您现在的位置是:首页 >学无止境 >Vue路由网站首页学无止境
Vue路由
简介Vue路由
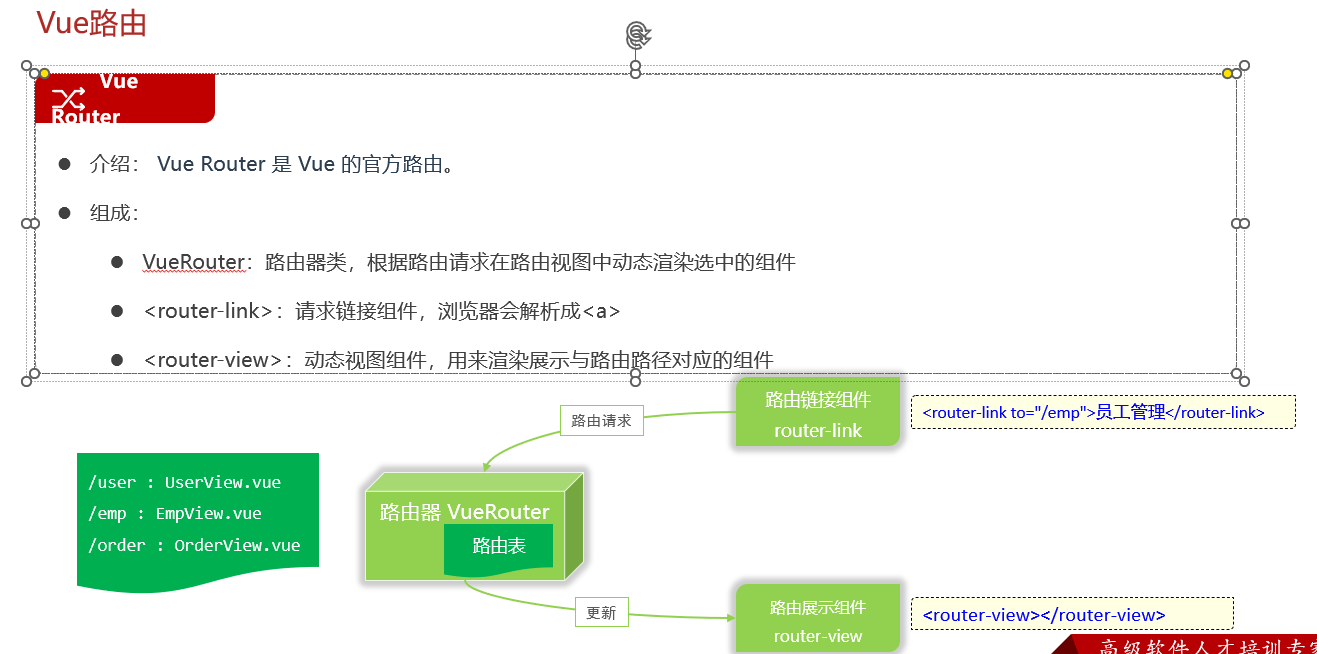
Vue路由
简介

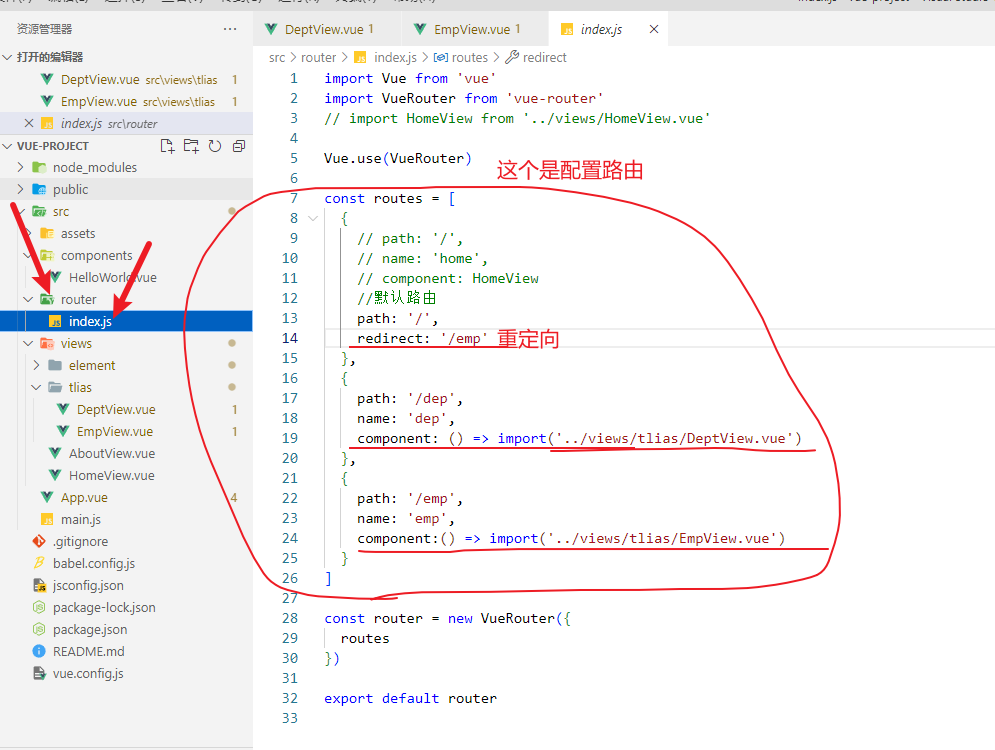
1、配置router/index.js

redirect:当访问的是’/‘的时候,让它访问另外一个路径比如’emp’
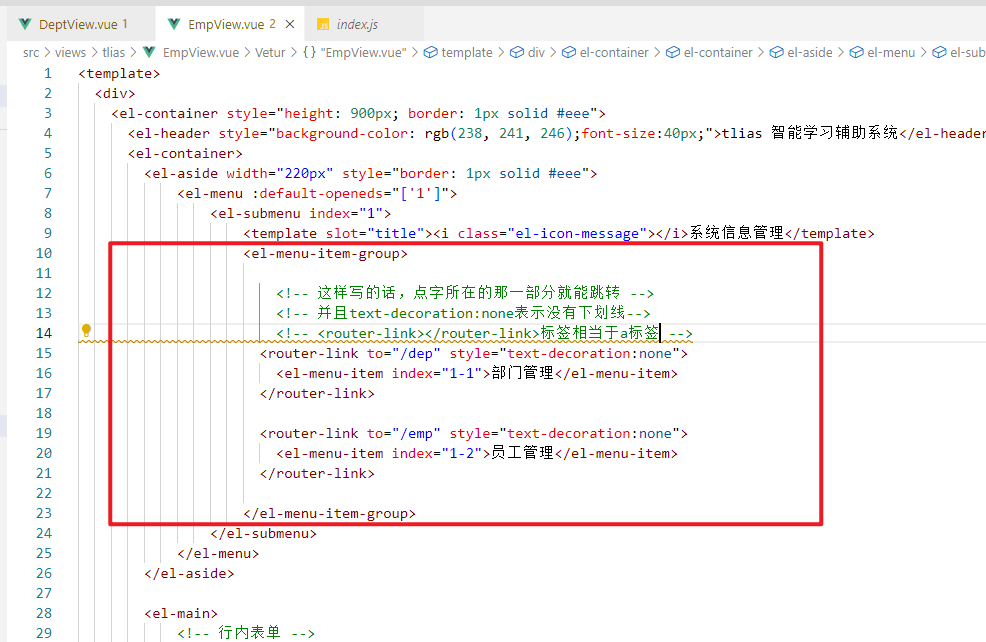
2、添加请求链接组件

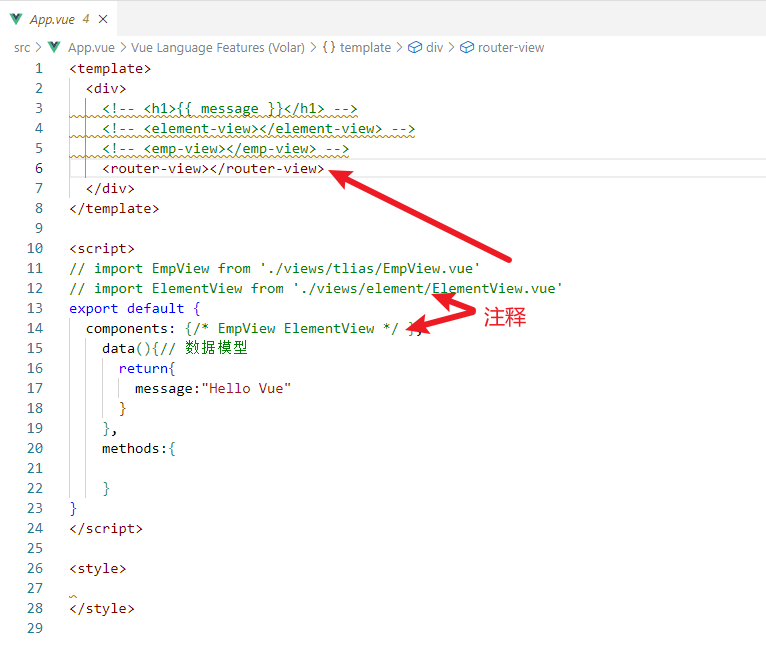
3、添加动态视图组件

router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
// path: '/',
// name: 'home',
// component: HomeView
//默认路由
path: '/',
redirect: '/emp'
},
{
path: '/dep',
name: 'dep',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/emp',
name: 'emp',
component:() => import('../views/tlias/EmpView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
tlias/EmpView.vue
<template>
<div>
<el-container style="height: 900px; border: 1px solid #eee">
<el-header style="background-color: rgb(238, 241, 246);font-size:40px;">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="220px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<!-- 这样写的话,点字所在的那一部分就能跳转 -->
<!-- 并且text-decoration:none表示没有下划线-->
<!-- <router-link></router-link>标签相当于a标签 -->
<router-link to="/dep" style="text-decoration:none">
<el-menu-item index="1-1">部门管理</el-menu-item>
</router-link>
<router-link to="/emp" style="text-decoration:none">
<el-menu-item index="1-2">员工管理</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 行内表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<!-- 日期选择器 -->
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<!-- 查询 -->
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column label="图像">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px">
</template>
