您现在的位置是:首页 >其他 >Flask全栈解决小问题系列(1)搭建一个bootstrap开发框架网站首页其他
Flask全栈解决小问题系列(1)搭建一个bootstrap开发框架
简介Flask全栈解决小问题系列(1)搭建一个bootstrap开发框架
时间不多,闲话少说,实践出真知!
1.目的:为实现Flask+BootStrap开发效果,搞个开发测试项目
2.搭建项目
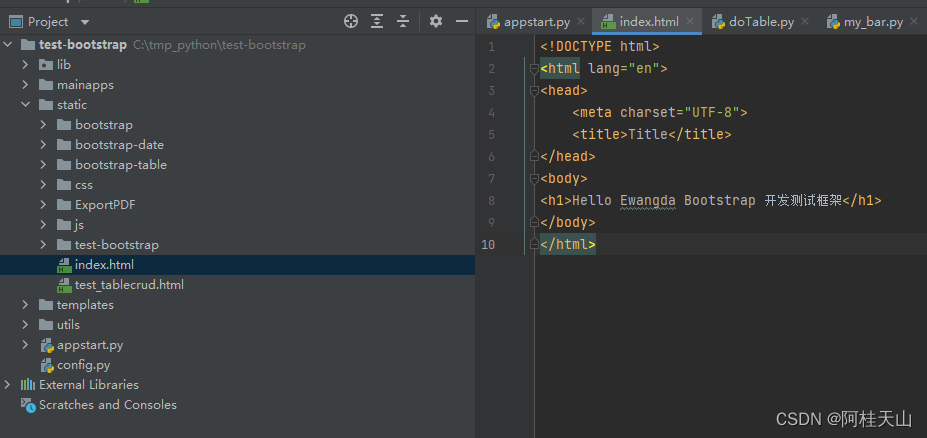
1)建个test-bootstrap项目,项目目录结构如下:

2)appstart.py内容如下:
import json
from flask import Flask,redirect,render_template
app = Flask("__main__")
#=============================================================
#---------------------阿桂天山 Ewangda--------------------------
@app.route('/', methods=['GET','POST'])
def index():
return redirect('/static/index.html')
if __name__ == "__main__":
app.run(port=9902,debug=True)先做个静态页面的连接测试,连接静态页面,重点关注

