您现在的位置是:首页 >技术交流 >24.eslint网站首页技术交流
24.eslint
eslint是约束代码写法的插件,比如组件的命名必须要用驼峰命名这种
eslint官网 检测并修复 JavaScript 代码中的问题。 - ESLint - 插件化的 JavaScript 代码检查工具
目录
3.1.2 no-debugger 不允许出现debugger
1 vue-cli的eslint
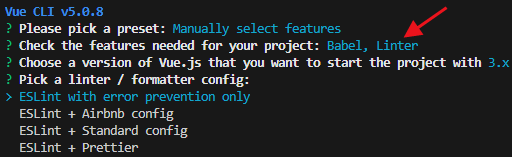
我们先自定义创建一个项目,当你选择了Linter后,会询问你linter的配置

自上而下依次的意思是
- 只有错误时报错的ESLint
- 不符合Airbnb规范时报错的ESLint,Airbnb规范可以看一下这个 GitHub - airbnb/javascript: JavaScript Style Guide
- 不符合标准规范时报错的ESLint
- ESLint与Prettier,ESLint是提示错误的,prettier是帮你解决错误的,这两个东西都有插件,详细用法可以看一下这个 附录11-插件ESLint与prettier_Suyuoa的博客-CSDN博客
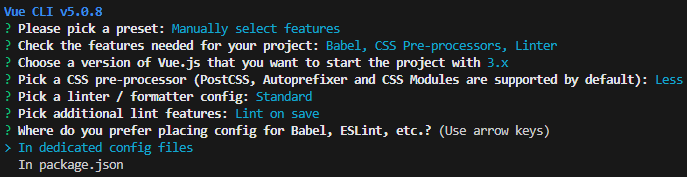
我们这里选择标准规范,默认创建vue3的时候也是标准规范

这里从上到下是
- 在保存时使用Lint
- 提交的时候使用Lint,在你提交的时候自动给你把不符合规范的地方改掉,比如单引号给你改成双引号

这里是多选,你可以给他都选上
下面问是 配置文件 放到独立的文件中,还是都放在package.json中,我们一般让其生成独立的配置文件

这里我不进行保存了

按下回车后就开始自动创建项目了,创建之后我们可以在项目中看到 .eslintrc.js,我们可以在rules中定义规则

在官网中你可以查到所有的规则 规则 - ESLint - 插件化的 JavaScript 代码检查工具
2 标准规则
2.1 不能连续出现两个空行
我现在在main.js中多敲一个空行

