您现在的位置是:首页 >技术交流 >React组件实例state-事件绑定(三)网站首页技术交流
React组件实例state-事件绑定(三)
简介React组件实例state-事件绑定(三)
类组件中的属性
我们看一个简单的类组件实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
// 1、创建类组件
class MyComponent extends React.Component {
render() {
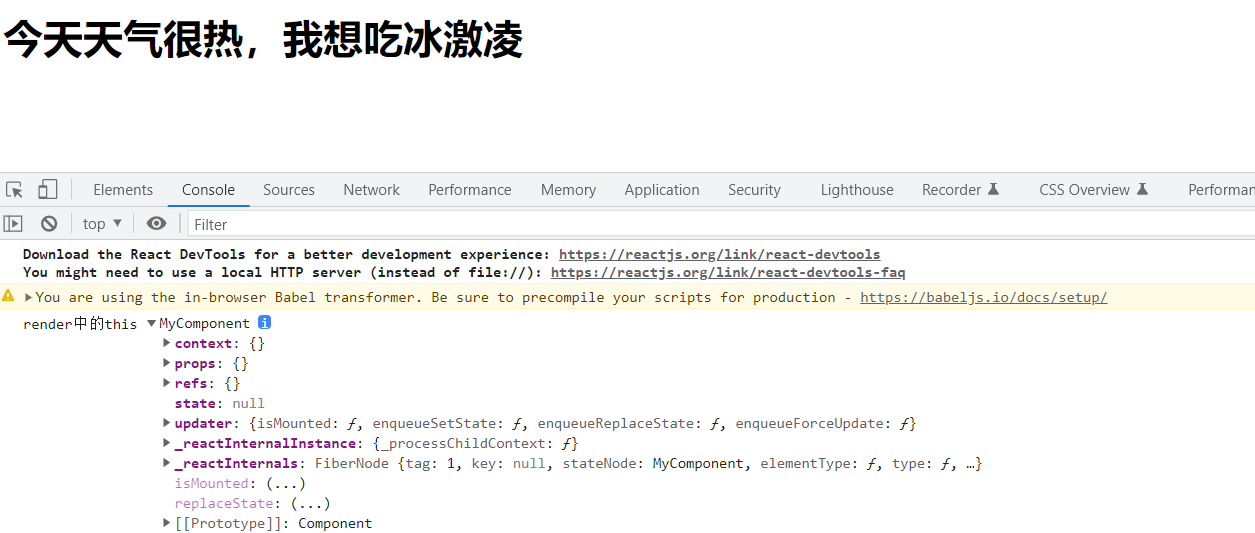
console.log("render中的this", this);
return <h1>今天天气很热,我想吃冰激凌</h1>;
}
}
// 渲染组件
ReactDOM.render(<MyComponent />, document.getElementById("test"));
</script>
</body>
</html>
可以看到,类组件继承了父类的React.Component的若干属性,其中props、refs、state是我们需要深入学习的。
我们来看看state的用法
state的基础用法
// 1、创建类组件
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
isHot: true,
food: "冰棒",
};
}
render() {
console.log("render中的this", this);
return (
<h1>
今天天气很{this.state.isHot ? "热" : "冷"},我想吃{this.state.food}
</h1>
);
}
}
// 渲染组件
ReactDOM.render(<MyComponent />, document.getElementById("test"));
页面效果:

上述示例中,我们显示的写了constructor构造函数,这是使用state必须做的事情,下面是最基础的代码结构
constructor(props) {
super(props);
this.state = {
//自定义属性
};
}
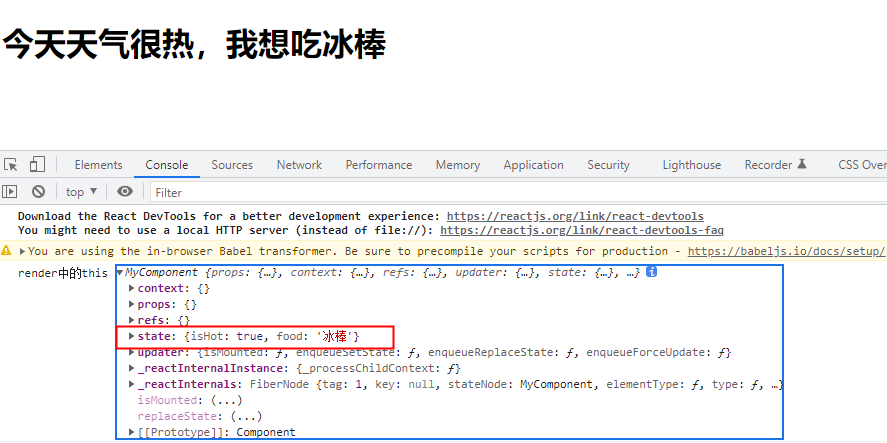
我们暂不讨论props是什么东西。state这个对象上,可以自定义我们的属性。我们观察下this(组件实例)

也可以发现,此时state上存在我定义的属性了。
那我们我们如何向vue一样,单击某个按钮来更新state中的属性呢?我们先学习一下简单学一下react中的事件绑定。
事件绑定
原生事件绑定
react中,我们依旧可以使用原生事件绑定的方法,如这样
<script type="text/babel">
// 1、创建类组件
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
isHot: true,
food: "冰棒",
};
}
render() {
console.log("render中的this", this);
return (
<h1 id="title">
今天天气很{this.state.isHot ? "热" : "冷"},我想吃{this.state.food}
</h1>
);
}
}
// 渲染组件
ReactDOM.render(<MyComponent />, document.getElementById("test"));
const title = document.getElementById("title");
title.addEventListener("click", () => {
alert("标题被点击了");
});
</script>

当然,下面这种写法也是原生事件绑定的一种写法
title.onclick = function () {
alert("标题被点击了");
};
不过,既然我们都学习react,肯定不推荐原生写法了。
react中的事件绑定
react中绑定事件很容易
<script type="text/babel">
// 1、创建类组件
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
isHot: true,
food: "冰棒",
};
}
render() {
console.log("render中的this", this);
return (
<h1 onClick={tel}>
今天天气很{this.state.isHot ? "热" : "冷"},我想吃{this.state.food}
</h1>
);
}
}
// 渲染组件
ReactDOM.render(<MyComponent />, document.getElementById("test"));
function tel() {
alert("我被点击了!");
}
</script>

但要注意:
- JSX中的onClick中是驼峰命名,和原生的onclick是不一致的!
- onClick表达式中的函数只能写函数名!
如果写了函数和括号
,那么函数会自己执行

那么,我们如何通过事件绑定实现更改state中的值呢?
通过事件绑定修改state的值
一个最基本的代码应该是这样的
<script type="text/babel">
// 1、创建类组件
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = { isHot: true };
this.tel = this.tel.bind(this);
}
render() {
return <h1 onClick={this.tel}>今天天气很{this.state.isHot ? "热" : "冷"},我想吃冰激凌</h1>;
}
tel() {
const isHot = this.state.isHot;
this.setState({ isHot: !isHot });
}
}
// 渲染组件
ReactDOM.render(<MyComponent />, document.getElementById("test"));
</script>

上述代码中,我们将tel函数放在了组件类里,同时通过this.tel = this.tel.bind(this);改变了类中的this指向;最后通过setState更新了state中的isHot值。
要想彻底理解上述代码的含义,我们需要深入学习react组件中的this指向问题。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结