您现在的位置是:首页 >技术杂谈 >Vue2-黑马(五)网站首页技术杂谈
Vue2-黑马(五)
目录:
(1)vue2-组件重用
(2)vue2-element ui安装
(3)vue2-ElementUI-table
(4)Element-ui-分页pagination
(1)vue2-组件重用
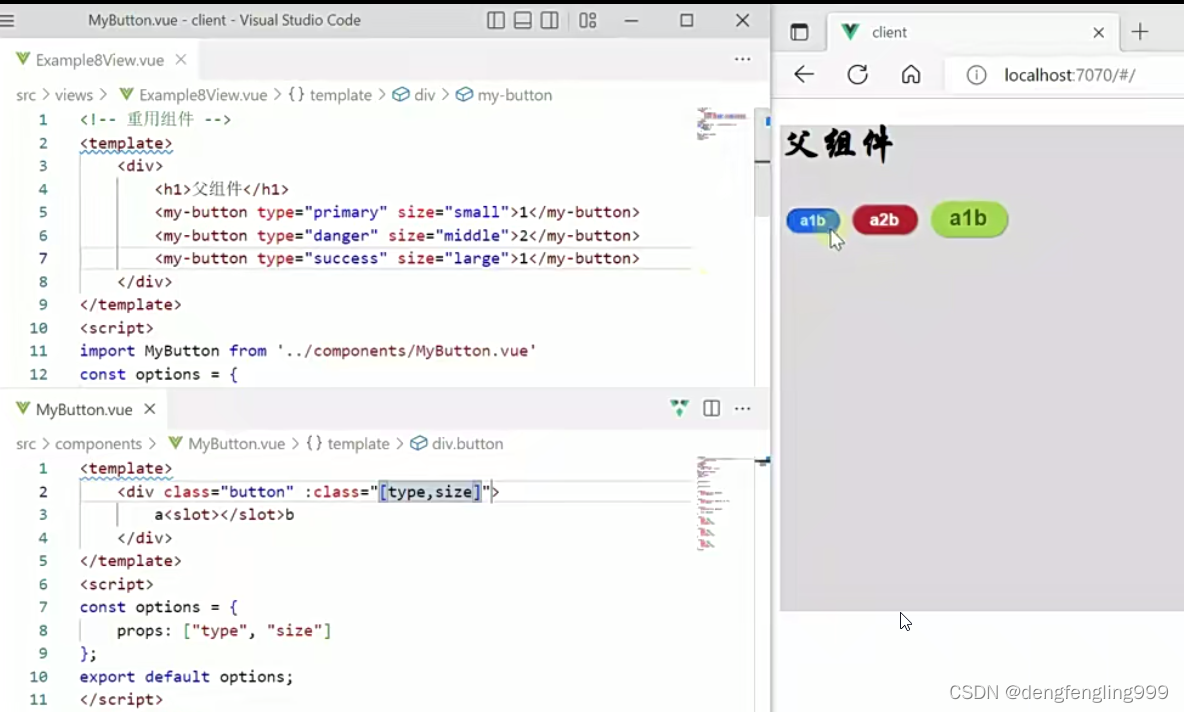
页面上有很多的html和js代码,具备一定的重用性,我们可以把这些代码集中起来,形成一个可重用的组件
可重用的组件放到这个里面:components

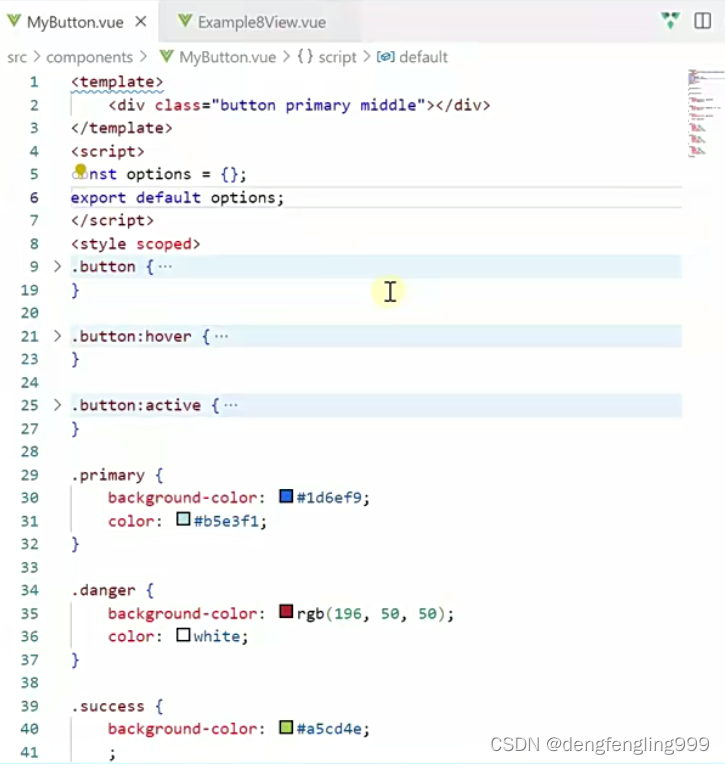
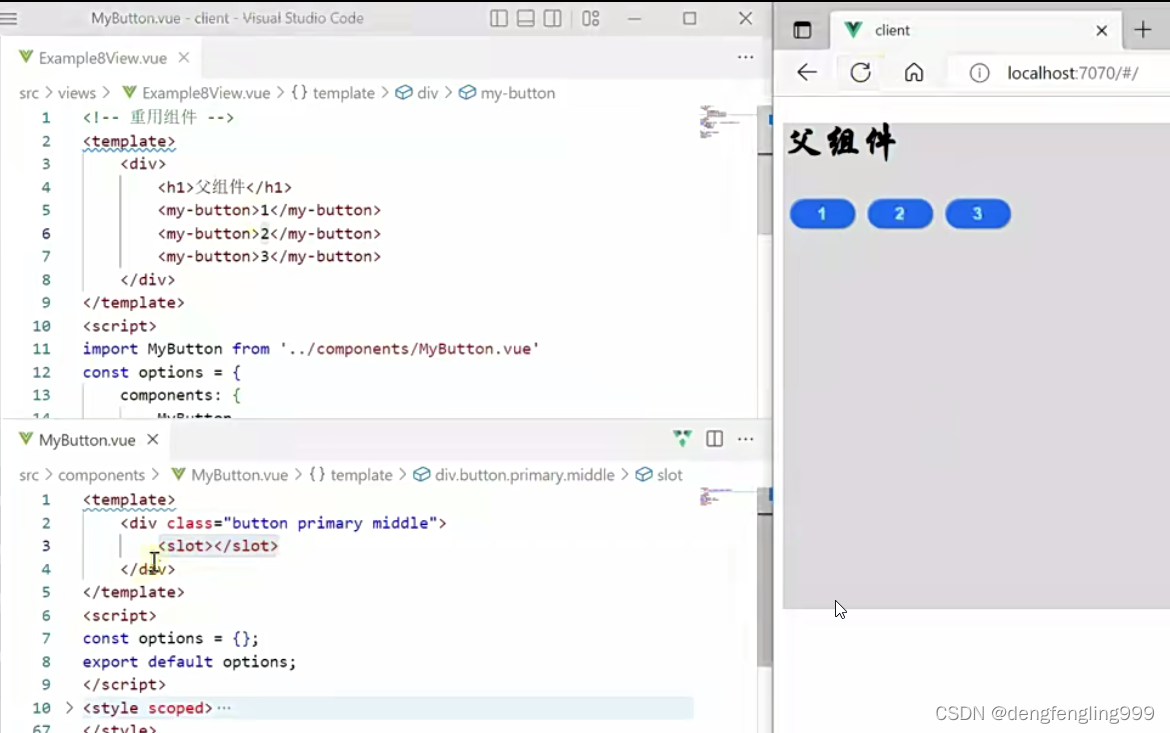
定义子组件:

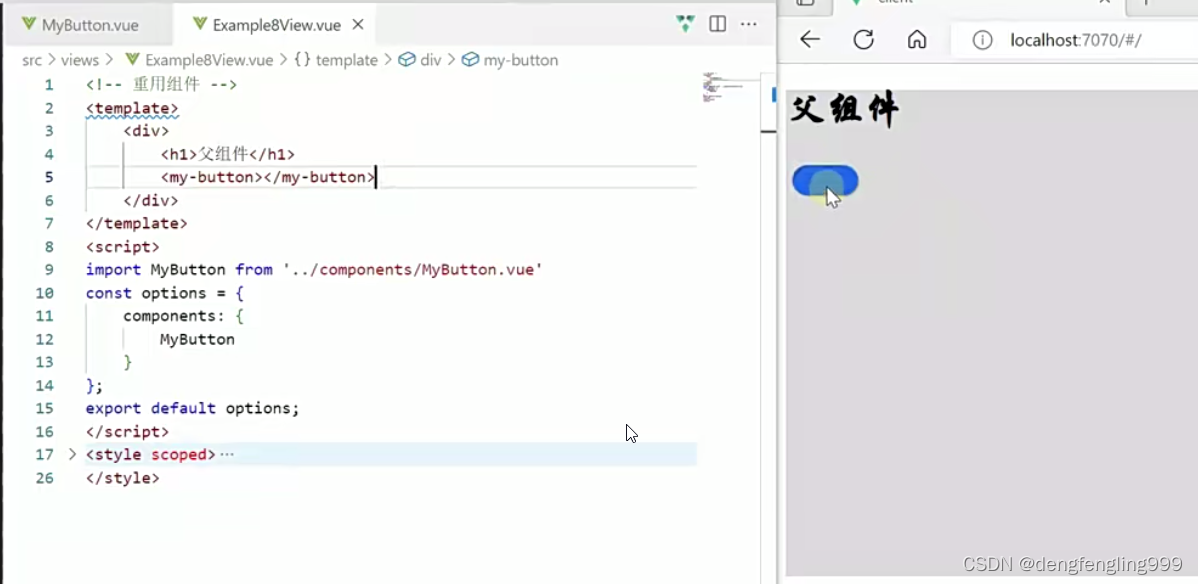
在父组件使用子组件:
引入子组件,并多一个components属性
并在模板中,使用,标签名字为引入的小写单词之间-
在父组件中写入名字,子组件并不会使用
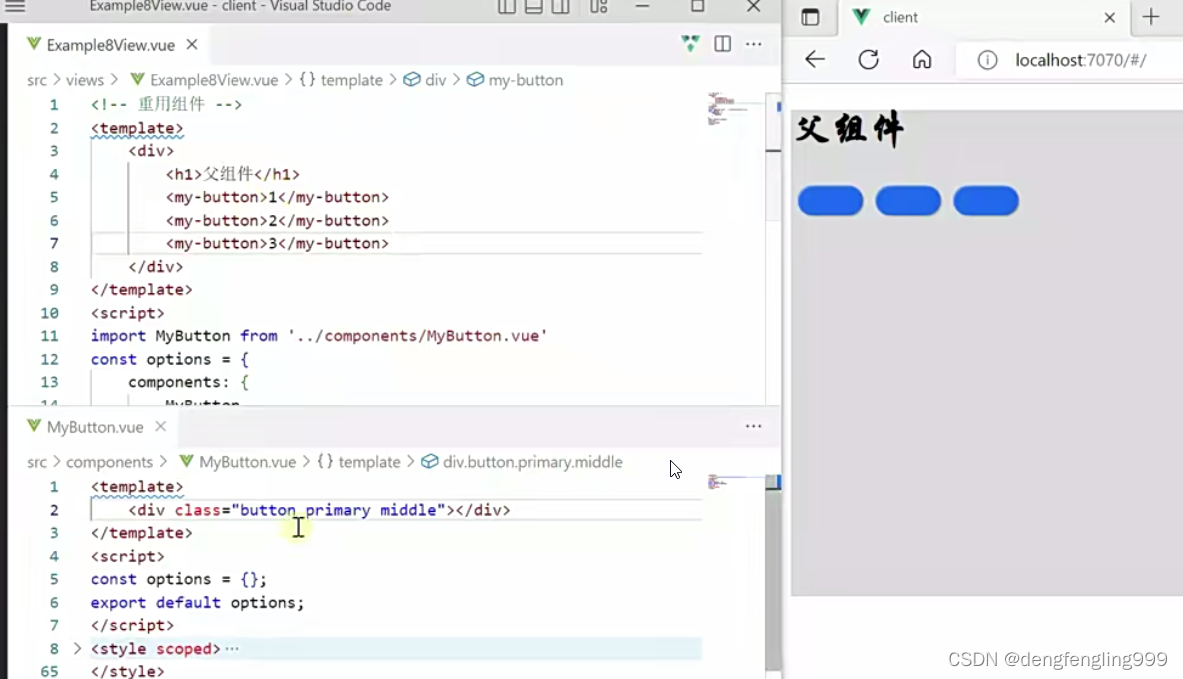
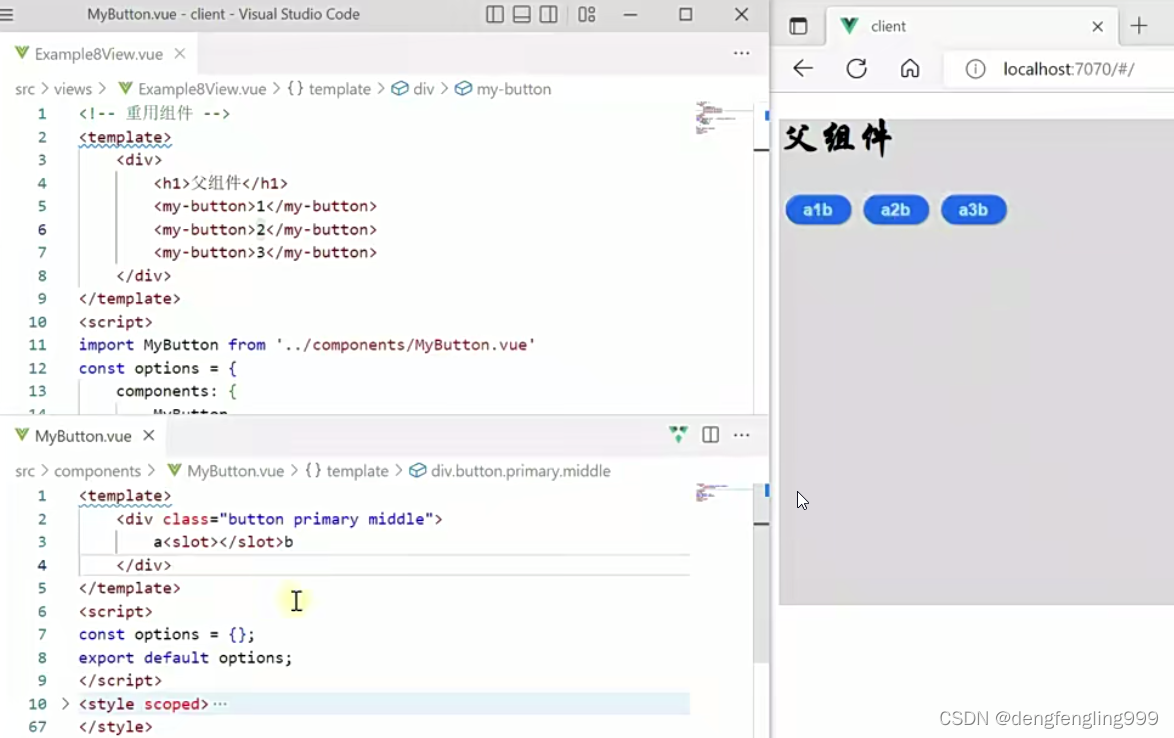
如果想要子组件用到父组件提供的名字,需要使用slot插槽标签,起到占位作用:


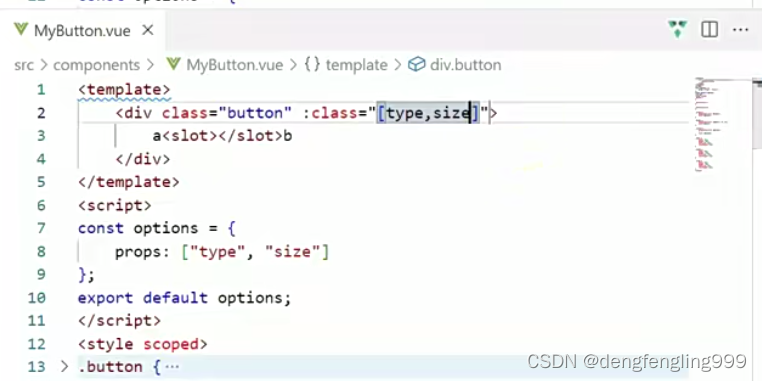
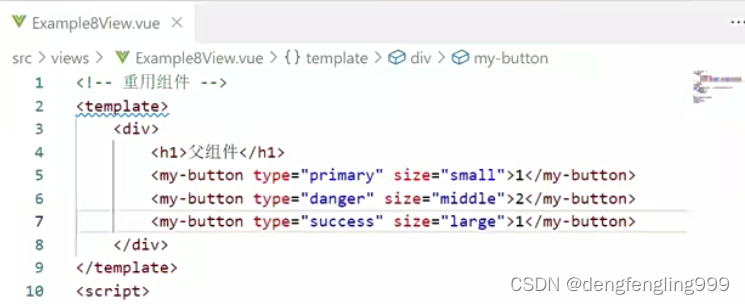
子组件的样式时写死了,我们想要自己控制样式
需要在options里面加props是一个数组包含自定义属性的名字和类型



