您现在的位置是:首页 >技术杂谈 >Vue电商项目--开发ListContainer模块网站首页技术杂谈
Vue电商项目--开发ListContainer模块
swiper基本使用
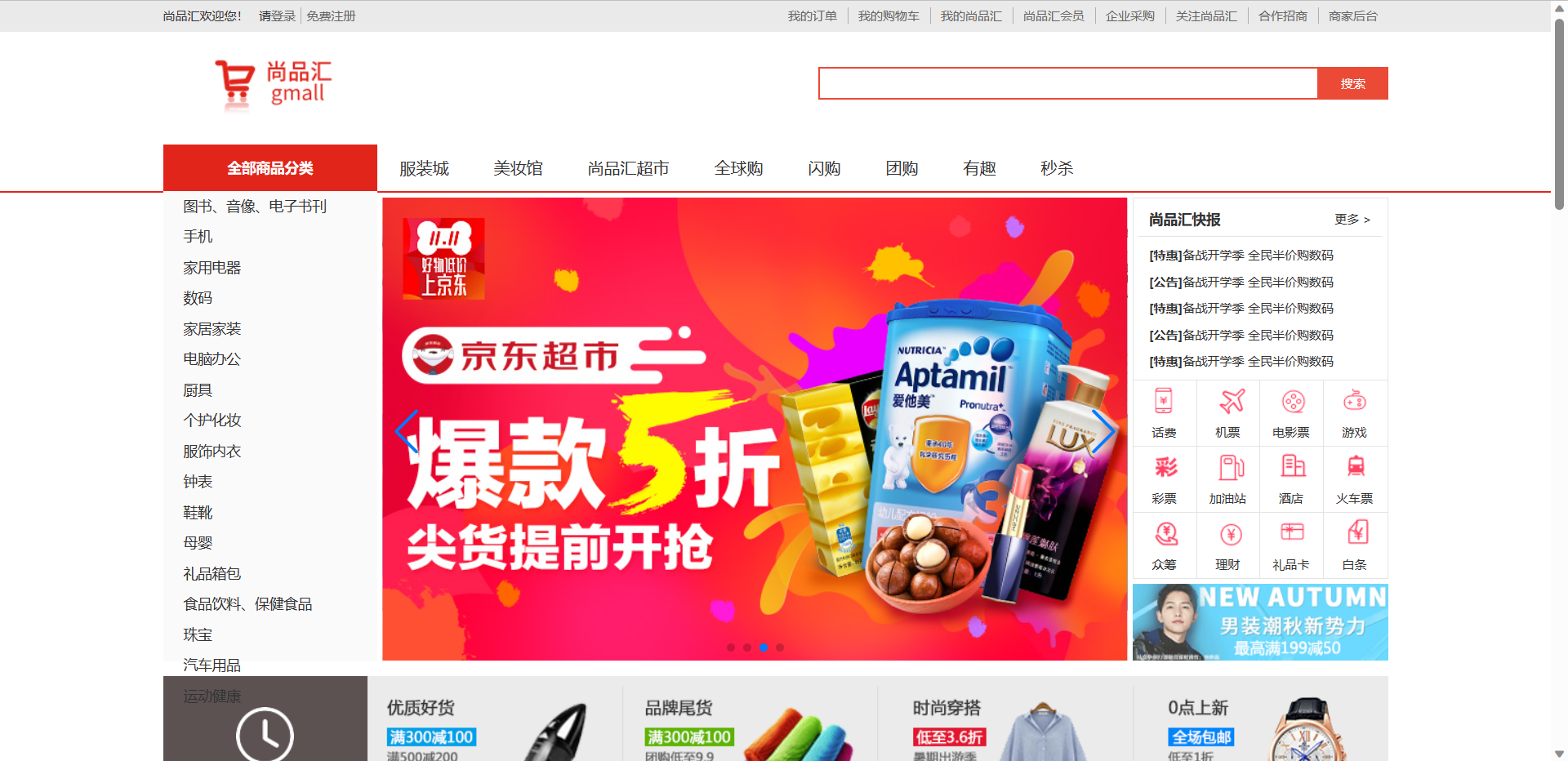
上节,我们使用了mock把数据成功的存储到了banner组件当中。现在先复习一下swiper这个轮播图插件的使用
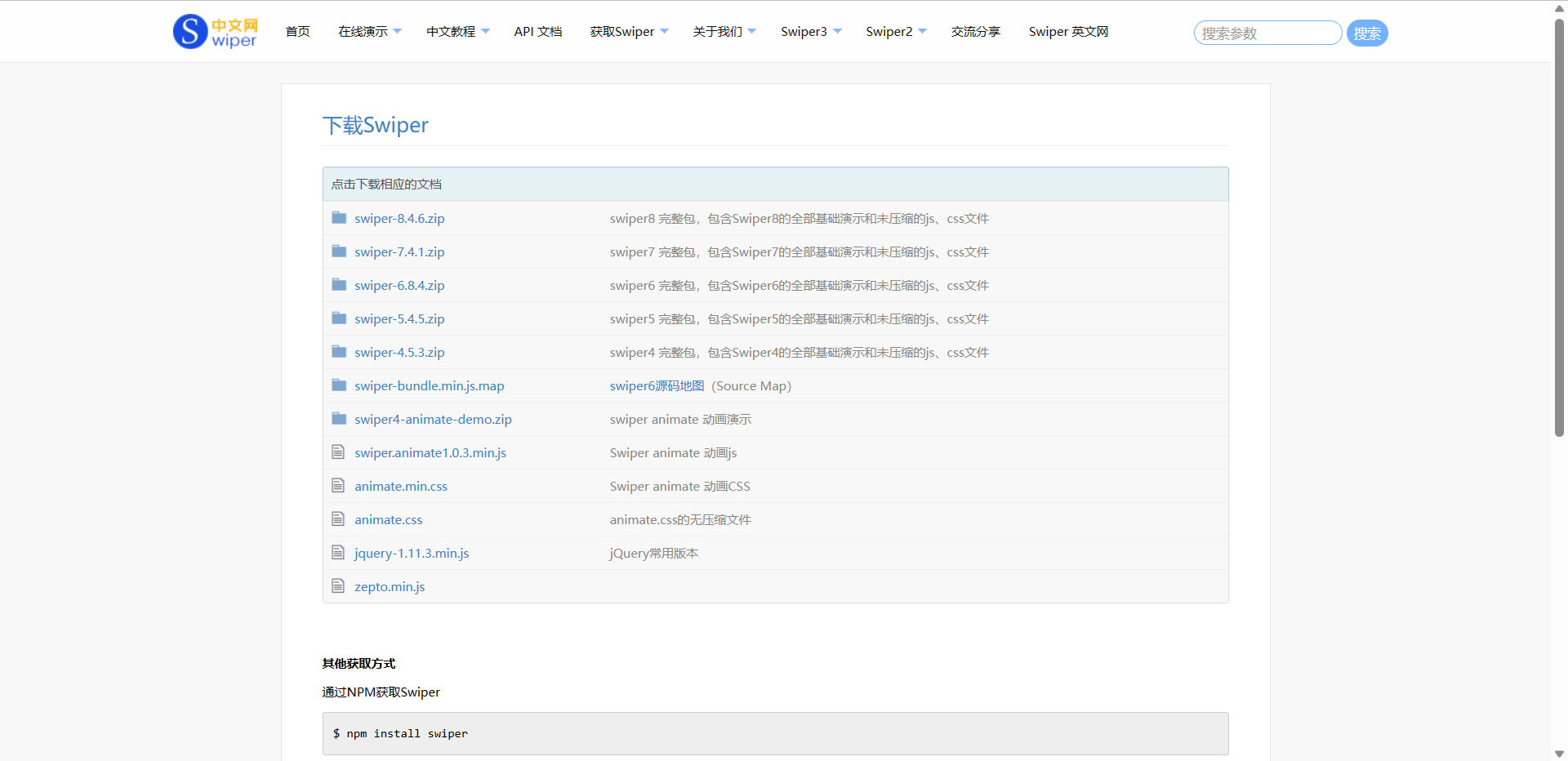
