您现在的位置是:首页 >其他 >Vue2_02_指令网站首页其他
Vue2_02_指令
简介Vue2_02_指令

指令 (Directives) 是带有 v- 前缀的特殊 attribute
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示
<a v-bind:href="url">...</a>动态参数
可以用方括号括起来的 JavaScript 表达式作为一个指令的参数
<a v-bind:[attributeName]="url"> ... </a>这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用
v-once
只渲染一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
</div>
<div class="div">
<p>{{msg}}</p>
<p v-once >{{msg}}</p>
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : ".div",
data: {
msg: "Hello Vue2!"
}
}
);
</script>
</body>
</html>修改 data 中 msg 的值
第一个p标签中的内容重新渲染
第二个p标签,因为添加了v-once 指令 而没有被重新渲染,保持不变

v-if="表达式"
表达式 is true 元素被渲染
表达式 is false 元素 被移除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<div id = "app1" v-if="a < b">
Vue2
</div>
<div id = "app2" v-if="a > b">
Vue2
</div>
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
data: {
a: 2,
b: 1
}
}
);
</script>
</body>
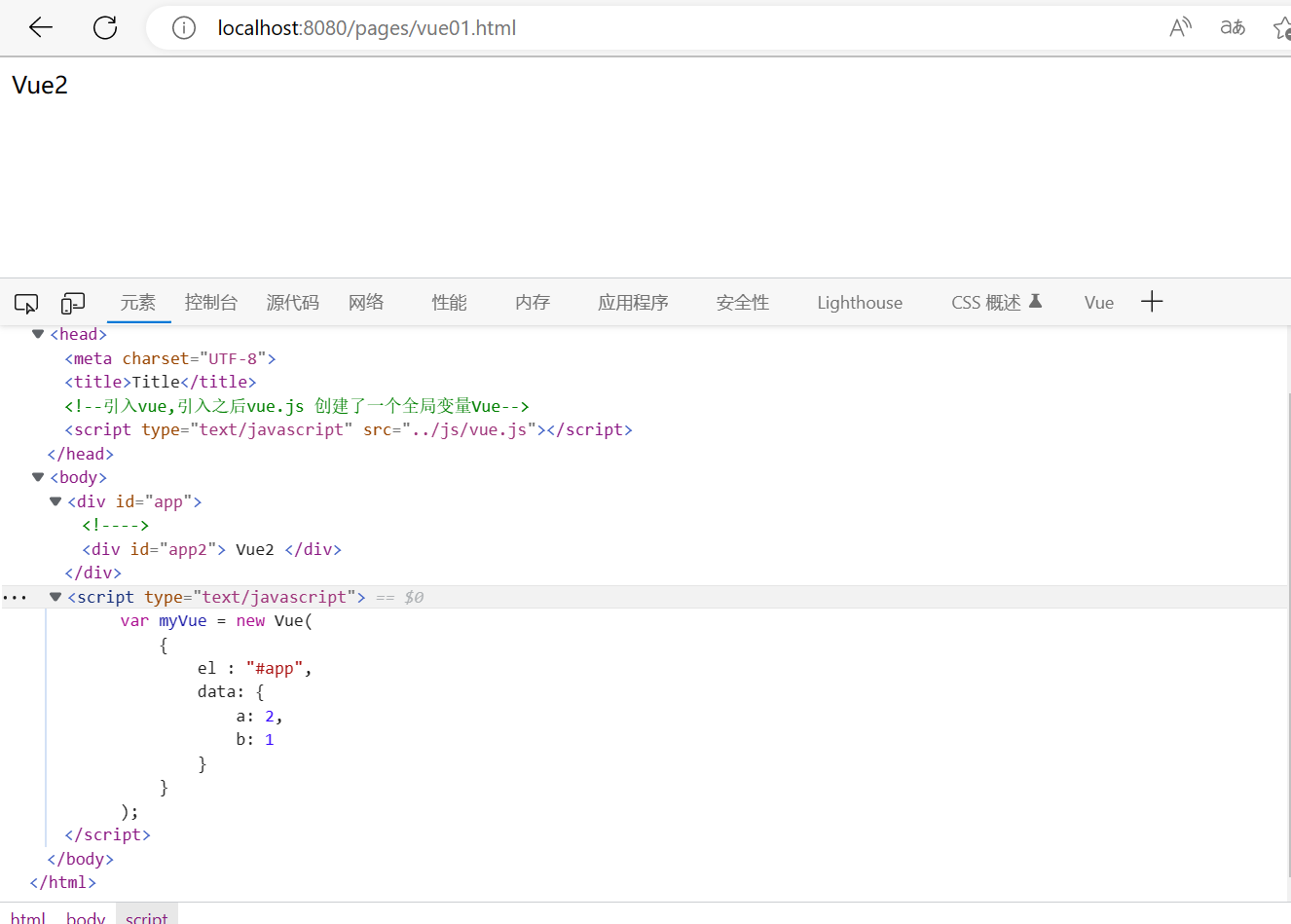
</html>app1 元素 表达式为 false 被移除
app2 元素 表达式 为 true 元素被渲染

