您现在的位置是:首页 >其他 >免费部署属于自己的chatGPT网站,欢迎大家试玩网站首页其他
免费部署属于自己的chatGPT网站,欢迎大家试玩
最近我发现了一个非常nice的部署网站的工具, railway,这个网站是国外的,所以部署出来的项目域名是国外的,并不需要担心封号,也不需要进行域名注册,部署成功之后会自动生成域名,在国内就能够正常访问,部署的时间越长,访问的速度就越快,大家赶紧去试试呀~~~
以我的例子: 部署一个Vite+Vue3+Vant的项目, react项目也一样,今天教大家部署前端服务,之前的文章中注明了后端服务的注意事项,欢迎大家观看。
这是一个适用于开发移动端的模板,也欢迎大家帮我点赞呀
github地址: https://github.com/bluelightsky/vue3-h5-template
注意命令
1.默认启动命令
yarn build
yarn start
所以确保package.json中存在这两个命令, 以vite构建为例,scripts中包含如下命令
注意start需要启动一个服务,所以是"npx http-server ./dist"
npm run build命令执行之后, 其实就是把项目所需的代码打包成了静态资源, 但是能够在网上看到这些网页, 还需要启动一个http或者https服务, 这样才能够根据ip地址或者域名来访问这些静态资源
"scripts": {
"dev": "vite --mode dev",
"start": "npx http-server ./dist",
"build": "vite build",
"build:dev": "vite build --mode dev -c vite.config.ts",
"preview": "vite preview",
"server": "live-server ./ --port=8081",
"deploy": "bash deploy.sh",
"lint": "eslint . --ext ts,vue,js --quiet --fix",
"prettier": "prettier --config .prettierrc.js --write {**/*,*}.{js,ts,vue}"
},
2.详细部署步骤
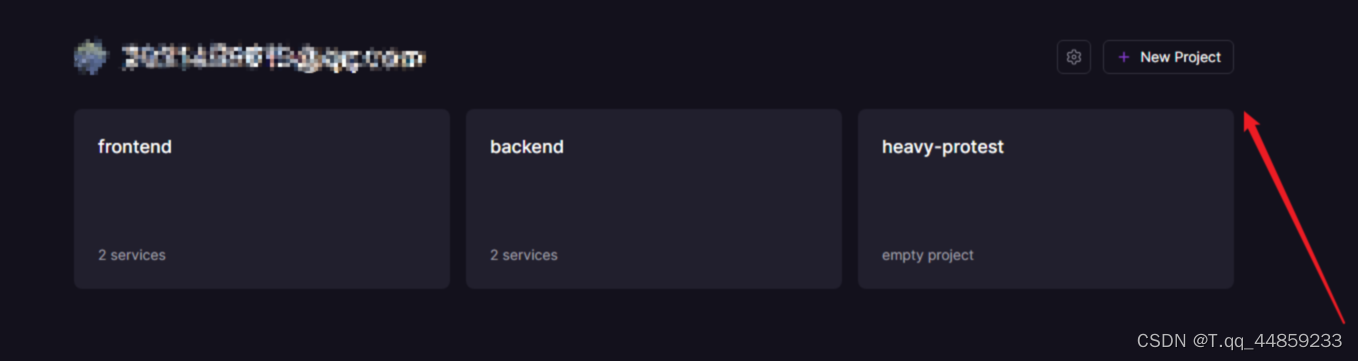
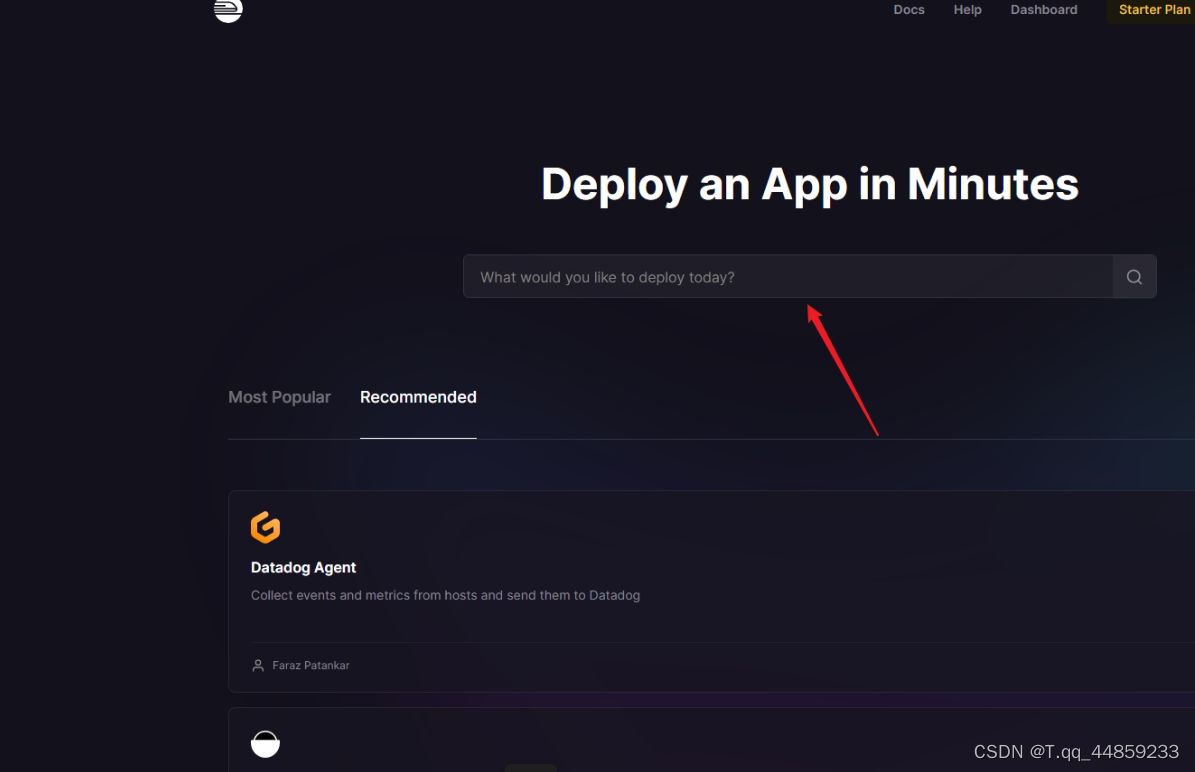
2.1进入首页:
2.2创建一个新的project
进入面板, 没有project, 需要创建一个新的project
https://railway.app/dashboard