 下载swiper
下载swiper
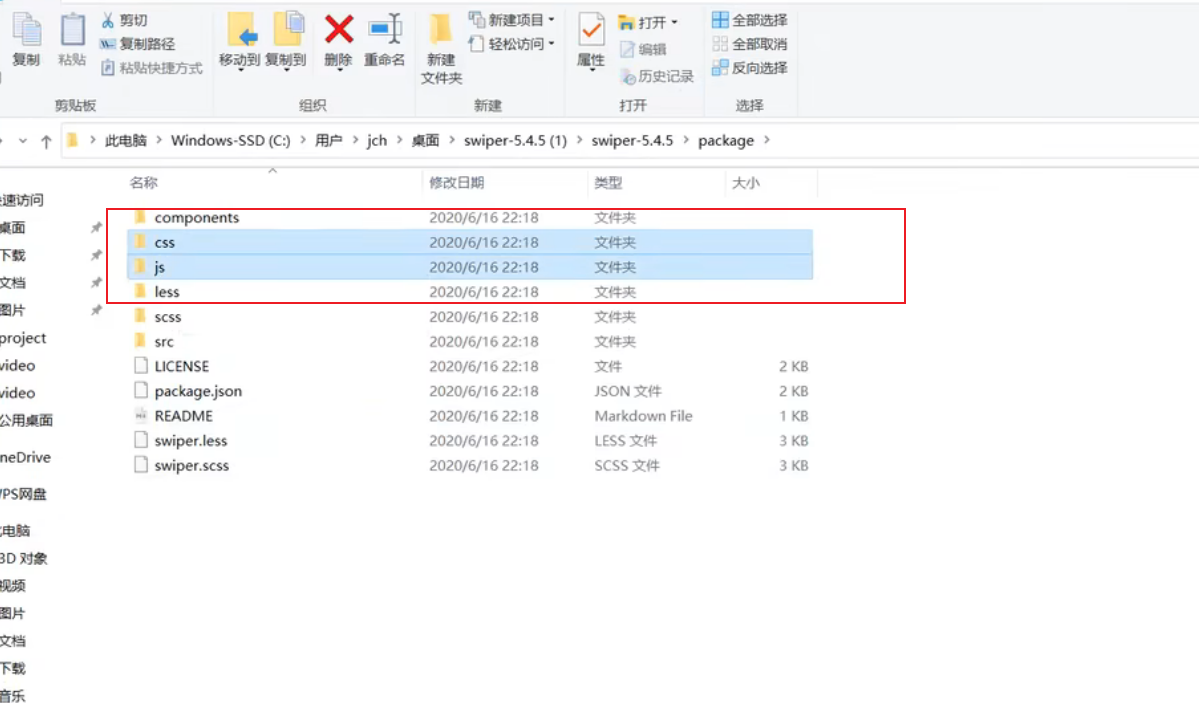
 首先我们需要css和js。然后把这俩个捞走
首先我们需要css和js。然后把这俩个捞走
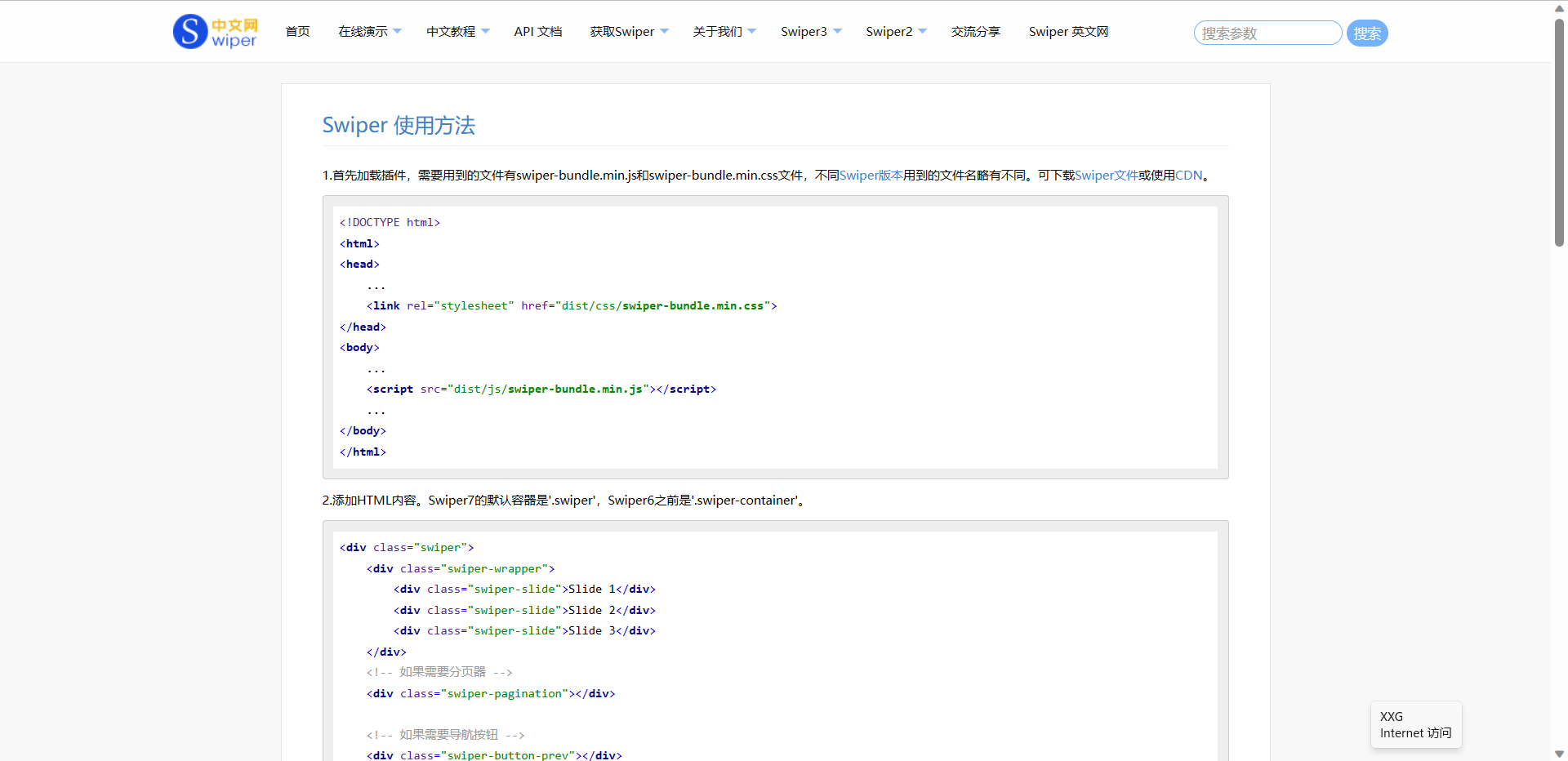
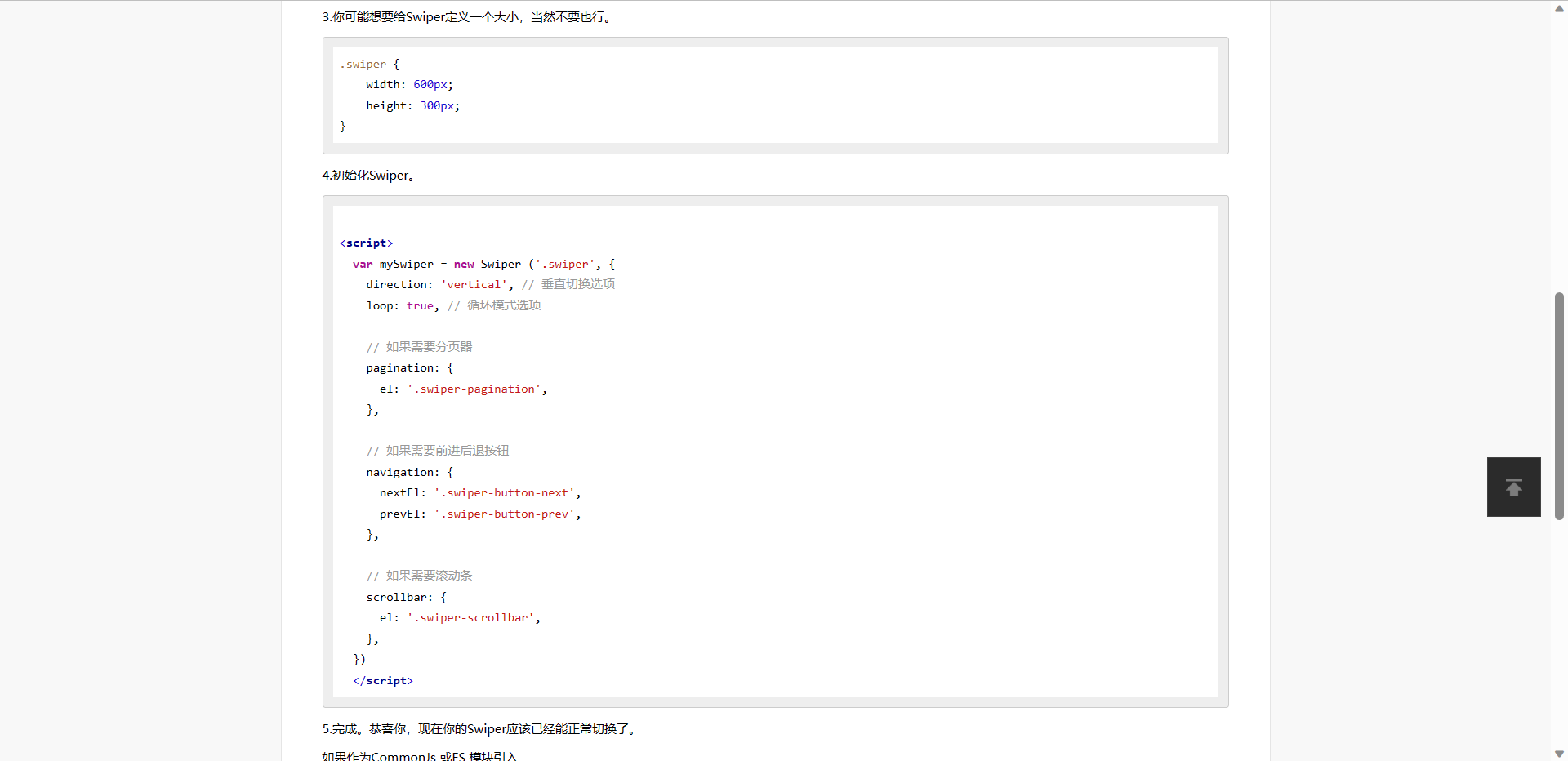
 看说明书,引入js和css
看说明书,引入js和css
