您现在的位置是:首页 >学无止境 >electron+vue3全家桶+vite项目搭建【十】vite路径取别名、多环境相关配置网站首页学无止境
electron+vue3全家桶+vite项目搭建【十】vite路径取别名、多环境相关配置
简介electron+vue
引入
我们之前写代码的时候用相对路径不是很方便,并且所有环境共用同一套配置也不太好,接下来我们通过vite配置一下路径别名和环境变量
视频讲解
1.路径取别名配置
1.首先我们在根目录下的vite.config.ts中补充别名配置
export default defineConfig(({ command }) => {
// ...
return {
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
"@store": path.resolve(__dirname, "./src/store/modules"),
"@api": path.resolve(__dirname, "./src/api"),
},
},
// ...
}
}
2.在同目录下的tsconfig.json中补充配置
- 在compolerOptions下面补充一个paths配置
{
"compilerOptions": {
// 配置baseUrl后,使用别名时才会有路径代码提示 ...
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
"@store/*": ["./src/store/modules/*"],
"@api/*": ["./src/api/*"]
}
},
}
2.测试别名配置
我们直接来到HelloWorld页,调整路径导入:
- 调整后的路径导入如下:
import { useRouter } from "vue-router";
import { useCounterStore } from "@store/counterStore";
import langMap from "@/locales/LangMap";
import { loginApi } from "@api/auth";
- 调整前的路径导入如下:
import { useCounterStore } from '../store/modules/counterStore'
import langMap from '../locales/LangMap'
import { loginApi } from '../api/auth'
3.环境变量配置
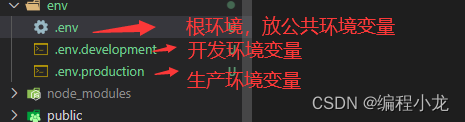
1.为了方便管理,我们在根目录下新建一个env目录,然后在里面新建.env 和 .env.development 和 .env.production
- 这里需要注意,环境变量中的内容默认只有VITE开头的才会被vite识别,使用也是一样的,前缀可在vite中修改,可参考官网关于env的配置

- .env文件内容:
VITE_APP_TITLE=超级无敌小DEMO
- .env.development
VITE_BASE_URL=/api
VITE_DEV_PARAM=这是个dev环境的变量
- .env.production
VITE_BASE_URL=https://www.fastmock.site/mock/da142e3dbc6e2fcd1fab5c3d0dd789bf/electron-vue3
2.为了使用环境变量的时候有代码提示,我们可以在 vite-env.d.td中补充环境变量声明:
// srcvite-env.d.ts
/**
* 配置环境变量的声明,方便使用vite的环境变量时得到代码提示
* 对应.env或.env.x文件中定义的属性名,注意vite要求自定义属性的前缀必须为VITE_xxxx
*/
interface ImportMetaEnv {
readonly VITE_APP_TITLE: string; // app标题
readonly VITE_APP_BASE_URL: string; // 基础请求
readonly VITE_DEV_PARAM: string; // dev环境的一个参数 仅作为演示使用
}
3.我们在vite.config.ts文件中配置环境变量的目录
export default defineConfig(({ command }) => {
// ...
return {
envDir: path.resolve(__dirname, "./env"),
// ...
