您现在的位置是:首页 >技术教程 >VSCode的安装以及相关插件配置网站首页技术教程
VSCode的安装以及相关插件配置
简介VSCode的安装以及相关插件配置
VSCode是什么?
VSCode严格来说,也是一款编辑器,强大之处在于集成了各种各样的插件。至此往后,将使用VSCode来取代vim。话不多说,步骤如下:
安装步骤
1、VSCode的下载
https://vscode.cdn.azure.cn/stable/30d9c6cd9483b2cc586687151bcbcd635f373630/VSCodeUser
Setup-x64-1.68.1.exe (复制此链接到浏览器即可)
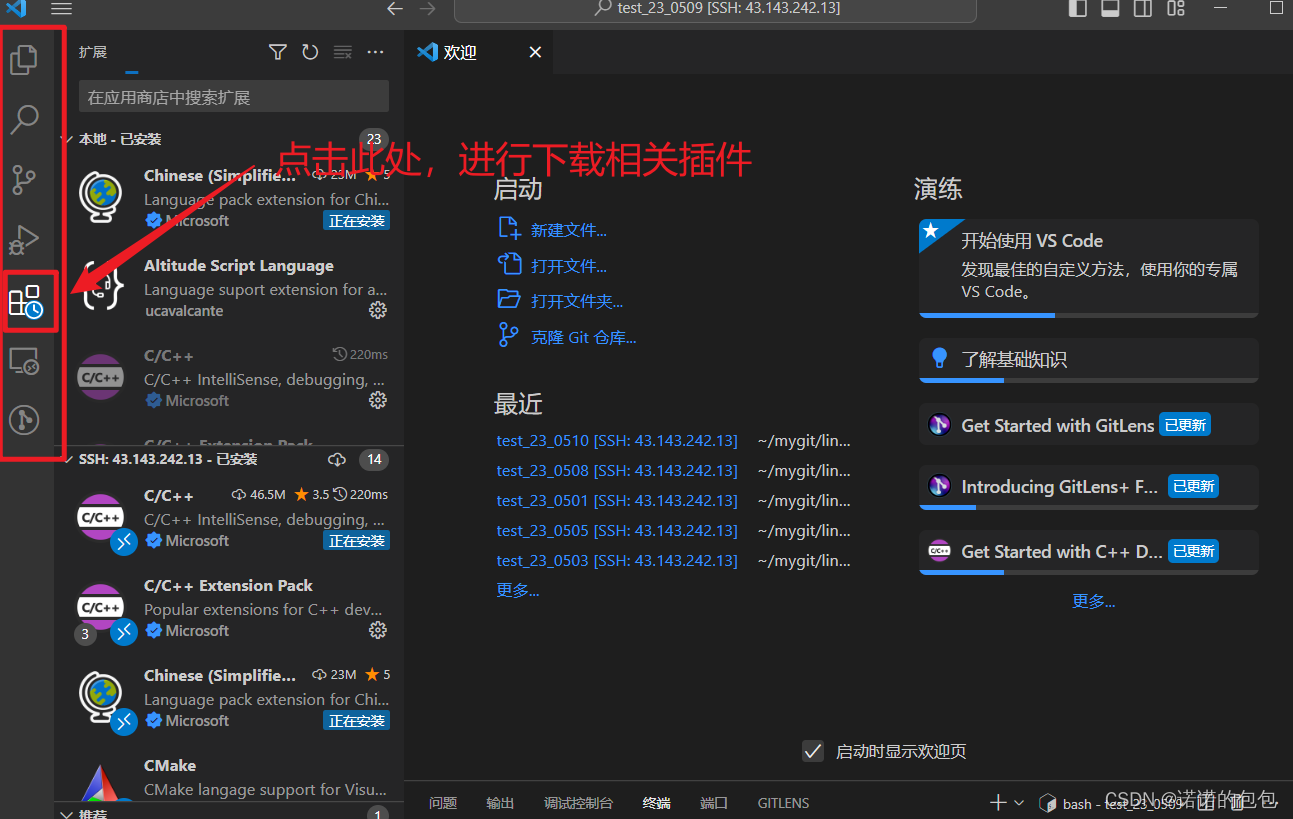
2、相关插件的安装
刚下载完后的VSCode,实际上功能很一般,与记事本没什么区别,所以我们要安装一些插件来配合使用。如下:

相关插件推荐:
- Remote - SSH - 远程登录Linux
- (插件安装在远程机器下,先连接远程机器)
- C/C++
- C/C++ Extension Pack - C/C++扩展包
- C/C++ Themes - 主题设置
- Chinese (Simplified) (简体中⽂)
- vscode-icons - 改变编辑器⾥⾯的⽂件图标
- filesize - 左下⻆显⽰源⽂件⼤⼩的插件
- Include AutoComplete - ⾃动头⽂件包含
- GBKtoUTF8 - ⾃动将 GBK 转换为 UTF8
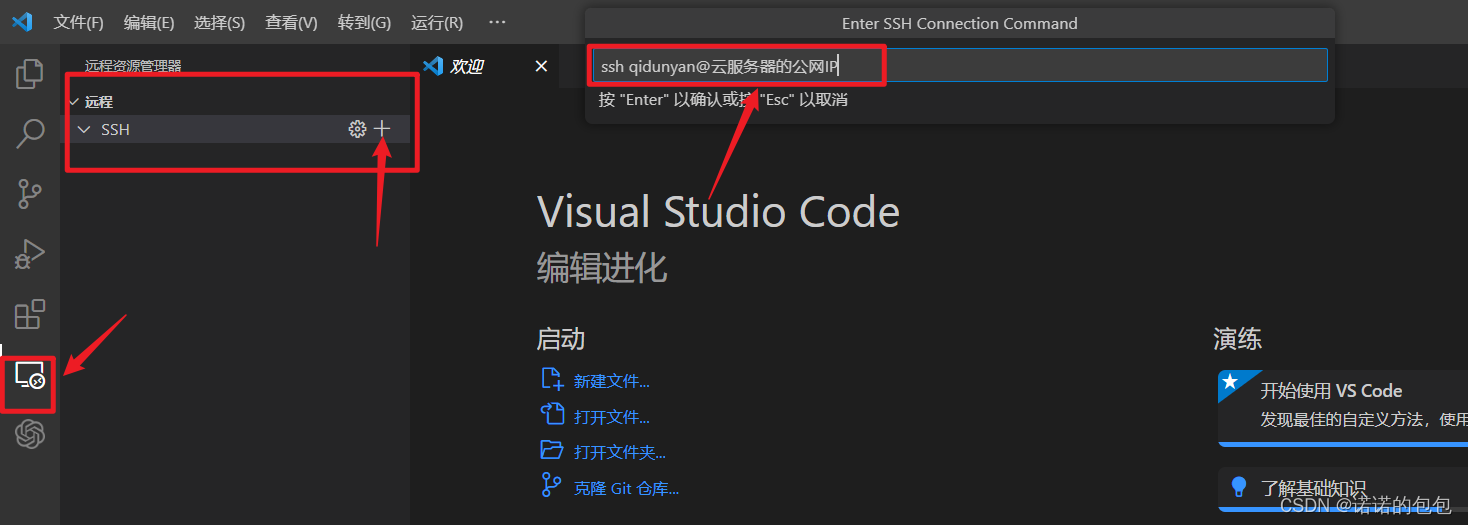
连接Linux
在安装完Remote - SSH插件后,进行如下操作:

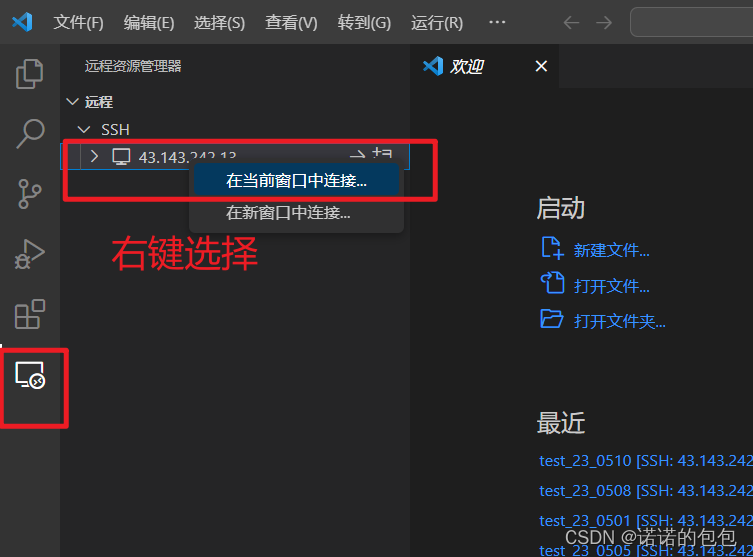
 重启vscode后,进行连接
重启vscode后,进行连接


连接成功后会显示:

如此,便可以实现对Linux中的相关文件进行操作了

注意:插件一定要只能装在我们的远程机器上:

