您现在的位置是:首页 >技术杂谈 >探索Vue的组件世界-自定义指令网站首页技术杂谈
探索Vue的组件世界-自定义指令
简介探索Vue的组件世界-自定义指令
目录
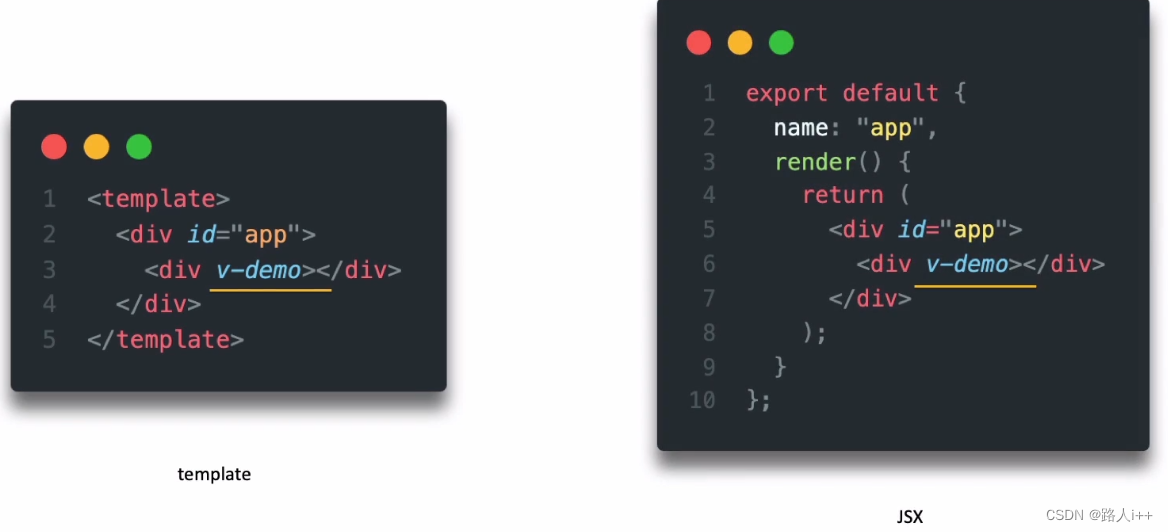
自定义指令
全局创建vue自定义指令
Vue.directive("demo", {
// 只调用一次,指令第一次绑定到元素时调用。
// 在这里可以进行一次性的初始化设置。
bind: function(el, binding, vnode) {},
// 被绑定元素插入父节点时调用
// (仅保证父节点存在,但不一定已被插入文档中)。
inserted: function(el, binding, vnode) {},
// 所在组件的VNode 更新时调用,
// 但是可能发生在其子VNode更新之前。
// 指令的值可以发生了改变,也可能没有,
// 但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode) {},
// 指令所在组件的VNode及其子VNode全部更新后调用。
componentUpdate: function(el, binding, vnode, oldVnode) {},
// 只调用一次,指令与元素解绑时调用。
unbind: function(el, binding, vnode) {}
});- bind中el.parentNode为null
- inserted中可以通过el.parentNode访问当前节点的父节点
- 可以比较oldVnode和vnode之间的差异来判断模板是否需要更新,以减少不必要的模板更新,从而一定程度提高组件性能。
钩子函数参数
function(
// 指令所绑定的元素,可以用来直接操作DOM
el,
// binding一个对象,包含以下属性
{
// 指令名,不包括v-前缀。
name,
// 指令的绑定值,例如:v-my-directive="1 + 1"中,
// 绑定值为 2。
value,
// 指令绑定的前一个值,
// 仅在update和componentUpdated钩子中可用。
oldValue,
// 字符串形式的指令表达式。
// 例如 v-my-directive="1 + 1"中,表达式为"1 + 1"。
expression,
// 传给指令的参数, 可选。
// 例如 v-my-directive:foo 中,参数为"foo"。
arg,
// 一个包含修饰符的对象。
// 例如:v-my-directive.foo.bar 中,
// 修饰符对象为{ foo: true, bar: true }。
modifiers
},
// Vue 编译生成的虚拟节点
vnode,
// 上一个虚拟节点,仅在update和componentUpdated 钩子中可用。
oldVnode
)除了el之外,其他参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的dataset来进行。
使用

什么时候用
当我们的methods中存在操作DOM/BOM的逻辑的时候,就该思考是否可以抽象成一个自定义指令。
在Vue体系下创建一个自定义指令
使用自定义指令及示例要求
<template>
<!-- 1. v-resize 指令, 监听浏览器窗口大小改变的时候, 通过监听函数 onResize 响应-->
<!-- <div v-resize="onResize">window width is: {{ length }}</div> -->
<!-- 2. 可通过 direction,控制监听页面高度 或者 宽度的变化 -->
<div v-resize:[direction].quiet="onResize">window Height is: {{ length }}</div>
<!-- 3. 可通过 修饰符 .quiet 来控制是否在 指令初始化的时候 响应onResize函数 -->
<!-- <div v-resize.quiet="onResize">window width is: {{ length }}</div> -->
<!-- <div v-resize="onResize">window width is: {{ length }}</div> -->
</template>
<script>
export default {
data() {
return {
direction: "vertical",
length: 0
};
},
methods: {
onResize(length) {
this.length = length;
}
}
};
</script>全局注册一个自定义指令
import Vue from "vue";
import App from "./App.vue";
Vue.config.productionTip = false;
Vue.directive("resize", {
inserted(el, binding) {
// 取出回调函数
const callback = binding.value;
const direction = binding.arg;// 横纵类型的参数
const modifiers = binding.modifiers;// true初始化不执行,false初始化执行
const result = () => { // vertical 高,other 宽
return direction === "vertical" ? window.innerHeight : window.innerWidth;
};
// 要执行的回调函数
const onResize = () => callback(result());
// 监听浏览器事件
window.addEventListener("resize", onResize);
if (!modifiers || !modifiers.quiet) {
onResize();
}
// 数据共享一下
el._onResize = onResize;
},
unbind(el) {
if (!el._onResize) return;
// 存在数据,删除监听,删除共享数据
window.removeEventListener("resize", el._onResize);
// 删除
delete el._onResize;
}
});
new Vue({
render: h => h(App)
}).$mount("#app");风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结