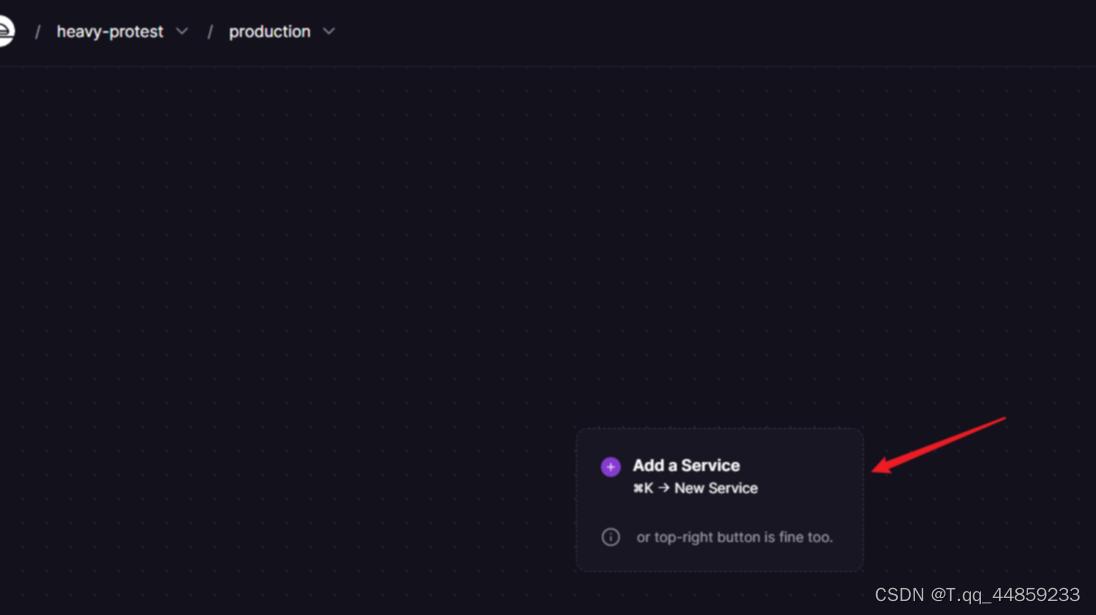
2.3新建一个服务
然后新建一个服务

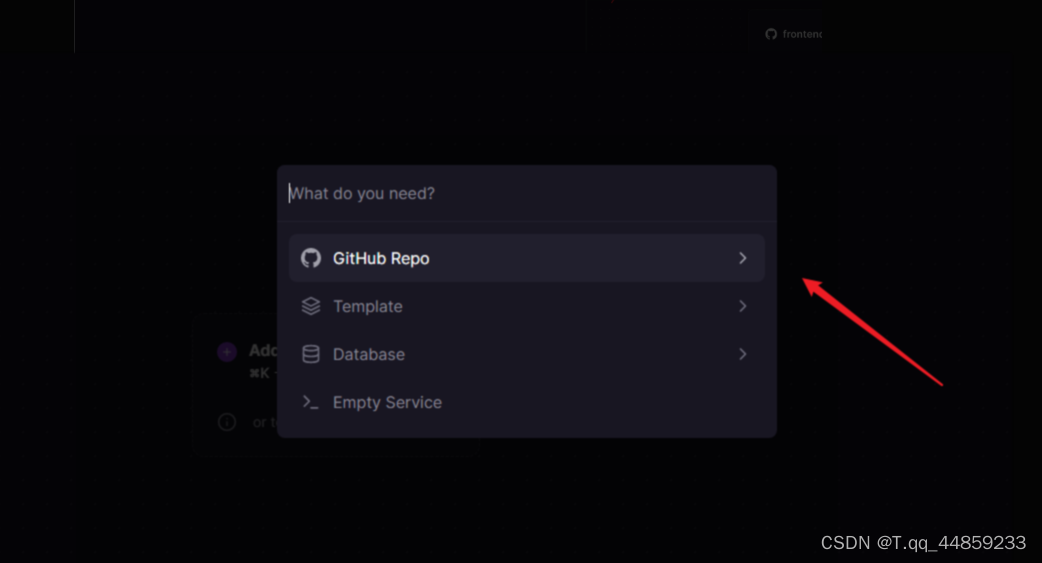
这里你可以选择github项目

选择自己的GitHub仓库, 当你设置主分支, 当主分支的代码发生变化时, 