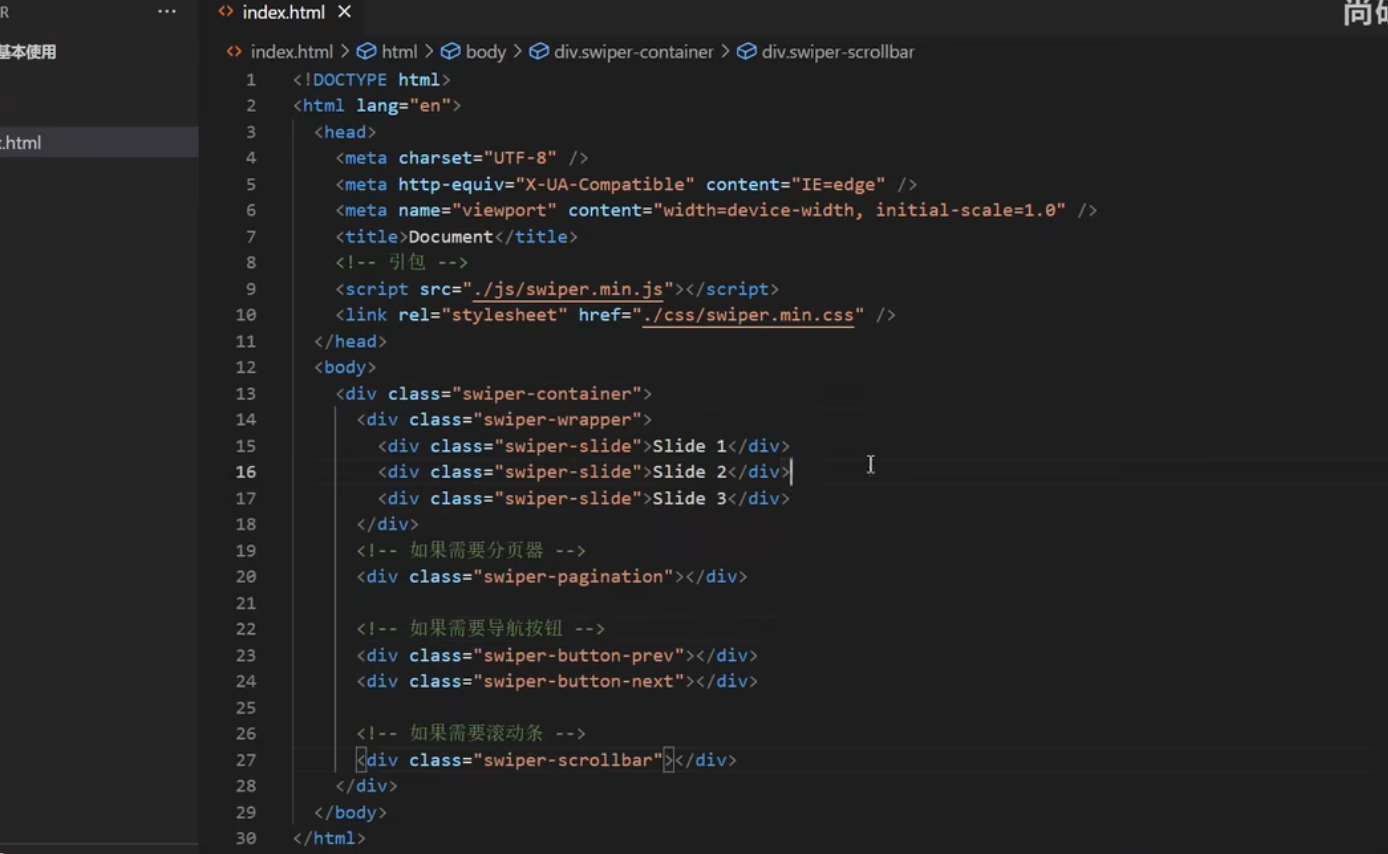
 这里的类名不能啥写,这是人家帮我们写好的
这里的类名不能啥写,这是人家帮我们写好的
 Banner实现轮播图第一种解决方案
Banner实现轮播图第一种解决方案
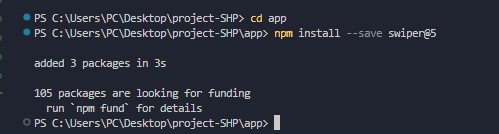
安装Swipter插件:最新版本6,安装的是swiper@5
npm install --save swiper@5
