您现在的位置是:首页 >技术教程 >React | 认识React开发网站首页技术教程
React | 认识React开发
✨ 个人主页:CoderHing
🖥️ Node.js专栏:Node.js 初级知识
🙋♂️ 个人简介:一个不甘平庸的平凡人🍬💫 系列专栏:吊打面试官系列 16天学会Vue 11天学会React Node专栏
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力!❤️
目录
一、React的介绍和特点
React的介绍
-
React是什么?
-
React: 用于构建用户界面的JavaScript库;
-

React的特点 - 声明式编程
-
声明式编程:
-
声明式编程是目前 整个大前端开发的模式: Vue React Flutter SwiftUI
-
它允许我们 只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面
-
React的特点 - 组件化开发
-
组件化开发:
-
组件化开发页面是目前 前端的流行趋势, 我们会将复杂的界面拆分成一个个小的组件;
-
React的特点 - 多平台适配
-
多平台适配:
-
2013年,发布之初主要是开发Web页面
-
2015年,推出ReactNative,用于开发移动端跨平台;
-
2017年,推出ReactVR,用于开发虚拟现实Web应用程序
-
二、Hello React
Hello React案例
-
在界面显示一个文本: Hello React
-
点击下方的按钮,文本改变为:Hello World!
-
第一步:通过React现实一个Hello React
-
我们编写React的script代码中,必须添加type="text/babel",可以让babel解析jsx的语法
-

-
ReactDOM.createRoot函数:用于创建一个React根,之后渲染的内容会包含在这个根中
-
参数:将渲染的内容,挂载到哪一个HTML元素上
-
这里我们已经定义一个id为root的div
-
-
-
root.render函数:
-
参数:要渲染的根组件
-
-
通过{}语法来引入外部的变量或表达式
三、React开发依赖分析
React的开发依赖
-
开发React必须依赖三个库:
-
react:包含react所必须的核心代码
-
react-dom:react渲染在不同平台所需要的核心代码
-
babel:将jsx转换成React代码的工具
-
-
第一次接触React会被繁琐的依赖搞蒙
-
对于Vue来说,我们只是依赖一个Vue.js文件即可,但是react居然要依赖三个包
-
这三个库是 各司其职的,目的就是让每一个库只单纯做自己的事情
-
在React的0.14版本之前是没有react-dom这个概念的,所有功能都包含在react中;
-
-
为什么要进行拆分?因为react-native
-
react包中包含了react web和react-native所共同拥有的核心代码
-
react-dom针对web和native所完成的事情不同
-
web端:react-dom会将jsx最终渲染成真实的DOM,显示在浏览器中
-
native端:react-dom会将jsx最终渲染成原生的控件(如Android中的Button,IOS中的UIButton)
-
-
Babel和React的关系
-
babel是什么?
-
又名 Babel.js
-
目前前段使用非常广泛的编译器,转移器
-
如当下很多浏览器并不支持ES6的语法,但是确实ES6的语法非常简洁和方便,我们开发时希望使用它们.
-
那么编写源码时我们就可以使用ES6来编写,之后通过Babel工具,将ES6转成大多数浏览器都支持的ES5的语法
-
-
React和Babel的关系:
-
开发React其实可以不适用babel
-
前提是我们自己使用React.createElement来编写源代码,他编写的代码 非常的繁琐和可读性差.
-
那么我们就可以直接编写 jsx的语法,并且让 babel帮助我们转换成React.createElement
-
四、React组件化的封装
Hello React - 组件化开发
-
我们可以将其封装成一个组件:
-
root.render 参数 是一个HTML元素或一个组件
-
我们可以先将之前的业务逻辑封装到一个组件中,然后传入到ReactDOM.render函数中的第一个参数
-
-
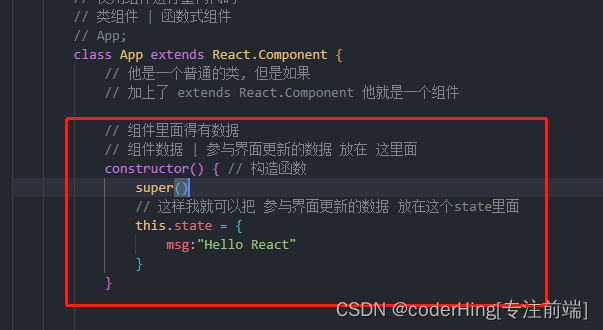
在React中,怎么封装一个组件? 使用 类|函数式 的方式进行封装(这里先使用类)
-
定义一个类 (类名大写,组件的名称必须大写,小写会被认为是HTML元素),继承自 React.Component
-
实现当前组件的render函数
-
render当中返回的jsx内容,就是之后React会帮助我们渲染的内容
-
-

组件化 - 数据依赖
-
组件化问题:数据应该定义在哪里?
-
在组件中的数据,我们分为两类:
-
参与界面更新的数据:当数据变量时,需要更新组件渲染的内容
-
不参与界面更新的数据:当数据变量时,不需要更新组件渲染的内容
-
-
参与界面更新的数据我们称为 参与数据流,这个数据定义在当前对象的state中
-
可以通过在构造函数中 this.state = {定义的数据},必须得是state
-
当我们的数据发生变化时,可以调用this.setState来更新数据,并通知React进行update操作
-
在进行update操作时,就会重新调用render函数,并使用最新数据,来渲染界面
-
-

组件化 - 事件绑定
-
事件绑定中的this
-
在类中直接定义一个函数,并将这个函数绑定到元素的onClick事件上,当前这个函数的this指向谁?
-
-
默认情况下是undefined
-
为什么是undefined
-
因为在正常的DOM操作,监听点击,监听函数中的this其实是节点对象
-
这次因为React并不是直接渲染为真实DOM,我们编写的这个对象只是一个语法糖,它的本质React的Element对象
-
那么在这里发生监听的时候,react在执行函数时并没有绑定this,默认情况就是undefined
-
-
我们在绑定的函数中,可能想要使用当前对象,如执行this.setState函数,就必须拿到当前对象的this
-
我们需要在传入函数时,给函数绑定this
-
如button
-
<button onClick={this.changeText.bind(this)}>改变文本</button>
-






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结