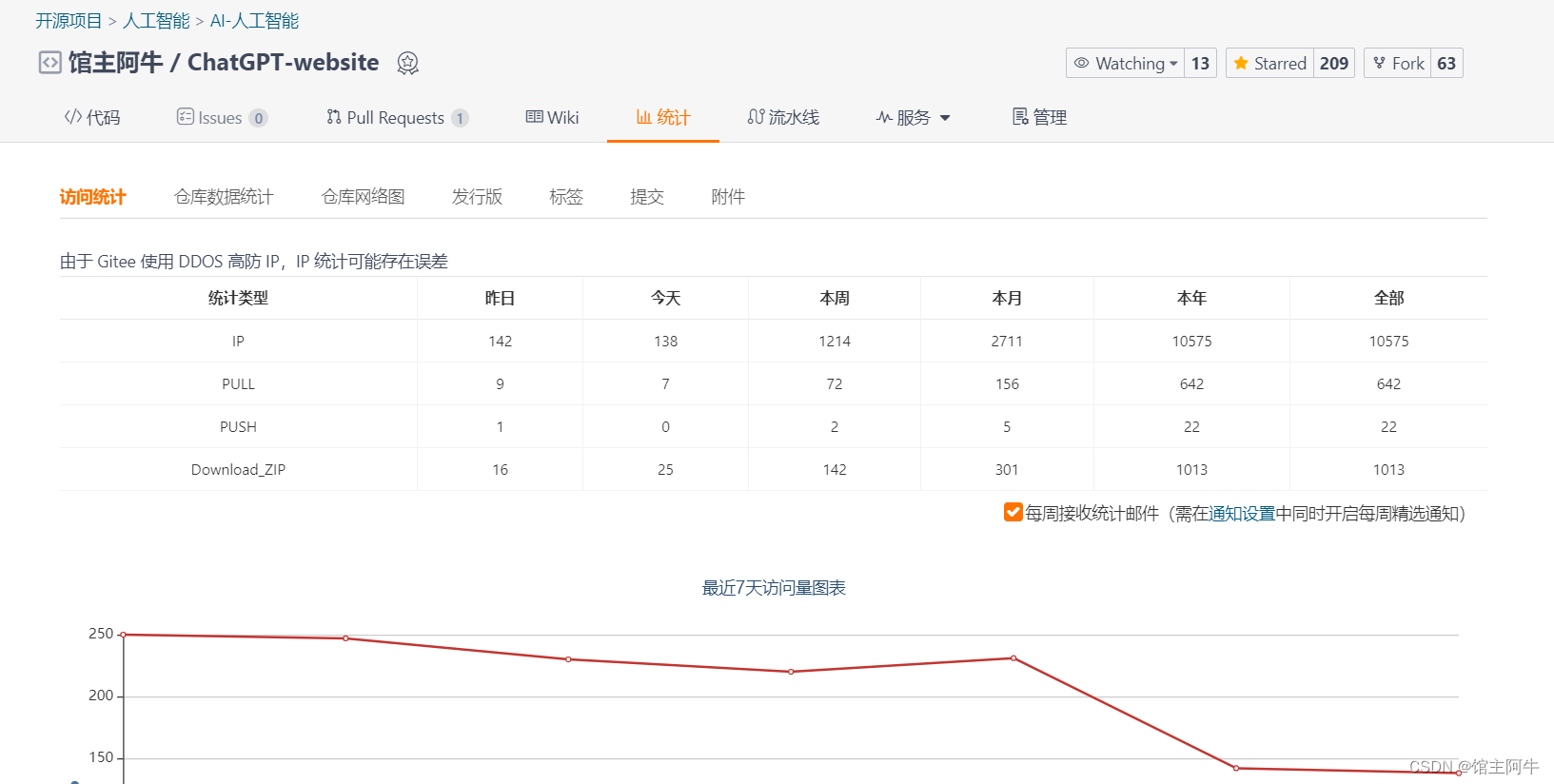
截至目前,项目已获一万+浏览,ZIP下载1000+,PULL 600+,200+star可以看到还是很受欢迎的!