编译的时候会提示你,不能超过一行以上的空行

2.2 结尾必须有空行
我现在删掉main.js的最后一行

会提示在最后需要有一行空行

2.3 不要有多余的空格


2.4 字符串要使用单引号


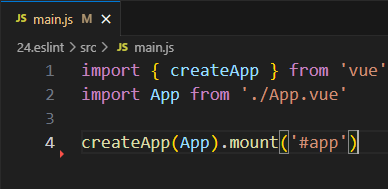
2.5 键与值之间需要用空格分隔
这样是对的

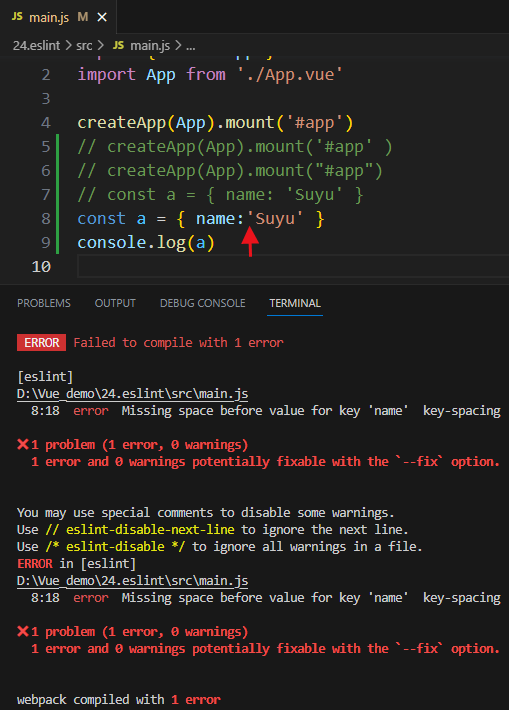
把中间的空格删了就是错的

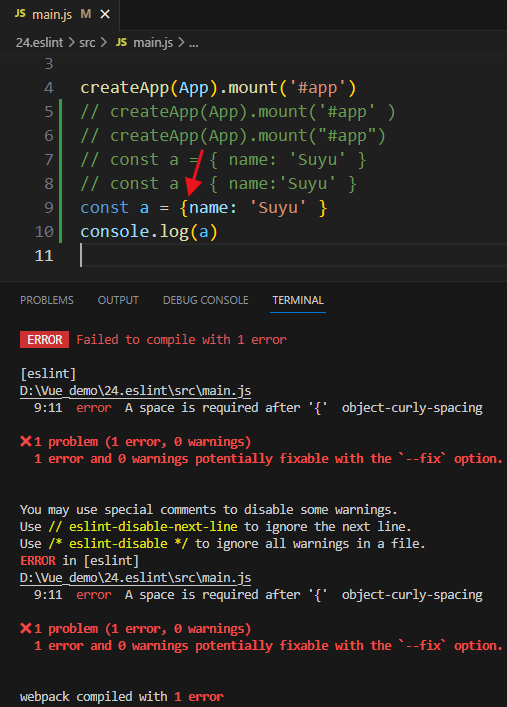
2.6 对象的两侧要有空格

2.7 定义完了必须用

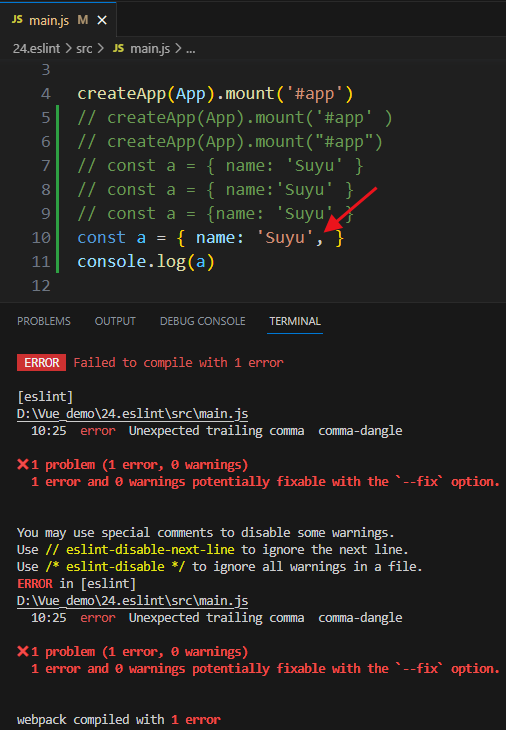
2.8 对象的键值对后面如果没有下一个键值对,不要写逗号

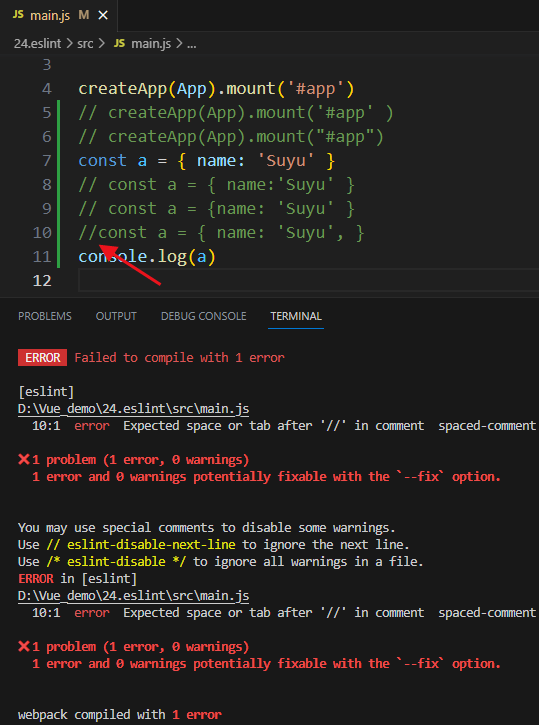
2.9 注释符号不能紧跟注释内容
这样是没问题的

这样是不对的

多打一个空格没事

2.10 要使用两个空格缩进
这样是对的

这样是错的

不用也是错的

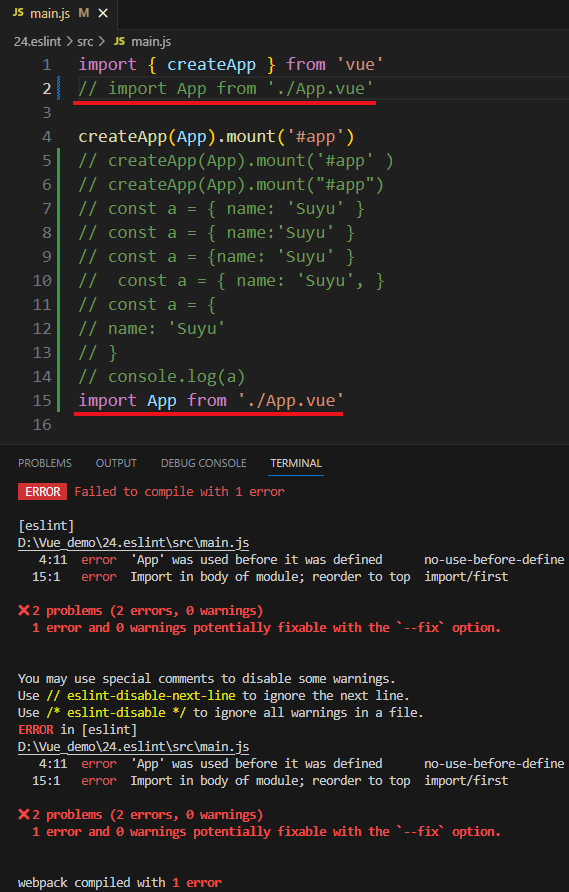
2.11 import必须在顶部

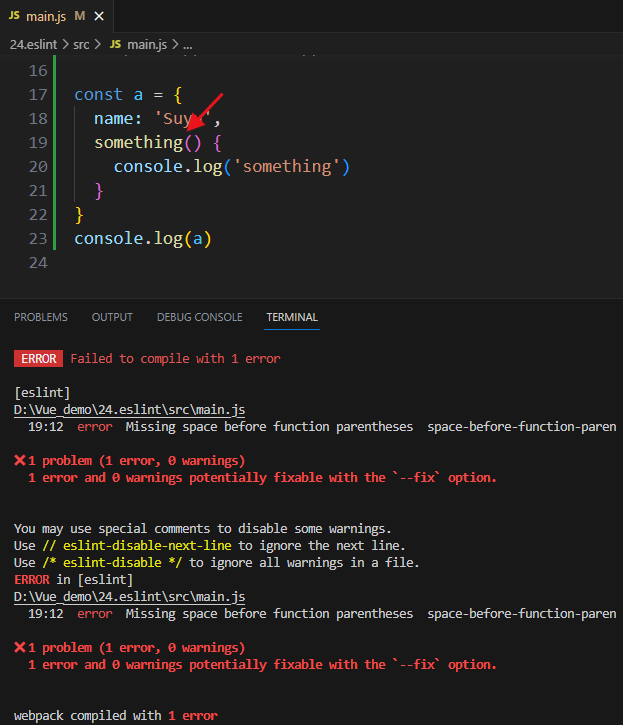
2.12 定义方法时,方法名与括号之间必须有空格
这样是对的

这样是错的

3 rules
让rules与标准规则有冲突的时候,会按照rules来,你可以在rules中取消一些标准规则
3.1 两个默认规则
3.1.1 no-console 不允许出现console
