您现在的位置是:首页 >学无止境 >【笔记】【HTTP】《图解HTTP》第2章 简单的HTTP协议网站首页学无止境
【笔记】【HTTP】《图解HTTP》第2章 简单的HTTP协议
简介【笔记】【HTTP】《图解HTTP》第2章 简单的HTTP协议
前言
- 有输入就要有产出,该笔记是本人看完《图解HTTP》后对每章涉及到的知识进行汇总
- 博客将会已书的每章为一篇发布,下一篇博客发布时间不确定
- 笔记中有些个人理解后整理的笔记,可能有所偏差,也恳请读者帮忙指出,谢谢。
免责声明
- 本博客是本人在学习《图解 HTTP》后整理的笔记,旨在方便复习和回顾,并非用作商业用途。
- 为了方便,博客有些图与书中的图一致,因此没有自行截图,而是采取引用他人博客图片地址,感谢这些博主提供的图床。
- 此笔记用于记录本人对于该知识的汇总。以方便日后的工作与学习。
- 内容与原书不完整,请读者结合原书观看
- 如有侵权请告知,马上删除。
第2章 简单的HTTP协议
2.1 HTTP用于客户端和服务器之间的通信
1. HTTP协议详解
-
用于客户端与服务端之间的通信
- 客户端:请求访问文本或图像等资源的一端。
- 服务端:提供资源访问的一端
-
在两台计算机之间使用 HTTP 协议通信时, 在一条通信线路上必定有一端是客户端, 另一端则是服务器
-
请求必定由客户端发出,而服务端回复响应。
-
是无状态协议
- 无状态:
- 不保存状态