关于插件下载慢的问题的处理如下:
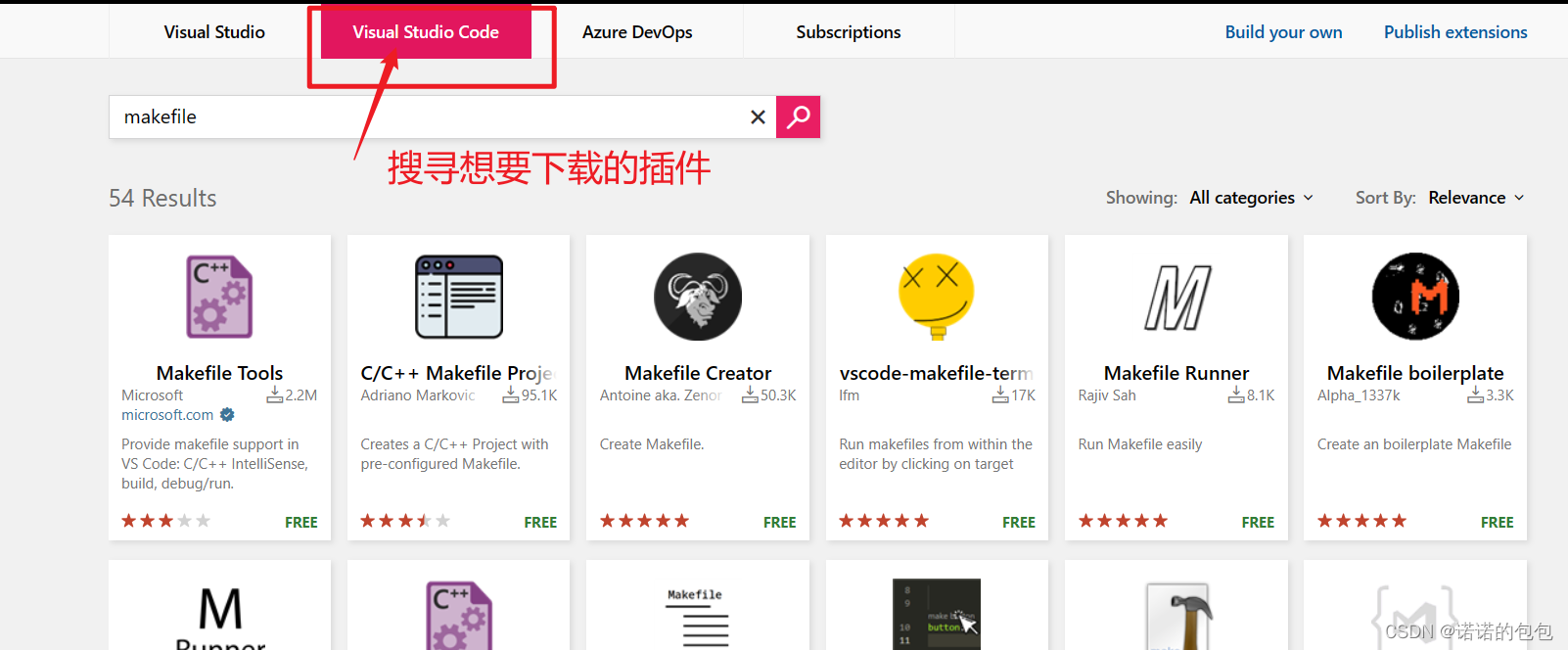
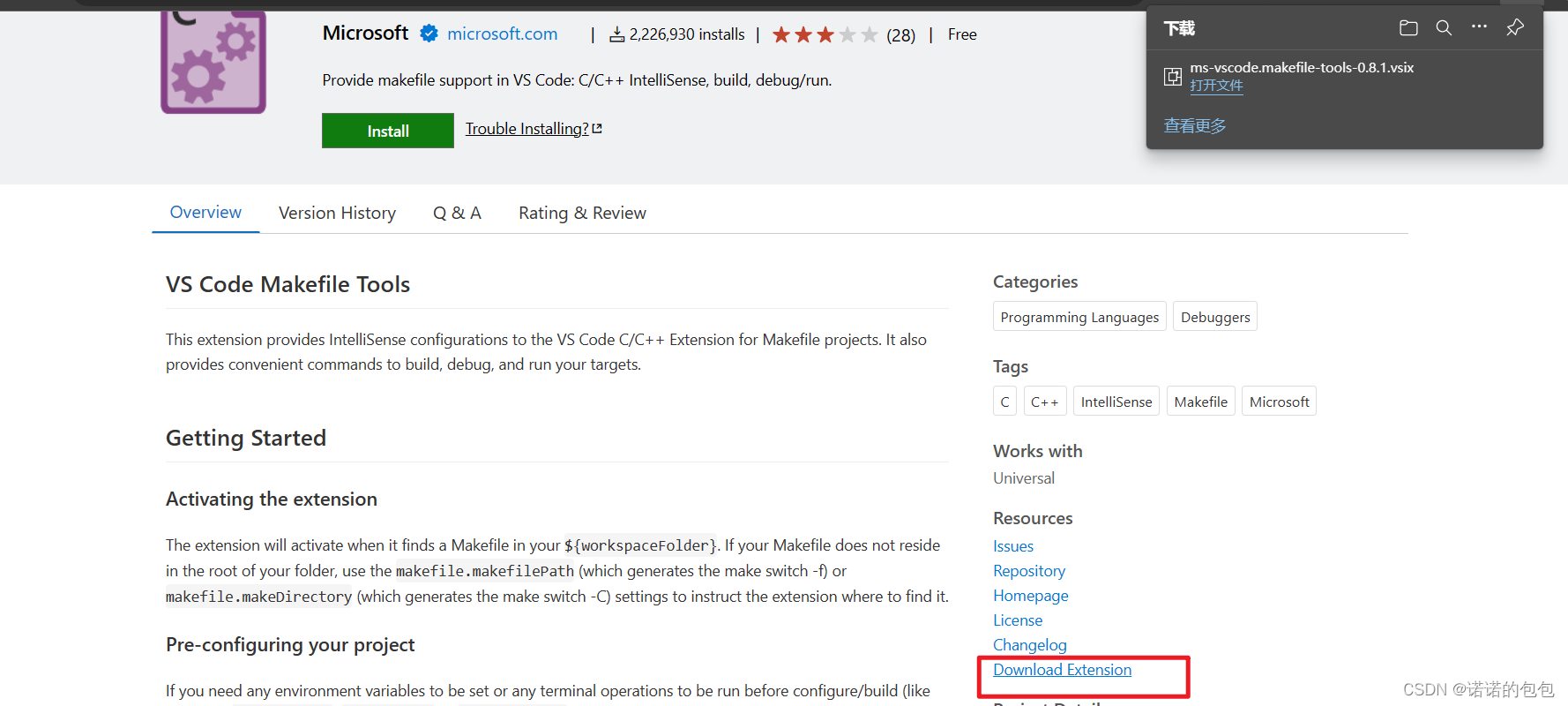
在官网内手动下载所需要的插件,点击传送。
1.搜索想要安装的插件

2.进行下载(版本选择:Linux64)

