您现在的位置是:首页 >技术交流 >有没有好用的UI在线设计工具?这5个设计师必备!网站首页技术交流
有没有好用的UI在线设计工具?这5个设计师必备!
这篇文章介绍了 5 款在线UI设计工具,分别是即时设计、InVision Studio、Axure、Framer 和 Principle。其中,即时设计是一款次世代的在线协作UI设计工具,支持多人协同在线设计一键交付、插入交互式动画等功能,最近还更新了全球首款通过自然语言描述生成可编辑UI设计稿的工具「即时 AI 」。如果需要高效地进行 UI 设计,即时设计是一个很好的选择。
更强大的国产 UI 设计工具「即时设计」,用AI生成设计稿!![]() https://js.design/ai?code&source=csdn&plan=yzcsdn222
https://js.design/ai?code&source=csdn&plan=yzcsdn222
1、即时设计
即时设计是一款次世代的在线协作 UI 设计工具,旨在为本土 UI 设计师提供高效的工作方式和一站式设计交付。它提供了多个设计步骤,包括 UI 设计、原型设计、设计交付、在线协作和资源管理等功能。此外,即时设计还支持导入各种主流格式文件,实现多人协同在线设计一键交付,插入交互式动画等功能。即时设计还提供宏观和微观双重视角,让用户感知未来成果。此外,即时设计还拥有开放的设计资源和开源的插件广场,为 UI 设计师提供更多的工作效率。免费注册即时设计账号,你可以享受到即时设计会员的所有权益,包括无限文件数量、无协作者人数限制、无限云存储空间等等。快来尝试一下吧!
更强大的国产 UI 设计工具「即时设计」,用AI生成设计稿!![]() https://js.design/ai?code&source=csdn&plan=yzcsdn222
https://js.design/ai?code&source=csdn&plan=yzcsdn222

编辑切换为居中
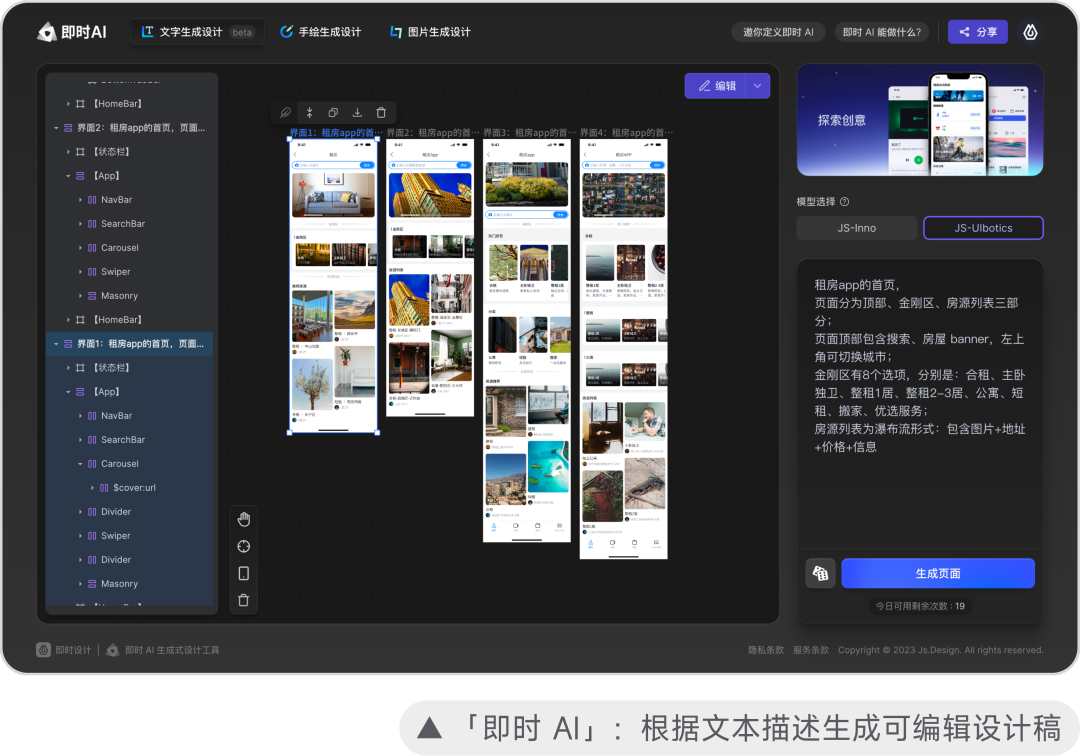
添加图片注释,不超过 140 字(可选)
而且最近又更新了「即时 AI 」—— 是全球首款通过自然语言描述,快速生成可编辑的 UI 设计稿的设计工具。即时 AI 」目前已面向全部用户免费开放,每人每日 20 次生成次数,快去试试看吧!

2、 InVision Studio
InVision Studio 是一个在线的 UI 设计工具,可以为用户界面创建有效的原型。它的亮点功能之一是可以在几秒钟内将两个内容不同的画板变成原型。使用图层时,所有对象都会自动相互链接。此外,InVision Studio 还可以让用户创建自己的动画和过渡,并将交互附加到静态图像上。该工具还可以与许多其他程序集成。尽管这些功能很强大,但需要一台功能强大的 PC,并且在创建原型时可能会遇到一些问题。

3、Axure
Axure 是一款强大的原型设计工具,其高保真度和强大的互动支持使得设计的原型与实际产品在互动上几乎没有差异。用户可以利用 Axure 内置组件快速设计产品原型,并使用自适应视图为多种屏幕尺寸设计一个原型页面。此外,Axure 还允许用户以 HTML 格式上传整个原型,连同所有图形和评论,为开发人员保持交互性和界面行为的描述。然而,Axure 也存在一些缺点,比如缺乏合作功能和处理动画的工具较少。

4、Framer
Framer 是一款基于 JavaScript 的开源原型框架,可以帮助开发者及设计师创建非常逼真的 UI 设计工具。相比即时设计而言,Framer 需要一定的编程基础,上手较困难。但是 Framer 有着自己独特的亮点功能:它提供了丰富的鼠标及手势事件,如轻触、长按、缩放、拖拽、滚动、边缘滑动等。使用 Framer 可以确保不间断的工作流程,并允许使用代码制作原型。此外,Framer 基于 web 实现原型的交互,并提供了丰富的事件接口。该工具的优点包括连续的工作流程、保留设计图层、同步设计和编码以及现成的用户界面套件。然而,Framer 的设计代码集成不佳,且没有提供工具说明,这可能会使使用该工具的过程稍有困难。

5、Principle
Principle 是一款在线 UI 设计工具,可以说是目前制作可交互 Demo 最容易上手、综合体验最棒的 UI 设计软件。与其他类似的原型制作软件相比,如 Origami、Framer、ProtoPie、Drama、Flow 等,Principle 门槛较低,不需要编程知识,通过间补动画就能实现 Demo 的演示效果。Principle 具有许多亮点功能,如用于对齐、创建画板和屏幕接缝以及实时预览的功能,还可以与 Sketch 进行无缝衔接。该工具的优点包括支持动画、一键设计导入和灵活的画板设置。然而,与即时设计不同的是,Principle 无法供多人在线处理同一个项目,协作性较低。此外,Principle 与 Windows 不兼容,只能在 Mac OS 上使用。

在了解完以上 5 款在线UI设计工具之后,你是否已经有了心仪的选择呢?或者已经知道适合自己的在线UI设计工具了吗?快去试试看吧!





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权