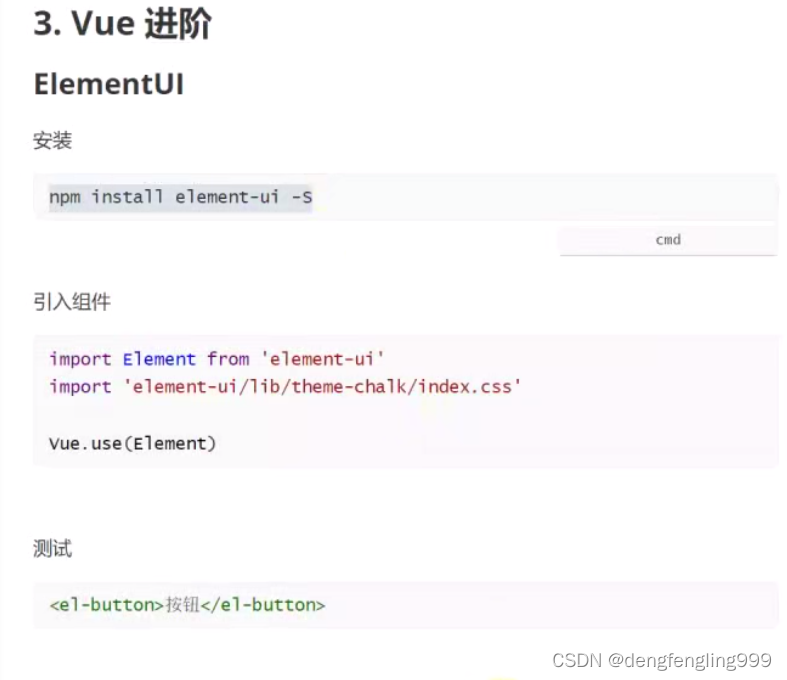
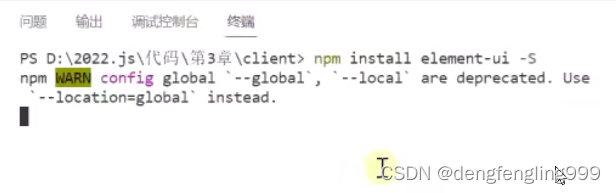
(2)vue2-element ui安装
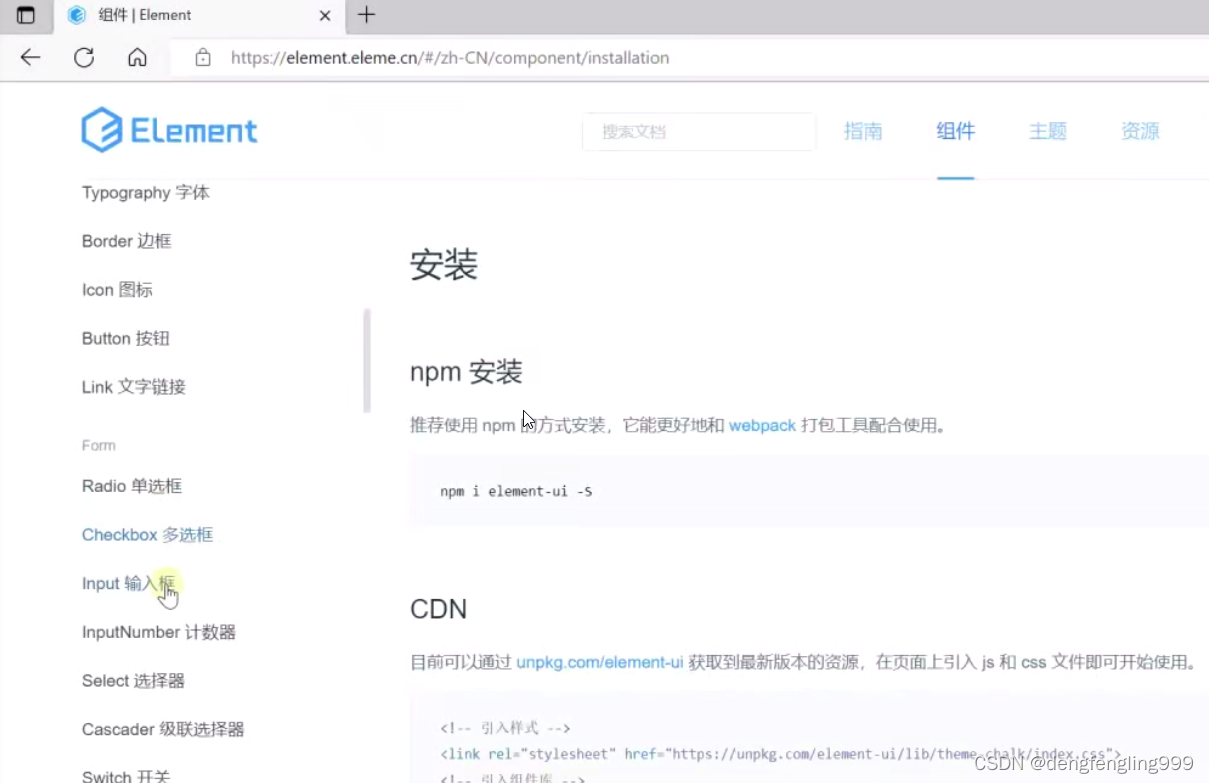
我们自己创建组件,比较麻烦,成本太高啦,我们采用组件库别人写好的组件 ,大大减少开发成本




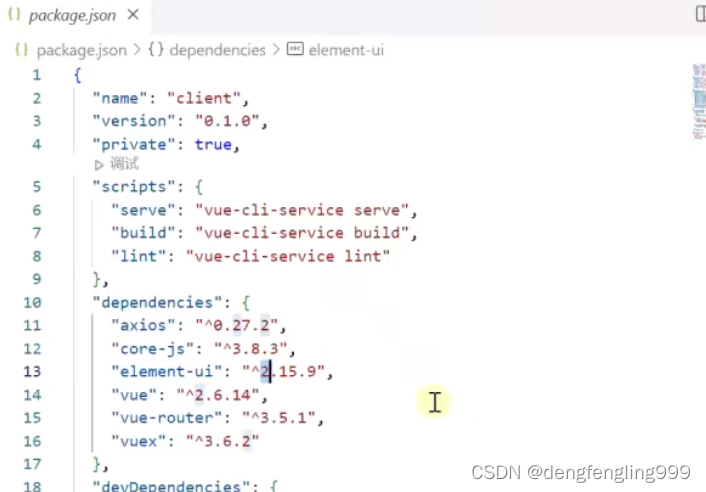
下载后在package.json自动加上这个依赖
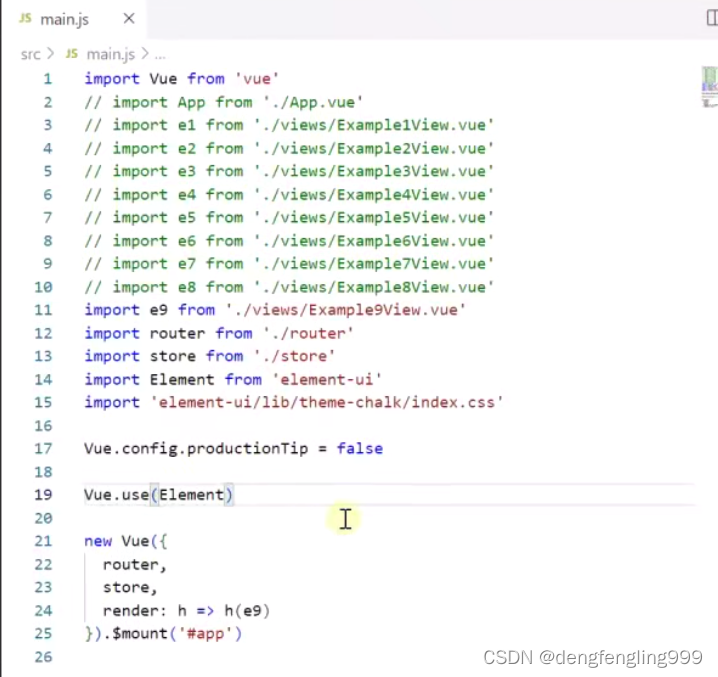
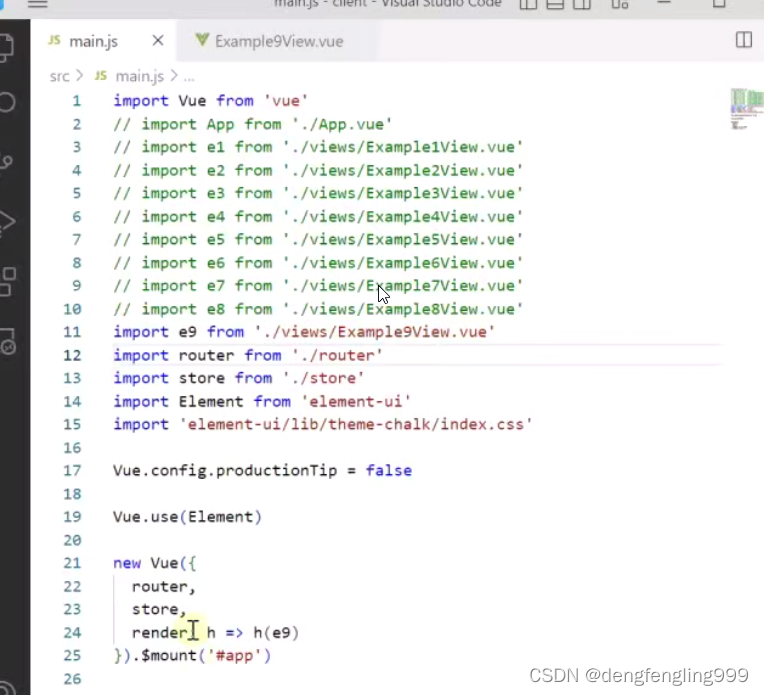
 使用的话也需要引入:在入口js中引入:mian.js
使用的话也需要引入:在入口js中引入:mian.js
我们自己去使用组件的时候,我们需要子在option对象里加这个组件,但是element ui的组件太多啦,一个一个去加太麻烦了我们使用Use方法把Element对象传给他,内部会把element-ui的所有组件都给他加进去,将来页面就可以使用element-ui的标签啦

创建组件页面:在main.js中引入Example9View.vue

element ui的按钮组件:


