您现在的位置是:首页 >技术交流 >Flutter性能分析工具使用网站首页技术交流
Flutter性能分析工具使用
使用前提
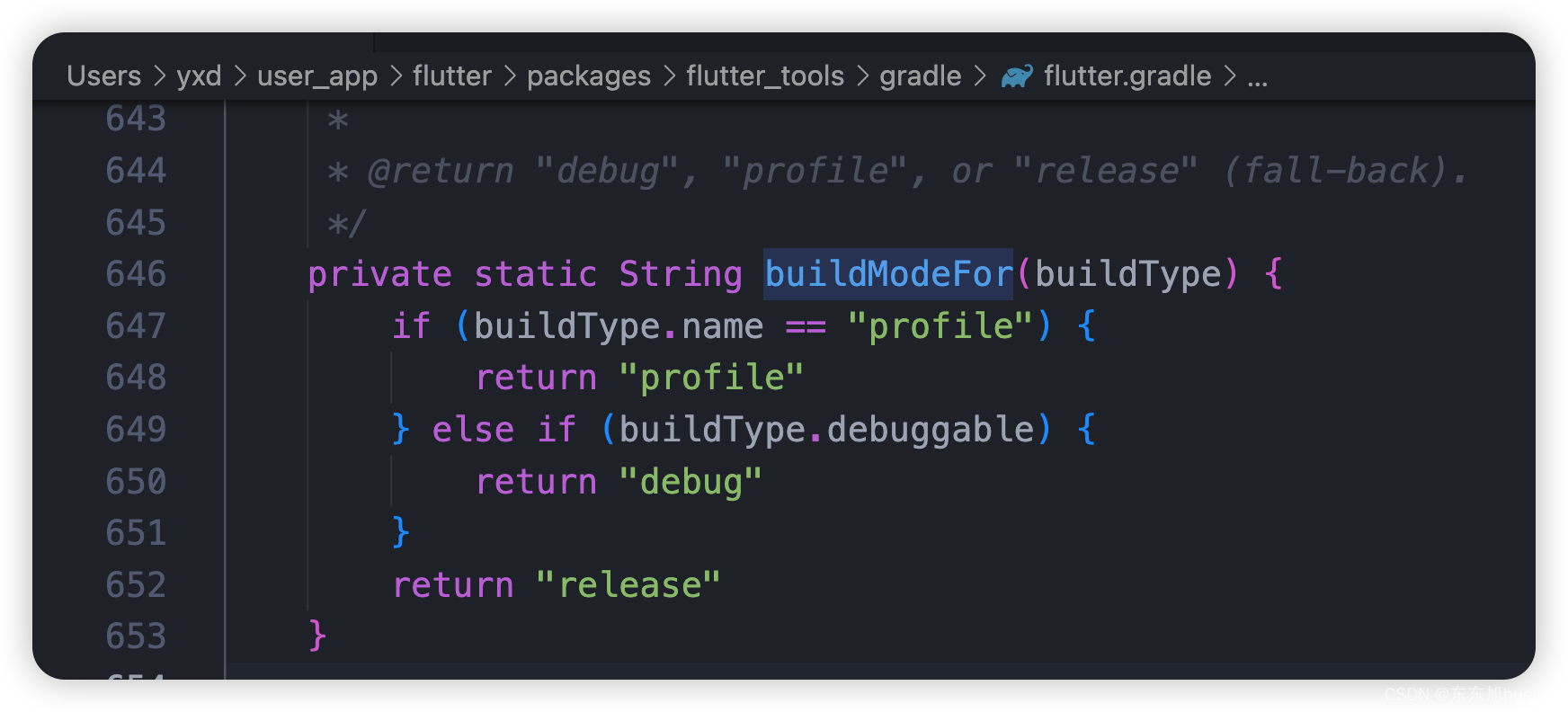
flutter常用的性能分析工具,这些工具都集成在android studio中,基本能满足我们的需求了。在下面介绍的几个工具中,Flutter Performance和Flutter Inspector都能够直接在debug模式下使用,但是DevTools只能在profile模式下使用,Profile模式和release模式比较接近,都是使用了AOT预编译,运行速度快,其性能介于debug和release之间,兼顾了性能和调试。