项目地址:https://gitee.com/aniu-666/chat-gpt-website
欢迎大家下载使用,项目文档很详细,都有与之对应的部署教程,操作十分简单,对小白特别友好,十分钟即可构建自己的ChatGPT网站!
对项目有任何问题可加入文末学习交流群询问,群内有公益GPT站点以及免费公用的ApiKey!
5.12日更新内容
- 可选多种页面主题。
- 可在本地保存自己的
api key使用。 - 可在本地保存历史对话记录,即页面刷新不会消失,默认关闭,可在页面设置中开启。
- 可选择是否开启上下文连续对话,默认开启,可在页面设置中关闭。
- 添加删除按钮,可自己清空页面对话。
- 添加截图保存按钮,可点击将对话数据保存为图片。
- 加入语法高亮功能,同时markdown代码块实时转html标签。
- 上下文对话状态下为节约
tokens,当对话超过4轮后,则选取最新3轮作为上下文发送。为避免有人不点击删除按钮而导致页面积累大量对话,跟New Bing一样,当上下文对话超过20轮,则无法继续发送,会提示点击删除按钮清空页面数据! - 美化页面,优化页面布局使得不同设备更好的自适应。
纯前端版本防止 github 识别 apiKey 解决方案
项目纯前端版本在仓库的web分支!
https://gitee.com/aniu-666/chat-gpt-website/tree/web/
只需在config.js文件中加入自己的 openai 的api key即可,然后使用gitee pages或者 github pages部署就行! 当然,不能将apikey暴露在仓库中,github目前会识别,然后会给你发邮件,这个apikey会失效,则需要重新生成。下面是我会出的解决方案!
本人提供了一种方案,你在config.js文件中加入自己的 openai 的api key时需要加入的是Base64编码后的apikey,我在相应代码中会自动读取config.js中的默认Base64编码后的apikey,然后解码使用!
python
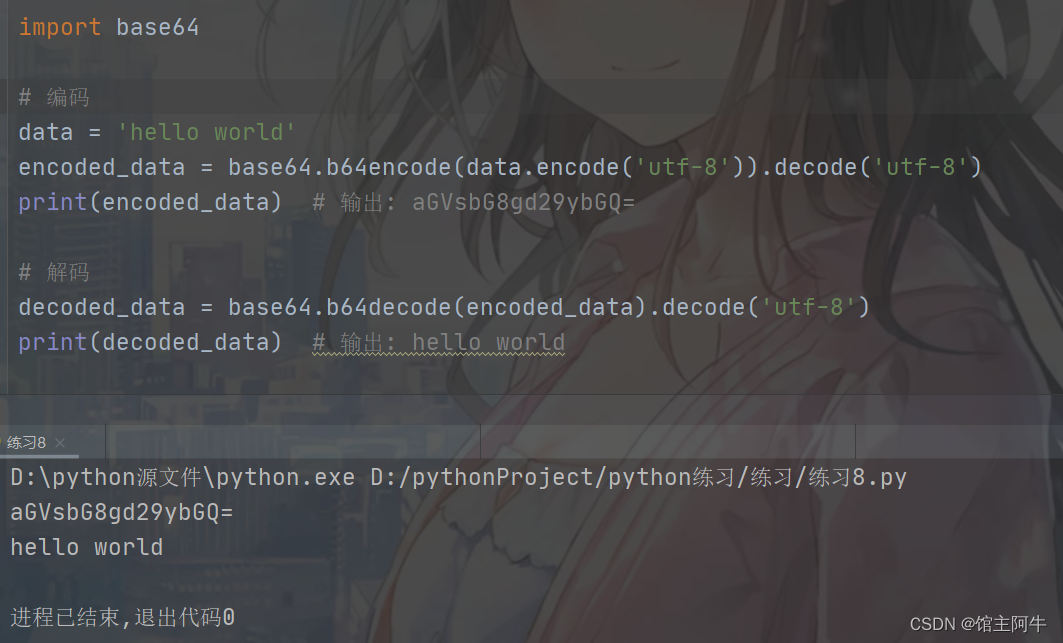
import base64
# 编码
data = 'hello world'