v-bind 指令
v-bind:参数=”表达式“
vue处理之后 参数将成为元素的属性,表达式即属性的值
实现 html 标签 属性 动态绑定
可简写,省略 v-bind
写成 :参数="表达式"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1 :style="'font-size:50px;color:red;'">this is test</h1>
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
data: {
}
}
);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<a :href="msg">click</a>
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
data: {
msg: "https://v2.cn.vuejs.org/v2/guide/syntax.html"
}
}
);
</script>
</body>
</html>
v-model 指令
双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<input v-model:value="msg" />
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
data: {
msg: "test_v-model"
}
}
);
</script>
</body>
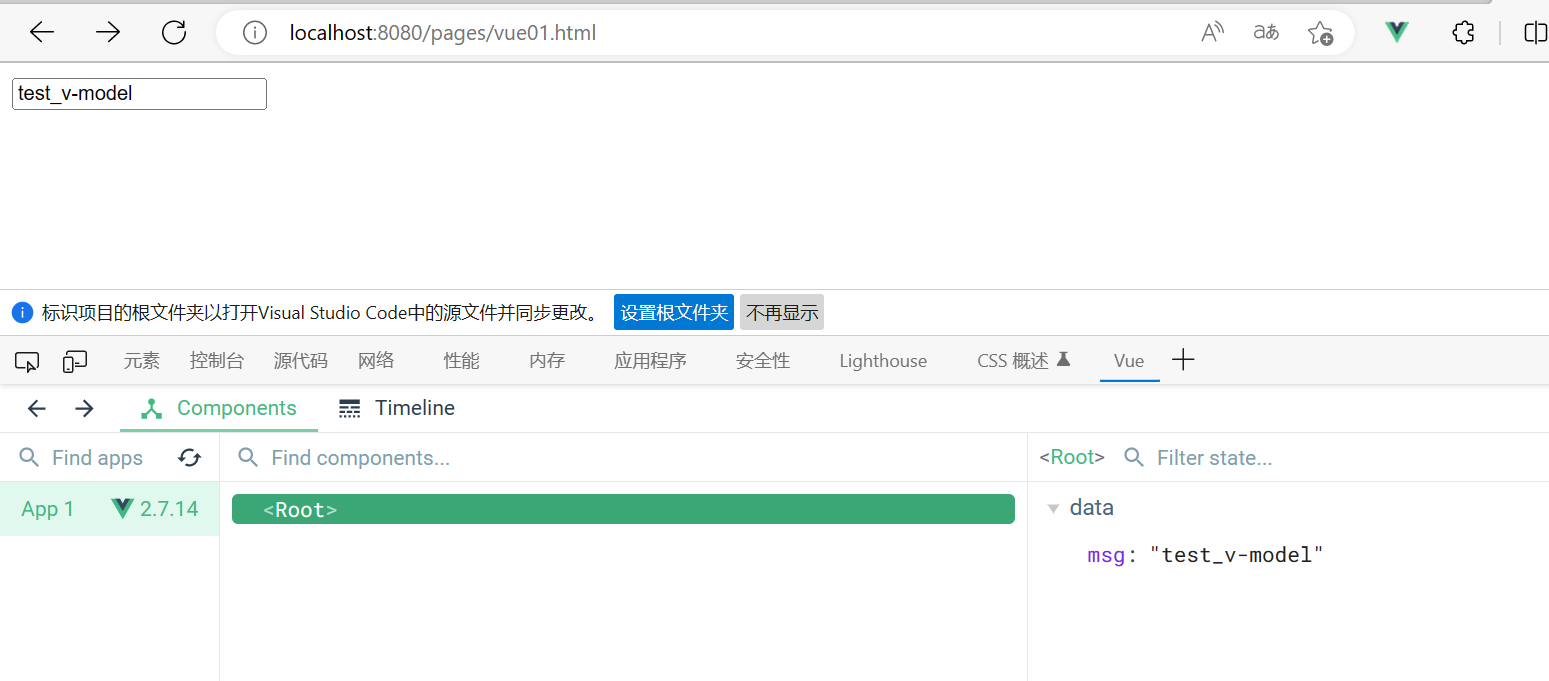
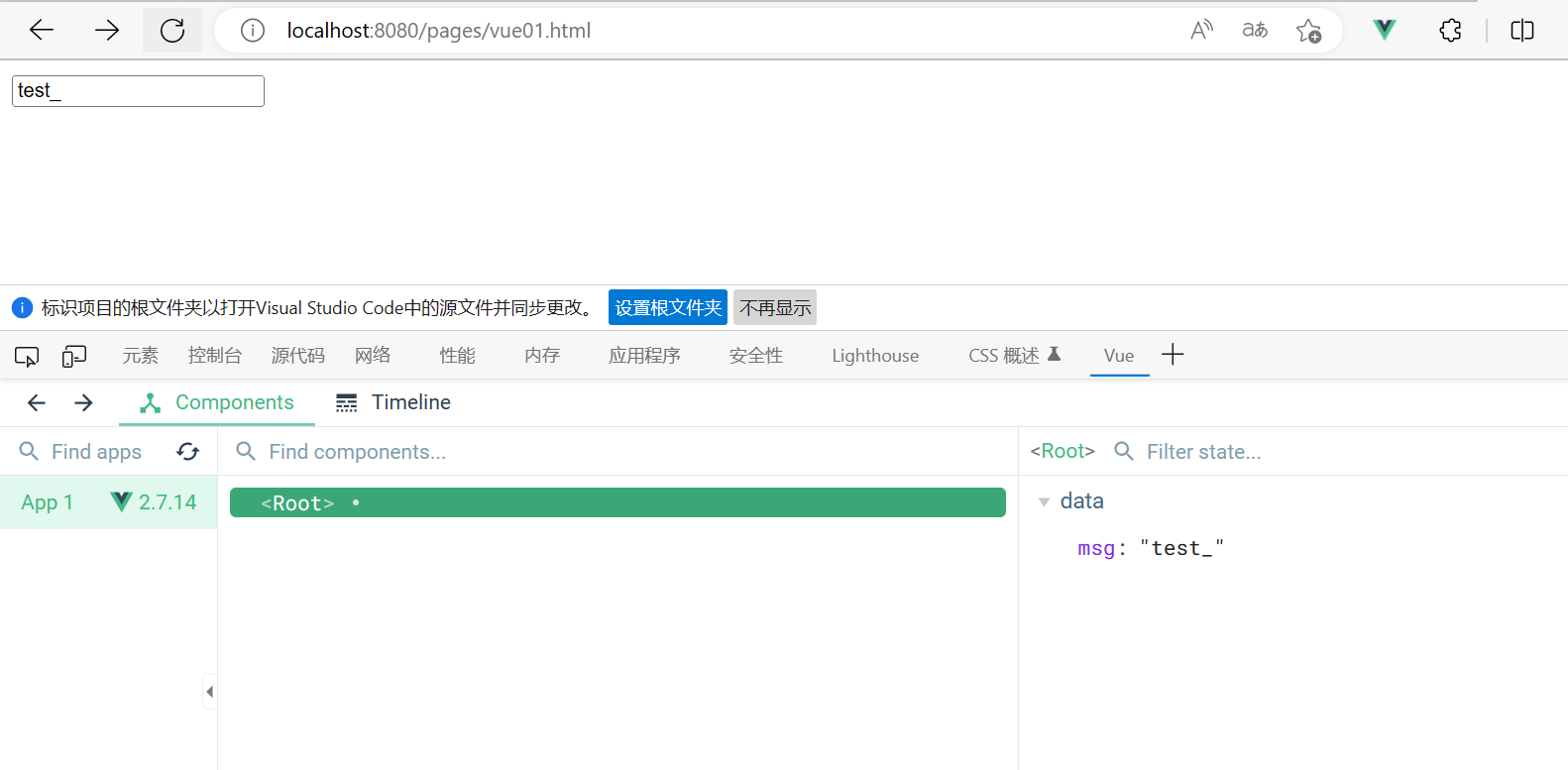
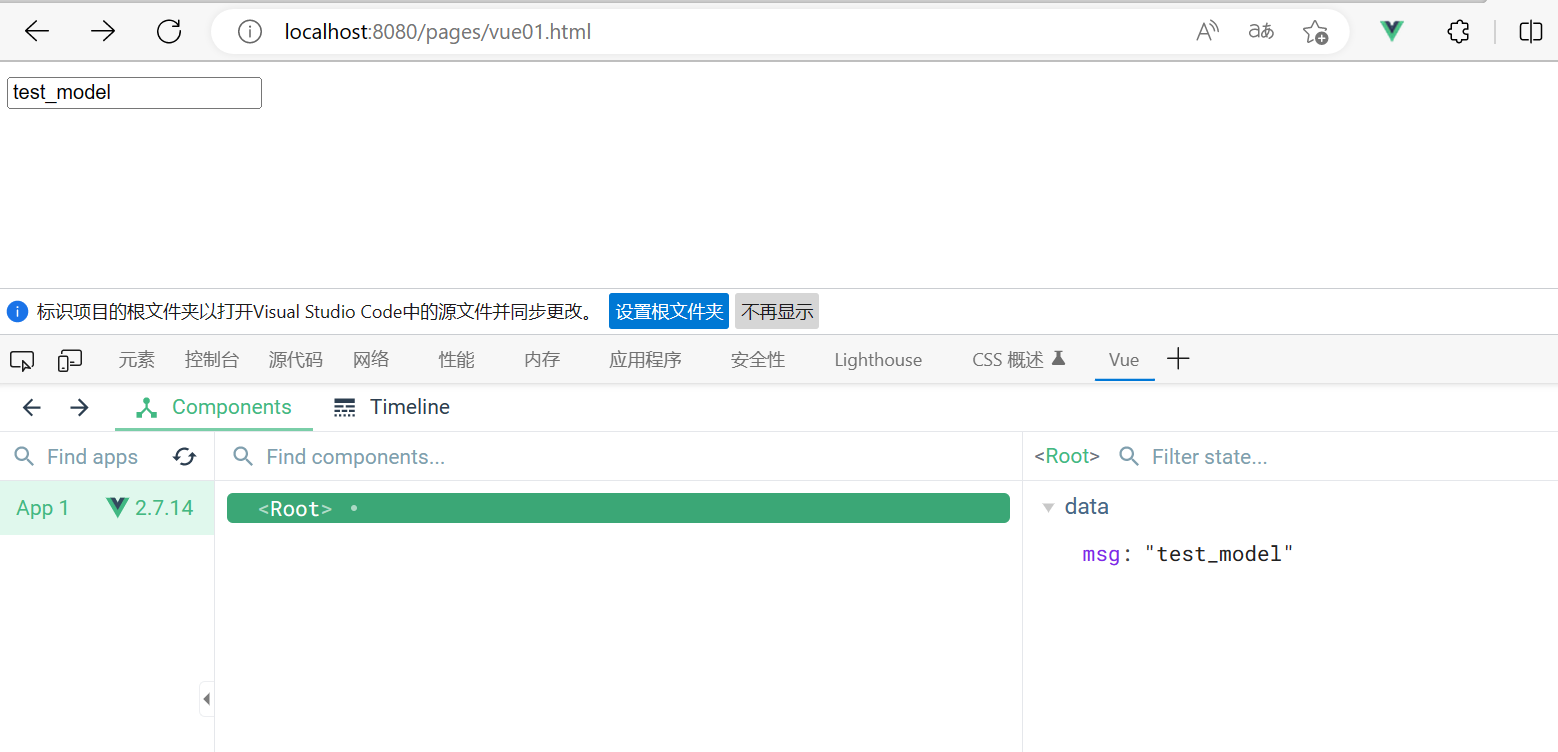
</html>在页面上修改文本框中的值
data 中的值将同步发生变化


data 中的值发生变化,页面表示重新渲染,同步data 中的值

v-model:value="msg"
可以简写
v-model="msg"
只能用在input 等可以 输入内容的表单元素
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结