一般的纯flutter项目,直接在工程目录下使用命令flutter run --profile启动,如果是混合工程,则需要在flutter的安装目录下找到flutter/packages/flutter_tools/gradle/flutter.gradle文件,在buildModelFor函数中强制返回profile就行了。

要使用这些工具,需要先在android studio中装上flutter和dart插件。
1、Flutter Performance工具
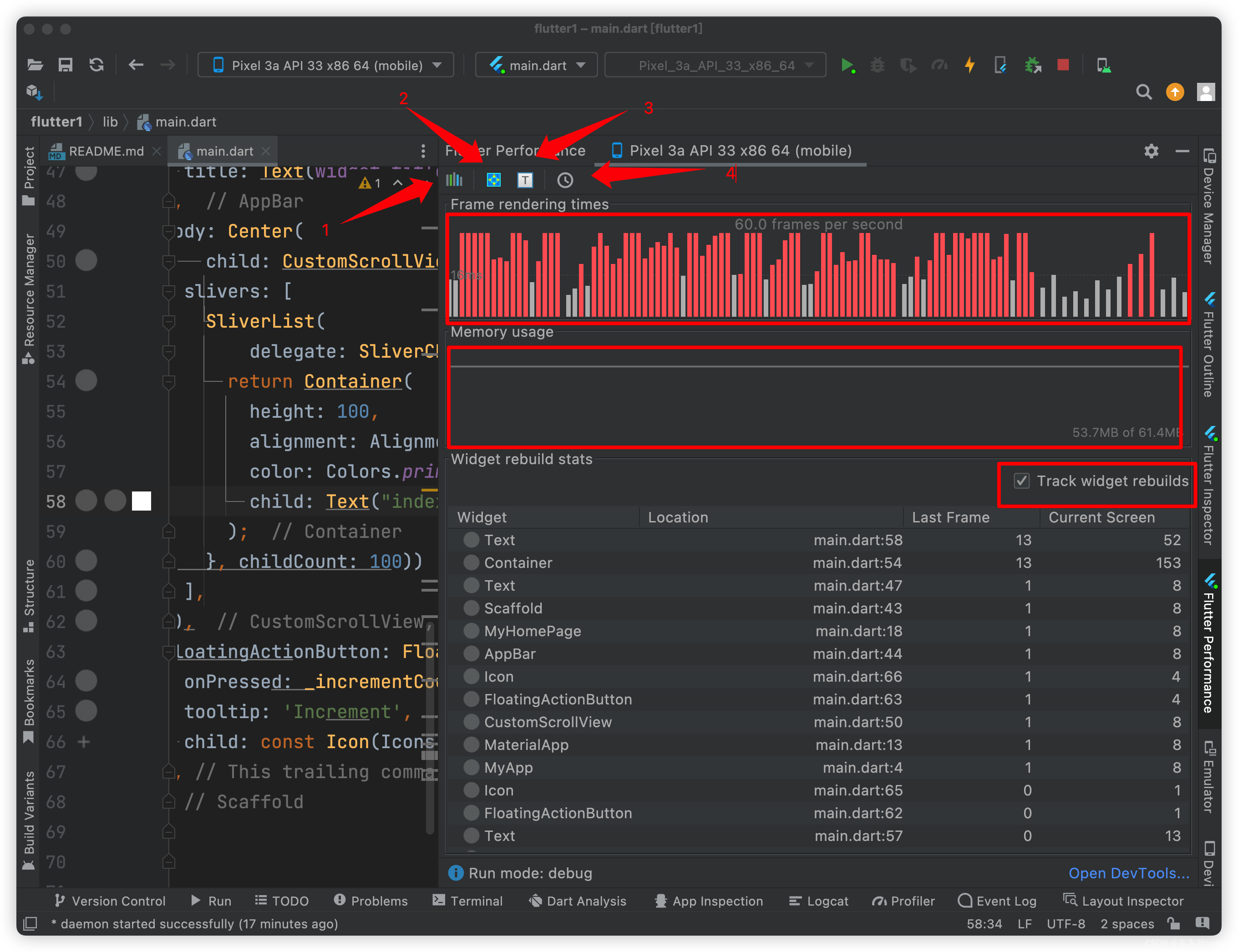
首先打开flutter performance面板,看一下它的工作区

- 1、将渲染情况显示到手机上
- 2、在手机上显示debug面板,可以观察组件的布局情况,列表滚动方向等,方便调整UI