- HTTP协议自身不对请求和响应之间的通信状态进行保存(即协议对发送过的请求或响应不做持久化处理。)
- 每当有新的请求发送时,就会有对应的新响应产生。
- 不保留之前一切请求或响应的[报文信息](# 2. 请求报文)。
- 目的:更快地处理大量事务。
- 优点:可减少服务器的CPU及内存资源的消耗。
- 不保存状态
- 无状态:
-
虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了[Cookie技术](# 2.8 使用Cookie的状态管理)。
2. 请求报文
-
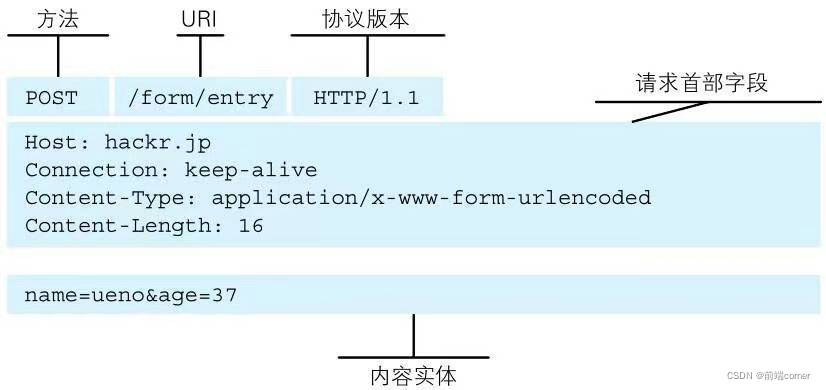
请求报文构成

字段 表示说明 [方法](# 5. 告知服务器意图的HTTP方法) 请求访问服务器的类型 [URI](# 4. 请求URI定位资源) 指明了请求访问的资源对象 协议版本 提示客户端使用的HTTP协议功能 请求首部字段 内容实体
3. 响应报文
-
响应报文构成

字段 表示说明 协议版本 服务器对应的HTTP版本 状态码 请求的处理结果的状态码 状态码的原因短语 响应首部字段 首部字段各个属性(响应日期时间) 主体 资源实体
4. 请求URI定位资源
- HTTP协议使用URI定位互联网上的资源。
- 【原因】URI功能之一:在互联网上任意位置的资源都能访问到。
- 请求URI方式
- 完整请求URI
- 在首部字段Host中写明网络域名或IP地址
