您现在的位置是:首页 >技术交流 >Vue3 项目实例(一)ElementPlus+ pinia+vite创建网站首页技术交流
Vue3 项目实例(一)ElementPlus+ pinia+vite创建
简介Vue3 项目实例(一)ElementPlus+ pinia+vite创建
项目搭建
热重载:将一个项目切分成多个JS,同时利用浏览器的协商缓存。
etag: 文件唯一标识
如果某一片代码没有改变,devServer返回304,浏览器继续使用原来的文件,否则,返回200,响应新的js文件
nodejs 分析文件 rollup 标识 文件id
vite起步
要构建一个 Vite + Vue 项目(node使用16):
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
模板可选:
vanilla,vanilla-ts,vue,vue-ts,react,react-ts,react-swc,reactswc-ts,preact,preact-ts,lit,lit-ts,svelte,svelte-ts。
cd my-vue-app
yarn
yarn dev
引入 ElementPlus+ pinia
依赖下载
npm i element-plus pinia / yarn add element-plus pinia
配置element-plus
// main文件中
// 组件样式引入
import 'element-plus/dist/index.css'
// 完整安装element-plus
import ElementPlus from 'element-plus'
// 安装插件
app.use(ElementPlus)配置pinia

// main文件中
// 引入pinia
import { createPinia } from 'pinia'
// 安装 Pinia
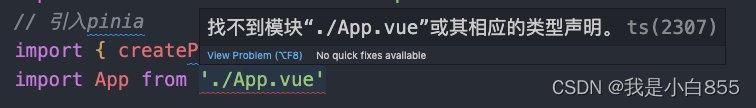
app.use(createPinia());问题:初始vite项目找不到: 找不到“./App.vue”或其相应的类型声明

解决:
// vite-env.d.ts 下方添加以下代码,使得main.ts识别vue文件
declare module '*.vue' {
import type { DefineComponent } from "vue";
const component:DefineComponent<{}, {}, any>
export default component
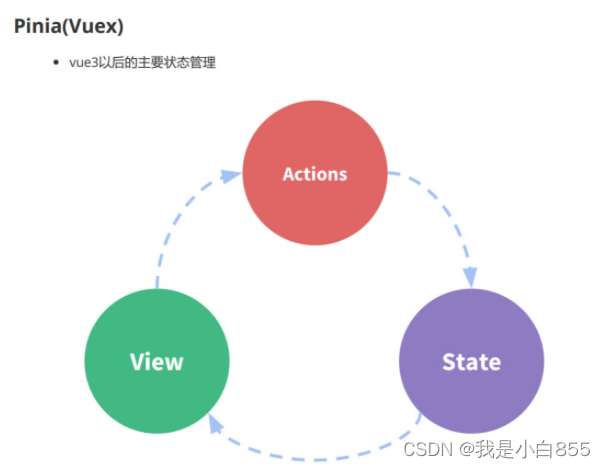
}简单使用 pinia
创建store目录,目录下创建user.ts
import { defineStore } from "pinia";
export const useUser = defineStore(
{
id: 'user',
state() {
return {
user: {}
}
},
actions: {
setUser(newUser: any){
this.user = newUser;
}
}
}
)在函数内调用方法
<script setup lang="ts">
import { useUser } from './store/user'
const useStore = useUser(); // 必须函数内调用方法
const changeUser = () => {
useStore.setUser({ name: 'hey' })
}
</script>
<template>
<div>
<button @click="changeUser"> {{ useStore.user }}</button>
</div>
</template>组件内直接调用
<script setup lang="ts">
import { useUser } from '../store/user'
// defineProps<{ msg: string }>()
const useStore = useUser();
</script>
<template>
<p>helloworld: {{ useStore.user }}</p>
</template>解构
// 解构专用
import { storeToRefs } from "pinia";
const { user:u } = storeToRefs(useStore)
// {{ u }}风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结