flask 的redirect可以直接连到static静态页面,这样随便搞个静态页面就可以看效果,太方便了
3)在static目录下,写个index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello Ewangda Bootstrap 开发测试框架</h1>
</body>
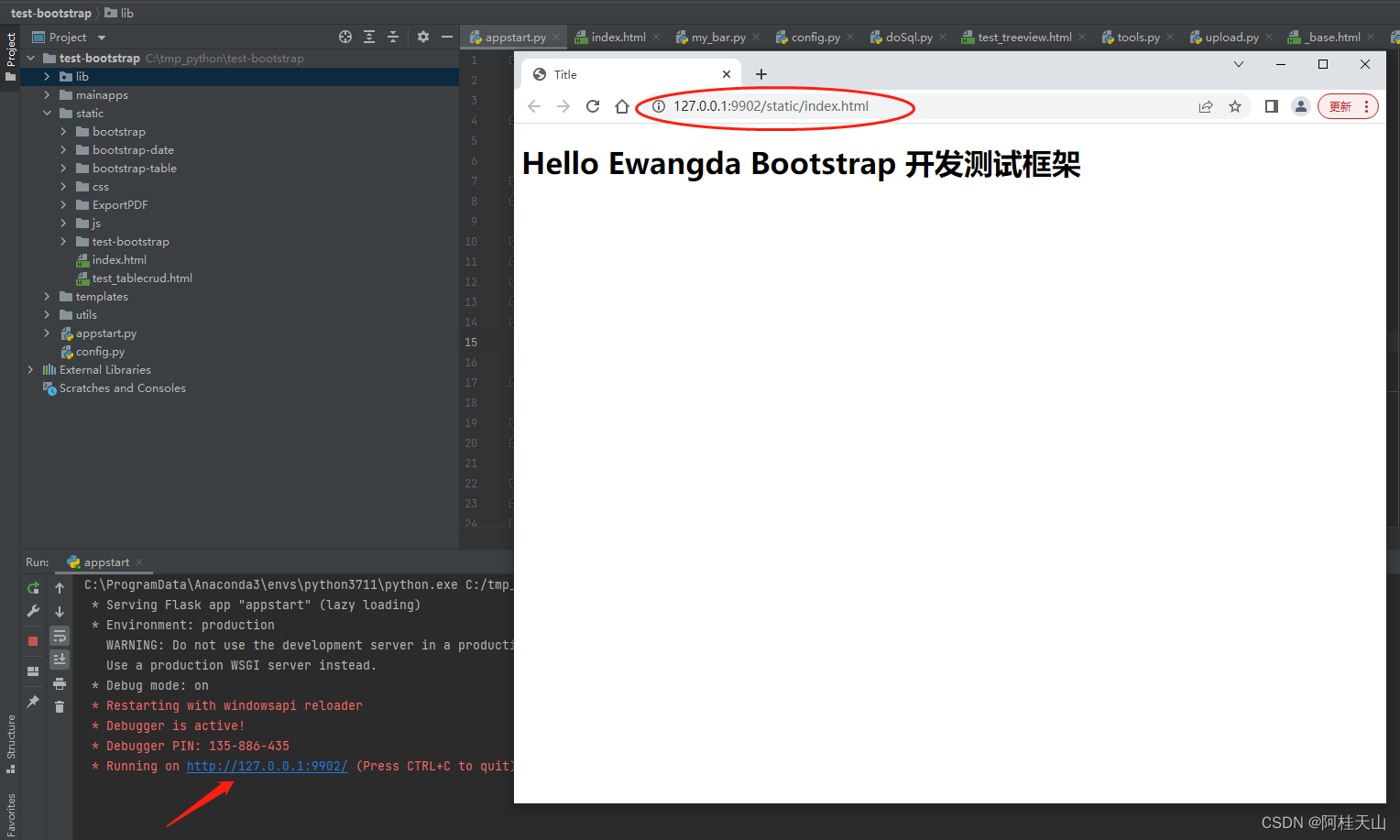
</html>4)运行appstart看看效果:

运行后,直接跳转到static/index.html
3.测试Flask + Bootstrap基础页面
1)templates/_base.html
<!DOCTYPE html>
{% from "common/_macro.html" import static %}
<html>
<head>
<meta charset="utf-8" />
<title>{% block title %}Flask + Bootstrap 测试{% endblock %}</title>
<link href="{{static('bootstrap/css/bootstrap.min.css')}}" rel="stylesheet" />
<script src="{{static('bootstrap/js/bootstrap.min.js')}}"></script>
<script src="{{static('js/jquery.min.js')}}"></script>
{% block head %} {% endblock head%}
</head>
<body>
{% block body %} {% endblock body%}
</body>
</html>2)_base.html里面用到common/_macro.html
{% macro static(filename) -%}
{{ url_for("static",filename=filename) }}
{%- endmacro %}3)templates中在写个hello-base.html导航页
{% extends '_base.html' %}
{%block title%}
Ewangda hello-base 导航页
{%endblock title%}
{%block head%}
{%endblock head%}
{% block body %}
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a class="icon-bar" href="#"><b>Ewangda</b></a>
</li>
<li><a href="#">导航1</a>
</li>
<li><a href="#">导航2</a>
</li>
<li><a href="#">导航3</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a>欢迎您,阿桂天山</a>
</li>
<li><a href="#">安全退出</a>
</li>
</ul>
</div>
</div>
</nav>
{% endblock body%}4)appstart.py中再增加一个路径