encoded_data = base64.b64encode(data.encode('utf-8')).decode('utf-8')
print(encoded_data) # 输出: aGVsbG8gd29ybGQ=
# 解码
decoded_data = base64.b64decode(encoded_data).decode('utf-8')
print(decoded_data) # 输出: hello world

javascript
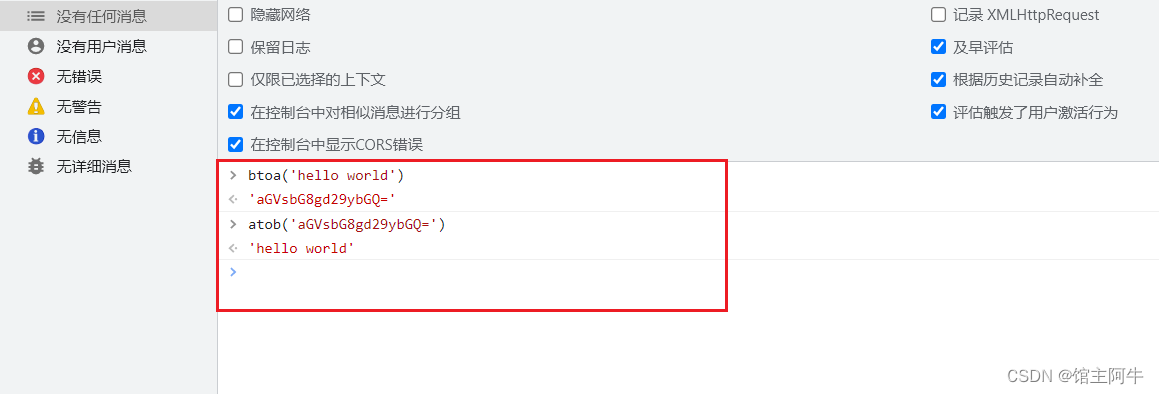
// 编码
let data = 'hello world';
let encodedData = btoa(data);
console.log(encodedData); // 输出: aGVsbG8gd29ybGQ=
// 解码
let decodedData = atob(encodedData);
console.log(decodedData); // 输出: hello world

你也可以自定义加密解密规则,当然无论是否加密,我都不建议在custom.js文件中填写apiKey,有心之人防不住,容易泄露!这只是为了防止github识别的方案,建议直接部署后在首页填入自己的apiKey使用。如需对外提供服务,请使用项目后端版本或者找其他支持环境变量的托管平台。总之,借助国外托管平台零成本部署速度堪忧,流式响应效果就不好了,需要速度快点的可以试试gitee pages!
本次更新对于数据处理的一些方案
如果严格按照输出什么打印什么的话,那么当遇到打印一段代码的情况,需要等到代码全部打完,才能被marked.js格式化为代码块,才能高亮显示代码,只有识别到markdown的开始(```)和结束标签(```)才能识别并转换为代码段标签, 那这个体验也太差了。 有什么办法能够解决这个问题呢? 既然是因为代码块有开始标记没有结束标记,那就我们给他补全结束标记就好了,直到真的结束标记来了,才不需要补全。
而这个开始还是结束,还要看一段输出的文本有多少代码段,有可能包含多个代码段的情况,这其实需要对markdown的代码段符号(```)个数做判断,当为奇数个时,说明有没闭合的代码段,当有非零偶数个,说明代码段是闭合的,当有零个,说明输出内容不含代码!