- 3、显示文本的Baseline,数字、英文、汉字的绘制不一样,在对齐要求比较严格时可以打开这个功能,通过调整TextStyle对齐。
- 4、允许减慢动画播放速度
- Frame Rendering times, 每帧的渲染时长,红色的表示渲染时长过大,可能造成卡顿。
- Memory usage,内存使用情况
- Widget rebuild stats, 勾选上Track widget rebuilds, 就可以跟踪widget的构建情况,方便查看哪些widget是build次数最多的,下面显示的依次是widget名字,代码位置,上一帧构建的个数,以及总的构建个数。这个应该算是最有用的功能之一吧,很容易帮助定位到哪些widget构建次数最多,针对性优化。
2、flutter Inspector
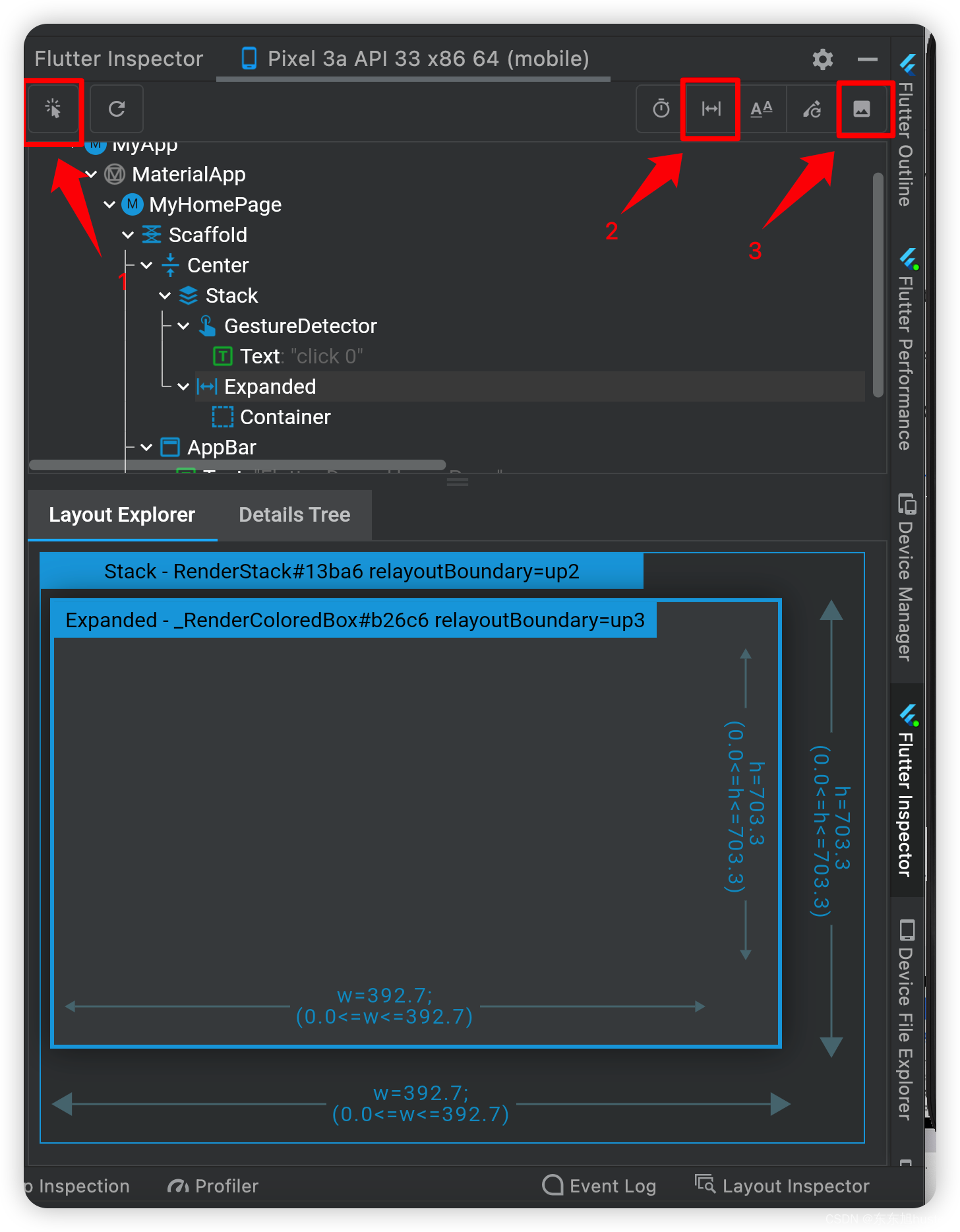
这个应该算是我们最常用,同时也是最简单的工具了,一般点击工具栏中的flutter Inspector打开

这里面的几个小功能都比较简单,基本鼠标移动过去看看说明就知道是什么意思了,我最常用的有1、widget选择工具,可以帮助我们很快的定位到widget的位置,以及在代码中的位置;2、显示widget边界线帮助我们定位布局问题,3、图片占有内存较大时,会高亮翻转显示出来。
3、DevTools
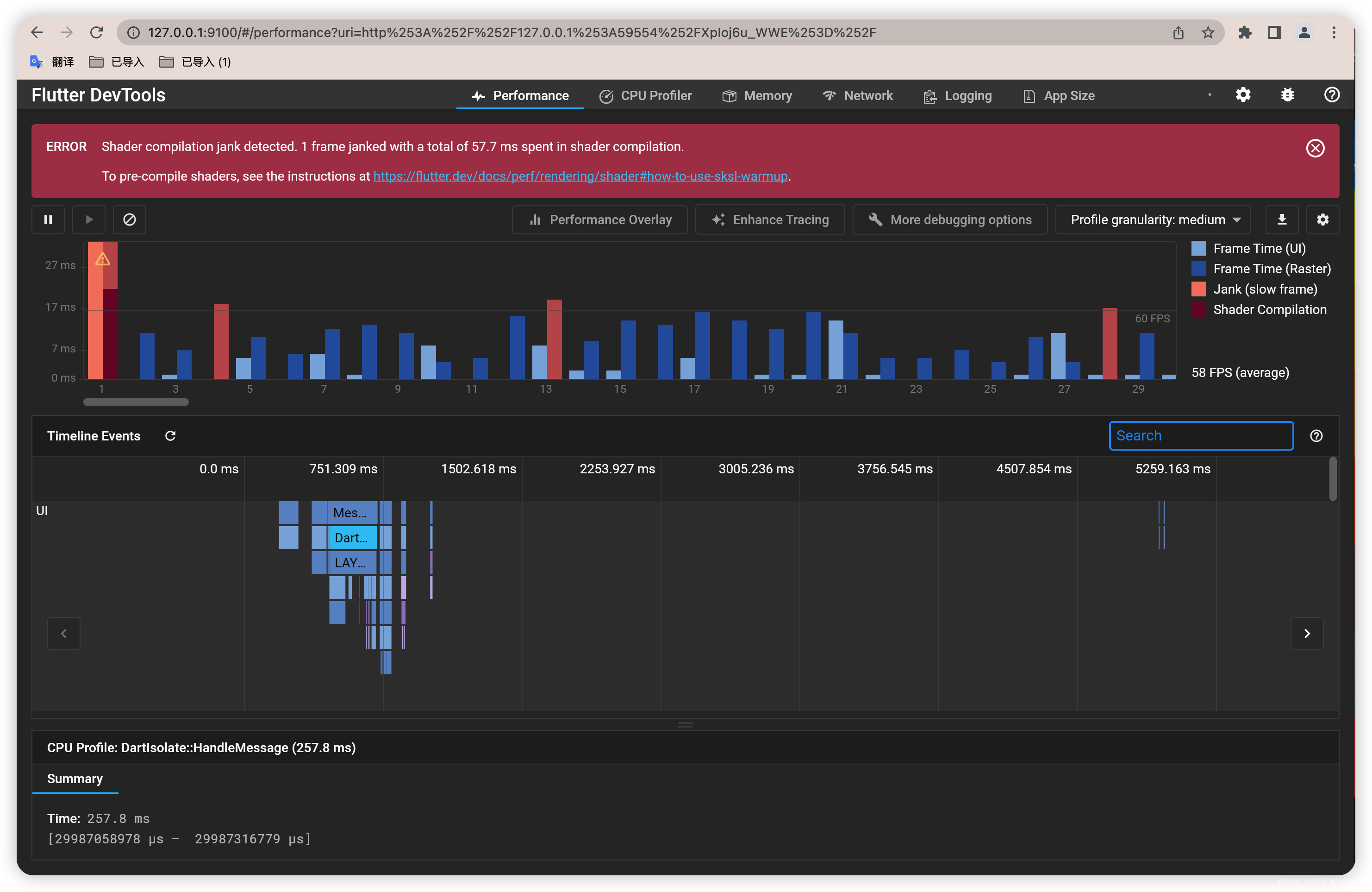
如果直接在终端通过flutter run --profile命令打开项目,它会输出一个html地址,点击打开,就能在浏览器中打开flutter DevTools,可以看到这里面的功能就多了很多,基本把我们上面两个工具都包含进去了。

