您现在的位置是:首页 >技术交流 >基于Vue CLI搭建vue3项目网站首页技术交流
基于Vue CLI搭建vue3项目
简介基于Vue CLI搭建vue3项目
前言
使用vue官方的脚手架进行搭建Vue CLI
注意:create-vue是基于Vite搭建项目,今天我们还是基于webpack搭建使用vue create +项目名称这个命令

一、步骤
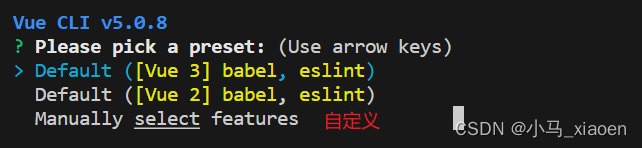
1、 使用默认配置项还是自定义配置
这里我选择自定义

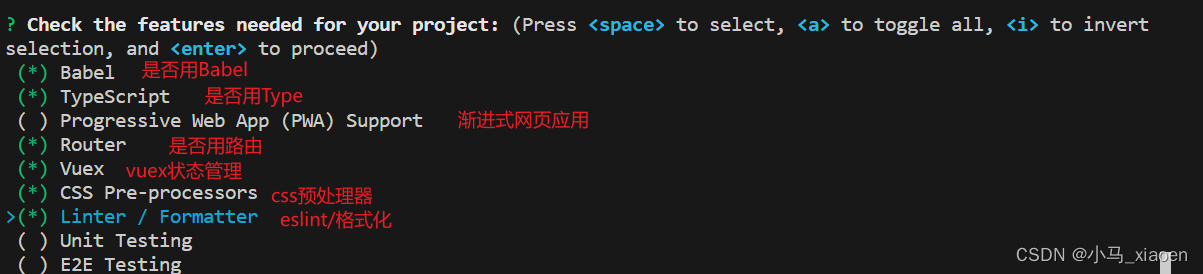
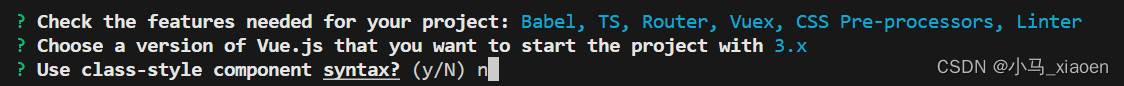
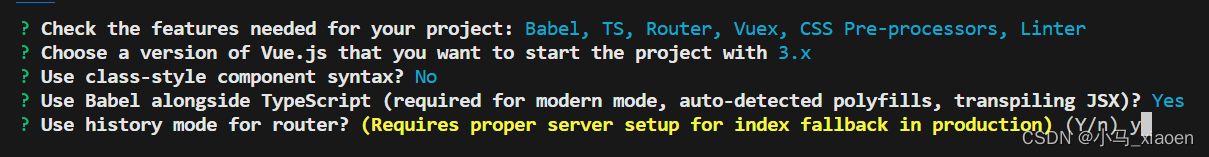
2、 选择需要配置的选项
根据个人进行选择

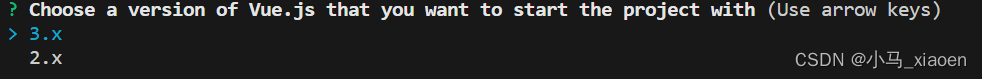
3、选择vue的版本

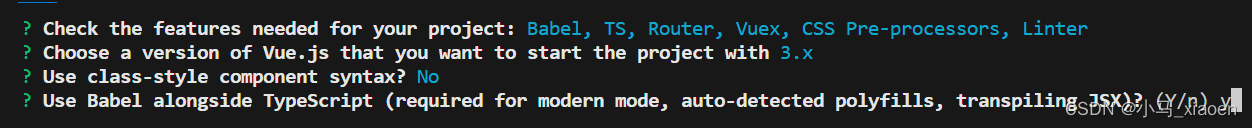
4、 是否使用Class风格装饰器
本人选择否,根据具体情况选择

5、是否用babel转义ts
- typescript 具备转换 ts 到指定某 es 版本的能力,但是不具备 babel 提供的其他转换代码的能力。
- 例如:typescript 虽然能够把 jsx 转换为 javascript,但是转换的结果不能满足 vue 的要求,依然需要 babel 进行二次转换
- 建议开启:jsx 是 vue 使用 ts 比较成熟的方案

6、是不是用history模式来创建路由
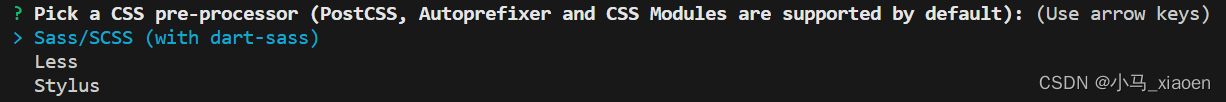
7、 选择css预处理器
根据自身编写css习惯进行选择

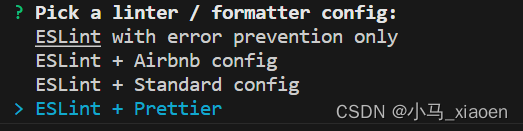
8、选择ESLint配置方式

- ESLint with error prevention only :只配置使用 ESLint 官网的推荐规则
- ESLint + Airbnb config:使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置
- ESLint + Standard config:使用 ESLint 官网推荐的规则 + Standard 第三方的配置
- ESLint + Prettier:使用 ESLint 官网推荐的规则 + Prettier 第三方的配置,Prettier 主要是做风格统一。代码格式化工具
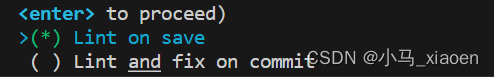
9、选择什么时候进行lint检测
1、lint on save
代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 error
2、lint and fix on commit
代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范。

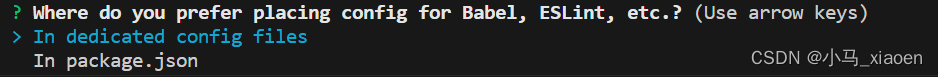
10、Bable、ESLint配置存放位置
选项1:放置到独立文件中
选项2:放在package.json中

11、是否保存配置
是否保存刚才你选择的一系列的配置

如果选择yes,你需要输入改一系列配置的名称
配置完成
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结