会自动更新部署项目, 也就是说不需要你手动再次部署, 是不是很自动和人性化
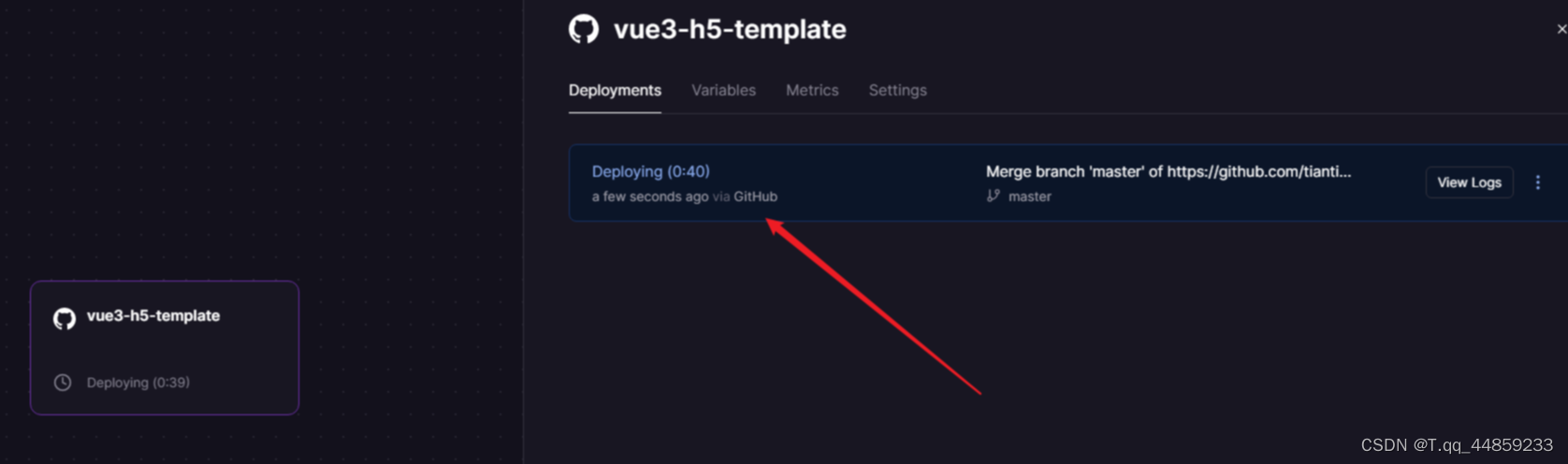
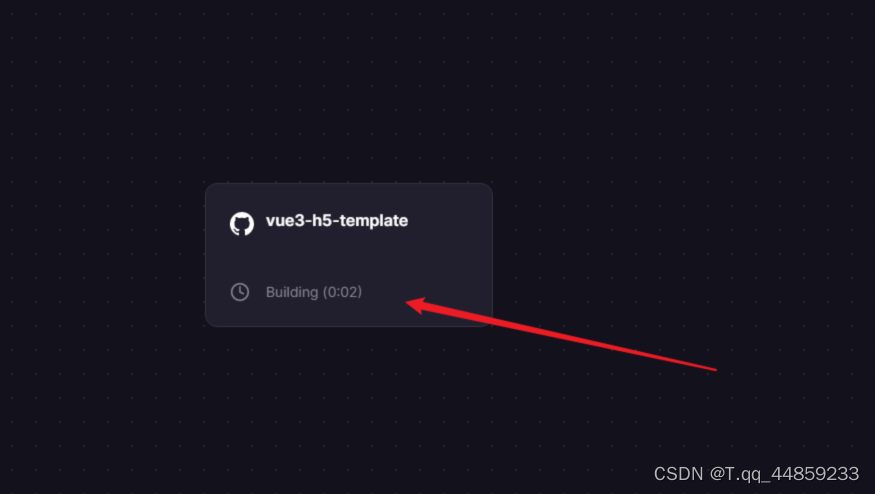
选择项目之后, 你就会发现, 自动执行build命令了