使用swiper三步骤
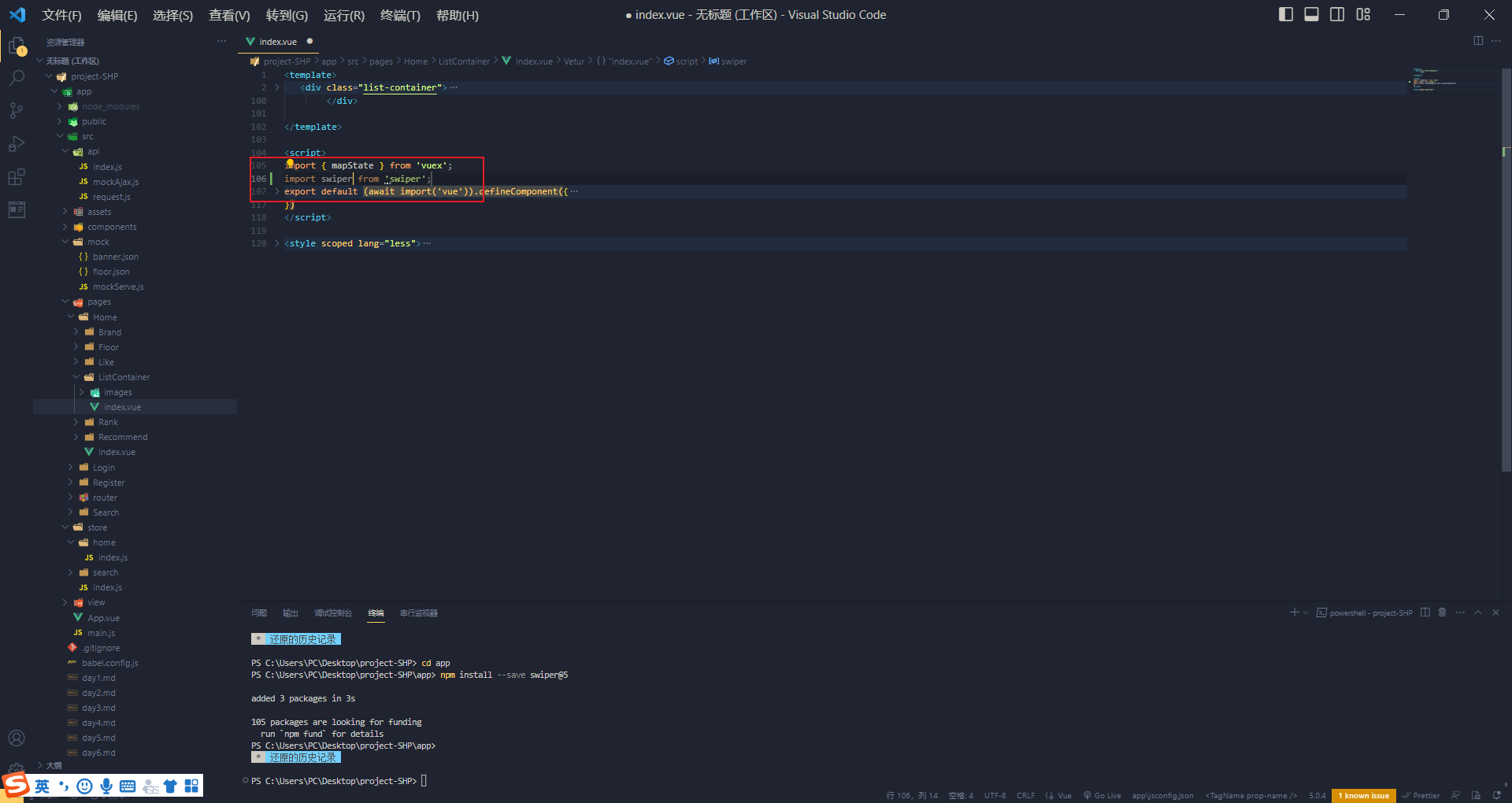
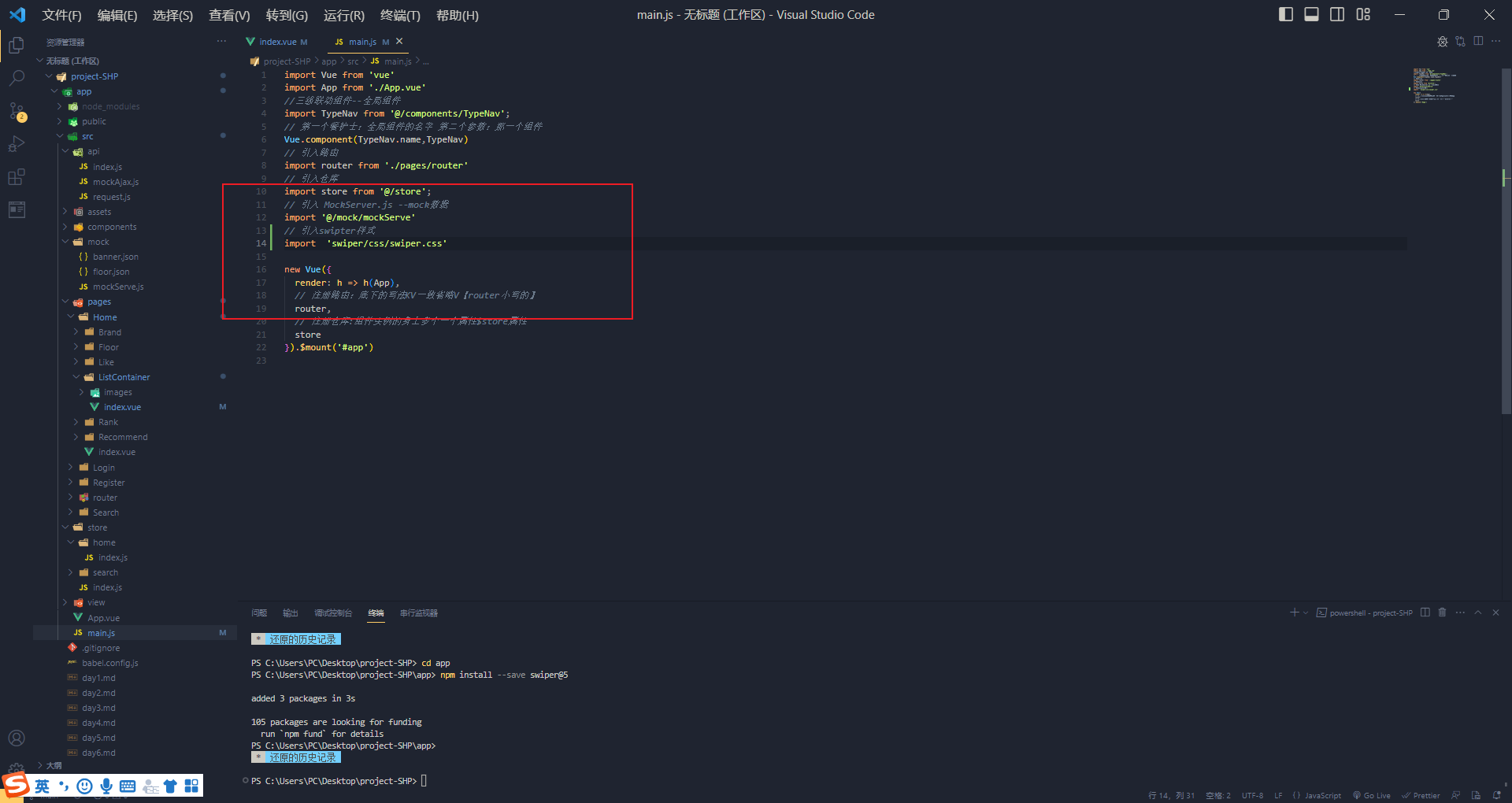
1.引包(相应JS|CSS)

 我们需要有一个前瞻的思想,那就是在main.js中引入它
我们需要有一个前瞻的思想,那就是在main.js中引入它
2.页面中结构务必要有
这里我们有个思路,那就是能不能把页面结构写在mounted里面。
那是不能的。