- 如果不是访问特定资源而是对服务器本身发起请求,可以用一个
*来代替请求URI
5. 告知服务器意图的HTTP方法
| 方法名 | 作用 |
|---|---|
| GET | 用来请求已被URI识别的资源 |
| POST | 用来传输实体的主体 |
| PUT | 用来传输文件 |
| HEAD | 用于确认URI的有效性及自然更新日期时间等(即获取报文首部) |
| DELETE | 用来删除文件(一般不使用该方法) |
| OPTIONS | 用来查询针对请求URI指定的资源支持的方法 |
| TRACE | 让Web服务器将之前的请求通信回环给客户端(不常用,容易应付XST跨站追踪攻击) |
| CONNECT | 要求在代理服务器通信是建立隧道,实现用隧道协议进行TCP通信 |
2.7 持久连接节省通信量
-
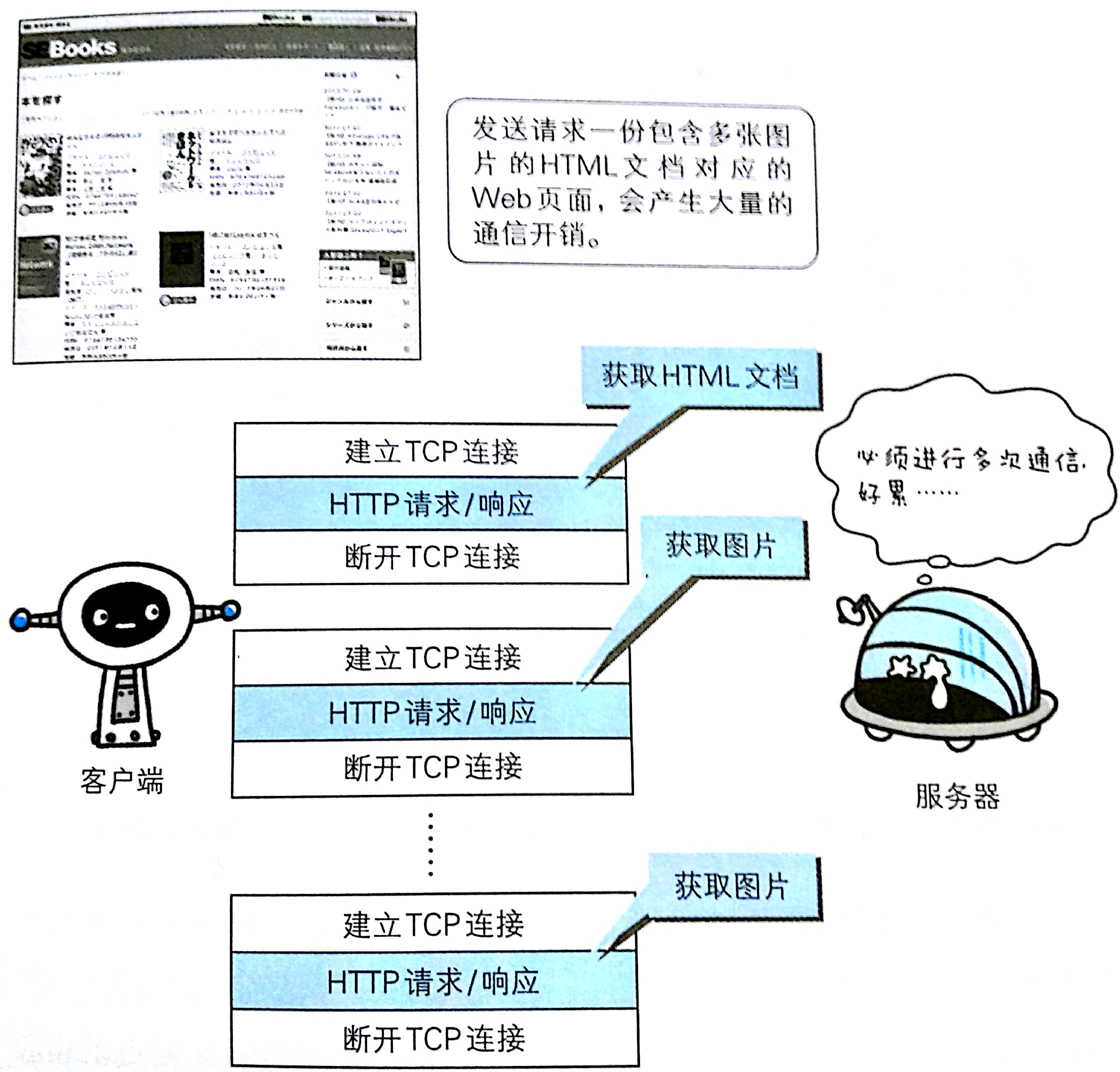
【通信出现的问题】——每进行一次HTTP通信就要断开一次TCP连接
-
在大量资源加载请求时,每次的请求都会造成无所谓的TCP连接建立和断开,增加通信量的开销
-
-
【如何解决】
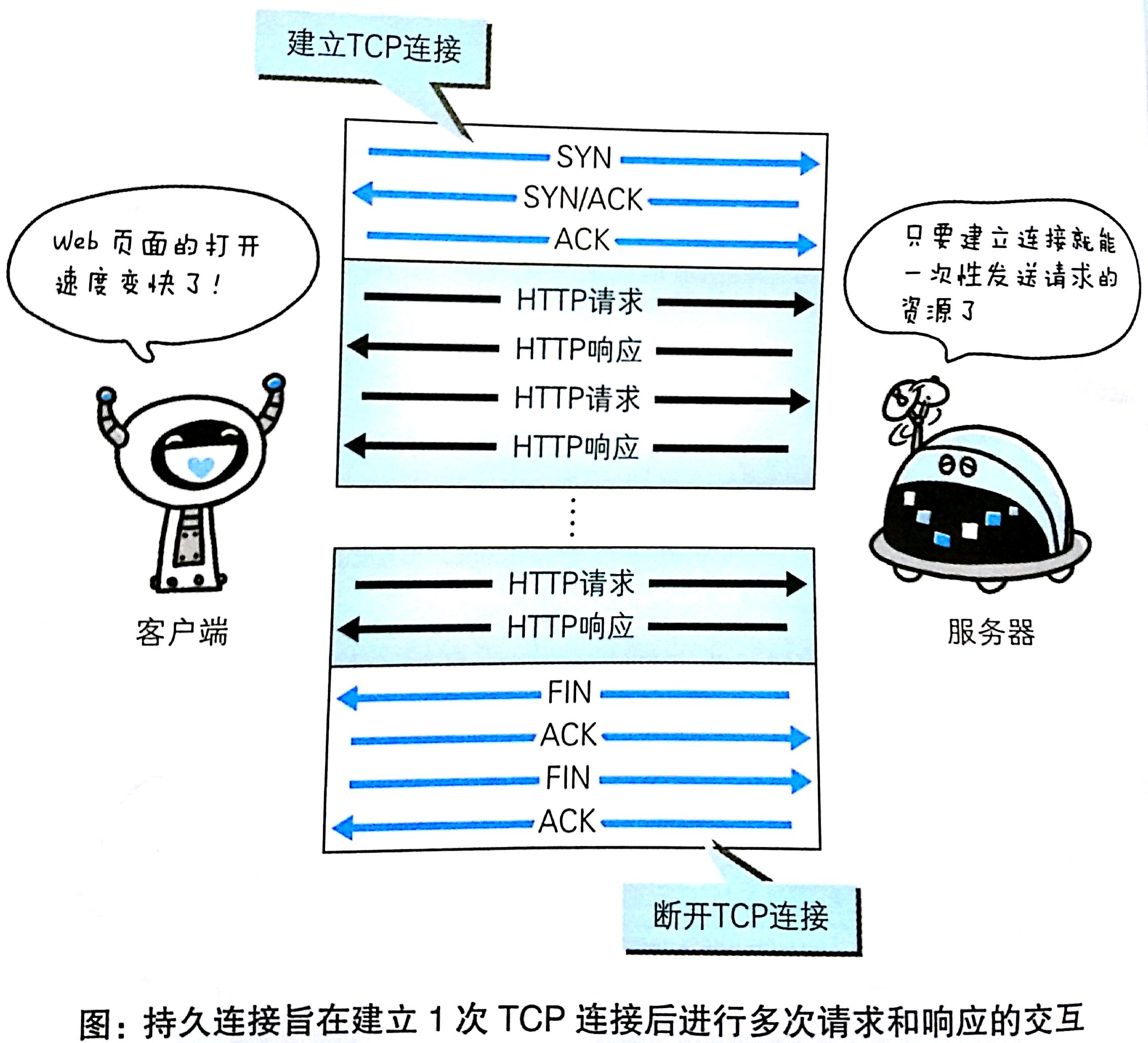
1. 持久连接
-
特点:只要任意一端没有明确提出断开连接,则保持TCP连接状态。
-
实现:建立1次TCP连接后进行多次请求和响应的交互。
-
-
好处:
- 减少了 TCP 连接的重复建立和断开所造成的额外开销
- 减轻了服务器端的负载
- web页面显示速度相应提高。
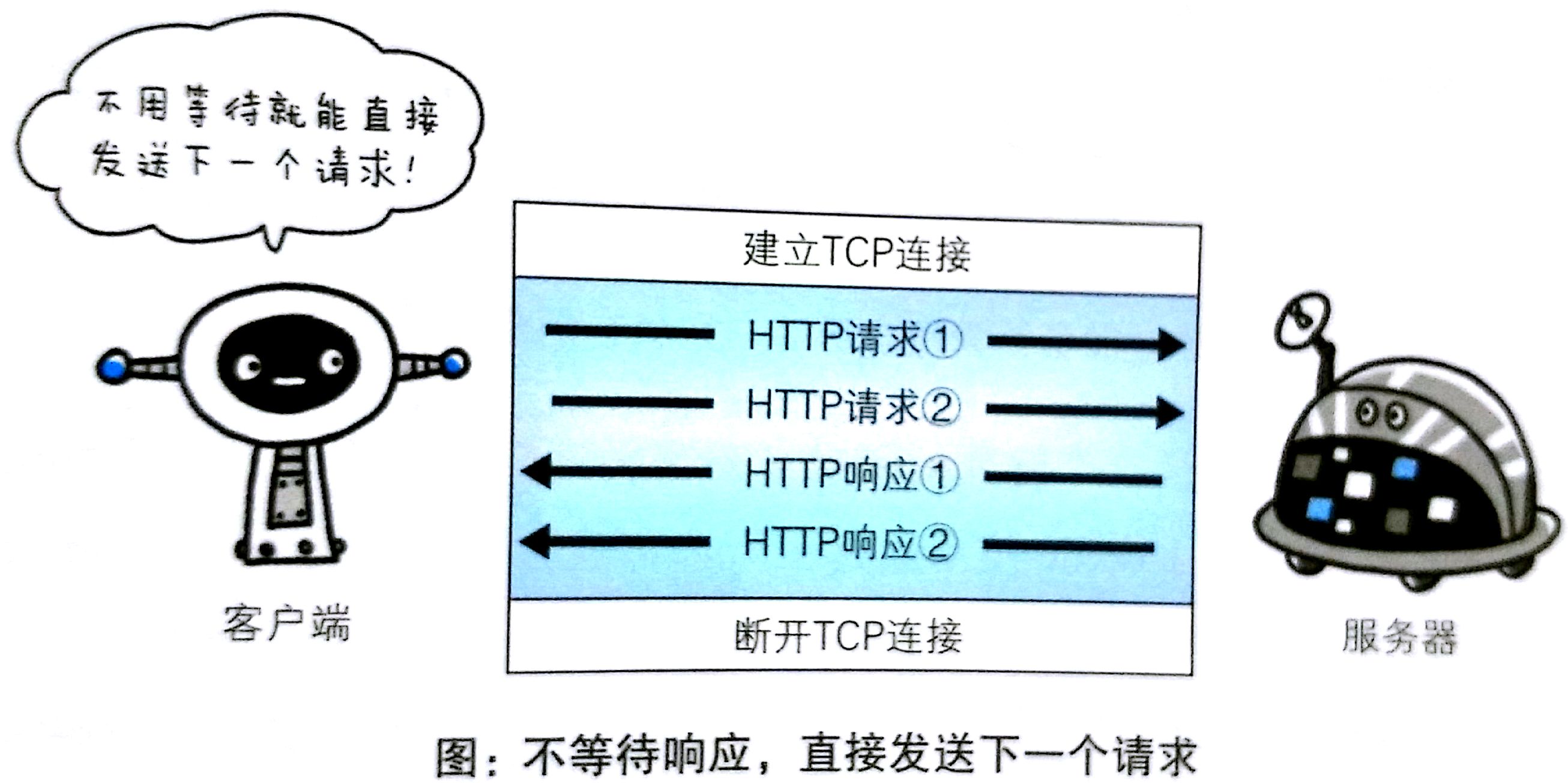
2. 管线化
-
同时并行发送多个请求,而不需要一个接一个地等待响应了
-
比持久连接技术还要快。
2.8 使用Cookie的状态管理
-
技术实现:通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
-
使用Cookie保存状态过程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-19zFq838-1683595659183)(https://cache.yisu.com/upload/information/20200310/57/118906.jpg)]
- Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。
- 当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
- 服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。










 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结