不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页技术杂谈

使用Postman创建Mock Server

deepseek第三方部署之如何用siliconflow(硅基流动)平台来调用它的api,并且在vscode上部署,然后运行

教程 | i.MX RT1180 ECAT_digital_io DEMO 搭建(二)

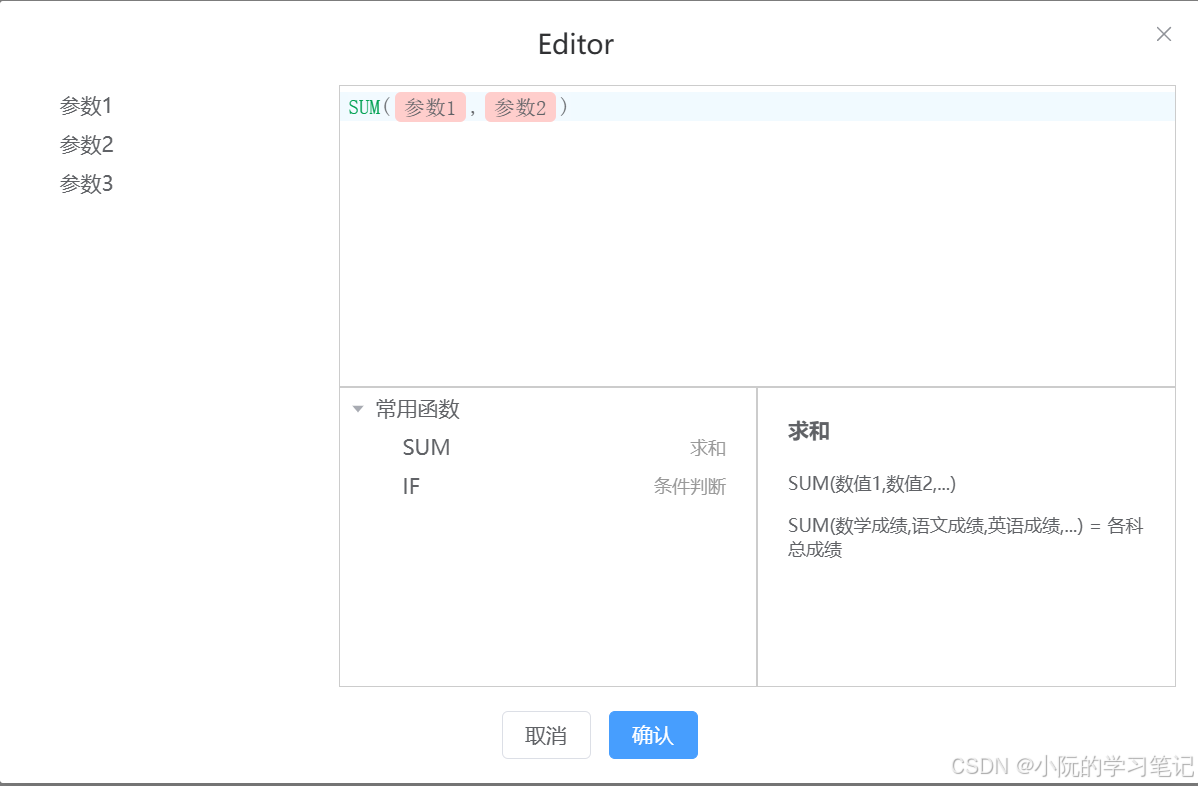
Vue3+codemirror6实现公式(规则)编辑器

postman免登录版本,实测可用(解决一直卡在登录界面无法进入的问题)

Linux系统升级OpenSSH

简化API 工作流程:Apipost整合了 Postman、Swagger 和 JMeter

新注册的域名无法访问,是怎么回事?

2025年02月10日Github流行趋势






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结