在new Swiper实例之前,页面中结构必须要有,那个明显,异步请求,结构是不完整的。肯定不行
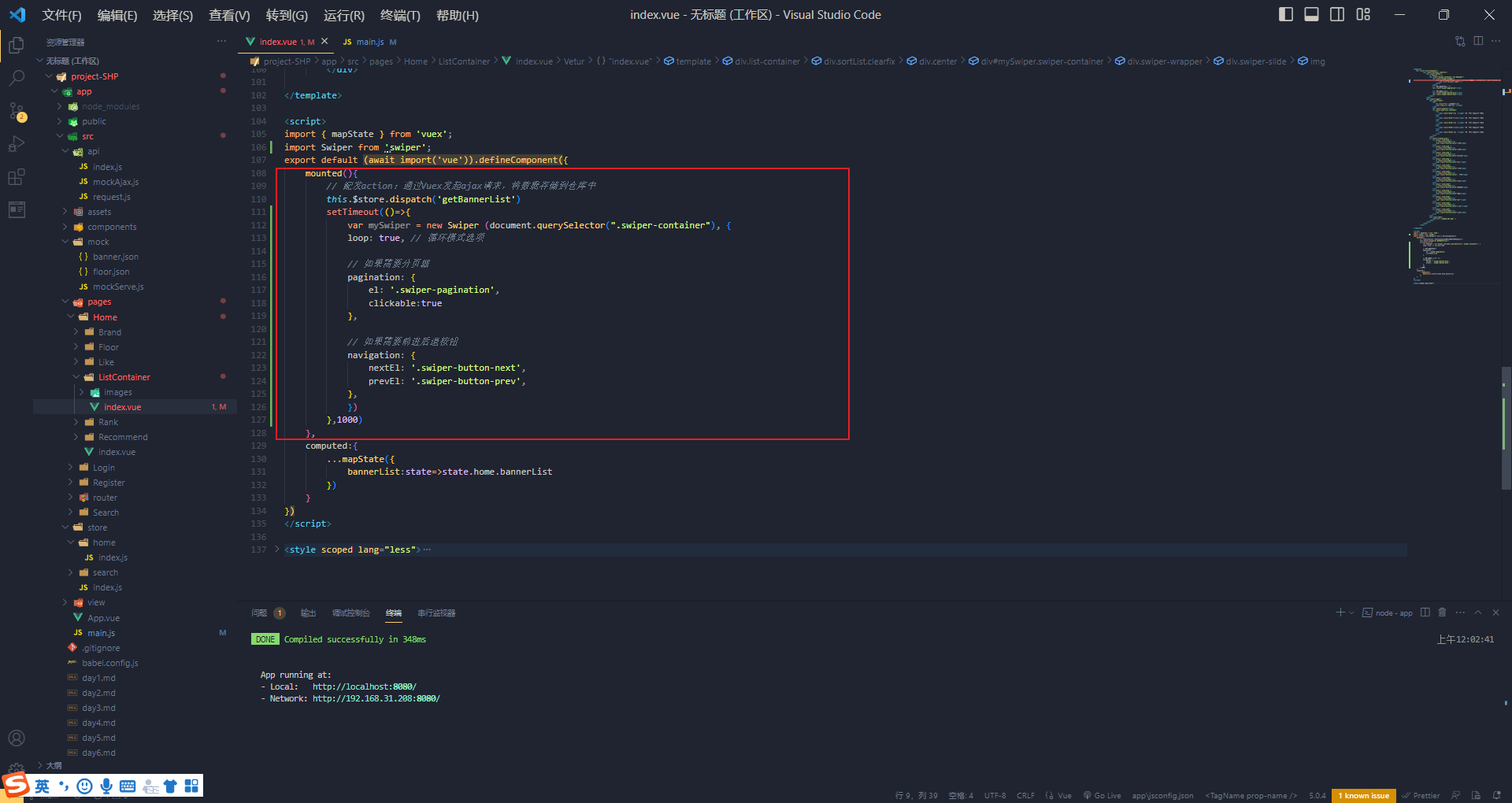
笨的办法,我们可以使用定时器,延迟的方式实现

但这不是我们最终的解决方案
3.new Swiper实例【轮播图】 new Swiper实例【轮播图添加动态效果】
轮播图通过watch+nectTick解决问题
最完美的解决方案。
