您现在的位置是:首页 >技术教程 >两种知识库软件:BookStack和DokuWiKi在Debian12中的安装网站首页技术教程
两种知识库软件:BookStack和DokuWiKi在Debian12中的安装
一、BookStack的安装
1. 架设 LNMP系统环境
Debian12、php8.2-fpm、 nginx
2. 下载bookstack源码
3. 按照官网说明进行手动安装。
注意1:composer命令的安装,针对php的命令
下载、更名、安装
wget https://getcomposer.org/installer
mv installer installer.php
php installer.php --install-dir=/usr/bin --filename=composer注意2: .env 的配置,除了数据库,还要配置下列项,否则会自动转跳到默认的 example.com.
APP_URL=http://your-domain.com
APP_LANG=zh_CN4. 需要的php扩展
php -m
[PHP Modules]
calendar
Core
ctype
curl
date
dom
exif
FFI
fileinfo
filter
ftp
gd
gettext
hash
iconv
json
libxml
mbstring
mysqli
mysqlnd
openssl
pcntl
pcre
PDO
pdo_mysql
Phar
posix
random
readline
Reflection
session
shmop
SimpleXML
sockets
sodium
SPL
standard
sysvmsg
sysvsem
sysvshm
tokenizer
xml
xmlreader
xmlwriter
xsl
Zend OPcache
zlib注意 mbstring 尤为重要,否则引用、链接、显示等会出问题
BoookStack的使用较为简单,其内容组织形式是: 书架→图书→页面→章节,都可以从左侧进行直观的添加。
5. 屏蔽掉左侧显示的 近期活动 信息
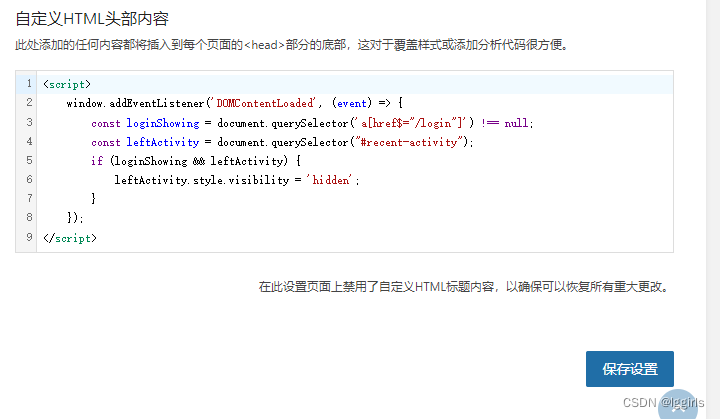
以管理员用户登录, 在 设置个性化页面,最下面的“自定义HTML头部内容” 这一项中添加下列样式设置内容
## 绝杀版:屏蔽掉游客浏览时的左、右两边的侧边栏
<style>
.tri-layout-left { visibility: hidden; }
.tri-layout-right { visibility: hidden; }
</style>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
const loginShowing = document.querySelector('a[href$="/login"]') == null;
const leftPanel = document.querySelector("div.tri-layout-left");
const rightPanel = document.querySelector("div.tri-layout-right");
if (loginShowing) {
leftPanel.style.visibility = 'visible';
rightPanel.style.visibility = 'visible';
}
});
</script>
## 如果仅仅是隐藏左侧活动记录信息
<script>
window.addEventListener('DOMContentLoaded', (event) => {
const loginShowing = document.querySelector('a[href$="/login"]') !== null;
const leftActivity = document.querySelector("#recent-activity");
if (loginShowing && leftActivity) {
leftActivity.style.visibility = 'hidden';
}
});
</script>
## 如果要彻底清除左侧活动记录信息
<script>
window.addEventListener('DOMContentLoaded', (event) => {
const loginShowing = document.querySelector('a[href$="/login"]') !== null;
const leftActivity = document.getElementById("recent-activity");
if (loginShowing && leftActivity) {
leftActivity.innerHTML = "";
}
});
</script>
## 屏蔽右侧的侧边栏
<script>
window.addEventListener('DOMContentLoaded', (event) => {
const loginShowing = document.querySelector('a[href$="/login"]') !== null;
const rightPanel = document.querySelector("div.tri-layout-right");
if (loginShowing && rightPanel) {
rightPanel.style.visibility = 'hidden';
}
});
</script> 
二、Dokuwiki的安装
Dokuwiki的特点是易安装,内容组织和编辑较麻烦
1. 安装按照官方说明就可以,同样要求php支持,但是不用数据库
2.新建项目、页面
dokuwiki没有直观的新建页面、项目等的按钮、菜单等,需要通过直接在浏览器中修改url,引起“没有这个页面”,然后新建才可以。
修改格式 doku.php?id=项目:次级项目:页面名

