您现在的位置是:首页 >技术交流 >vue-cli(vue脚手架方式搭建)网站首页技术交流
vue-cli(vue脚手架方式搭建)
简介vue-cli(vue脚手架方式搭建)
1.首先安装node前端环境,可以帮助我们去下载其他的组件



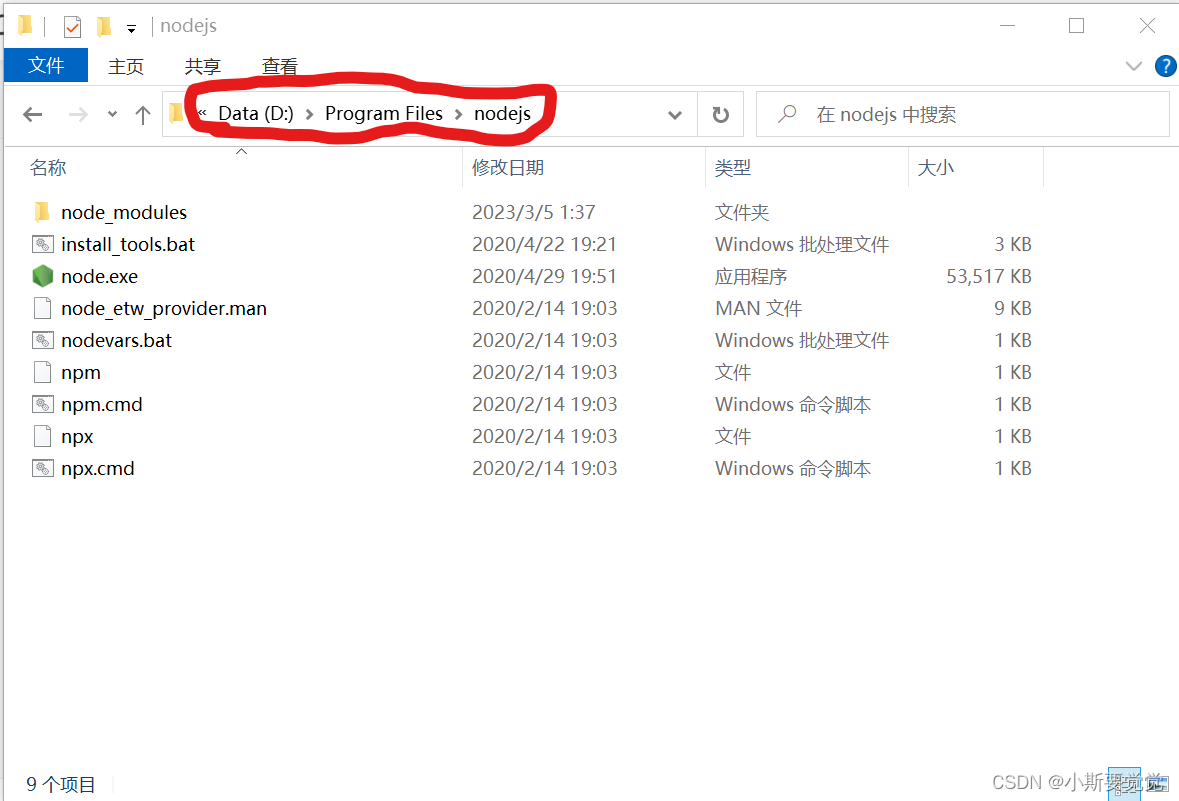
下载完成后,去自己的电脑找到node的文件路径,复制去配置环境变量,在path中配



环境搭配完成后,在cmd中进行测试 ,输入一下两个命令进行测试

2.在hbuilderX中创建一个vue-cli项目(标准的前段项目)




3.组件路由
(1)安装
vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的。
打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3

(2) 第一步:
在src中创建一个文件夹router,并在该文件夹中建index.js,导入Vue,router和其他组件
格式(import Vue from"vue"),其中router和ElementUI需要Vue.use(router)

