不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。 网站首页技术教程

使用 VSCode SSH 公网远程连接本地服务器开发 - cpolar内网穿透

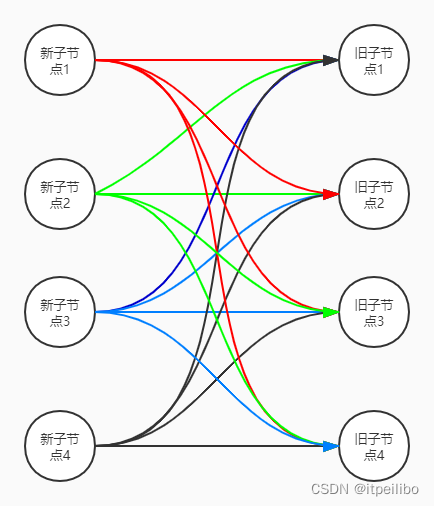
【Vue2.0源码学习】虚拟DOM篇-Vue中的DOM-优化更新子节点
【Vue2.0源码学习】虚拟DOM篇-Vue中的DOM-优化更新子节点

Springboot中拦截器和过滤器的区别

YOLOv5独家原创改进,ShuffleNetV2网络结构,改进ShuffleNetV2准确率低问题

C语言/C++练习题

一文详解C++编程-内存模型 (内存分区,作用域与链接性,自动存储持续性,静态存储持续性,动态存储持续性,线程存储持续性)

在服务器间传输文件

git初识

vscode + CMake 构建C语言项目






 若依框架—基于AmazonS3实现OSS对象存储服务
若依框架—基于AmazonS3实现OSS对象存储服务 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结