您现在的位置是:首页 >技术杂谈 >quill编辑器自定义音频、视频、行内style样式(字符边框、首行缩进)网站首页技术杂谈
quill编辑器自定义音频、视频、行内style样式(字符边框、首行缩进)
简介quill编辑器自定义音频、视频、行内style样式(字符边框、首行缩进)
文章目录
一、音频
1、自定义内容
import { Quill } from 'vue-quill-editor';
const BlockEmbed = Quill.import('blots/block/embed');
// 音频
class AudioBlot extends BlockEmbed {
static create(value) {
console.log(value)
const node = super.create(value);
node.setAttribute('src', value.url);
node.setAttribute('controls', true);
node.setAttribute('name', value.name);
node.setAttribute('controlsList', 'nodownload');
return node;
}
// 添加value获取当前的audio元素。拿到audio元素的属性。
static value(domNode) {
const value = {
url: '',
name: '',
};
// 这里要加判断。不然会显示undefined
if (domNode.getAttribute('src')) {
value.url = domNode.getAttribute('src');
value.name = domNode.getAttribute('name');
}
console.log(value)
return value;
}
}
AudioBlot.blotName = 'audio';
AudioBlot.tagName = 'audio';
export default { AudioBlot};
2、引入使用
引入
import blotsInfo from '../utils/audio-blot'
Quill.register(blotsInfo.AudioBlot);
将选择好的文件地址插入到编辑器中
const quill = this.$refs.myQuillEditor.quill;
// insertEmbed(index: Number(插入的位置), type: String(标签类型), value: any(参数,将传入到create的方法中去), source: String = 'api')
quill.insertEmbed(this.curCursor, 'audio', { url: this.currentMaterial });
二、视频
1、自定义内容
import { Quill } from 'vue-quill-editor';
const BlockEmbed = Quill.import('blots/block/embed');
// 视频
class VideoBlot extends BlockEmbed {
static create(value) {
let node = super.create(value);
node.setAttribute('src', value.url || value); //设置audio的src属性
node.setAttribute('controls', true); //设置audio的controls,否则他将不会显示
node.setAttribute('controlsList', 'nodownload'); //设置audio的下载功能为不能下载
node.setAttribute('id', 'videoAuto'); //设置一个id
node.setAttribute('style', 'width:100%'); //设置一个id
//外层套入div (不套入会产生无法删除乱起八糟的问题?)
let divNode = document.createElement("span");
divNode.appendChild(node)
if (!value.url) {
divNode.innerHTML = divNode.innerHTML.replace('<video', '<iframe class="ql-video" frameborder="0" allowfullscreen="true"').replace('<video', '</iframe')