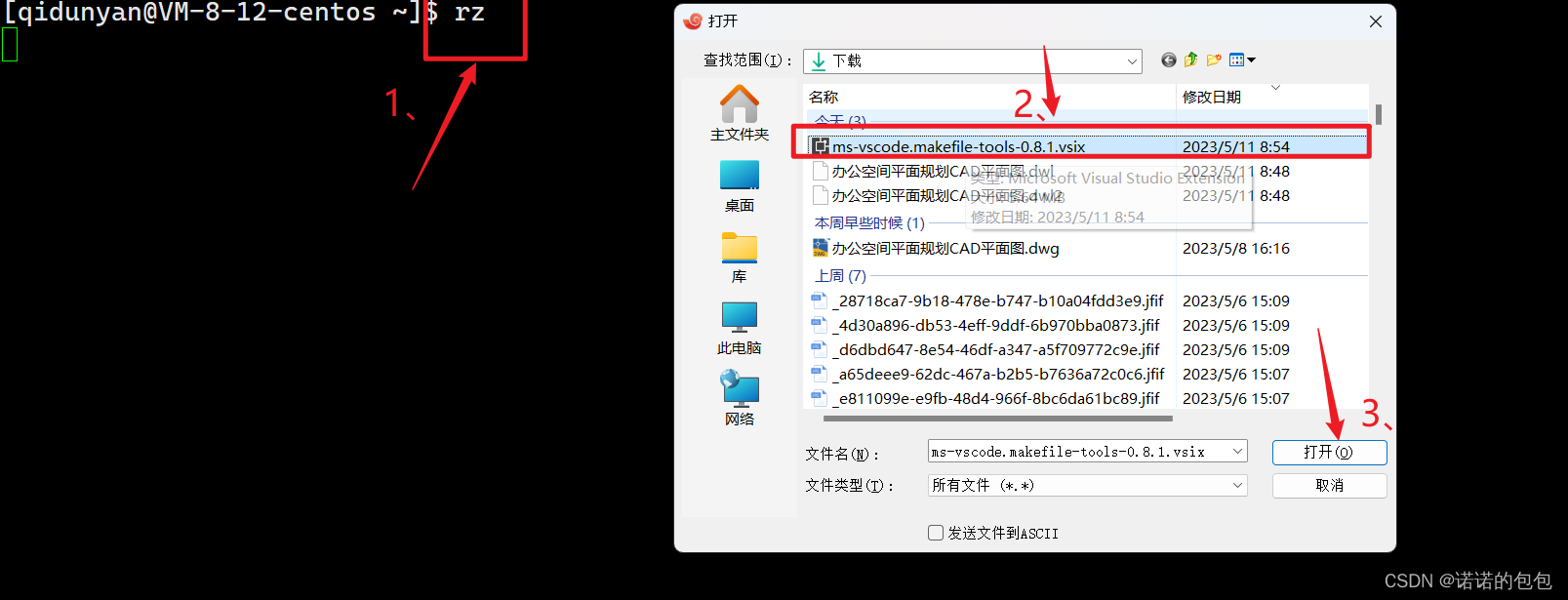
3.下载完后,我们打开我们的xshell,登录Linux,并将所下载的插件上传

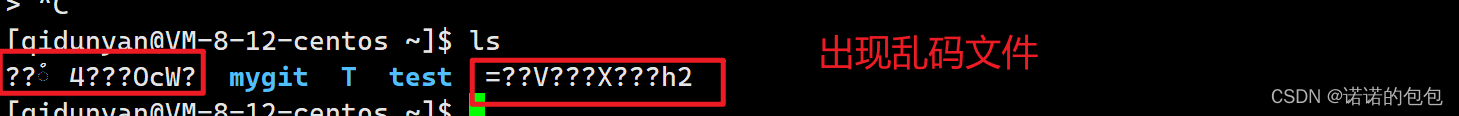
假如安装完成后,出现乱码文件

修改会话属性,并删除乱码文件,然后重新登录Linux

最后打开vscode,选择vsix安装


只能装完成后重启vscode即可。(安装完成后,可以删除Linux中的安装包了)
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结