您现在的位置是:首页 >技术杂谈 >Vue最新快速上手教程(狂神)网站首页技术杂谈
Vue最新快速上手教程(狂神)
文章目录
前端核心分析
- Vue是一套用于构建用户界面的渐进式框架。Vue的核心库只关注视图层,便于与第三方库(vue-router,vue-resource,vuex)或既有项目整合。
视图层:HTML + CSS + JS,视图:给用户看,刷新后台给的数据
网络通信:axios
页面跳转:vue-router
状态管理:vuex
VUE-UI:ice.work
- 前端三要素
2.1 HTML(结构层):超文本标记语言,决定网页的结构和内容
2.2 CSS(表现层):层叠样式表,设定网页的表现样式
不具备任何语法支持,
这就导致了我们在工作中增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称为 CSS 预处理器的工具,提供 CSS 缺失的样式层复用机制,减少冗余代码,提高样式代码的可维护性。
2.3 什么是 CSS 预处理器?
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。
常用的 CSS 预处理器有哪些?
LESS:基于 NodeJS,通过客户端处理,使用简单。
2.4 JavaScript(行为层):是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为。
原生 JS 开发,也就是让我们按照 ECMAScript 标准的开发方式,简称是ES,特点是所有浏览器都支持。ES标准已发布如下版本:
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:用webpack打包成为ES5支持)
- JavaScript 框架
- jQuery:熟知的 JavaScript 框架,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能。
- Angular:Google 收购的前端框架,由一群 Java 程序员开发。特点是将后台的 MVC 模式搬到了前端并增加了模块化开发的理念。(M:模型,V:视图,C:控制器)对前端程序员不太友好。
- React:FaceBook 出品,一款高性能的 JS 前端框架:特点是提出了新概念虚拟 DOM 用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门 JSX 语言。
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和 React(虚拟 DOM)的优点。
- Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以 并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 AJAX 通信功能。
-
UI 框架
Ant-Design:阿里巴巴出品,基于 React 的 UI 框架。
ElementUI、iview、ice:饿了么出品,基于 Vue 的 UI 框架
Bootstrap:Twitter 推出的一个用于前端开发的开源工具包
AmazeUI:又叫“妹子 UI”,一款 HTML5 跨屏前端框架 -
JavaScript 构建工具
Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如编译TypeScript
WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载 -
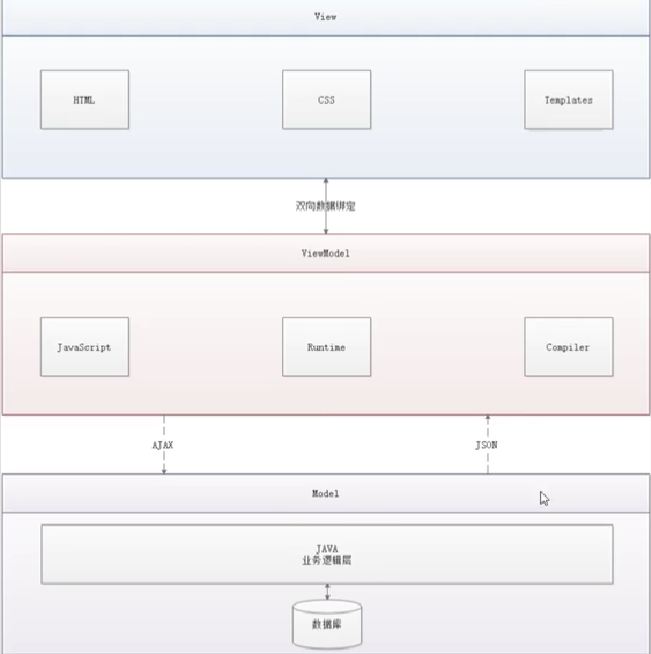
MVVM 模式的实现
Model:模型层,在这里表示 JavaScript 对象
View:视图层,这里表示 DOM (HTML 操作的元素)
VieModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
1. 第一个Vue程序
为什么要使用 MVVM
MVVM 主要目的是分离视图 View 和模型 Model,有几大好处:
- 低耦合:视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View 上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
- 可复用:你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试:界面是比较难测试的,而现在测试可以针对 ViewModel 来写。

开发工具:Vscode、Hbuilder、Sublime
新建文件夹----》open 文件----》插件 Vue----》new vue component----》
使用在线cdn
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 (变成了)模板-->
<div id="app">
{{message1}}
</div>
<div id="app-2">
<span v-bind:title="message2">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!--1. 导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model层:数据
data:{
message1:"hello,vue!"
}
});
var app2 = new Vue({
el: '#app-2',
data: {
message2: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>

2. Vue基本语法
- 指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
- v-if,v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-if="type==='A'">A</h1>
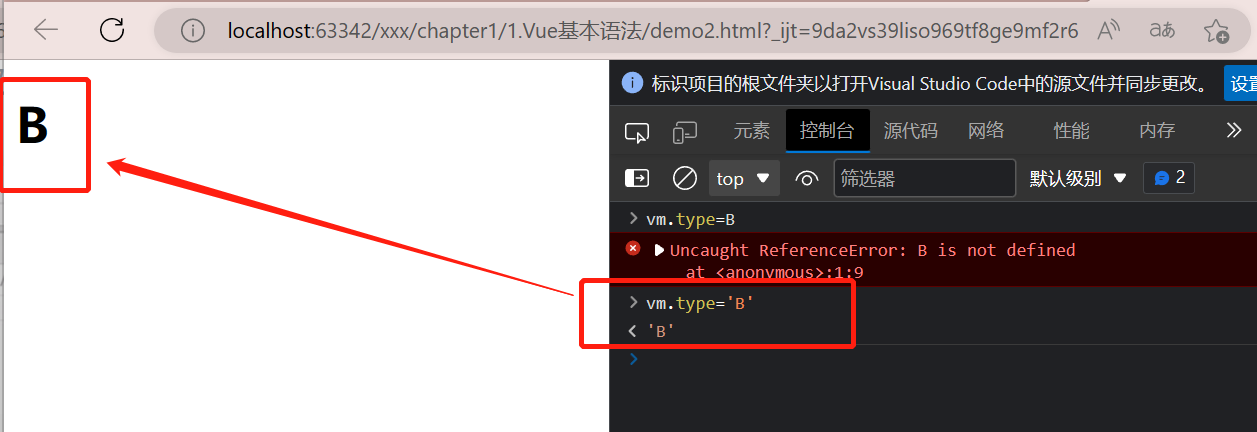
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type: 'A'
}
})
</script>
</body>
</html>
实验结果:

改变type值

3. v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
items:[
{message:'Vue1'},
{message: 'Vue2'},
{message: 'Vue3'}
]
}
})
</script>
</body>
</html>
实验结果:

3. Vue绑定事件
v-on指令监听 DOM 事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<button v-on:click="sayHi">
click Me
</button>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello Vue"
},
methods:{//方法必须定义在 Vue 的 Method 对象中
sayHi: function (){
alert(this.message);
}
}
})
</script>
</body>
</html>
实验结果:

4. Vue双向绑定
你可以使用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<textarea v-model="message"></textarea>
{{message}}
<!--输入的文本:<input type="text" v-model="message"> {{message}}-->
<br>
性别:
<input type="radio" name="sex" value="男" v-model="people">男
<input type="radio" name="sex" value="女" v-model="people">女
<p>
选中了谁:{{people}}
</p>
<br>
下拉框
<select v-model="xiala">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>
选择了:{{xiala}}
</p>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"",
people:'',
xiala:''
}
})
</script>
</body>
</html>

5. 组件讲解
注:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!-- 组件:传递给组件中的值:props-->
<!-- 遍历出来的数据是item,绑定给title-->
<Yit v-for="item in items" v-bind:title="item"></Yit>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 定义一个Vue组件component
Vue.component("yit", {
props: ['title'],//props接收参数
template: '<li>{{title}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
items: ["Java", "Linux", "前端"]
}
});
</script>
</body>
</html>
实验结果:

6. Axios异步通信
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,它的主要作用就是实现AJAX异步通信
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="vue">
<div>{{info.name}}</div>
<a v-bind:href="info.url">点我进入</a>
</div>
</body>
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<!--导入axios-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#vue",
data: {
items: ['Java','Python','Php']
},
//data:vm的属性
//data():vm方法
data(){
return{
//请求的返回参数,必须和json字符串一样
info:{
name: null,
age: null,
sex: null,
url: null,
address: {
street: null,
city: null,
country: null
}
}
}
},
//钩子函数,链式编程,ES6新特性
mounted(){
axios.get("../data.json").then(response => (this.info=response.data))
}
})
</script>
</html>
data.json
{
"name":"狂神说java",
"url": "http://baidu.com",
"page": "1",
"isNonProfit":"true",
"address": {
"street": "含光门",
"city":"陕西西安",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com/"
},
{
"name": "4399",
"url": "https://www.4399.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
实验结果:

点击后进入百度
7. 计算属性
计算属性:计算出来的结果,保存在属性中
可以想象为缓存。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--在线CDN-->
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>c1:{{getTime()}}</p>
<p>c2:{{getTime2()}}</p>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "hello cqh"
},
methods: {
getTime: function () {
return Date.now();
}
},
//计算属性
computed: {
getTime2: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>
</html>
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
8. 插槽slot
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--在线CDN-->
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" v-bind:item="item"></todo-items>
</todo>
</div>
<script>
//它们都是组件
//插槽:slot (插数据)
Vue.component("todo",{
template:
'<div>
<slot name="todo-title"></slot>
<ul>
<slot name="todo-items"></slot>
</ul>>
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template:'<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ['item'],
template:'<li>{{item}}</li>'
});
let vm = new Vue({
el: "#app",
data: {
title: "Vue系列课程",
todoItems: ['Java','Linux','Python']
}
});
</script>
</body>
</html>
实验结果:

9. 自定义事件内容分发
组件如何删除Vue实例中的数据呢?
此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件功能:使用this.$emit('自定义事件名', 参数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--在线CDN-->
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
v-bind:item="item" v-bind:index="index"
v-on:remove="removeItems(index)"
v-bind:key="index"></todo-items>
</todo>
</div>
<script>
//它们都是组件
//插槽:slot (插数据)
Vue.component("todo",{
template:
'<div>
<slot name="todo-title"></slot>
<ul>
<slot name="todo-items"></slot>
</ul>>
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template:'<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ['item','index'],
//只能绑定当前组件的方法
template:'<li>{{index}}---{{item}} <button @click="remove">删除</button></li>',
methods:{
remove: function (index){
//自定义事件分发
this.$emit('remove',index);
}
}
});
let vm = new Vue({
el: "#app",
data: {
title: "Vue系列课程",
todoItems: ['Java','Linux','Python']
},
methods:{
removeItems:function (index){
console.log("删除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1);//一次删除一个元素
}
}
});
</script>
</body>
</html>
真正的Vue开发都是要基于NodeJS,实际开发采用 vue-cli 脚手架开发,vue-router 路由,vuex 做状态管理;Vue UI 界面我们一般使用 Element 或者 ICE 来快速搭建前端项目。
10. 第一个vue-cli程序
vue-cli 是官方提供的一个脚手架,用于快速生成一个 vue 的项目模板
安装步骤
11. webpack学习使用
webpack是一个现代JavaScript应用程序的静态模块打包器。当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结