divNode.getElementsByTagName('iframe')[0].style = 'width:auto'
}
return divNode;
}
// 添加value获取当前的audio元素。拿到audio元素的属性。
static value(domNode) {
const value = {
url: '',
name: '',
};
// 这里要加判断。不然会显示undefined
if (domNode.getAttribute('src')) {
value.url = domNode.getAttribute('src');
value.name = domNode.getAttribute('name');
}
return value;
}
}
VideoBlot.blotName = 'video';
VideoBlot.tagName = 'video';
export default { VideoBlot};
2、引入使用
引入
import blotsInfo from '../utils/audio-blot'
Quill.register(blotsInfo.VideoBlot);
将选择好的文件地址插入到编辑器中
const quill = this.$refs.myQuillEditor.quill;
// insertEmbed(index: Number(插入的位置), type: String(标签类型), value: any(参数,将传入到create的方法中去), source: String = 'api')
quill.insertEmbed(this.curCursor, 'video', { url: this.currentMaterial });
三、文本添加行内style样式(文本边框)
1、不带有下拉框
- 优点:点击一下添加样式,点击一下取消样式
- 缺点:样式比较单一,没有更多可选项
(1)自定义内容
// 自定义字符边框
const inline = Quill.import('blots/inline')
class WordBox extends inline {
static create(value) {
const node = super.create(value);
//设置需要的样式
node.setAttribute('style', 'border:1px solid #000000');
return node;
}
}
WordBox.blotName = 'wordBox'; //工具栏中的名字与此名字需保持一致
WordBox.tagName = 'wordBox'; //需要添加的标签名
export default { WordBox };
(2)引入使用
引入
import blotsInfo from '../utils/audio-blot'
Quill.register(blotsInfo.WordBox, true);
往工具栏中添加操作按钮(点击操作按钮即可取消或添加样式)
//工具栏
const container = [
['wordBox',]
]
js修改操作按钮样式
// 工具栏附件按钮
const wordBox = document.querySelector(".ql-wordBox");
wordBox.className = "ql-wordBox";
wordBox.innerHTML = "框";
2、带有下拉框
- 优点:可设置多种样式,可选项多
- 缺点:白名单中还需设置
‘none’用于清除样式,否则无法清除
(1)自定义内容
// 自定义字符边框
var Parchment = Quill.import('parchment');
let config = {
scope: Parchment.Scope.INLINE,
// 会有下拉框列表
whitelist: ['none','1px solid #000000','1px solid #f53309']
//可设置成没有下拉框的,但会导致无法清除样式
// whitelist: ['1px solid #000000']
};
let WordBox = new Parchment.Attributor.Style('wordBox', 'border', config);
export default { WordBox };
(2)引入使用
引入
import blotsInfo from '../utils/audio-blot'
Quill.register(blotsInfo.WordBox, true);
往工具栏中添加操作按钮
//工具栏
const container = [