(3)vue2-ElementUI-table
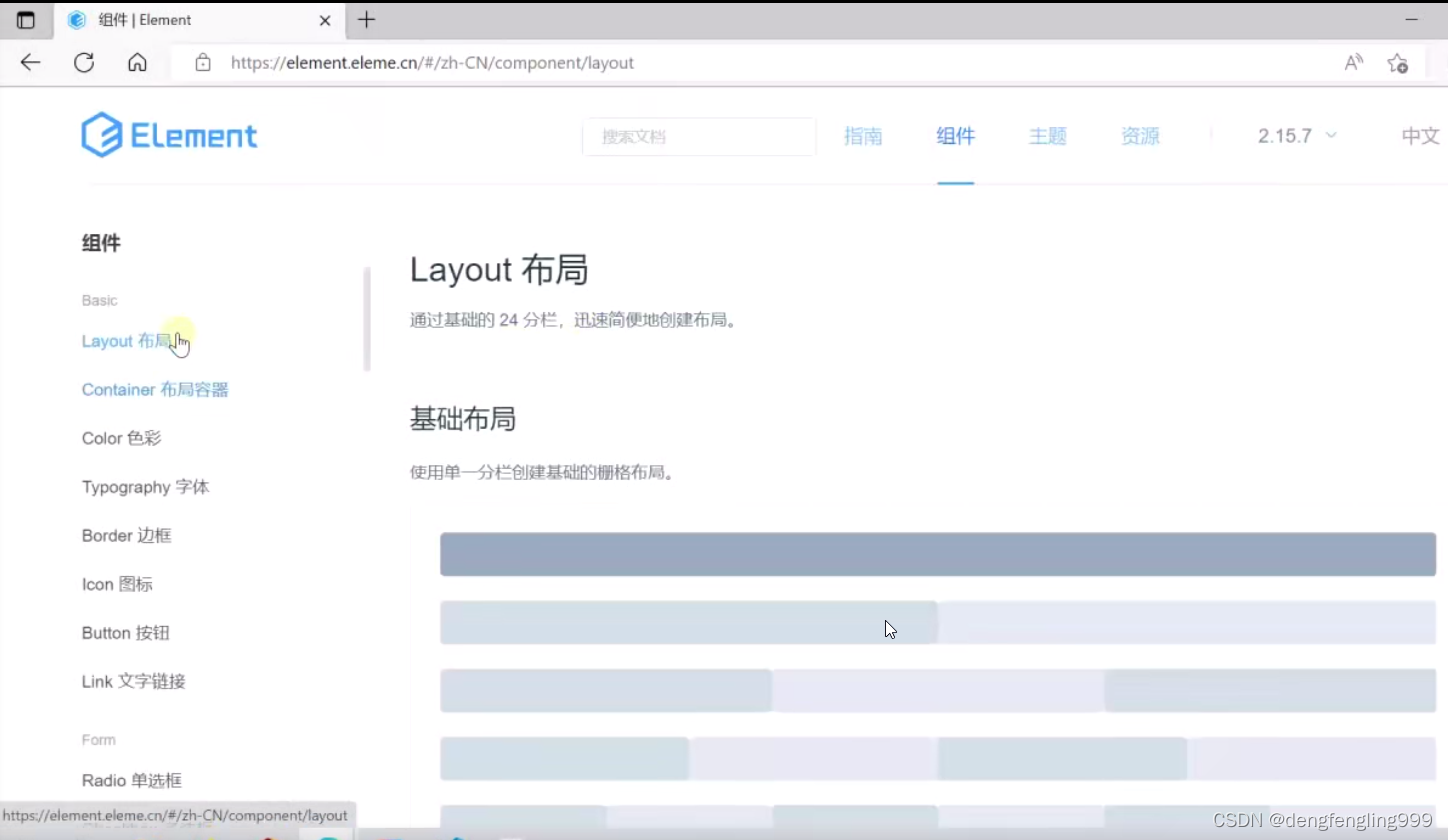
进入官方网站:选择版本:

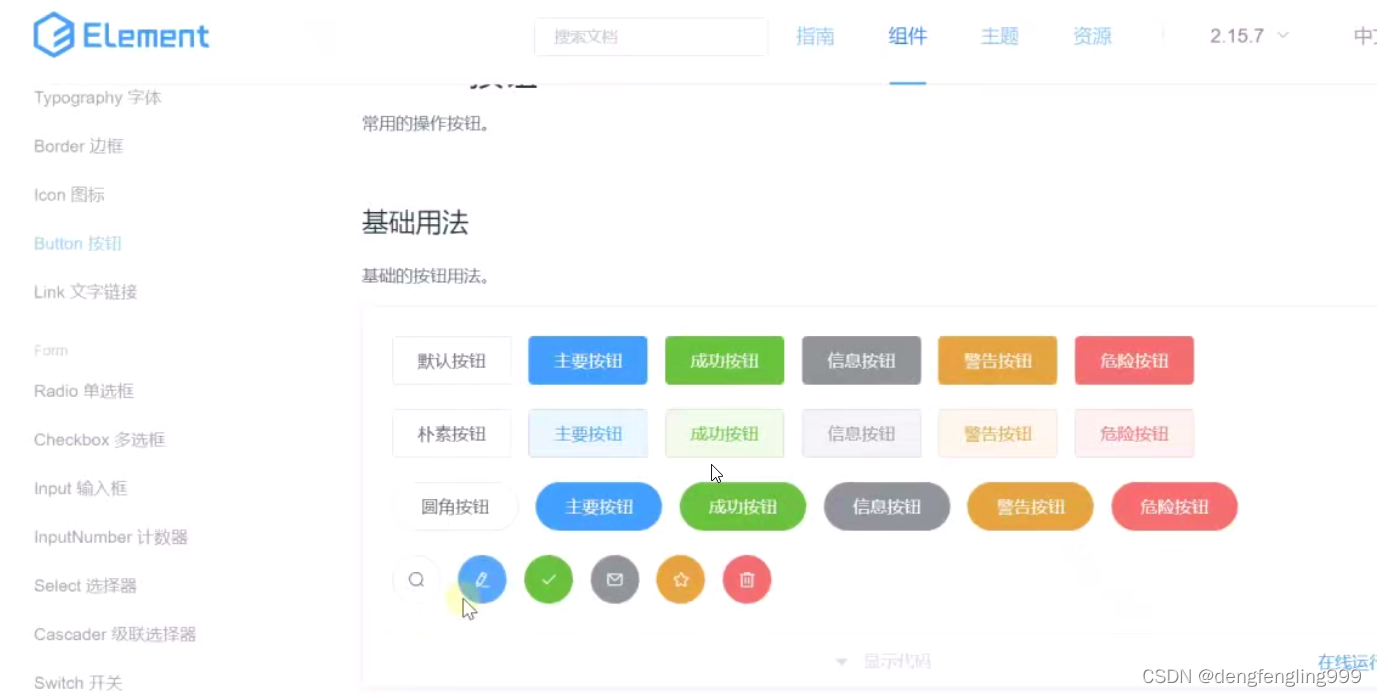
选择使用的组件:

打开显示代码:进行复制

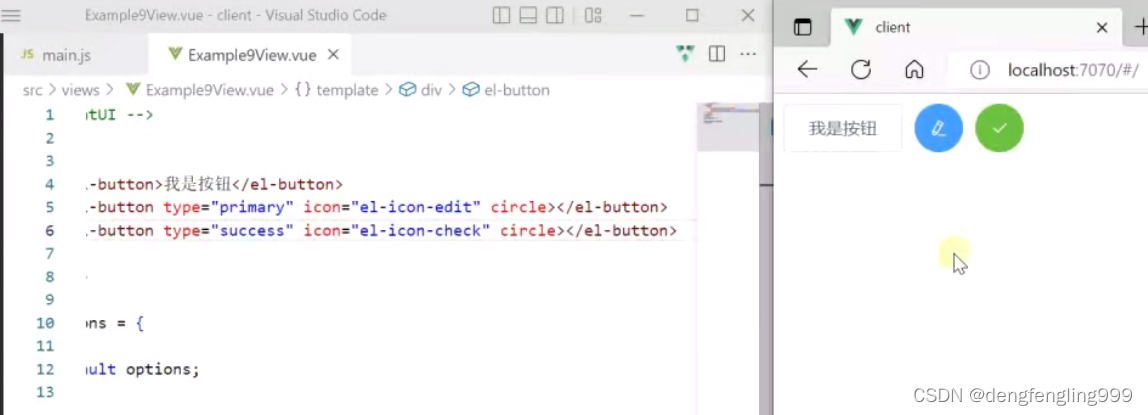
复制到页面:

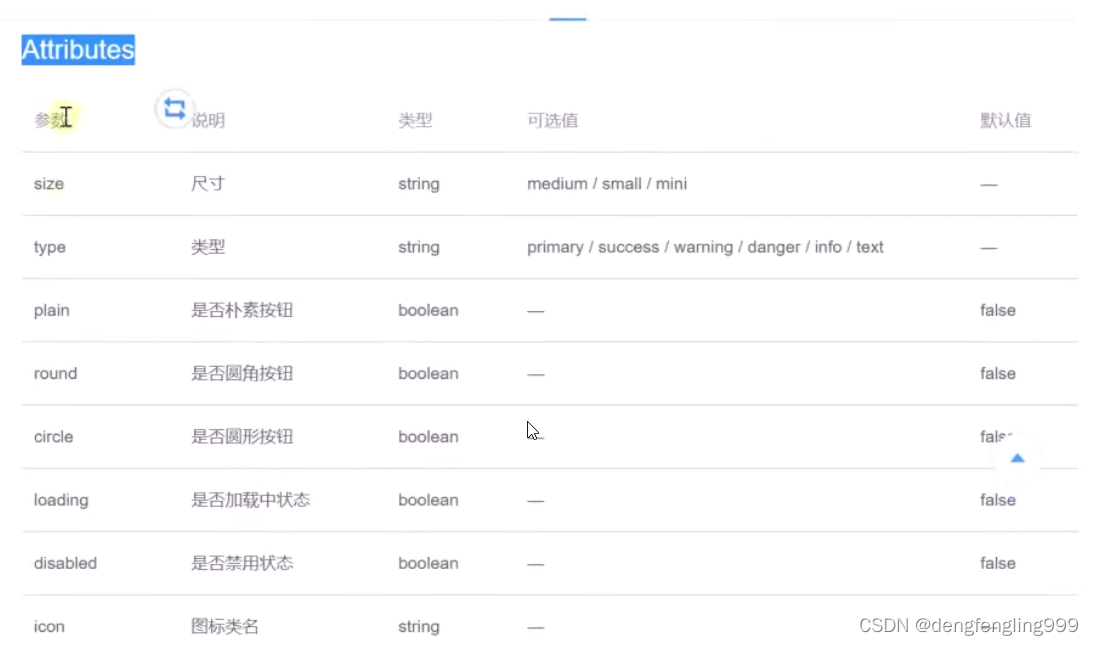
往下滑,列出了按钮可用的属性:

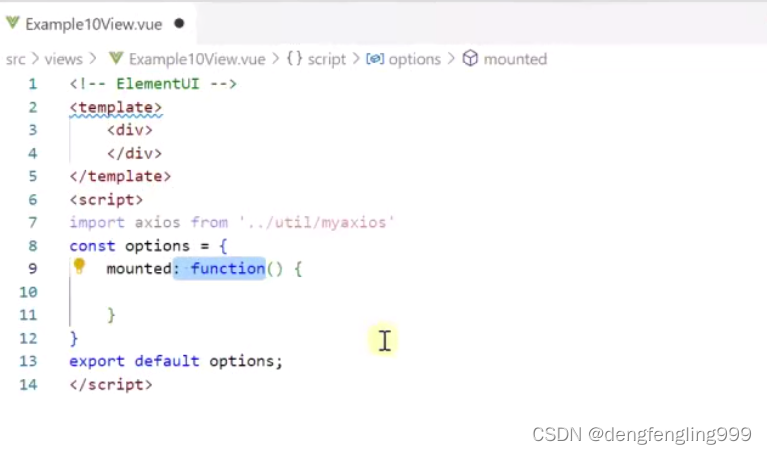
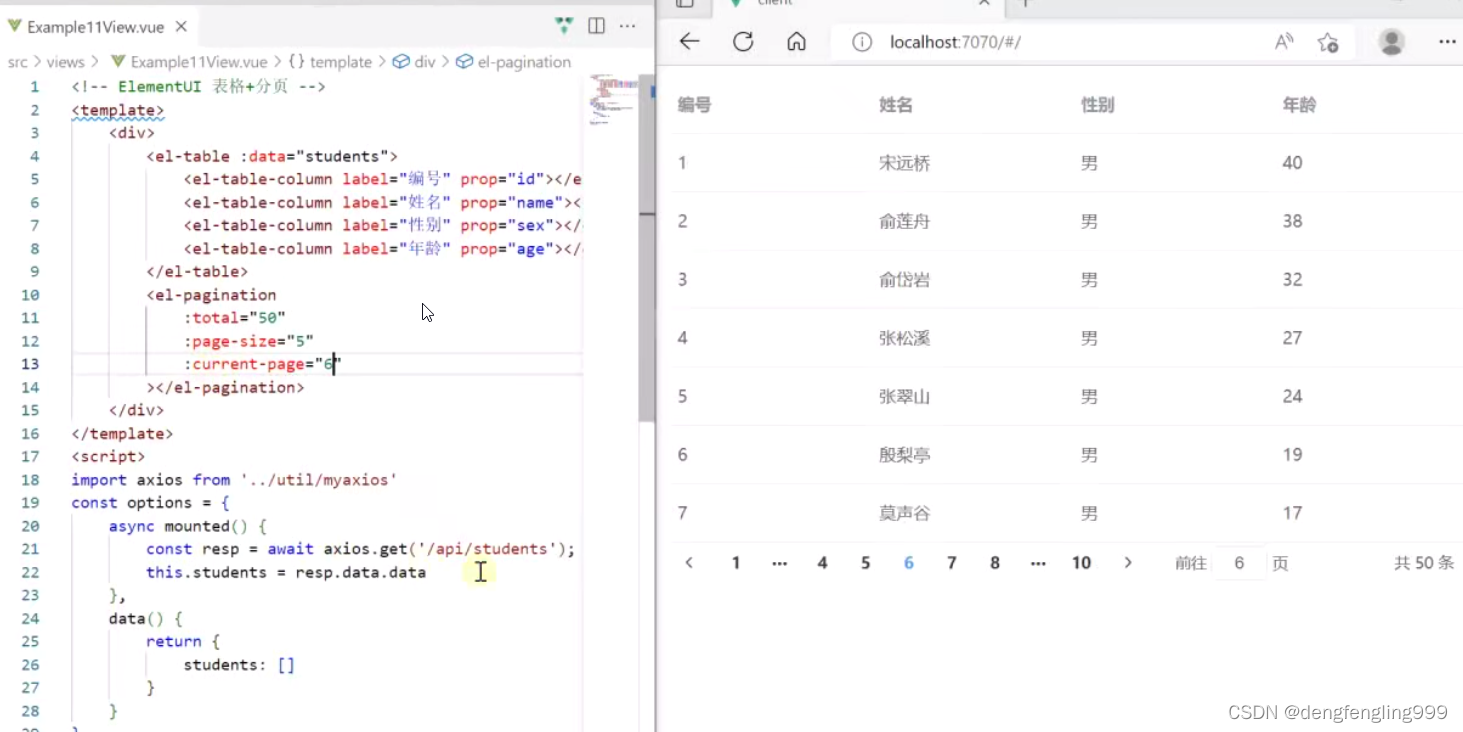
mounted方法作为对象的属性,可以简写省略
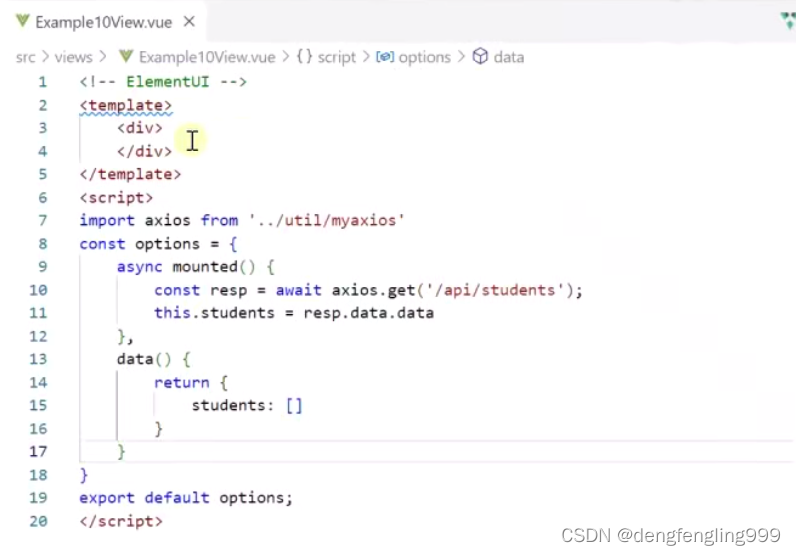
 data方法也可以简写:
data方法也可以简写:
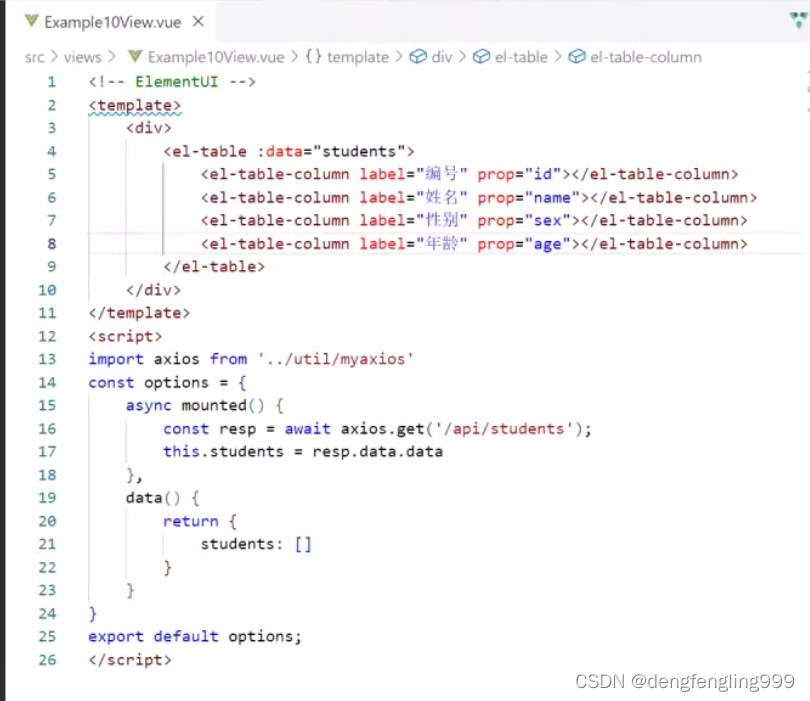
使用表格组件el-table:
ea-table-column:列
prop:绑定遍历出来对象的属性