import Vue from "vue";
import router from "vue-router";
Vue.use(router);
import Login from "../Login.vue";
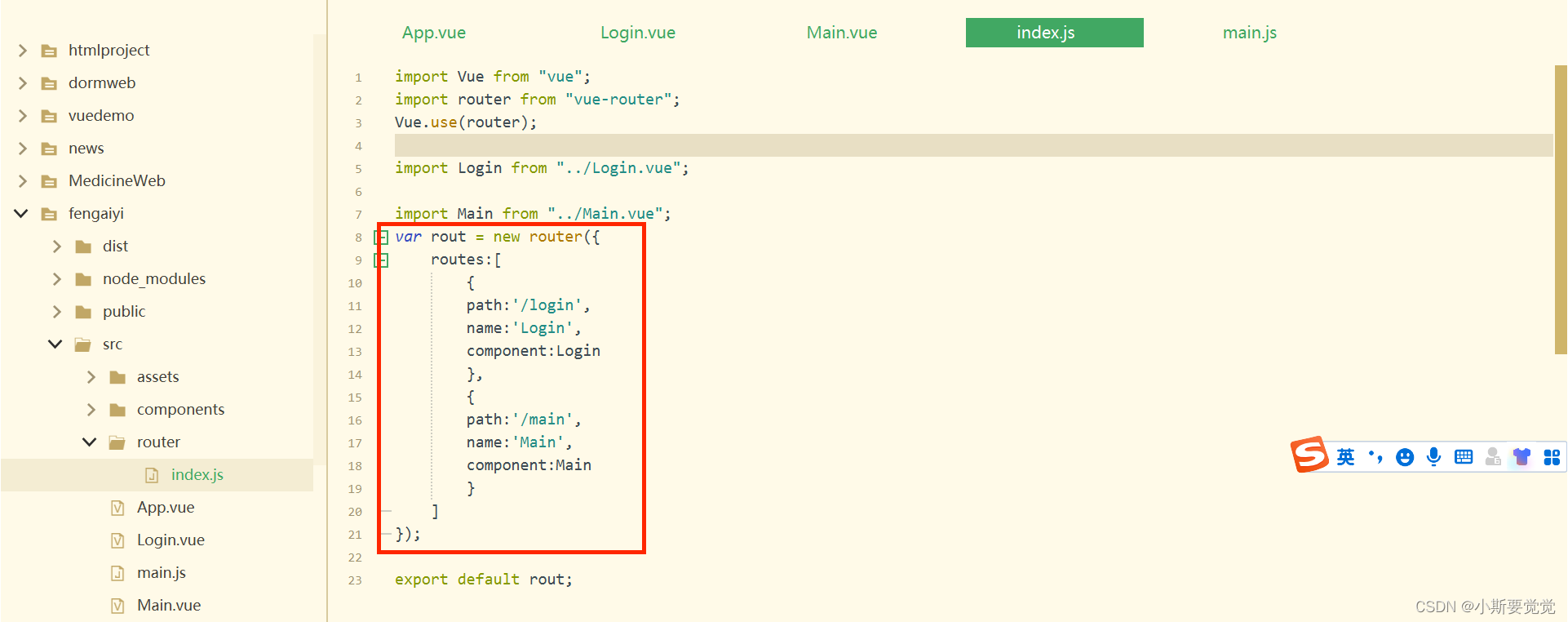
import Main from "../Main.vue";第二步:定义组件路由

var rout = new router({
routes:[
{
path:'/login',
name:'Login',
component:Login
},
{
path:'/main',
name:'Main',
component:Main
}
]
});
第三步:导出路由对象
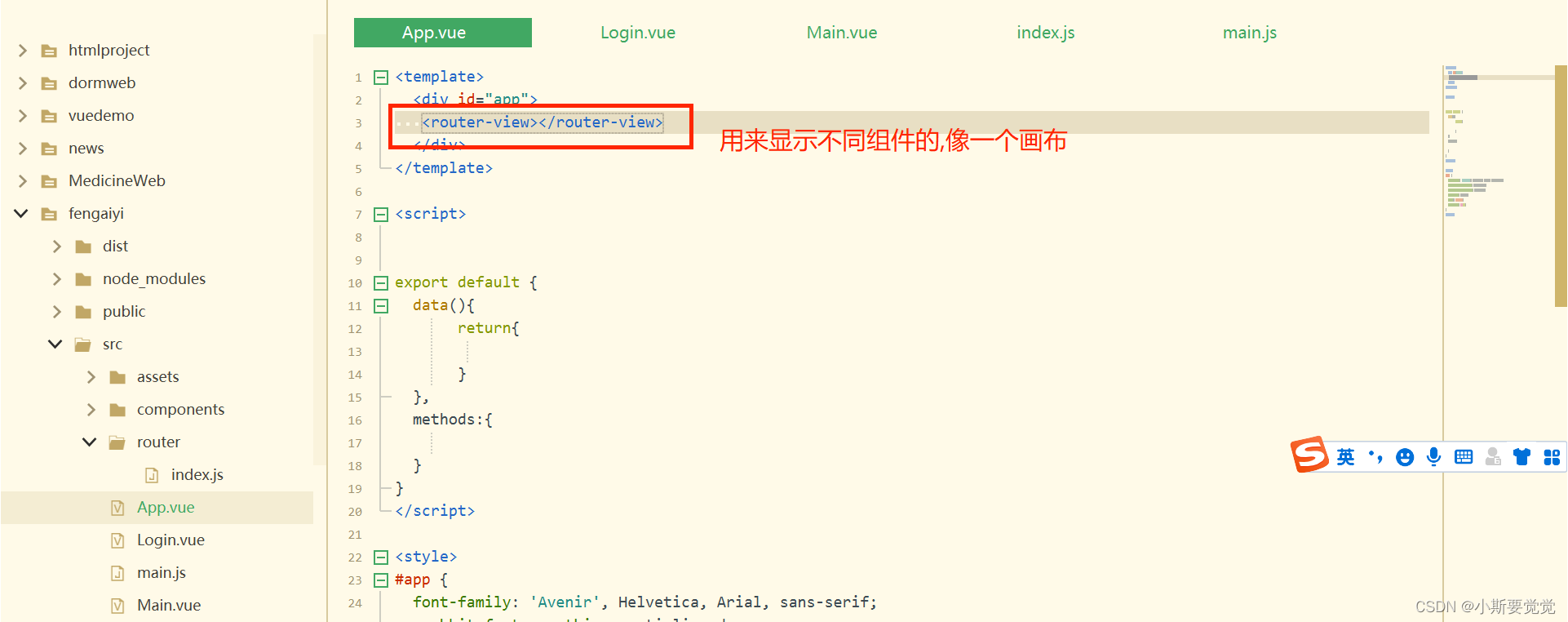
export default rout;在默认的App.vue中

4.使用
5.打包
npm run build
ElementUI前端框架
1.安装,在终端输入命令npm i element-ui -S
2.在main.js中导入ElementUI框架
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结