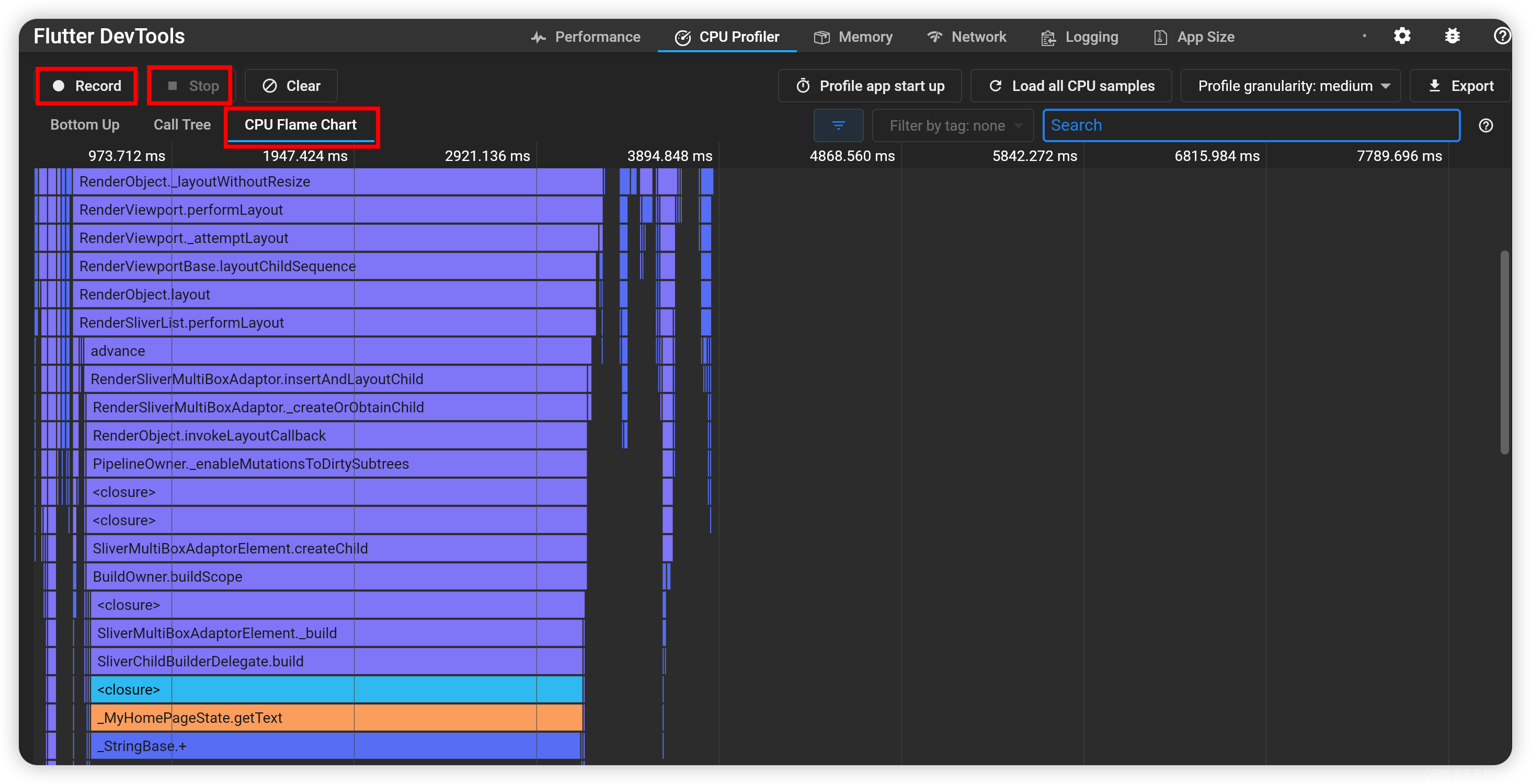
工具中Performance的功能和flutter performance提供的差不多,我们主要看看Cpu Profile和Memory两个。首先是Cpu profile, 这是使用需要有一个采样的过程,先点击record, 然后再app上一番操作,比如快速滑动列表,然后点击stop,我们就得到了一段样本,经过分析,我们主要看看CPU Flame Chart,它列出了一些函数的耗时,长度越大的耗时越多,然后我们就可以知道是哪一个函数耗时比较大了,针对耗时较大的函数进行优化。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结