上文说到了mounted:组件挂载完毕,正常说组件结构(DOM)已经全有了
为什么swiper实例在mounted当中直接书写不可以?因为结构不完整(服务器拿数据,异步请求)
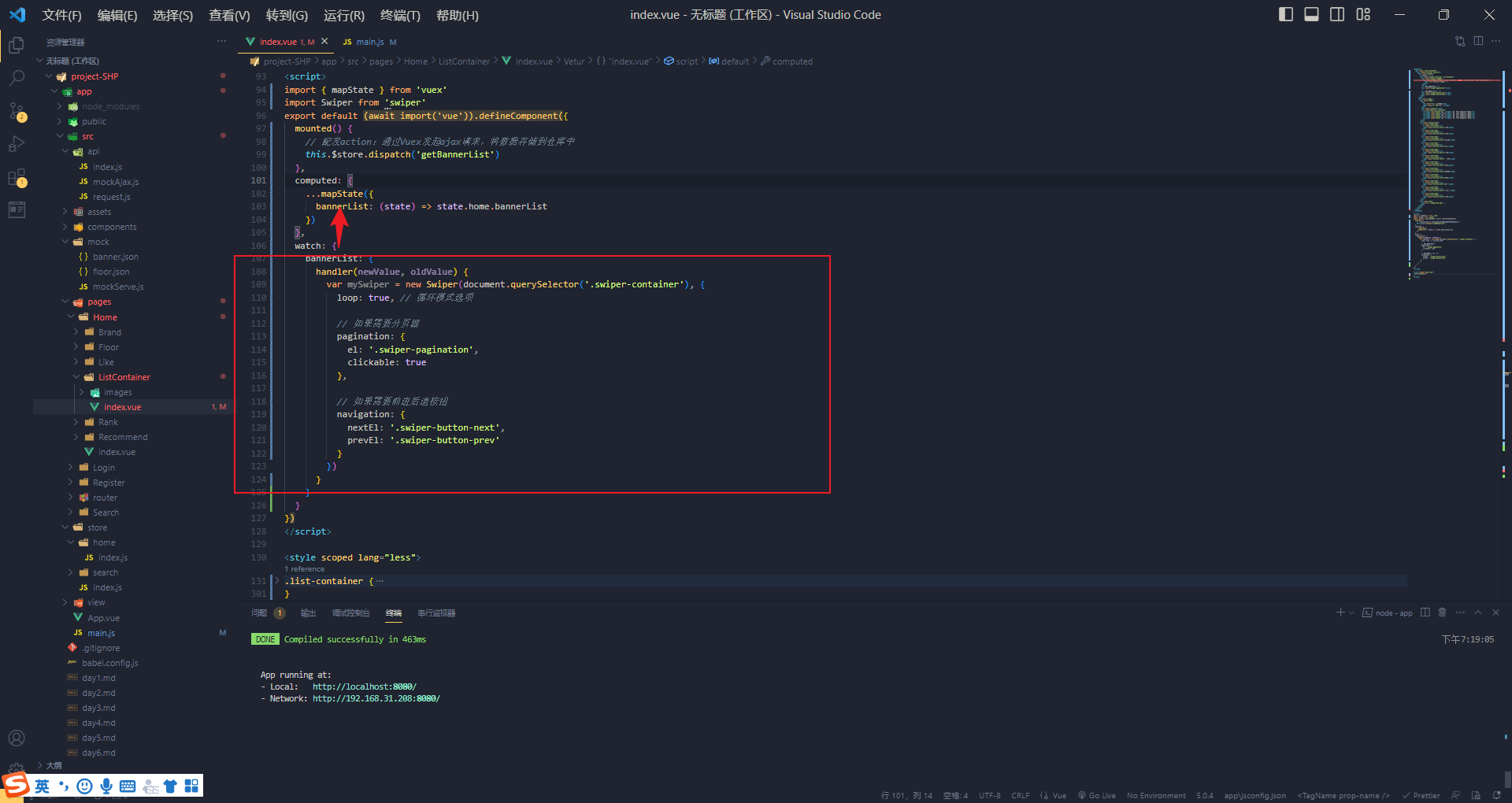
此时,我们最好的方案就是通过watch
 现在我们通过监听bannerList属性的属性值的变化。如果执行handler方法,代表组件实例身上这个属性的属性已经有了【数组:四个元素】
