您现在的位置是:首页 >技术教程 >Vue3-黑马(一)网站首页技术教程
Vue3-黑马(一)
目录:
(1)vue3-基础-环境准备
(2)vue3-基础-入门案例
(3)vue3-基础-main.ts
(1)vue3-基础-环境准备

vue3的技术选型,它提供了两套API,一个是选项式的API(vue2的东西)和组合式的API
我们用组合式的API,因为它更简单
用typescript:用它的interface定义它的类型,
vite:构建工具构建速度较快
pinia:是新一代的vuex
Antdv(阿里巴巴):视图组件

用vite来创建项目:以向导的方式,创建vue的项目

输入向导的名字:项目名字
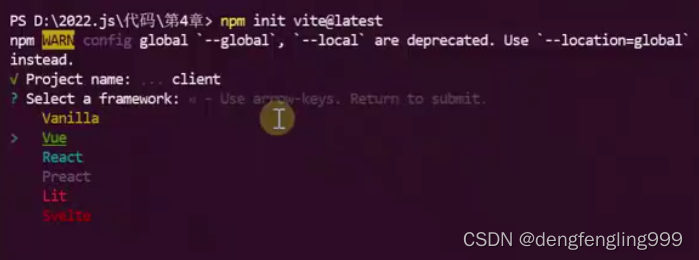
选择框架:vue

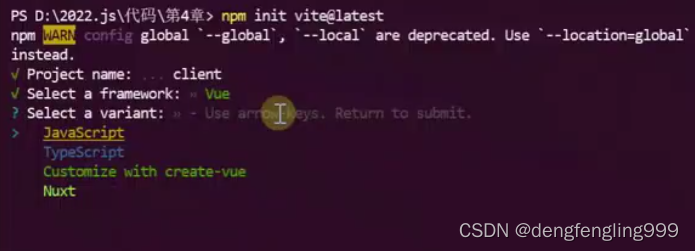
选择使用的语言:
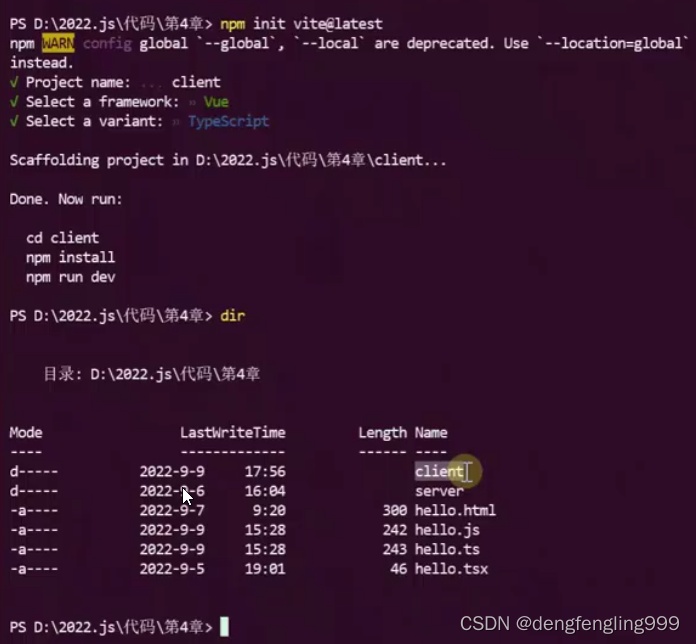
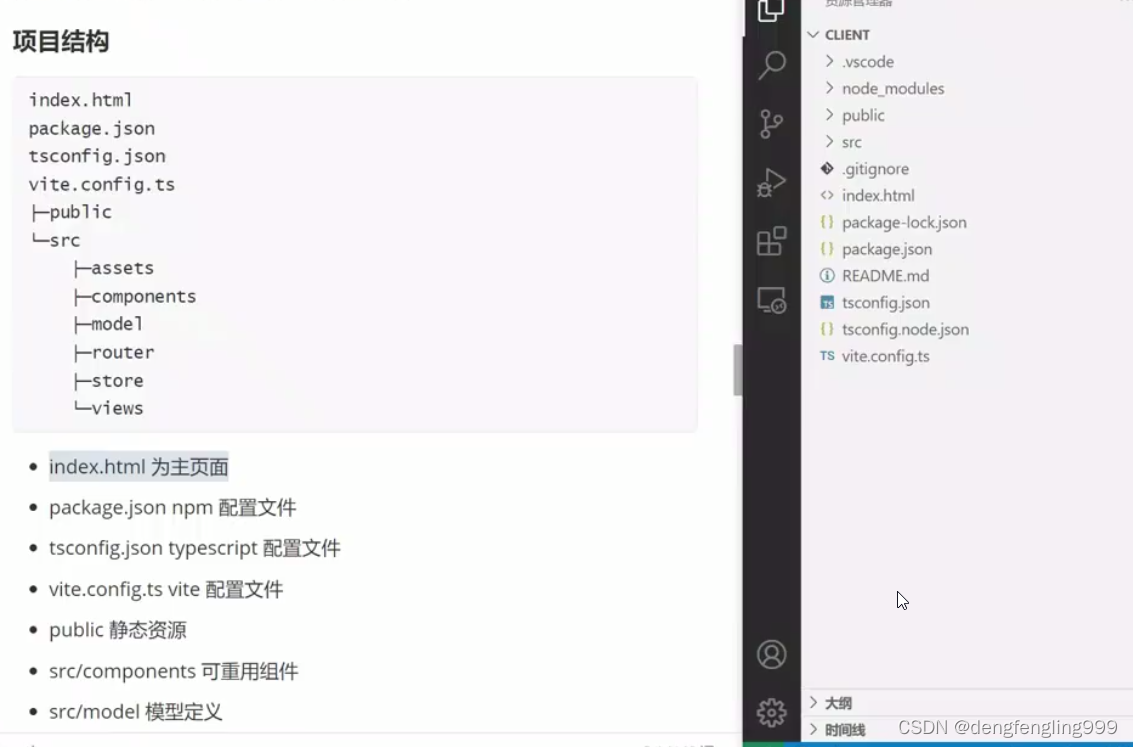
 最终会把项目创建好:生成一个client文件夹
最终会把项目创建好:生成一个client文件夹