[{wordBox: [false,'1px solid #000000','1px solid #f53309']},]
]
js修改操作按钮样式
// 工具栏附件按钮
let a = document.querySelectorAll(".ql-wordBox")[0]
let b = document.querySelectorAll(".ql-wordBox")[1]
//添加默认显示内容
let stit = document.createElement('span')
stit.innerHTML = '文本框';
stit.setAttribute('style', 'margin-right:20px;line-height: 24px;')
a.children[0].insertBefore(stit, a.children[0].children[0])
// 遍历下拉框列表添加值
let i = a.children[1].children.length
while (i) {
i--;
let item = a.children[1].children[i]
item.innerHTML = item.dataset.value ? item.dataset.value.slice(item.dataset.value.indexOf('#')) : '无'
}
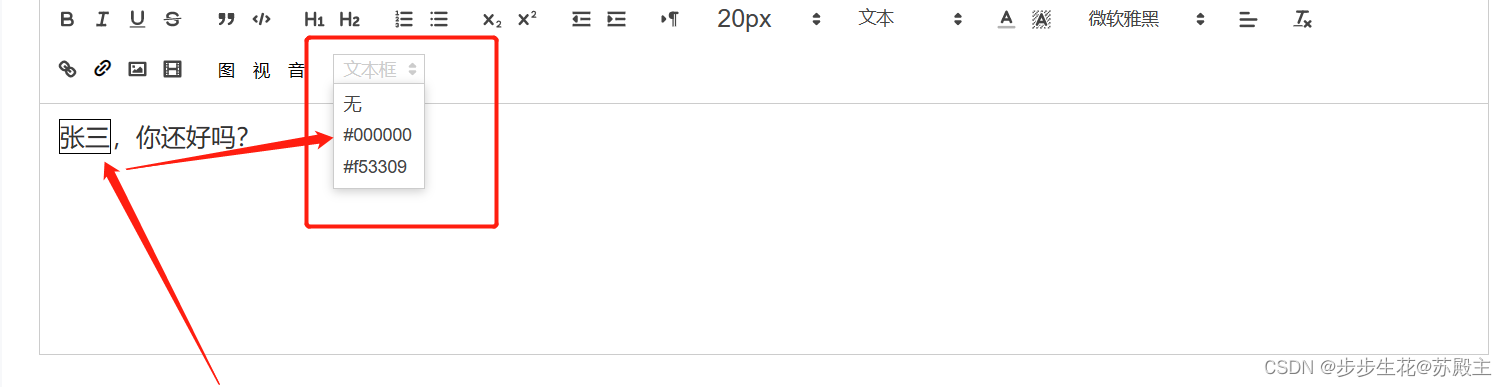
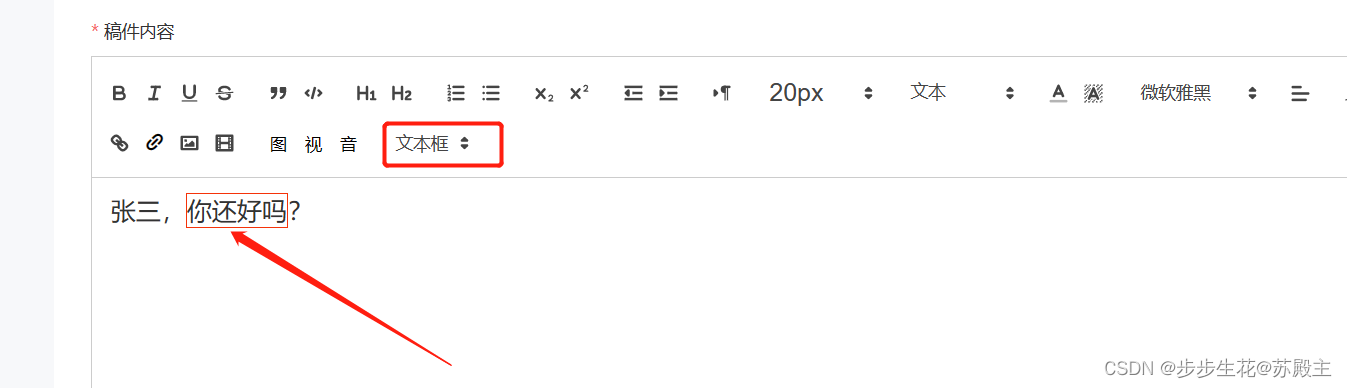
显示效果


四、段落添加行内style样式(首行缩进)
注意:由于与文本添加的几乎相同,所以只写部分代码
1、不带有下拉框
(1)自定义内容
// 自定义首行缩进
const Block = Quill.import('blots/block')
class WordBox extends Block{
static create(value) {
const node = super.create(value);
//设置需要的样式
node.setAttribute('style', 'text-indent: 2em;');
return node;
}
}
WordBox.blotName = 'wordBox'; //工具栏中的名字与此名字需保持一致
WordBox.tagName = 'div'; //需要添加的标签名,p标签的话无法取消样式
export default { WordBox };
(2)引入使用(见文本添加,类同)
2、带有下拉框
- 优点:可设置多种样式,可选项多
- 缺点:白名单中还需设置
‘none’用于清除样式,否则无法清除
(1)自定义内容
// 自定义字符边框
var Parchment = Quill.import('parchment');
let config = {
scope: Parchment.Scope.BLOCK,
// 会有下拉框列表
whitelist: ['none','2em','3em']
};
let WordBox = new Parchment.Attributor.Style('wordBox', 'text-indent', config);
export default { WordBox };
(2)引入使用
往工具栏中添加操作按钮
//工具栏
const container = [
[{wordBox: [false,'2em','3em']},]
]
js修改操作按钮样式
// 工具栏附件按钮
let a = document.querySelectorAll(".ql-wordBox")[0]
let b = document.querySelectorAll(".ql-wordBox")[1]
//添加默认显示内容
let stit = document.createElement('span')
stit.innerHTML = '首行缩进';
stit.setAttribute('style', 'margin-right:20px;line-height: 24px;')
a.children[0].insertBefore(stit, a.children[0].children[0])
// 遍历下拉框列表添加值
let i = a.children[1].children.length
while (i) {
i--;
let item = a.children[1].children[i]
item.innerHTML = item.dataset.value ? item.dataset.value : '无'
}
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结