具体实现代码如下:
// 添加响应消息到窗口,流式响应此方法会执行多次
function addResponseMessage(message) {
let lastResponseElement = $(".message-bubble .response").last();
lastResponseElement.empty();
let escapedMessage;
// 处理流式消息中的代码块
let codeMarkCount = 0;
let index = message.indexOf('```');
while (index !== -1) {
codeMarkCount ++ ;
index = message.indexOf('```', index + 3);
}
if(codeMarkCount % 2 == 1 ){ // 有未闭合的 code
escapedMessage = marked.parse(message + '
```');
}else if(codeMarkCount % 2 == 0 && codeMarkCount != 0){
escapedMessage = marked.parse(message); // 响应消息markdown实时转换为html
}else if(codeMarkCount == 0){ // 输出的代码有可能不是markdown格式,所以只要没有markdown代码块的内容,都用escapeHtml处理后再转换
escapedMessage = marked.parse(escapeHtml(message));
}
lastResponseElement.append(escapedMessage);
chatWindow.scrollTop(chatWindow.prop('scrollHeight'));
}
此次更新也使用highlight支持代码段高亮显示,引入 marked.js 后在marked.js的拍之中添加语法高亮!
// marked.js设置语法高亮
marked.setOptions({
highlight: function (code, language) {
const validLanguage = hljs.getLanguage(language) ? language : 'javascript';