你点击这个卡片, 之后就是正常部署中

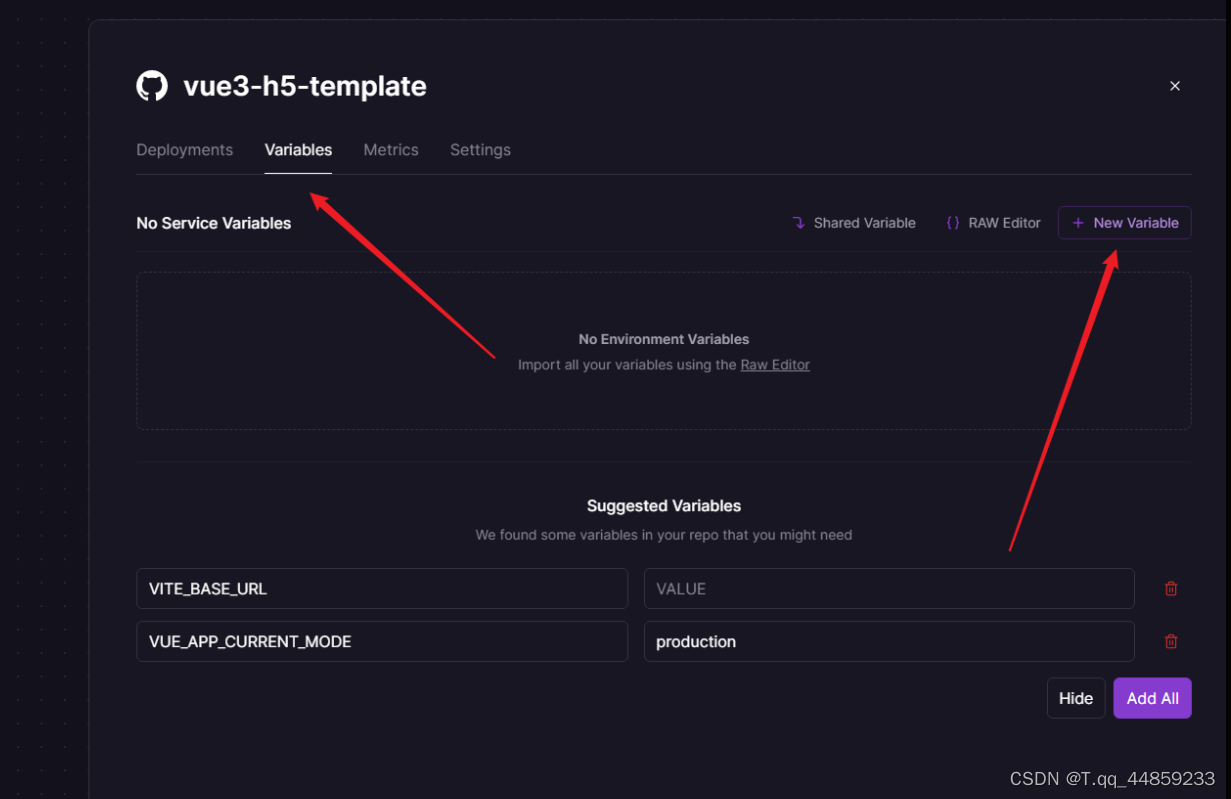
2.4 设置环境变量
当然这里你可以设置环境变量

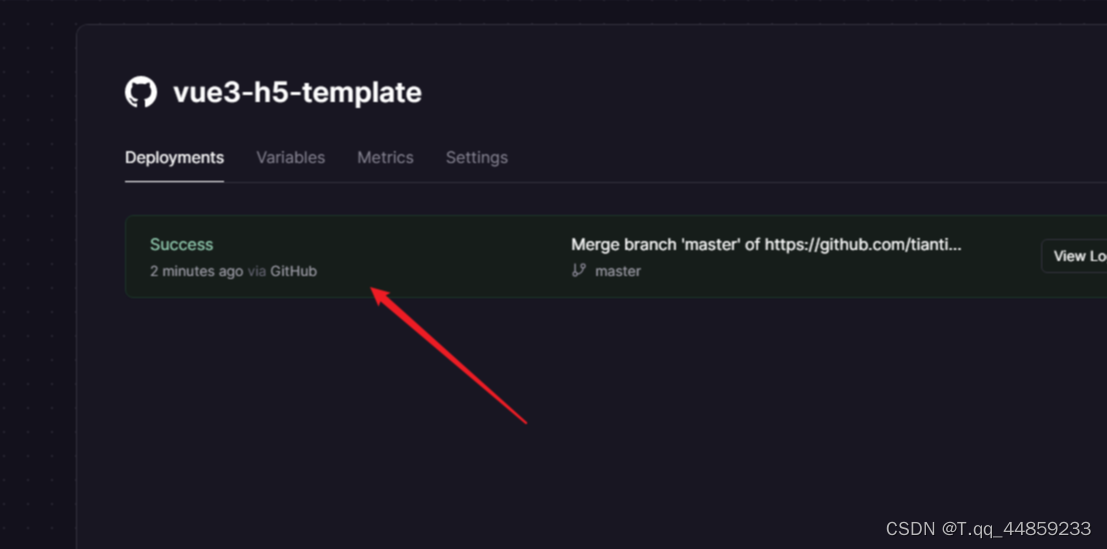