}
}
4.调整npm脚本,我们修改根目录下的package.json,然后修改里面的scripts:
"scripts": {
"dev": "vite --mode development",
"pro": "vite --mode production",
"build": "vue-tsc --noEmit && vite build && electron-builder"
},
4.验证环境变量配置
1.我们调整utils下的request.ts中的基础请求路径配置:
// srcutils
equest.ts
const service = axios.create({
baseURL: import.meta.env.VITE_BASE_URL,
});
2.根目录下有一个index.html文件,我们可以从.env环境中读取项目的名称:
<!DOCTYPE html>
<html lang="en">
<title>%VITE_APP_TITLE%</title>
</html>
3.我们在helloWolrd文件中输出一下 只有dev环境的变量,如下:
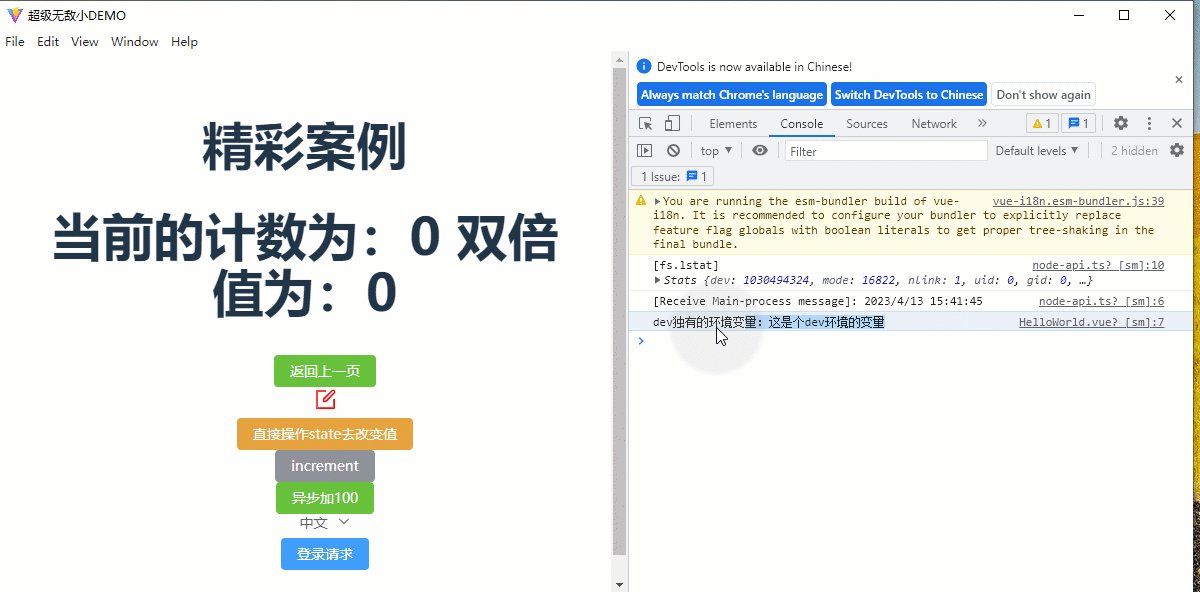