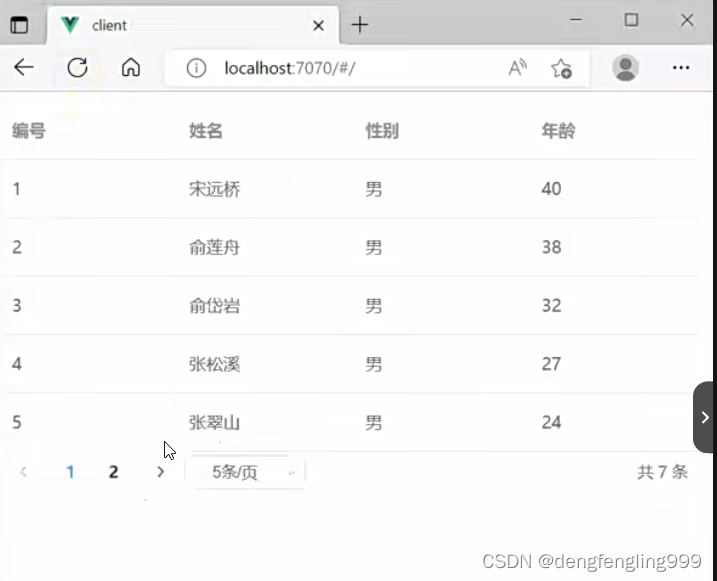
(4)Element-ui-分页pagination
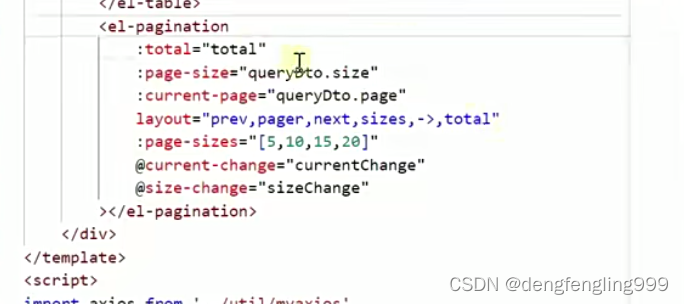
分页组件:el-pagination
属性total:总条数
page-size:每页记录数
current-page:当前页



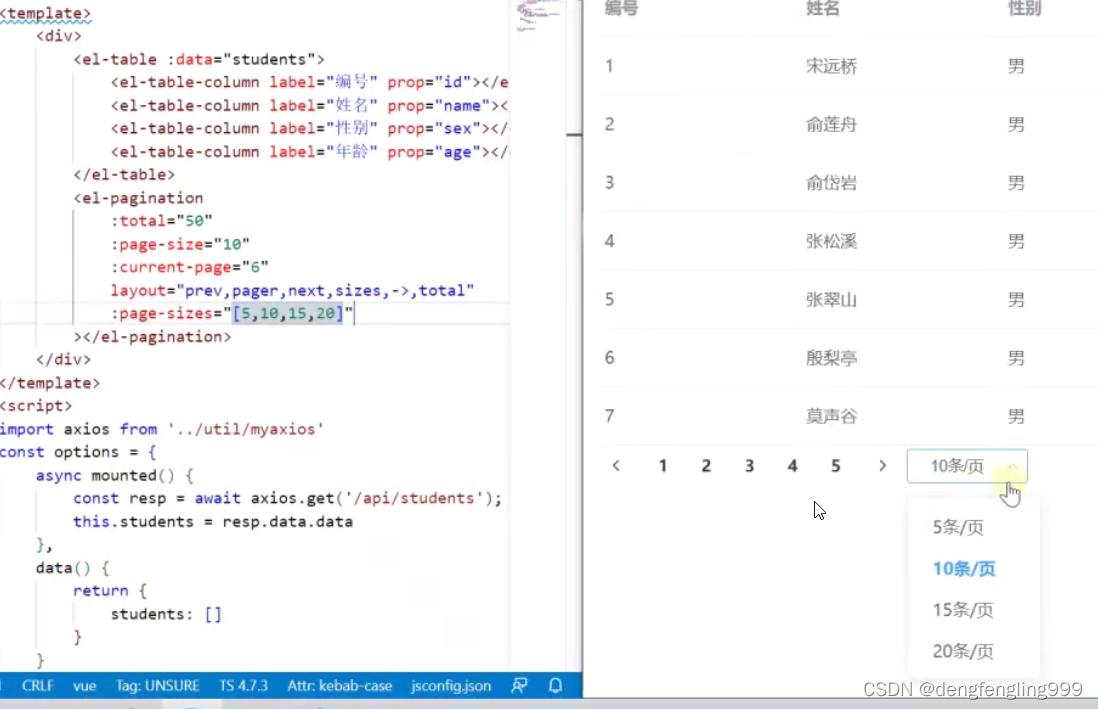
layout:分页条外观,可以控制组件外观哪些显示哪些不显示 :prev:向上按钮, pager:页码部分,next:向下按钮,jumper:跳转的输入框,total:总页数,->:总条数向右对齐

sizes:每页显示几条记录

page-size=“【】”:自己设置每页显示条数的大小

我们学到的上面的组件,发现有些属性需要加:,而有些不需要加,那么什么时候需要加和不需要加呢?
加了:就是v-bind简写,底层要执行数据绑定,数据绑定意味着等号后面这个值,来自JavaScript,需要来js中找属性名相同的值,没加冒号的,等号右面就是它最终的结果啦不会到js中找啦
分压中的加了:,在js中没有找到,会把=后面的当成表达式来解析
加:就是做数据绑定,不加:就是当成普通的值来处理
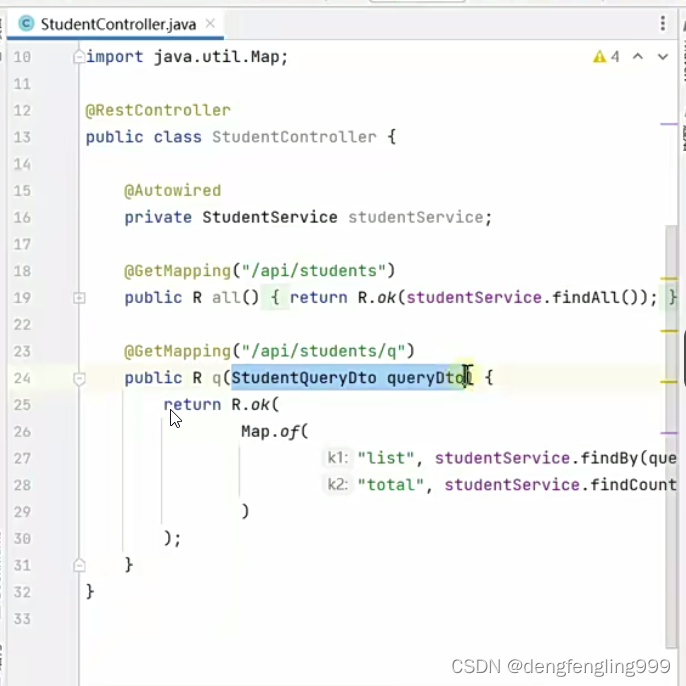
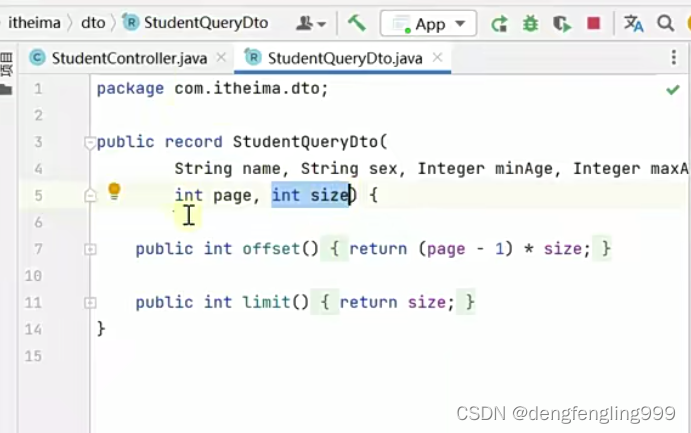
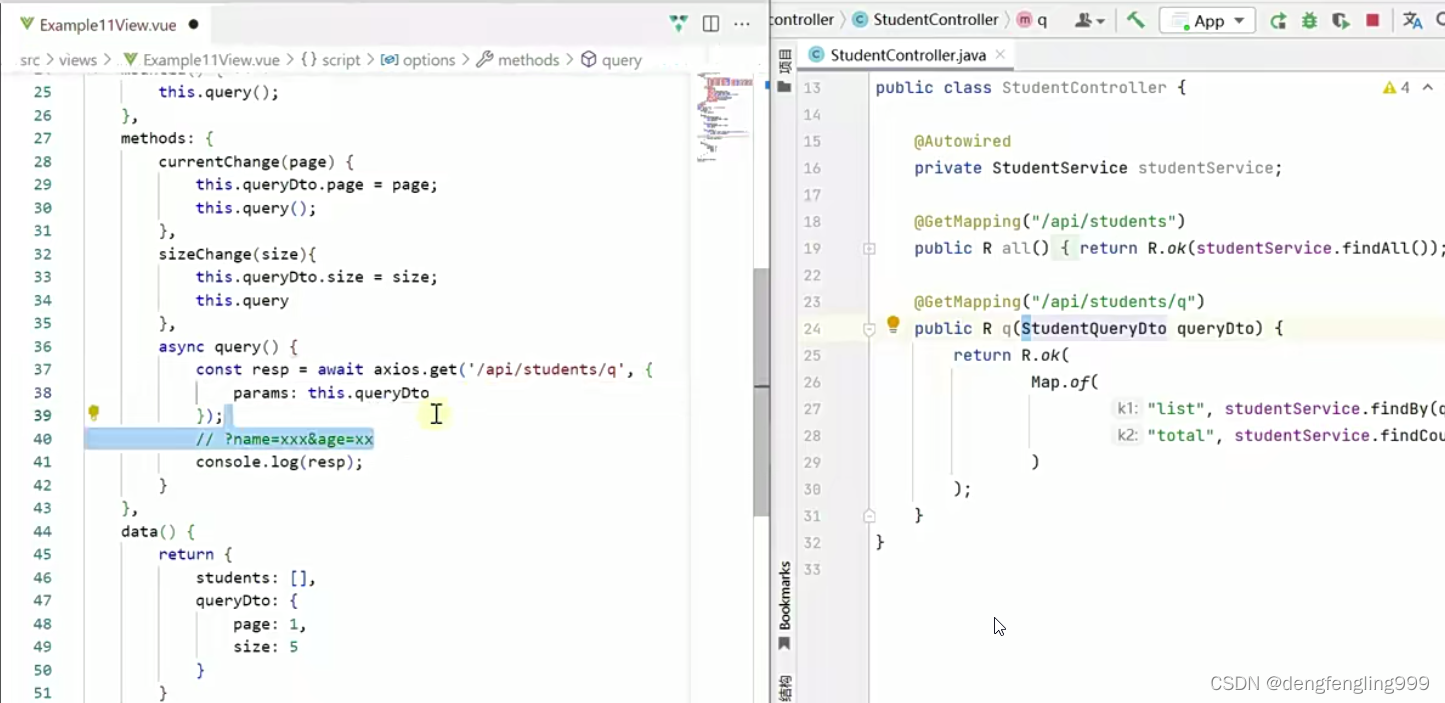
后端使用对象接收:

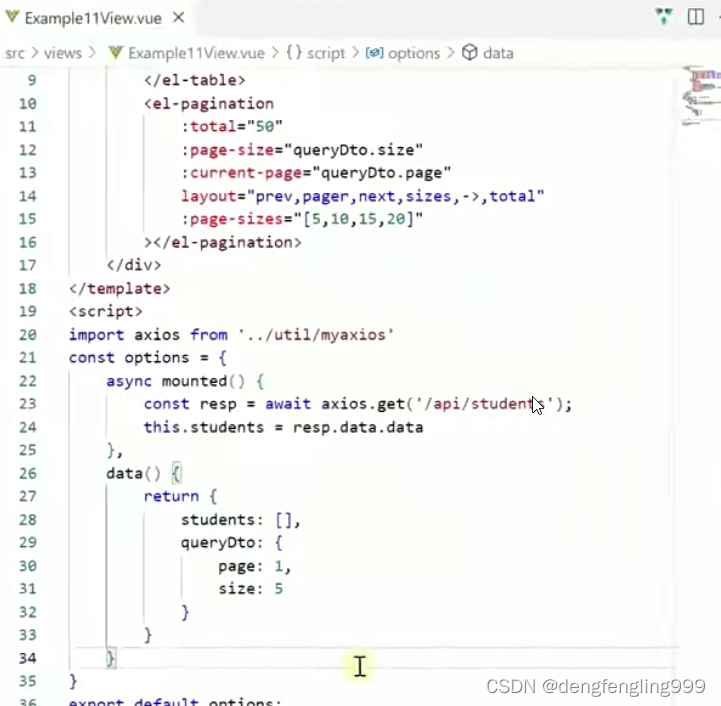
在前端也需要定义一个对象:
对象的属性跟分页插件的属性进行绑定:

分页组件中的变化不会双向绑定给js,我们以前学过v-model,但是它只适用于表单的标签
但是分页组件不能使用v-model,就需要使用分页的事件啦
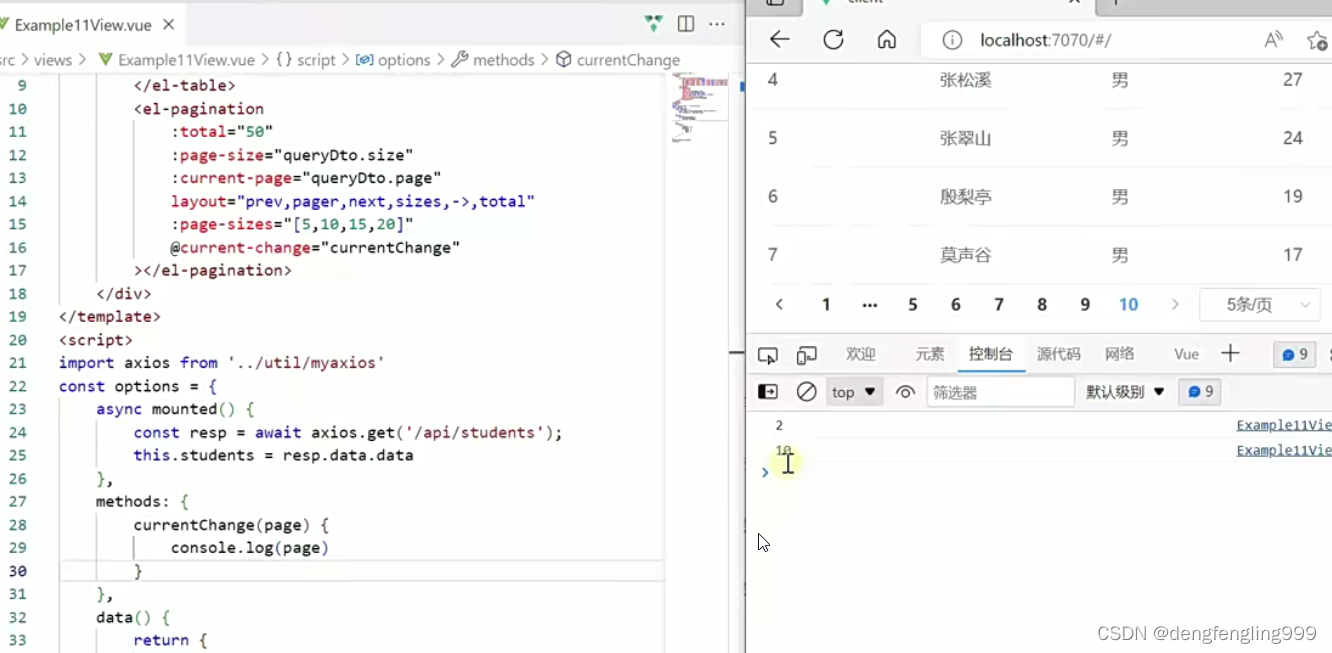
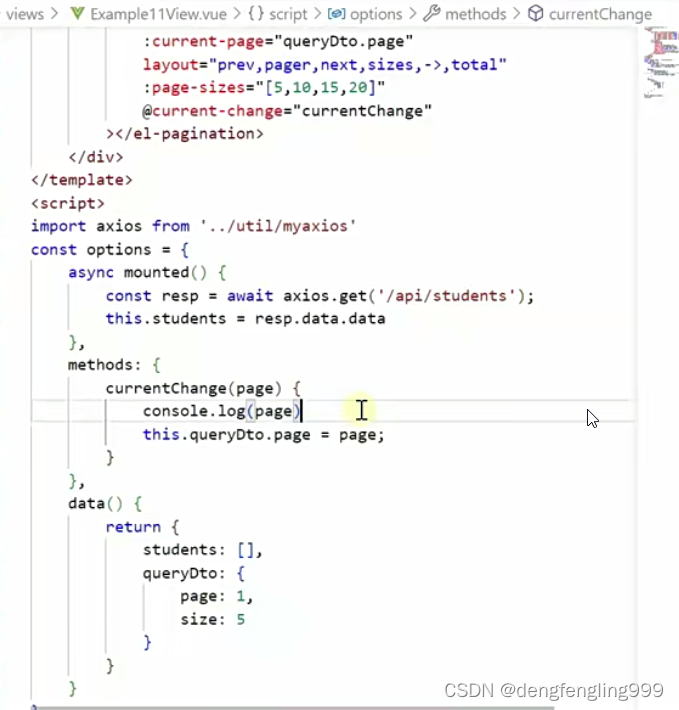
 当当前页改变后,会触发currnentChange事件,我们能不能在currentChange函数里把页面的数据同步给javaScript
当当前页改变后,会触发currnentChange事件,我们能不能在currentChange函数里把页面的数据同步给javaScript
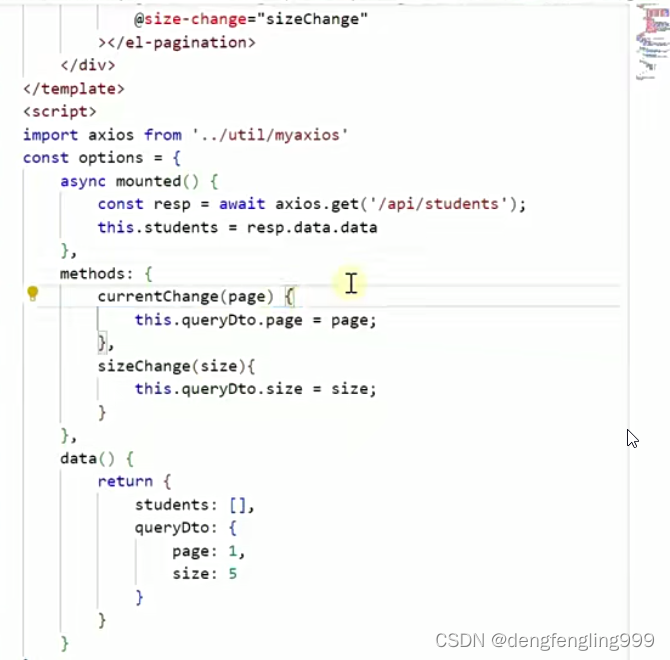
sizeChange事件:当每页条数改变后,可以把数据同步给js