现在我们通过监听bannerList属性的属性值的变化。如果执行handler方法,代表组件实例身上这个属性的属性已经有了【数组:四个元素】
当前这个函数执行,只能保证bannerList数据已经有了,但是你没有办法保证v-for已经执行结束
v-for执行完毕,才有结构【你现在在watch当中没有办法保证的】
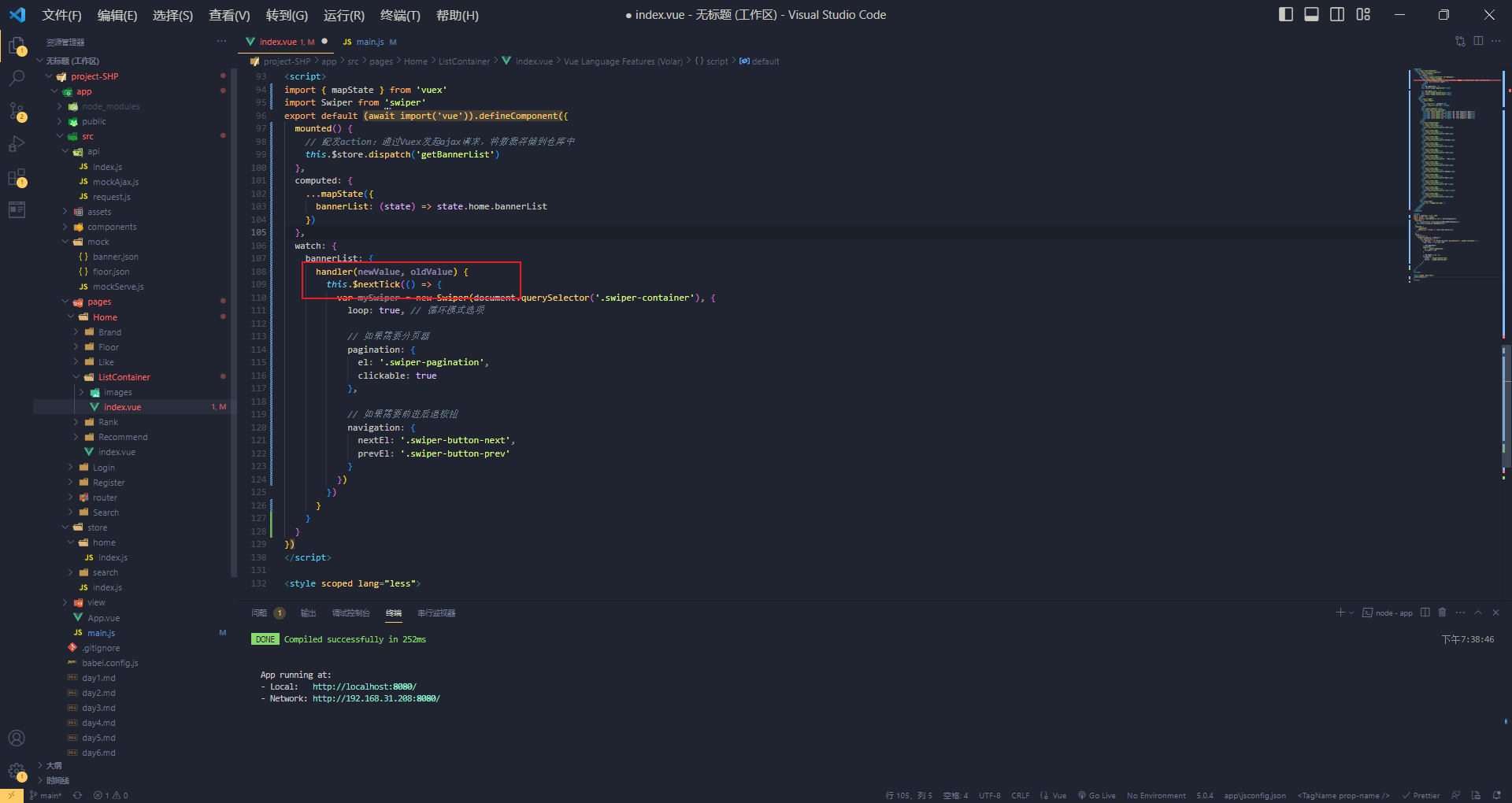
所以我们要结合nextTick
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。


 果然成功了,nextTick:在下次DOM更新 循环结束之后 执行延迟回调 。在 修改数据之后 立即使用这个方法,获取更新后的DOM
果然成功了,nextTick:在下次DOM更新 循环结束之后 执行延迟回调 。在 修改数据之后 立即使用这个方法,获取更新后的DOM






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结