3. 删除页面、项目
3.1 在web登录后的UI界面,将页面的内容完全删除,然后保存,即可删除页面;将每个项目中 的所有页面删除,则项目也会消失。
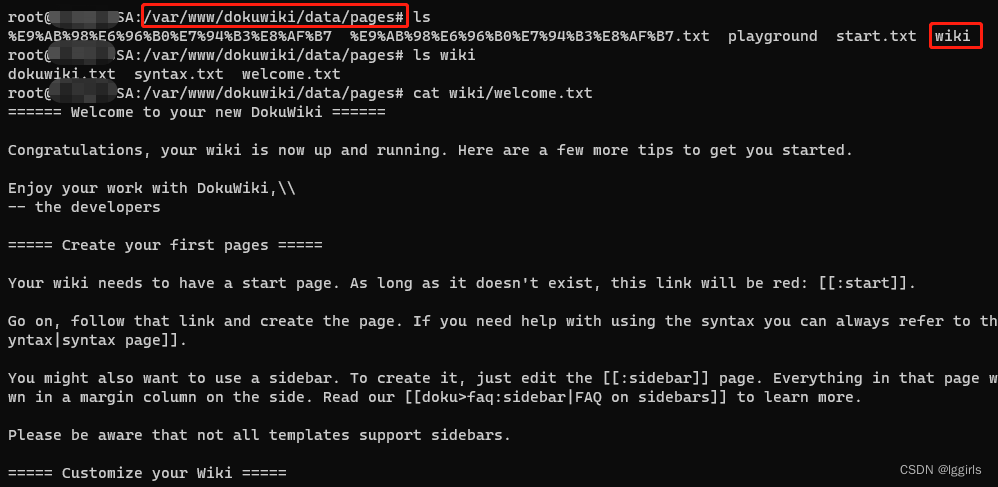
3.2 用ssh以命令行模式进入根目录进行删除
因为dokuwiki不使用数据库,其内容都是存放在 ~/dokuwiki/data/ 这个目录中的。进一步的,项目、页面的内容,都是放在 data/pages/中的。直接用rm 物理删除即可
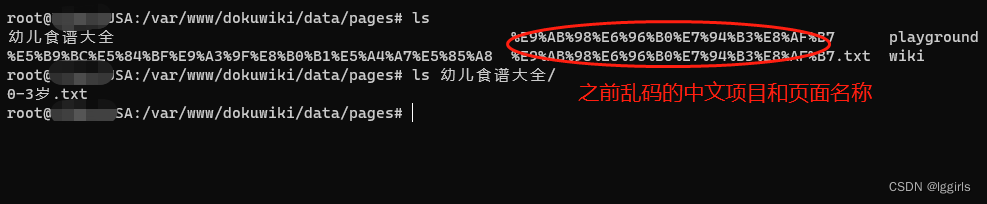
3.3 文件夹内中文无法正常显示的问题
可以看到在上图中,有几个中文的项目和页面,名称都是%E*..... 需要修改配置文件,强制指定编码
vim ~/dokuwiki/conf/local.php
## 在最下方增加:
$conf['fnencode'] = 'utf-8'; 
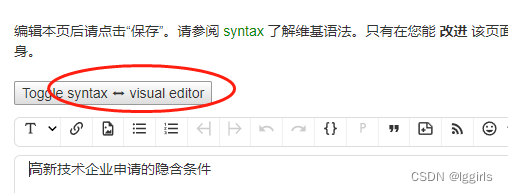
4. 所见即所得的编辑插件
通过管理员账户进行管理,进入扩展管理器,然后搜索 prosemirror 这个插件,进行安装和启用即可。启用后,进入页面编辑,会有一个切换按钮。

5. 利用ACL配置,设定每个项目、页面的访问权限
1.先选择要设定哪部分内容的权限; 2.选择要许可给哪个用户或者组;3.点击选择进行确定;4.选择何种权限(从左向右呈包含关系,删除权限为最大权限); 5.设定权限后点击保存; 6.点击右下角的更新。 至此设定完成。

解释: @ALL 设定为读取即可,如果设定为编辑,则不用登录dokuwiki也可以进行编辑; 为 @user设定编辑权限; 指定具体的用户,给与创建、上传、删除等权限,按需进行。
6. 安全设置
按照官方说明进行调整即可: 安全设定:https://www.dokuwiki.org/zh:security






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结