return hljs.highlight(code, { language: validLanguage }).value;
},
});
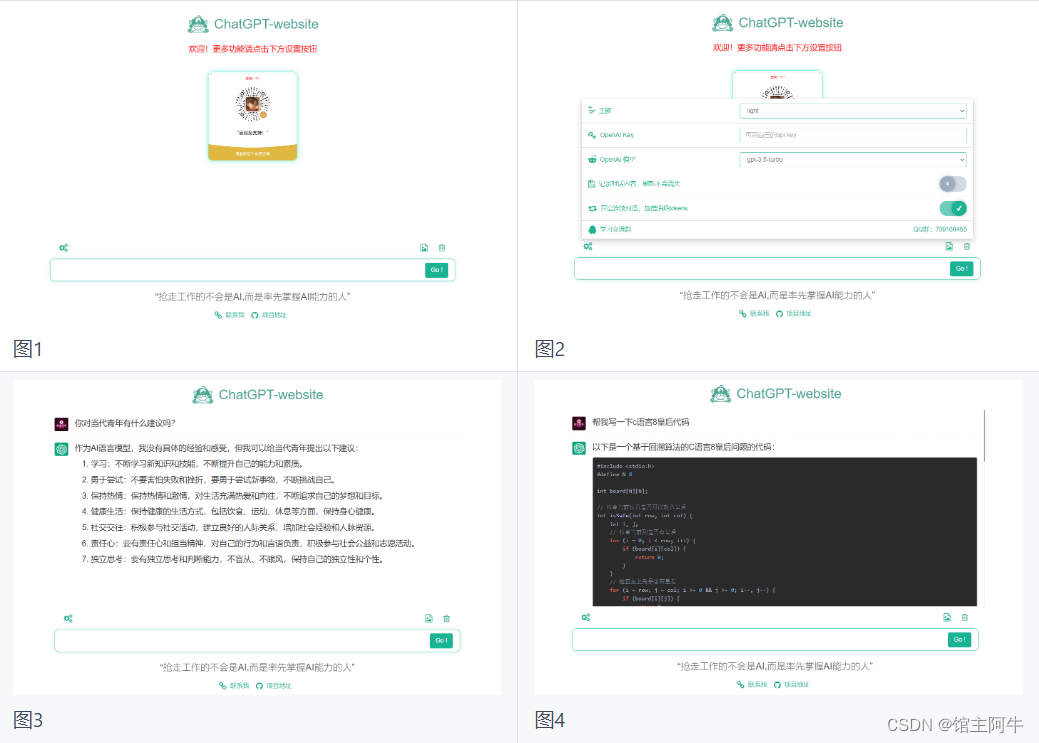
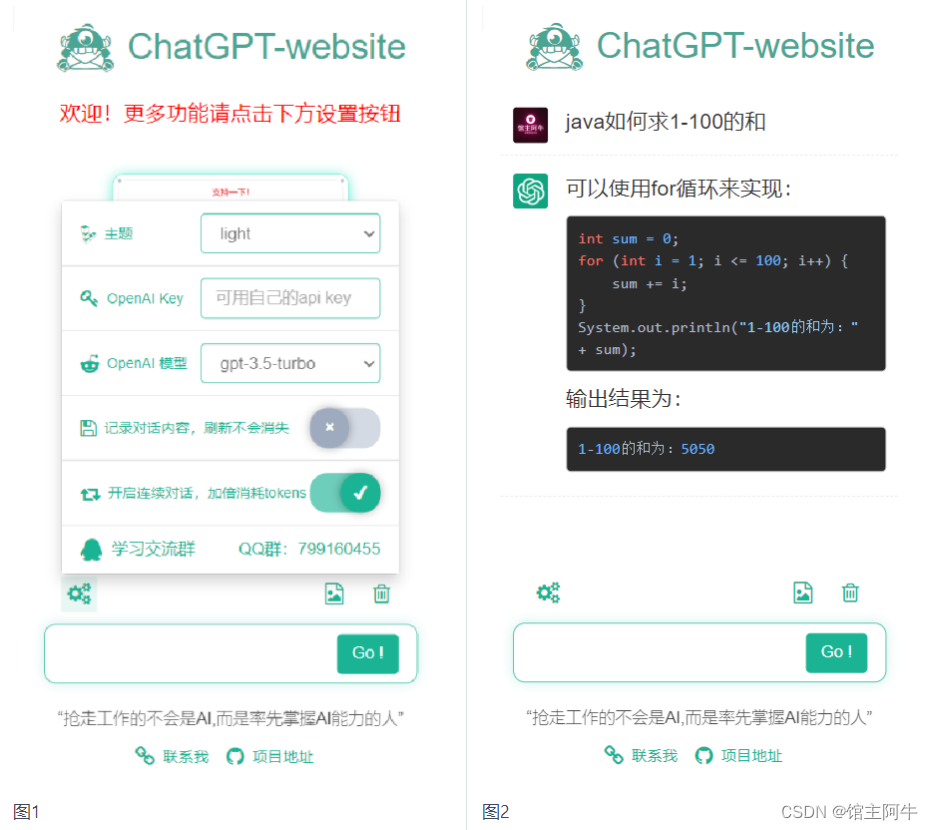
项目效果
PC端

手机端

ChatGPT最新消息
5月13日,OpenAI发推文称,将在下周向所有ChatGPT Plus 用户推出网络浏览和插件。从alpha 到 Beta,它们将允许ChatGPT 访问互联网并使用70多个第三方插件。
今年3月,OpenAI刚发布GPT-4两周之后,该公司宣布推出插件功能,赋予ChatGPT使用工具、联网、运行计算的能力。在官方演示中,ChatGPT一旦接入数学知识引擎Wolfram Alpha,就再也不用担心数值计算不精准的问题,并且开放OpenAI两个插件网络浏览器和代码解释器,以及第一批13款第三方插件应用,涵盖生活中的衣食住行、工作与学习。
短短两个月之后的今天,ChatGPT第三方插件数量已经从10多种增加到了超过70种,点击聊天界面当中的Plugins,选择插件应用即可,涉及工具、旅游、生活、游戏、学习等场景,不过太多是英文开发产品,也可以自己定制,每次最多使用3个插件。
插件功能加持之下,ChatGPT已经能生成网页、联网看2023年实时新闻、使用Python处理上传和下载的实验性ChatGPT模型;把动图转成视频并加入慢速缩放这类基础视频剪辑工作等。同时,ChatGPT“胡说八道”的毛病改善了许多。
结语
我见证了ChatGPT的强大,也体验了New Bing,文心一言,讯飞星火,Midjourney等众多AI产品,无不感叹时代的洪流是如此的强大,面对AI浪潮滚滚来袭,我们又该如何面对,出路又是什么?
最起码首先学会使用AI工具会是基本功,这里引用ChatGPT官方的一句话:“抢走工作的不会是AI,而是率先掌握AI能力的人!”
【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦!
其他专栏请前往博主主页查看!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结