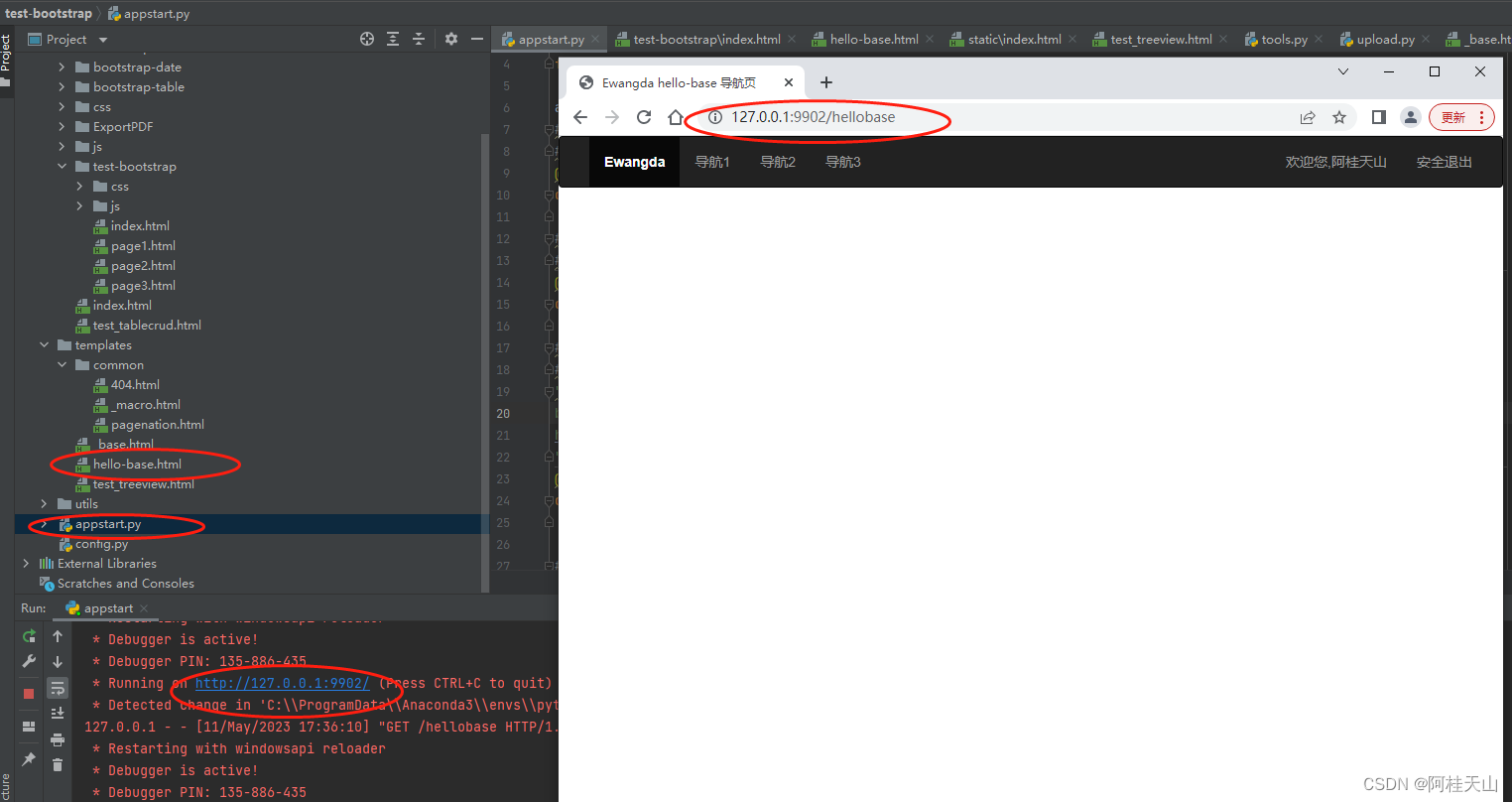
5)运行看看效果:

总结: 以后开发就不断复制hello-base.html增加新内容.
工欲善其事必先利其器
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权