console.log()就属于console
![]()
这一段的意思是 如果为上线模式,那么如果你用console会给你warning,如果不是上线模式就没事
3.1.2 no-debugger 不允许出现debugger
debugger可以在JS代码中打上断点,具体情况使用方法可以看一下这个 附录4-JS关键字_Suyuoa的博客-CSDN博客
![]()
这一段的意思是 如果为上线模式,那么如果你用debugger会给你warning,如果不是上线模式就没事
3.2 取消规则
我们以不能出现两行空行举例,首先你看到是哪错了,在下图中我们可以看到是 no-multiple-empty-lines 错误

我直接到rules里面这样写

写完之后重新启动服务,这样即使你有两个空行也可以编译成功,如果你想彻底取消你就把warn改成off

3.3 改变规则
改变规则会麻烦一些,且每一种规则的修改方式不同。我们以方法后的空格举例,先看错误的名称为 space-before-function-paren

然后在这里面 规则 - ESLint - 插件化的 JavaScript 代码检查工具 搜索 space-before-function-paren,搜到之后点开

点进去之后你会发现有这种东西

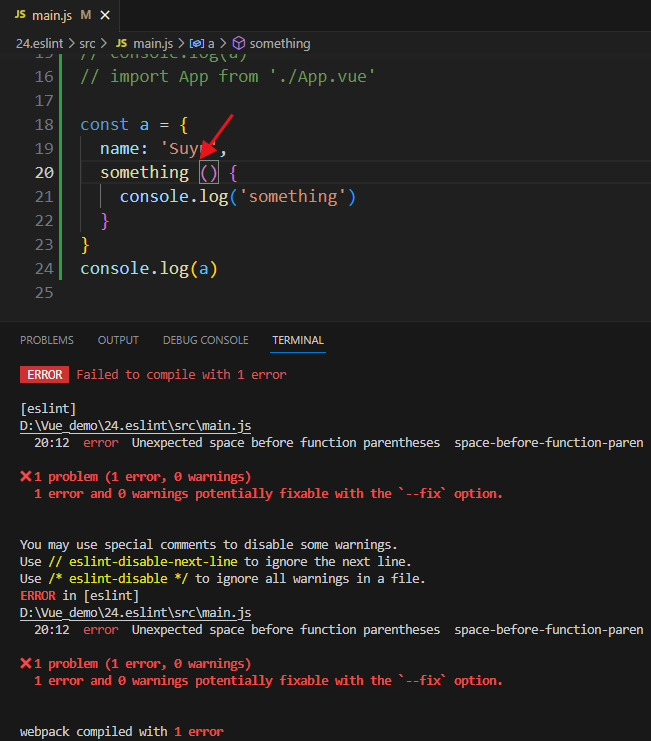
我们现在将其改为 定义方法后不允许有空格

改动之后重新启动服务,这样写没空格的时候就能编译成功了

有空格的时候反而不能编译成功






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权