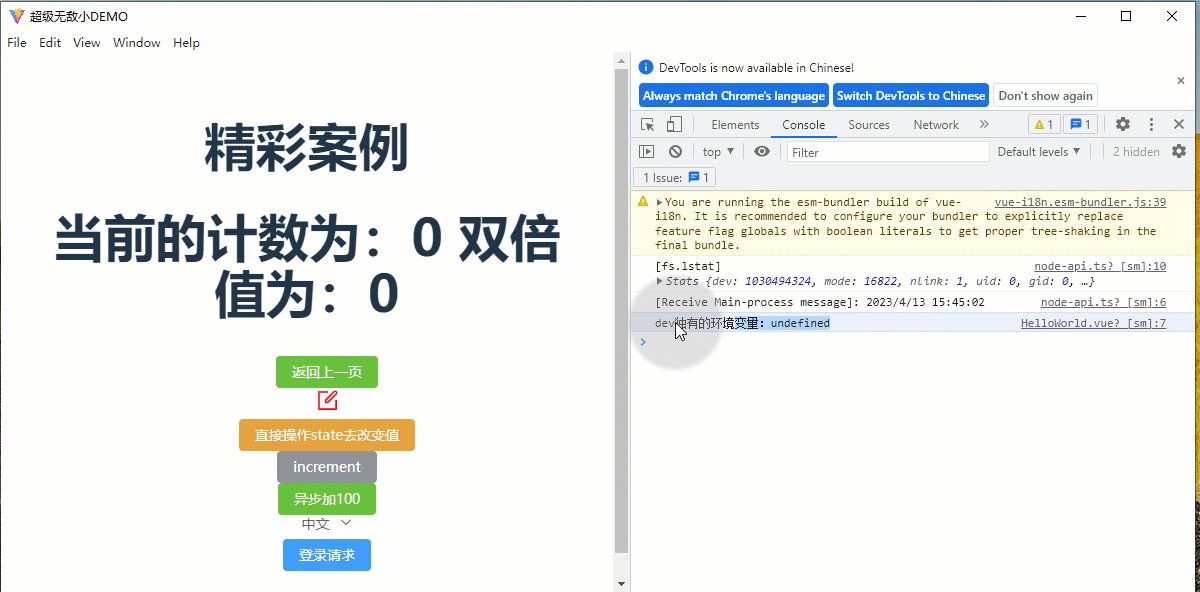
console.log("dev独有的环境变量:" + import.meta.env.VITE_DEV_PARAM);
4.测试效果如下:
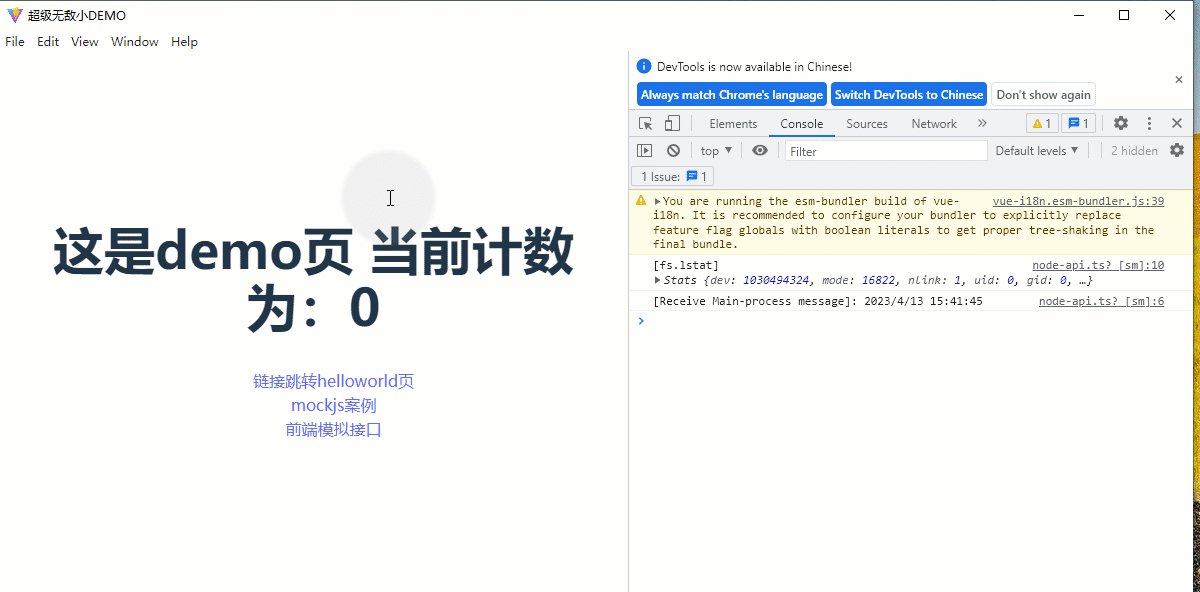
- .env中的app标题无论哪个运行环境,都能正常显示
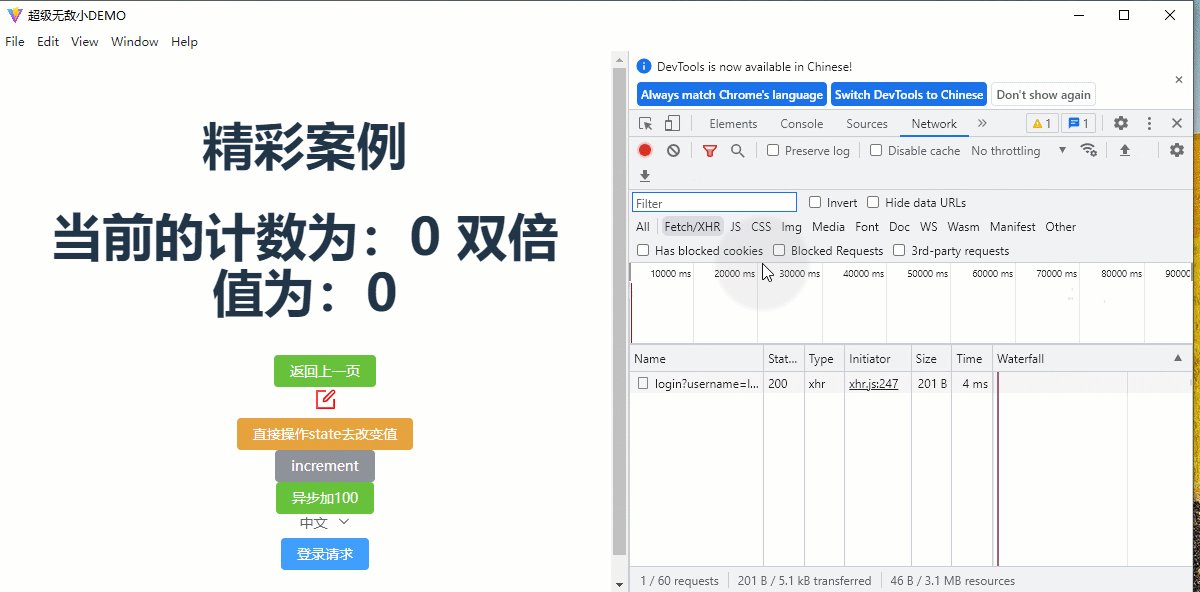
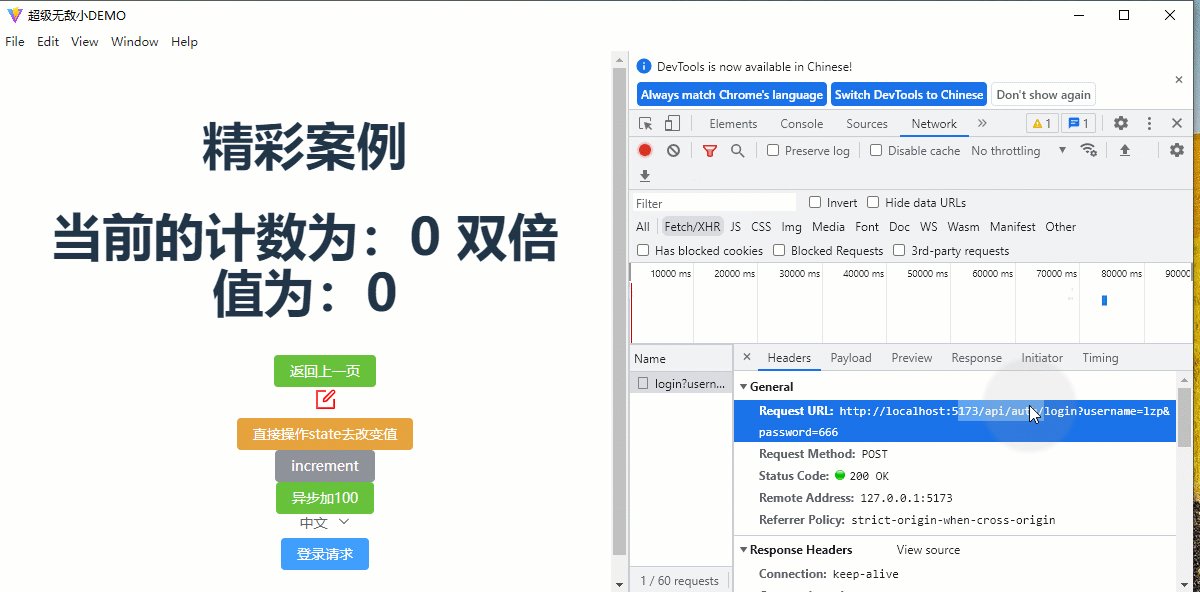
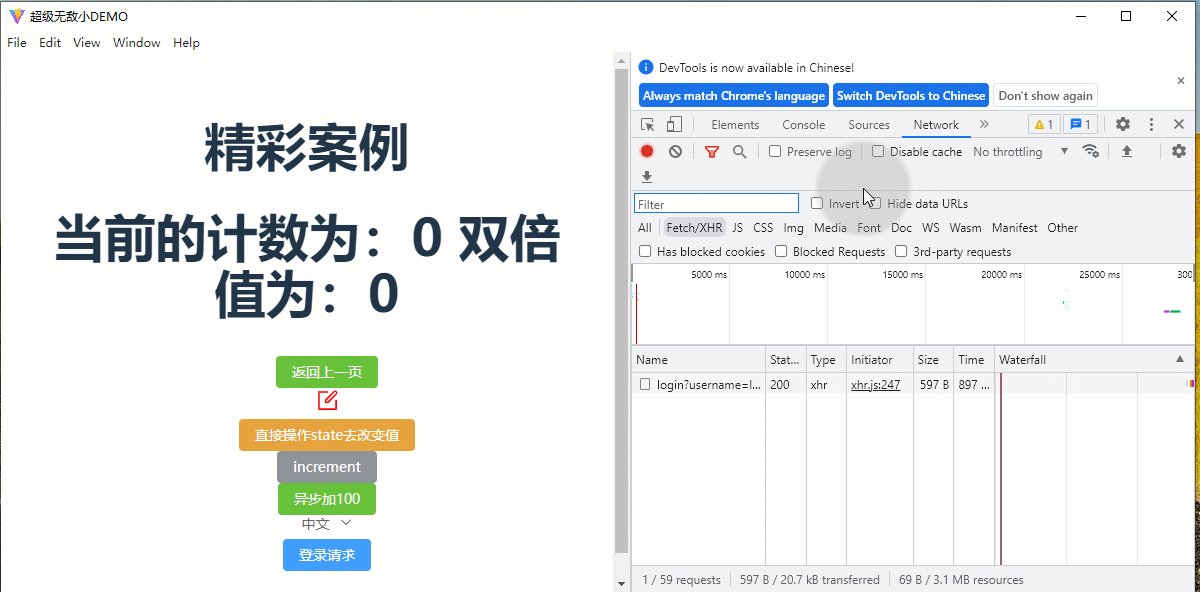