然后进行同步:同步给js


这样事件加完啦,分页组件里,当前页改变和每页条数的改变同步给js,这样就完成双向绑定,
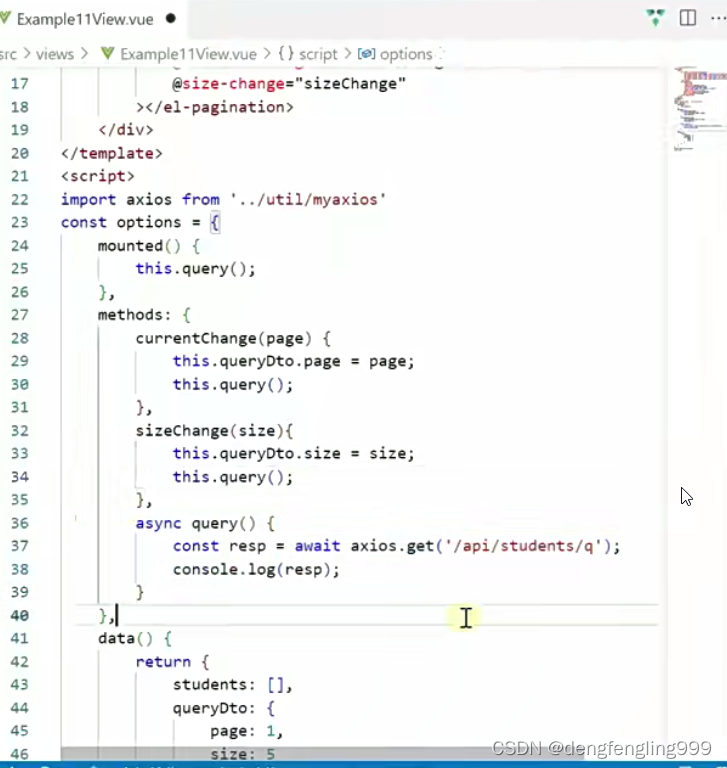
这样就可以发送请求给服务器啦,第一个情况是组件第一次加载的时候,需要向服务器要一次数据把第一页的数据获取回来,然后是在切换页面或(页码改变)的时候,又需要向服务器发送请求要新的数据
这样我们可以写一个方法发送请求:

发送get请求

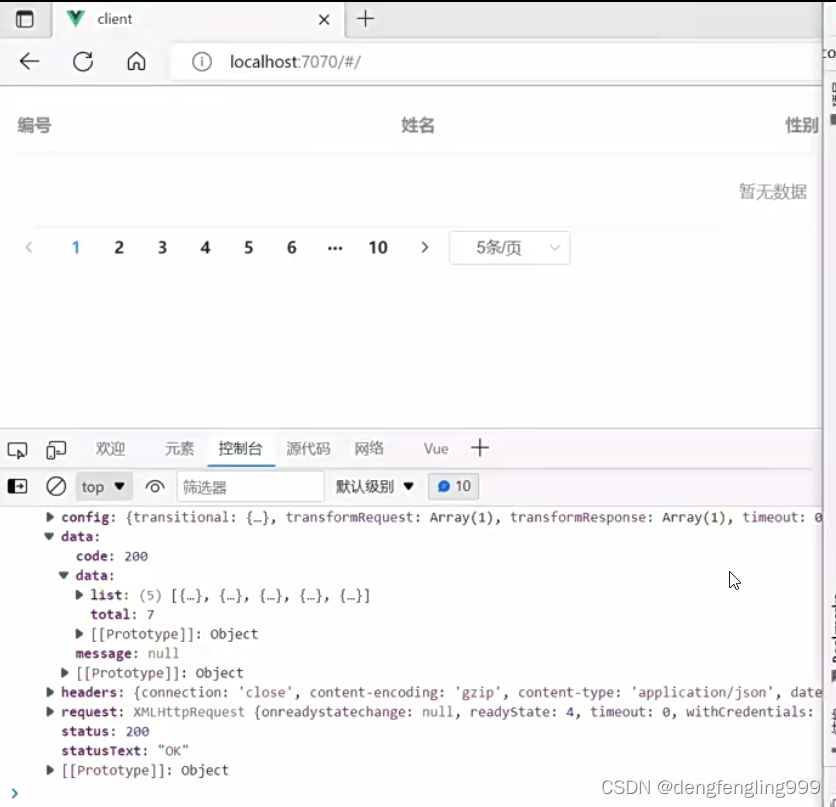
发送请求成功,只是数据没有正常显示 ,需要修改前端的显示

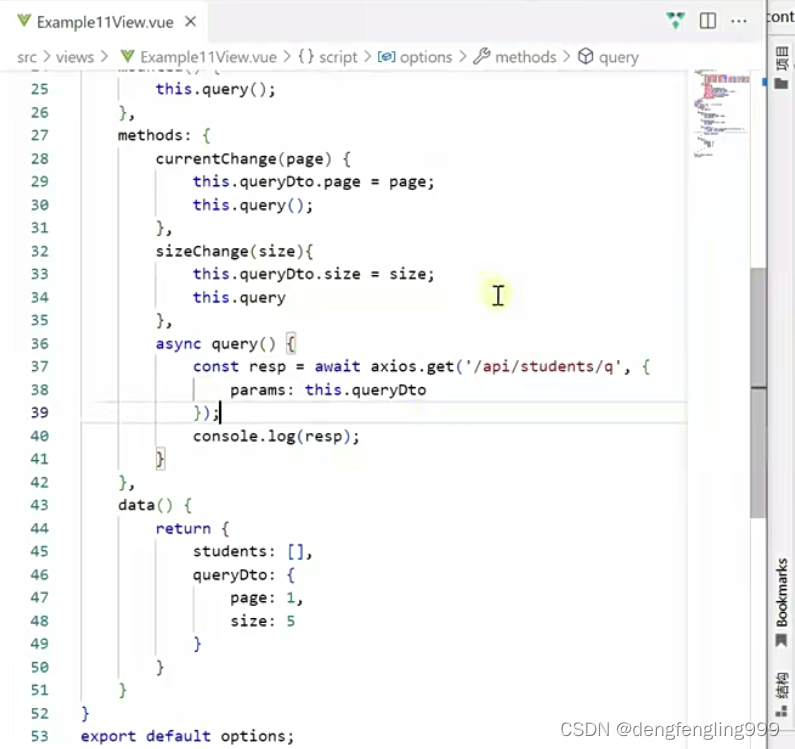
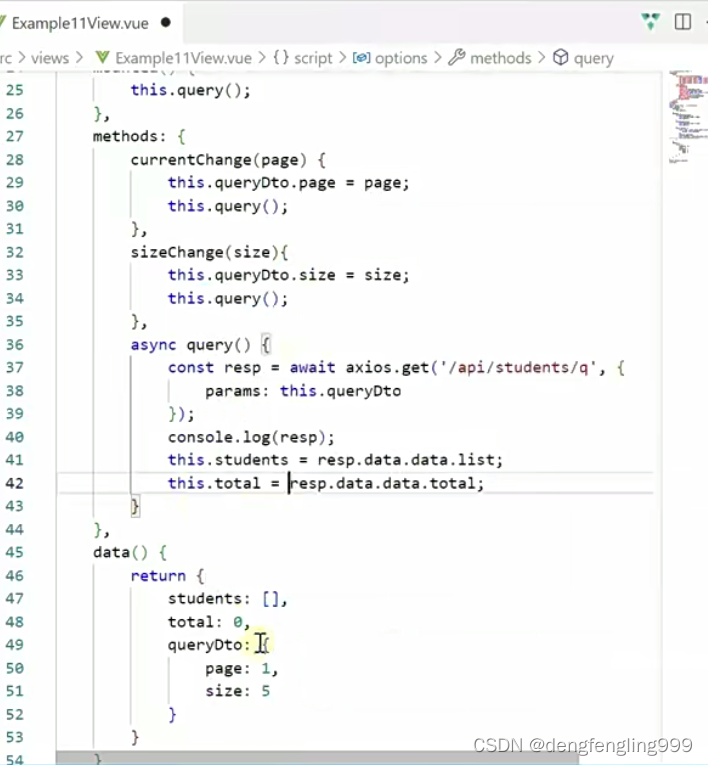
请求发送成功 处理响应:
分页组件绑定真正的total



改变每页显示:







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结