部署成功之后就是这样的

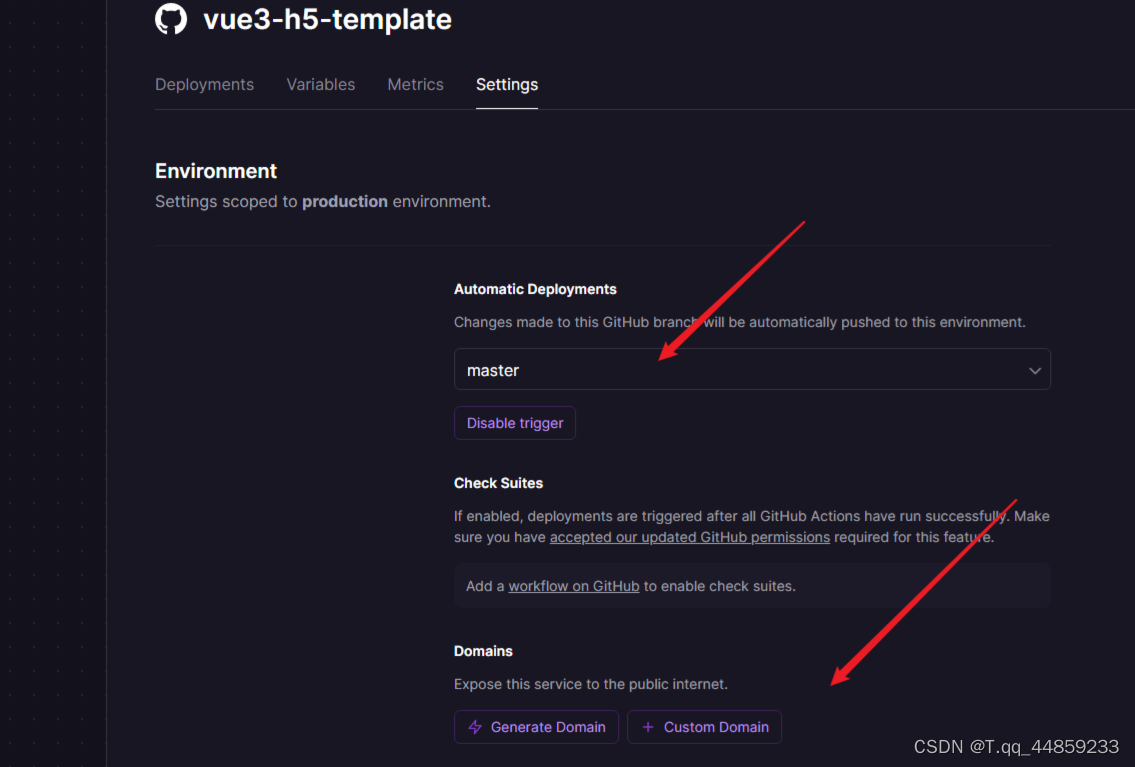
2.5设置主分支
你也可以设置, 设置主分支, 就是这个分支代码发生变化, 就执行部署, 当然你也可以禁止它自动部署项目