- dev环境运行,我们发送请求的地址为 /api 返回的是被 mock插件拦截的响应,并且HelloWolrd页面能正常输出dev独有的环境变量
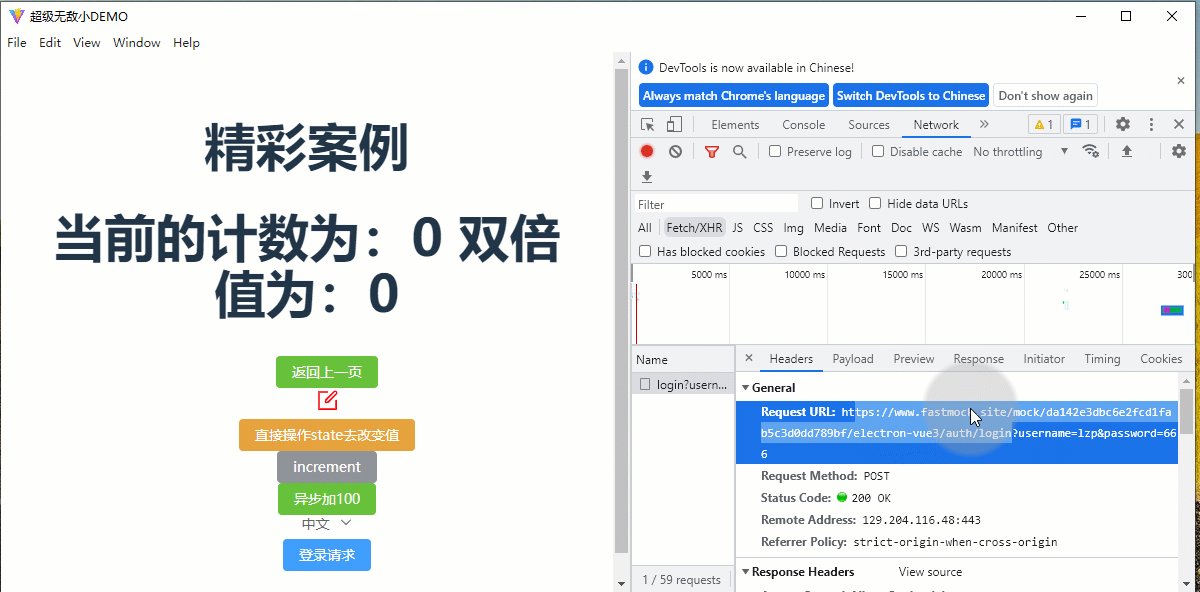
- pro环境运行,我们发送请求的地址为我在 fastmock中配置的根路径, 说明同名的变量会跟随环境进行切换,符合预期
dev环境运行演示:

pro环境运行演示:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结