进入目录:下载依赖
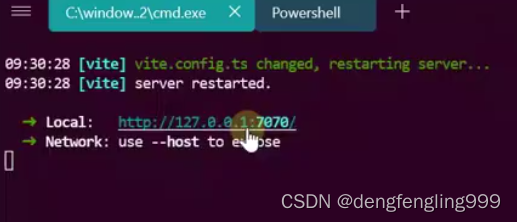
运行项目:


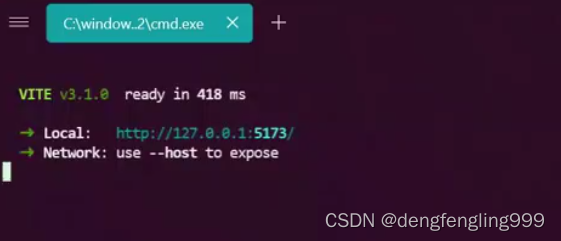
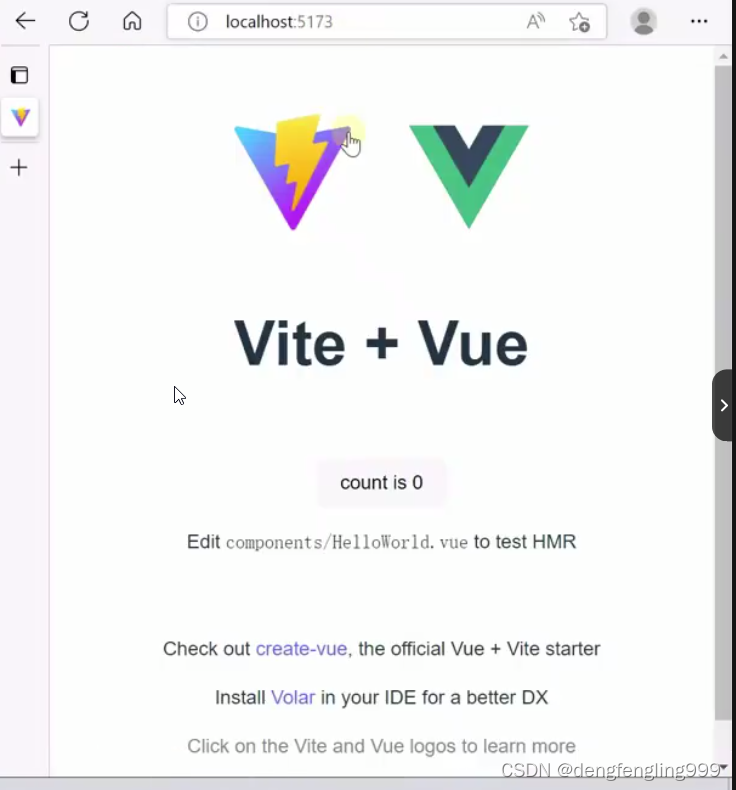
浏览器访问:表示使用vite
 vscode打开:
vscode打开:

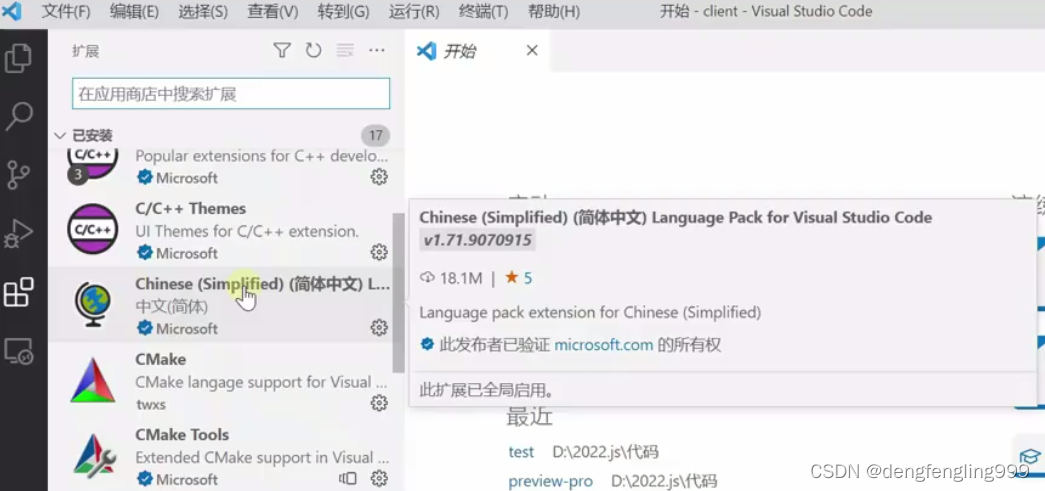
装一个vue的插件
和中文的插件:

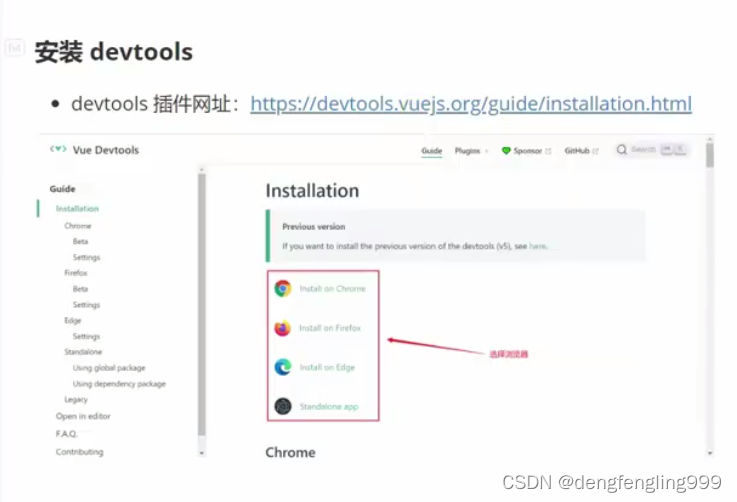
安装一个浏览器插件:

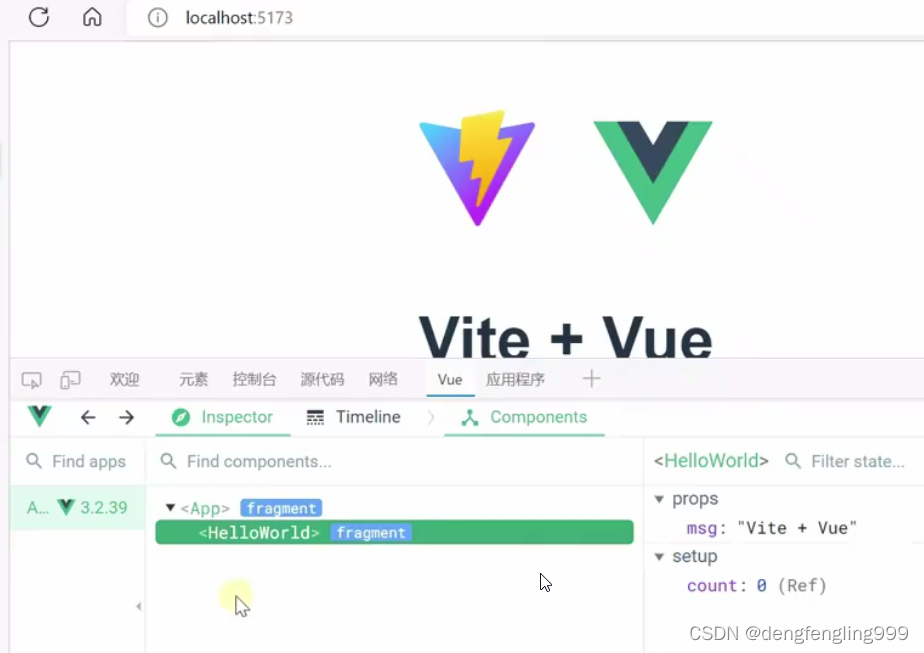
会多出来一个vue的一项:

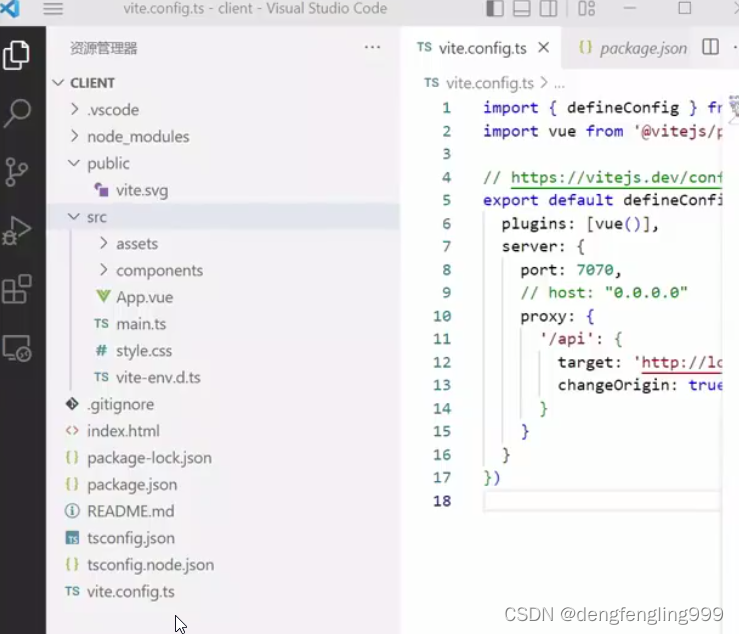
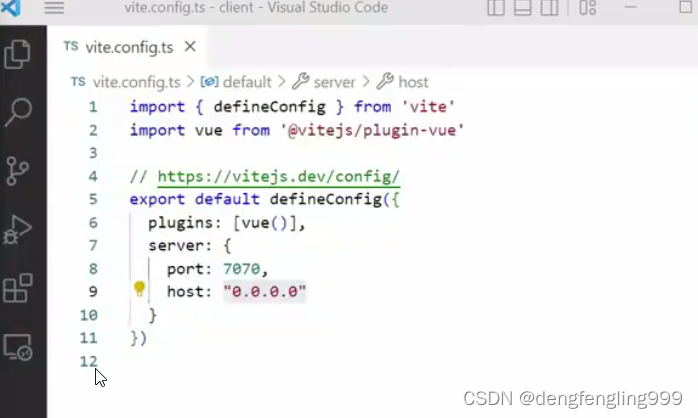
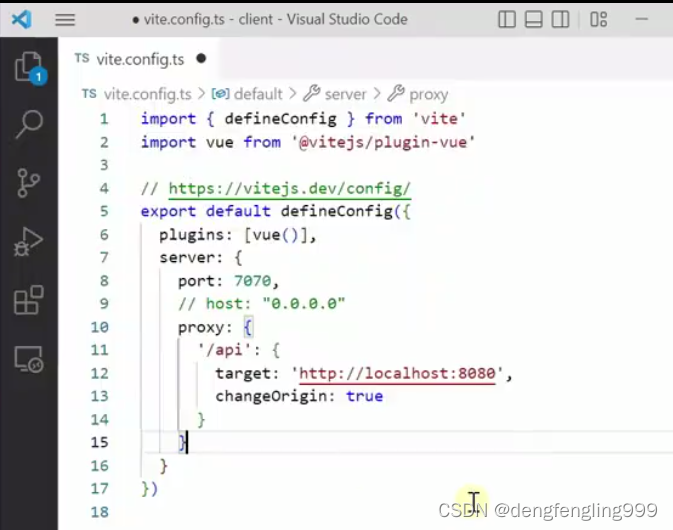
修改端口:
项目默认监听的5173,还可以修改端口,想改项目的配置文件:vite config.ts