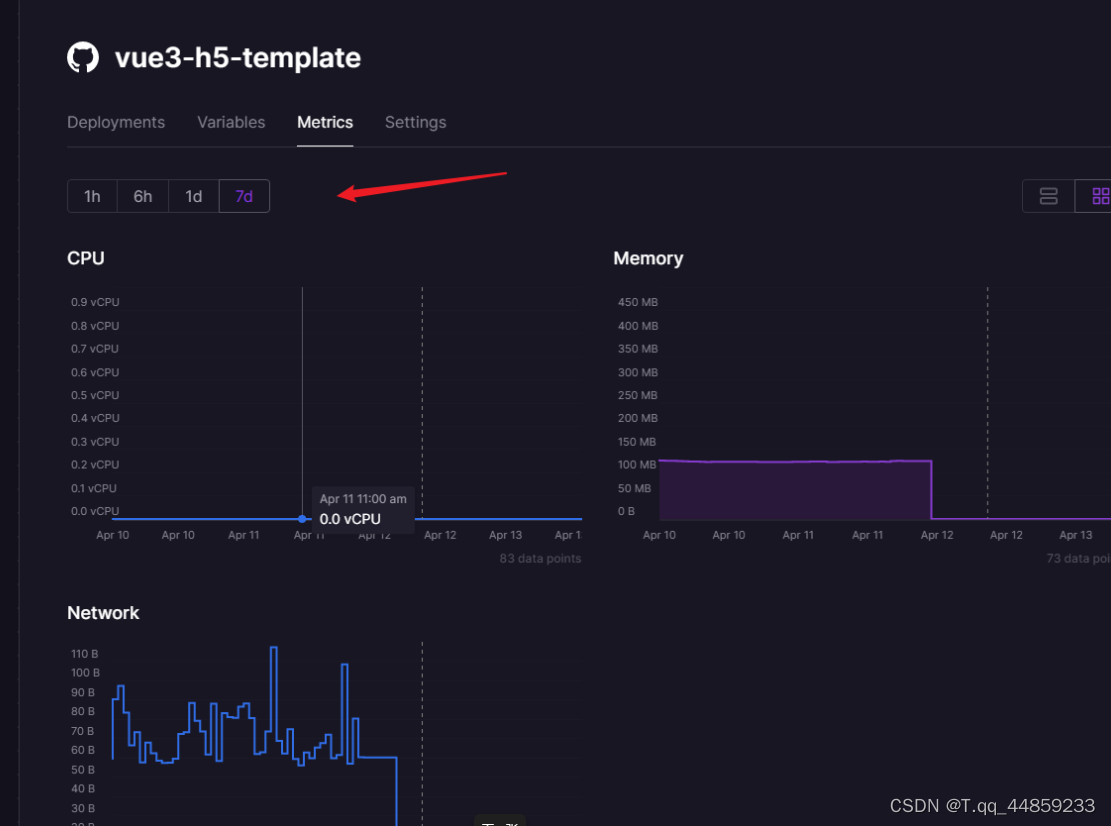
2.6查看网站的数据
这里你可以查看网站的数据和流量

3.其他项目部署
可以看官方文档中有官方例子
https://docs.railway.app/
template中有很大模板, 可以直接使用
https://railway.app/templates

好了, 今天分享就到这里, 希望对大家有所帮助







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结