</el-table-column>
<el-table-column label="性别">
<!-- 插槽 -->
<template slot-scope="scope">
{{ scope.row.gender == 1?"男":"女" }}
</template>
</el-table-column>
<el-table-column prop="job" label="职位"></el-table-column>
<el-table-column prop="entrydate" label="入职时间"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间"></el-table-column>
<el-table-column label="操作">
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
<br/>
<!-- 分页条 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
background
layout="sizes,prev, pager, next,jumper"
:total="1000">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
// 导入axios
import axios from 'axios';
export default {
data() {
return {
tableData:[],
searchForm:{
name:'',
gender:'',
entrydate:[]
}
};
},
methods:{
onSubmit(){
alert("开始查询!");
},
handleSizeChange(val){
alert(val)
},
handleCurrentChange(val){
alert(val)
}
},
// 通过钩子函数,获取数据
mounted(){
// 发送异步请求,获取数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{
this.tableData = result.data.data;
})
}
};
</script>
<style>
</style>
tlias/DeptView.vue
<template>
<div>
<el-container style="height: 900px; border: 1px solid #eee">
<el-header style="background-color: rgb(238, 241, 246);font-size:40px;">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="220px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<!-- 这样写的话,点字所在的那一部分就能跳转 -->
<router-link to="/dep" style="text-decoration:none">
<el-menu-item index="1-1">部门管理</el-menu-item>
</router-link>
<router-link to="/emp" style="text-decoration:none">
<el-menu-item index="1-2">员工管理</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table
:data="tableData"
style="width: 100%"
:default-sort = "{prop: 'date', order: 'descending'}"
border
>
<el-table-column
prop="departname"
label="部门名称"
sortable
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
sortable
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
:formatter="formatter">
</el-table-column>
<el-table-column
label="操作"
:formatter="formatter">
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default{
data(){
return{
tableData: [{
departname: '人事部',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
departname: '人事部',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
departname: '开发部',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
departname: '开发部',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style>
</style>
App.vue
<template>
<div>
<!-- <h1>{{ message }}</h1> -->
<!-- <element-view></element-view> -->
<!-- <emp-view></emp-view> -->
<!-- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件 -->
<router-view></router-view>
</div>
</template>
<script>
// import EmpView from './views/tlias/EmpView.vue'
// import ElementView from './views/element/ElementView.vue'
export default {
components: {/* EmpView ElementView */ },
data(){// 数据模型
return{
message:"Hello Vue"
}
},
methods:{
}
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//引入element-ui,根据element官网https://element.eleme.cn/#/zh-CN/component/quickstart引入的
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
//上面这三行
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')``
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结