设置监听ip:
我们访问的使用的localhost,这个ip地址去访问的,这就意味着,只能自己去访问,在局域网中别人是不能访问你这个vue的应用的,这个怎么该呢

我们可以更改监听的主机:监听所有的ip

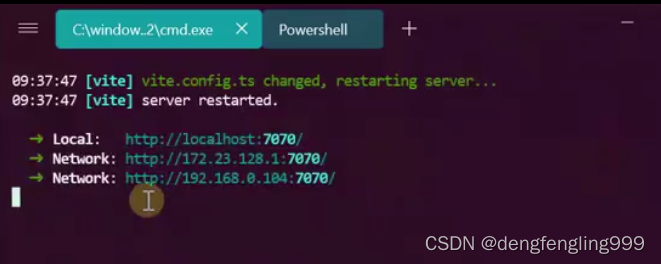
这样就多了另外的网卡的ip地址


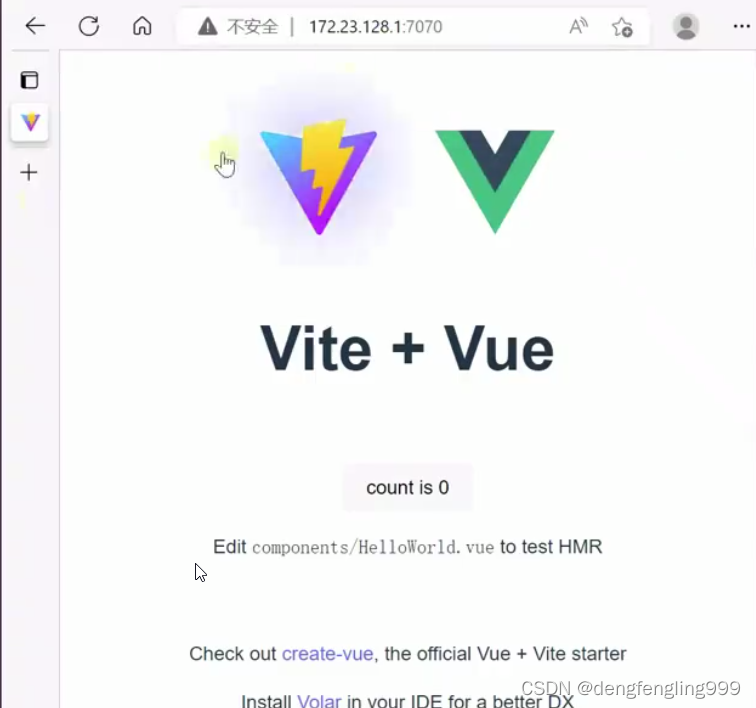
这样在一个局域网中其他的测试人员,就可以访问你这个vue的服务了
这么多的配置,可以在vite的官网查看配置:

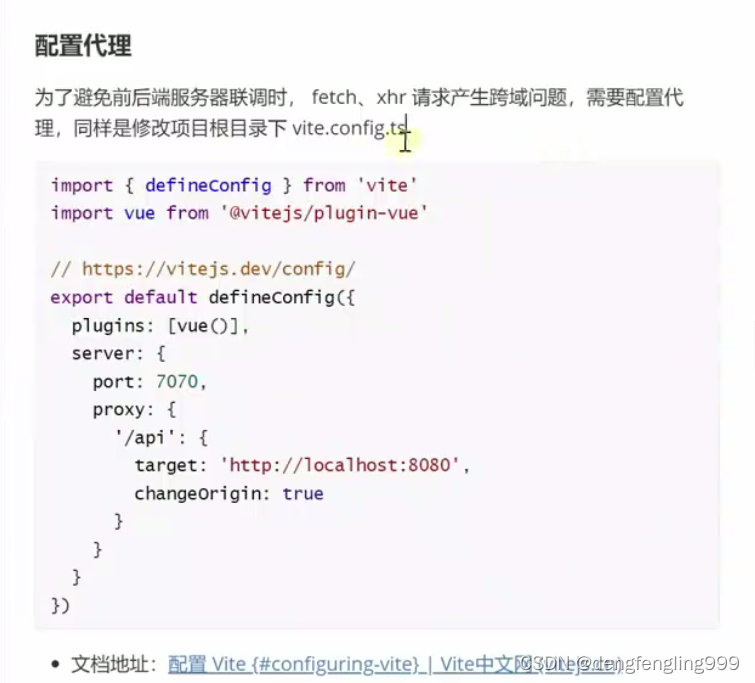
配置代理:




(2)vue3-基础-入门案例
启动前端服务器:npm rum dev

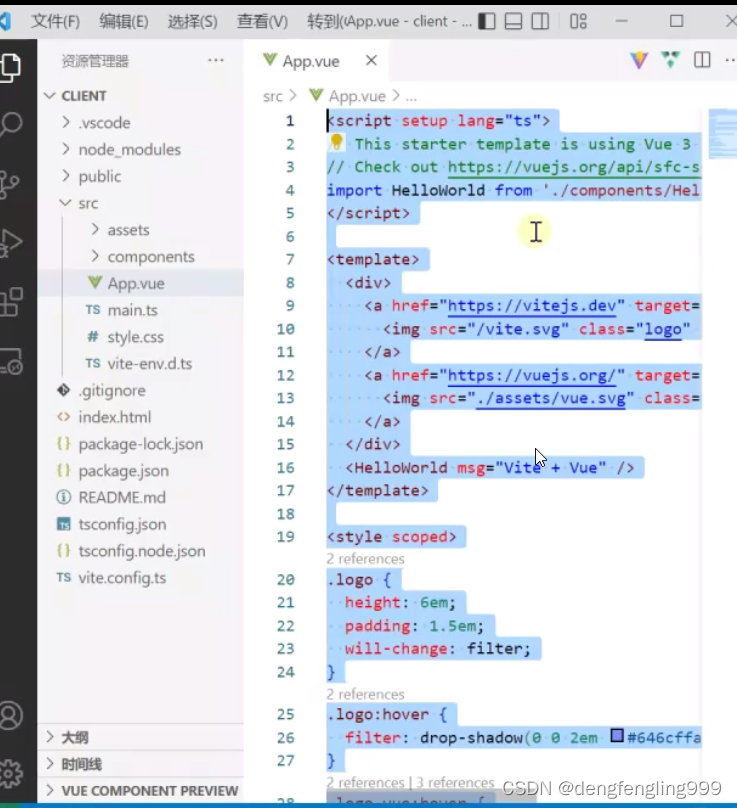
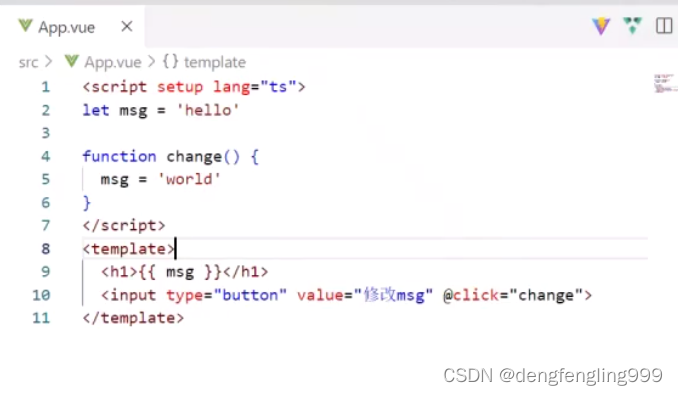
删掉App.vue中的代码:

 <template>:是一个模板,写html代码
<template>:是一个模板,写html代码
{{ msg }} 绑定数据
@click:绑定事件

点击按钮:后打印的变量确实修改,但是页面没有变化
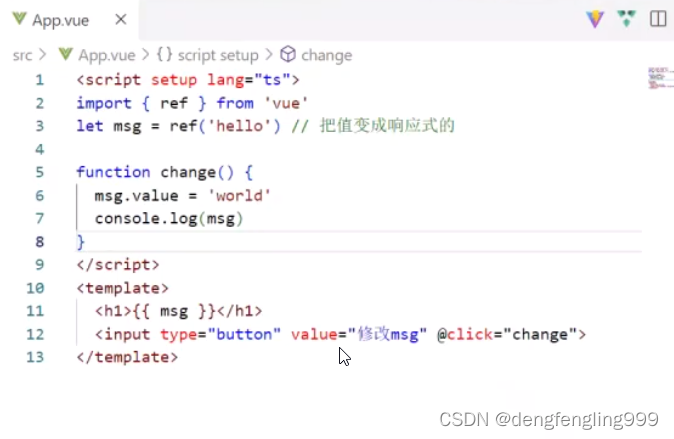
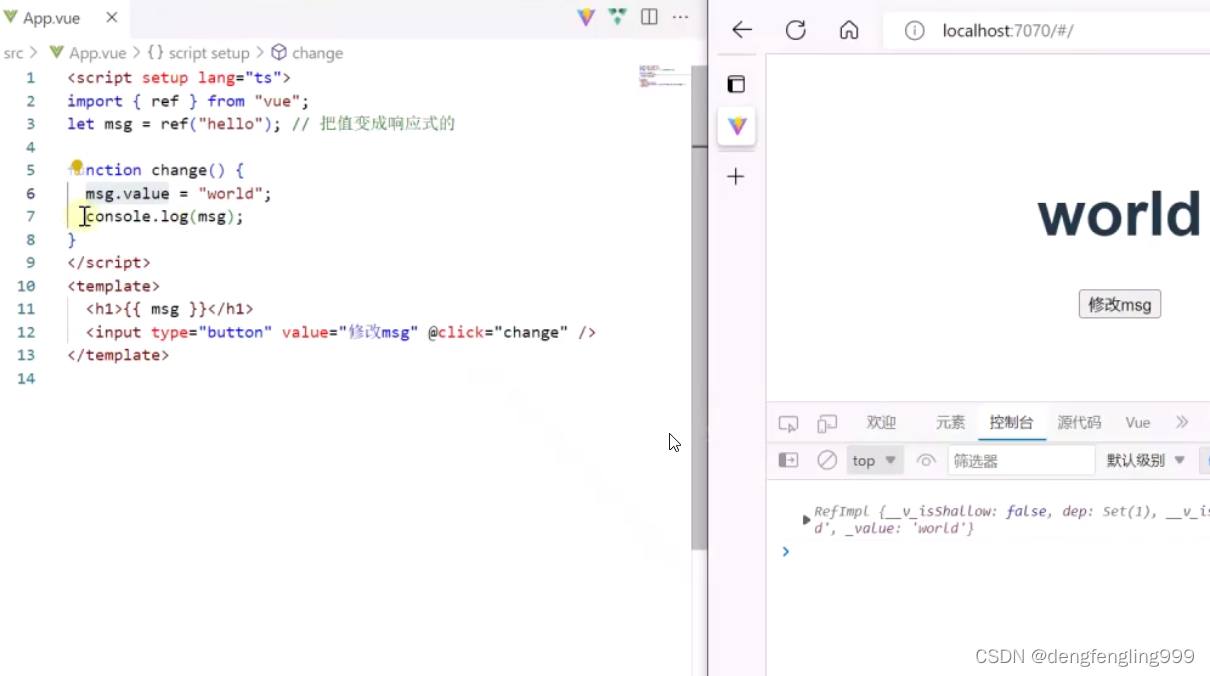
 因为刚才的变量不是响应式的变量,在vue3里只要响应式的变量才能在页面达到响应式的更新,可以使用vue的函数把普通的变量包装成响应式的变量
因为刚才的变量不是响应式的变量,在vue3里只要响应式的变量才能在页面达到响应式的更新,可以使用vue的函数把普通的变量包装成响应式的变量
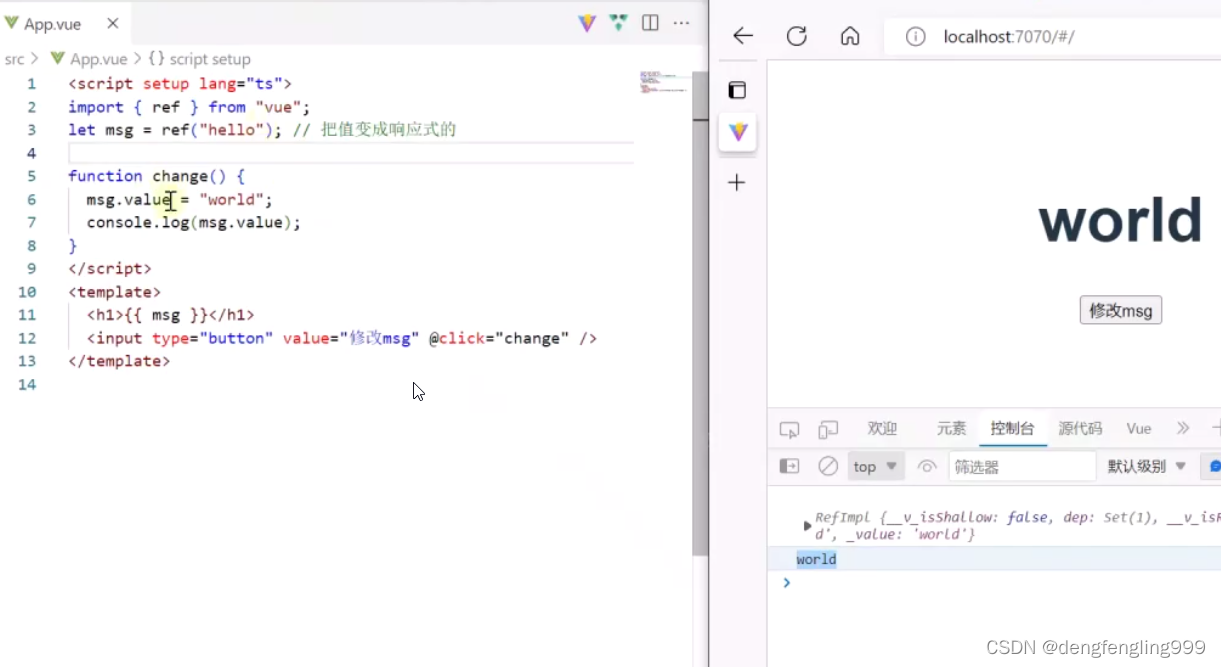
只有响应式的数据,当数据发生改变后,才能在html的代码中展示出来
引入函数ref:
修改这个值的话需要带上.value



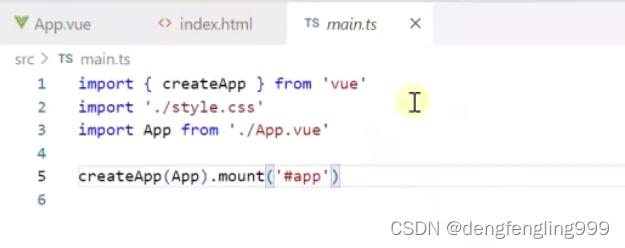
(3)vue3-基础-main.ts
根组件:

主页面:


createApp()创建App的应用程序,App.vue是一个根组件,mount函数:把根组件对应的html代码挂载到主页面上去

新建一个组件:然后挂载到主页面上去

修改mian.ts:

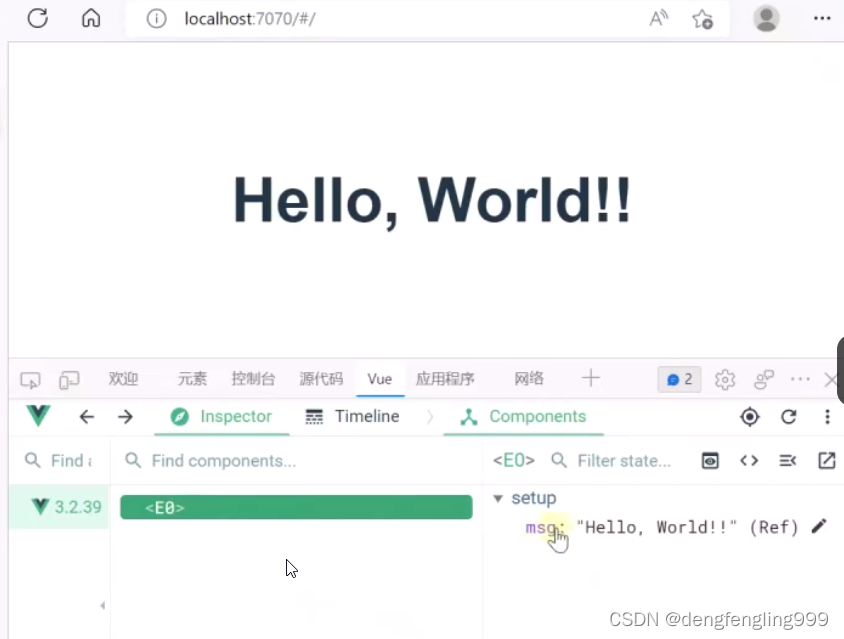
我们学习的组件,可以把它作为根组件挂载到主页面上,这样就可以看大效果啦
点击页面中的vue插件:会显示页面中的组件,右侧显示变量

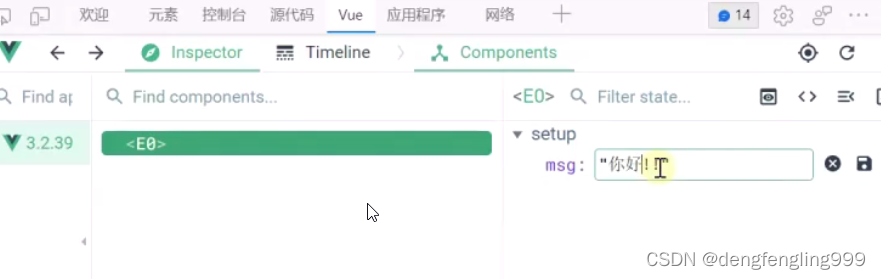
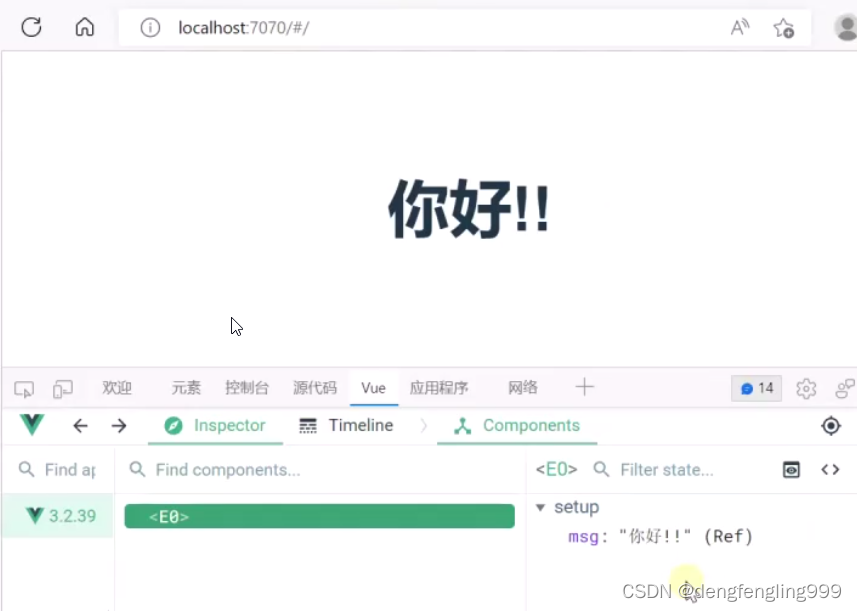
可以在下面修改测试:

可以使用浏览器插件,用来开发和调试。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结