不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页技术交流

Python少数民族特色产品商城推介系统设计与实现(Pycharm Flask Django Vue mysql)

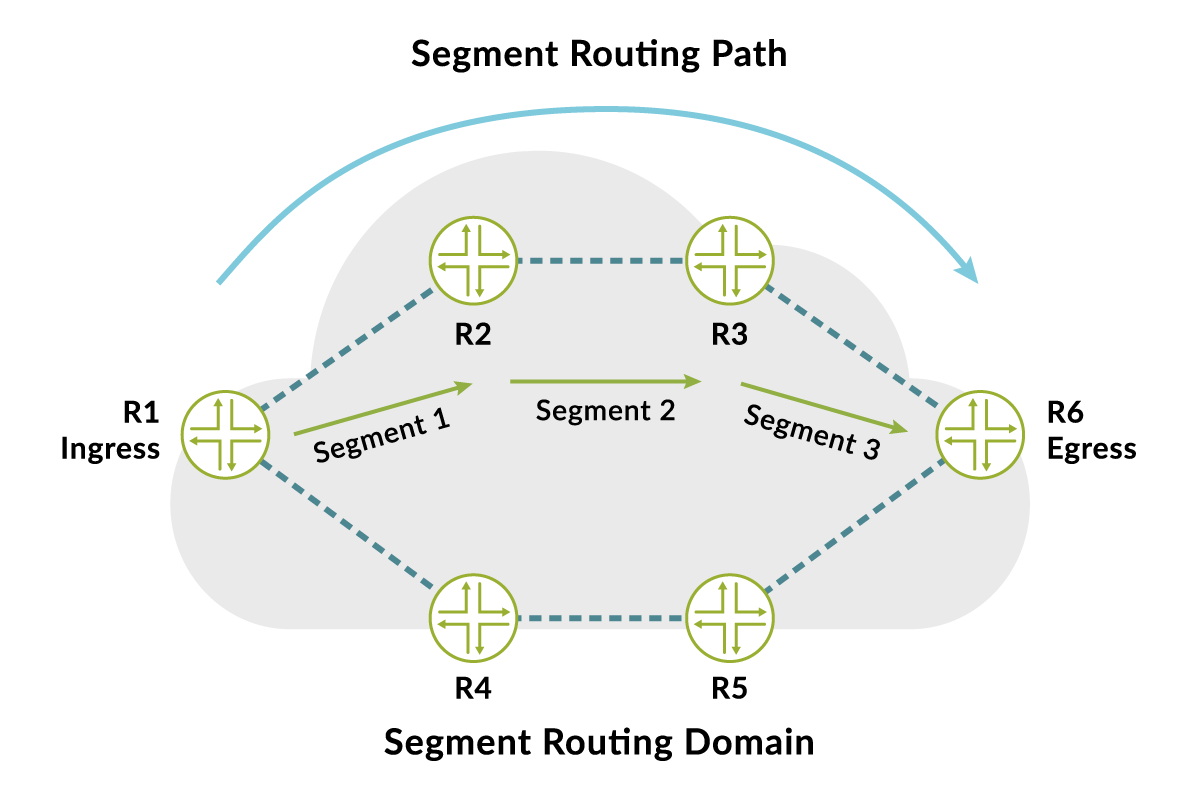
SRv6第四弹:SR Policy路径建立

解决DeepSeek通过Ollama本地部署报错问题

网络编程(历史,网络协议模型),预备知识,基于socket的TCP通信

phpstudy版本,设置UEditor上传大视频文件完整版

vue3+ts 引入 json-editor-vue3
vue3+ts 引入 json-editor-vue3

canvas-confetti五彩纸屑洒落效果vue
canvas-confetti五彩纸屑洒落效果vue

【React】页面刷新后状态丢失的原因与解决方案
react usecontext刷新后数据丢失

React - 类式组件的定义
React - 类式组件的定义

【React】合成事件语法
【React】合成事件语法





 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结