不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页技术交流

SQLSERVER误删Windows登录用户验证方式使用Windows身份验证的解决方法

.NET Core内置依赖注入容器,一个接口多个实现

Unity底层C#处理机制深度解析

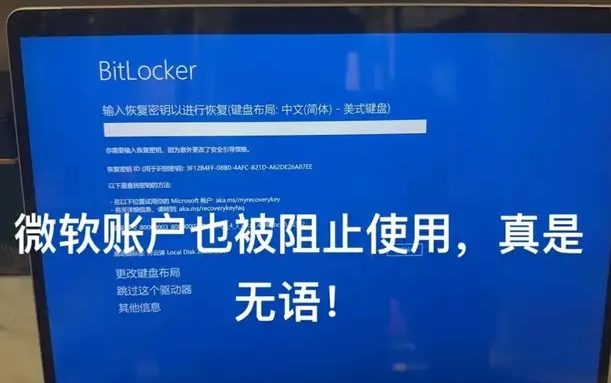
微软偷偷加密用户磁盘,还会导致至高45%性能损失

AWS(亚马逊网络服务)和 Azure(微软 Azure 云计算平台)都是全球领先的云计算服务平台

kkFileView二开之Excel转pdf接口

【实用技能】如何借助.NET版PDF处理控件Aspose.PDF,在 C# 中将 PDF 转换为 EPUB

C# 两种方案实现调用 DeepSeek API

leetcode day17 二分查找 34+367 移除元素27






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结