您现在的位置是:首页 >技术交流 >【一览无余】Vue框架下Cesium加载遥感地图使用GeoServer切割TIF大文件对外发布WMS服务进行地图绘制(科普篇2/2)网站首页技术交流
【一览无余】Vue框架下Cesium加载遥感地图使用GeoServer切割TIF大文件对外发布WMS服务进行地图绘制(科普篇2/2)
【一览无余】Vue框架下Cesium加载遥感地图使用GeoServer切割TIF大文件对外发布WMS服务进行地图绘制(科普篇2/2)
二、Cesium是弄啥嘞
Cesium是一个基于WebGL技术的开源虚拟地球框架,可以用于构建高度逼真的三维地球、地图和场景。它提供了一个完整的工具集,包括地球引擎、矢量和栅格数据集成、可视化和交互性等。
2.1 WebGL

2.1.1 WebGL是什么
WebGL(Web Graphics Library)是一种Web标准技术,用于在浏览器中呈现交互式的3D和2D图形。它是由Khronos Group(开放图形标准组织)开发的一种基于OpenGL ES标准的Web图形库。
WebGL使用JavaScript语言编写,通过与HTML5标准集成,可以在现代Web浏览器上运行。它允许开发者使用硬件加速的图形渲染技术,同时还提供了与OpenGL ES类似的API,使开发者可以使用底层图形硬件的性能优势。
WebGL可以用于创建各种类型的3D和2D图形,包括游戏、虚拟现实、数据可视化、科学模拟、工业设计等。它可以与其他Web技术(如CSS、HTML、JavaScript)集成,从而实现更加丰富和交互式的Web应用程序。
2.1.2 WebGL优点
WebGL的优点包括:
- 可在各种设备和平台上运行,无需安装任何插件。
- 可以使用硬件加速,使图形渲染更加快速和流畅。
- 提供了强大的API,使开发者可以控制图形渲染的每一个细节。
- 可以与其他Web技术(如CSS、HTML、JavaScript)集成,实现更加丰富和交互式的Web应用程序。
2.2 Cesium是什么
看一下翻译:

这里当然不是说的这个化学元素。 ? 而是说的是前端库CesiumJS。

2.3 Cesium能干什么
- 地图和GIS应用:Cesium可以与各种地理数据源集成,包括矢量数据、栅格数据和实时数据源。它可以用来展示地球表面、地形、建筑、道路、河流等各种地理信息,以及对这些信息进行交互式操作和分析。
- 航空航天和国防:Cesium可以用于模拟和可视化航空航天和国防应用程序,如卫星轨道、导弹轨迹、航班路径等。它可以用来展示地球上的任何区域,并在此基础上进行各种模拟和分析。
- 建筑和城市规划:Cesium可以用于建筑和城市规划应用程序,如建筑设计、城市规划、土地开发等。它可以用来展示建筑物、街区、城市、景观等各种信息,并在此基础上进行各种分析和可视化。
- 游戏和娱乐:Cesium可以用于游戏和娱乐应用程序,如虚拟现实、增强现实、游戏地图等。它可以用来创建高度逼真的三维场景,并在此基础上进行各种游戏和娱乐操作。
2.4 Cesium相关工具有哪些
Cesium是一个虚拟地球框架,它有一些配套的软件和工具,可以帮助开发者更加方便地使用Cesium。以下是一些常见的Cesium相关配套软件:
-
Cesium ion:Cesium ion是一个在线平台,可以帮助开发者快速创建、托管和共享3D地图和场景。它提供了一系列的工具和服务,包括3D数据处理、地图制作、数据集成、分析和可视化等。
-
CesiumJS Sandcastle:CesiumJS Sandcastle是一个在线示例库,包含了许多CesiumJS的示例代码和演示。开发者可以在这里找到各种用例和示例代码,从而更好地理解CesiumJS的使用方法和技术特点。
-
CesiumJS Viewer:CesiumJS Viewer是一个基于CesiumJS的开源地球浏览器,可以用来展示和探索3D地球、地图和场景。它提供了一个用户友好的界面,包括多种视图模式、搜索和测量工具等。
-
Cesium Inspector:Cesium Inspector是一个浏览器插件,可以帮助开发者调试和分析CesiumJS应用程序。它提供了一系列的工具和功能,包括查看场景图形、查看实体属性、编辑实体等。
-
Cesium for Unreal:Cesium for Unreal是一个插件,可以将CesiumJS虚拟地球技术与虚幻引擎集成,从而实现更加逼真和交互性强的虚拟地球应用程序。
总之,Cesium有许多相关配套软件和工具,可以帮助开发者更加方便地使用Cesium,从而创建更加丰富、逼真和交互性强的虚拟地球应用程序。
2.5 相关案例
Cesium是一个功能强大的虚拟地球框架,被广泛用于地图和GIS、航空航天和国防、建筑和城市规划、游戏和娱乐等领域。以下是一些基于Cesium做的相关案例:
-
Uber的3D地图:Uber使用Cesium创建了一张覆盖全球的3D地图,用于显示车辆位置、路线规划、交通状况等信息。这个3D地图可以实现实时更新和交互式操作,使用户可以更好地了解周围的环境和交通状况。
-
NASA的3D地球:NASA使用Cesium创建了一个3D地球,可用于展示太空探索、气象数据、地球科学等信息。这个3D地球可以实现多种视图模式、数据集成、交互式操作和可视化分析等功能。
-
Esri的ArcGIS Earth:Esri使用Cesium创建了一个名为ArcGIS Earth的3D地球应用程序,用于展示地图和GIS数据。这个应用程序可以与ArcGIS平台集成,从而实现数据共享、分析和可视化等功能。
-
阿里云的3D可视化平台:阿里云使用Cesium创建了一个3D可视化平台,用于展示地球表面、建筑、道路、河流等各种地理信息。这个平台可以与阿里云的其他服务集成,如物联网、大数据、人工智能等,从而实现更加智能化的应用程序。
-
中国地质调查局的3D地球:中国地质调查局使用Cesium创建了一个3D地球,用于展示地球表面、地质构造、矿产资源等信息。这个3D地球可以实现多种视图模式、数据集成、交互式操作和可视化分析等功能。
三、GeoServer是弄啥嘞
3.1 GeoServer小序
GeoServer是一个开源的地理信息系统(GIS)服务器,它提供了一个标准的、可扩展的平台,用于发布和共享地理空间数据和服务。GeoServer支持各种标准的地理空间数据格式和协议,如WMS、WFS、WCS、KML、GML等,可以运行在各种操作系统上,并且提供了一个Web管理界面,使用户可以轻松地配置和管理GeoServer。
GeoServer的主要特点包括:
-
支持各种标准的地理空间数据格式和协议,如WMS、WFS、WCS、KML、GML等。
-
可以运行在各种操作系统上,包括Windows、Linux、MacOS等。
-
提供了一个Web管理界面,使用户可以轻松地配置和管理GeoServer。
-
可以扩展和定制,支持插件机制和自定义扩展。
-
开源免费,可以免费下载和使用。
GeoServer可以用于各种应用程序,包括地图和GIS、航空航天和国防、建筑和城市规划、游戏和娱乐等领域。它可以帮助用户轻松地发布和共享地理空间数据和服务,从而实现更加智能化和交互性强的应用程序。
3.2 地理空间数据格式和协议
标准的地理空间数据格式和协议是用于表示、交换和共享地理空间数据的规范和标准。以下是一些常见的地理空间数据格式和协议:
-
WMS(Web Map Service):WMS是一种用于发布和共享地图的Web服务协议。它可以通过HTTP协议向客户端发送地图图像,支持多种图像格式和图层控制功能。
-
WFS(Web Feature Service):WFS是一种用于发布和共享地理要素数据的Web服务协议。它可以通过HTTP协议向客户端发送地理要素数据,支持多种数据格式和数据查询功能。
-
WCS(Web Coverage Service):WCS是一种用于发布和共享地理覆盖数据的Web服务协议。它可以通过HTTP协议向客户端发送地理覆盖数据,支持多种数据格式和数据查询功能。
-
KML(Keyhole Markup Language):KML是一种用于表示地理信息的XML格式。它可以表示地图、地形、建筑、道路、河流、气象数据等各种地理信息。
-
GML(Geography Markup Language):GML是一种用于表示地理信息的XML格式。它可以表示地图、地形、建筑、道路、河流、气象数据等各种地理信息,支持多种地理坐标系和地理要素类型。
-
GeoJSON(Geographic JavaScript Object Notation):GeoJSON是一种用于表示地理信息的JSON格式。它可以表示地图、地形、建筑、道路、河流等各种地理信息,支持多种地理要素类型和地理坐标系。
-
Shapefile:Shapefile是一种用于表示地理信息的矢量数据格式。它可以表示点、线、面等各种地理要素,支持多种地理坐标系和属性数据。
3.3 GeoServer下载和安装
GeoServer下载链接。笔者下载的是2.22版本,注意你电脑上的JDK版本要对应。

3.4 GeoServer切割TIF大文件
详细教程参见该博客GeoServer发布tiff格式地图并进行切片缓存。讲解十分清晰,图文并茂。笔者按照该博客一遍就跑通了。
3.5 GeoServer发布WMS
上篇博客包含了发布教程。
四、Cesium加载遥感地图步骤
五、实例
5.1 开发环境
- vue 2.6.14
- cesium 1.95.0
- geoserver
5.2 开发步骤
var imageryLayers = viewer.imageryLayers;
var wmsLayer = imageryLayers.addImageryProvider(new Cesium.WebMapServiceImageryProvider({
url : 'https://example.com/wms',
layers : 'example_layer',
parameters : {
transparent : 'true',
format : 'image/png'
}
}));
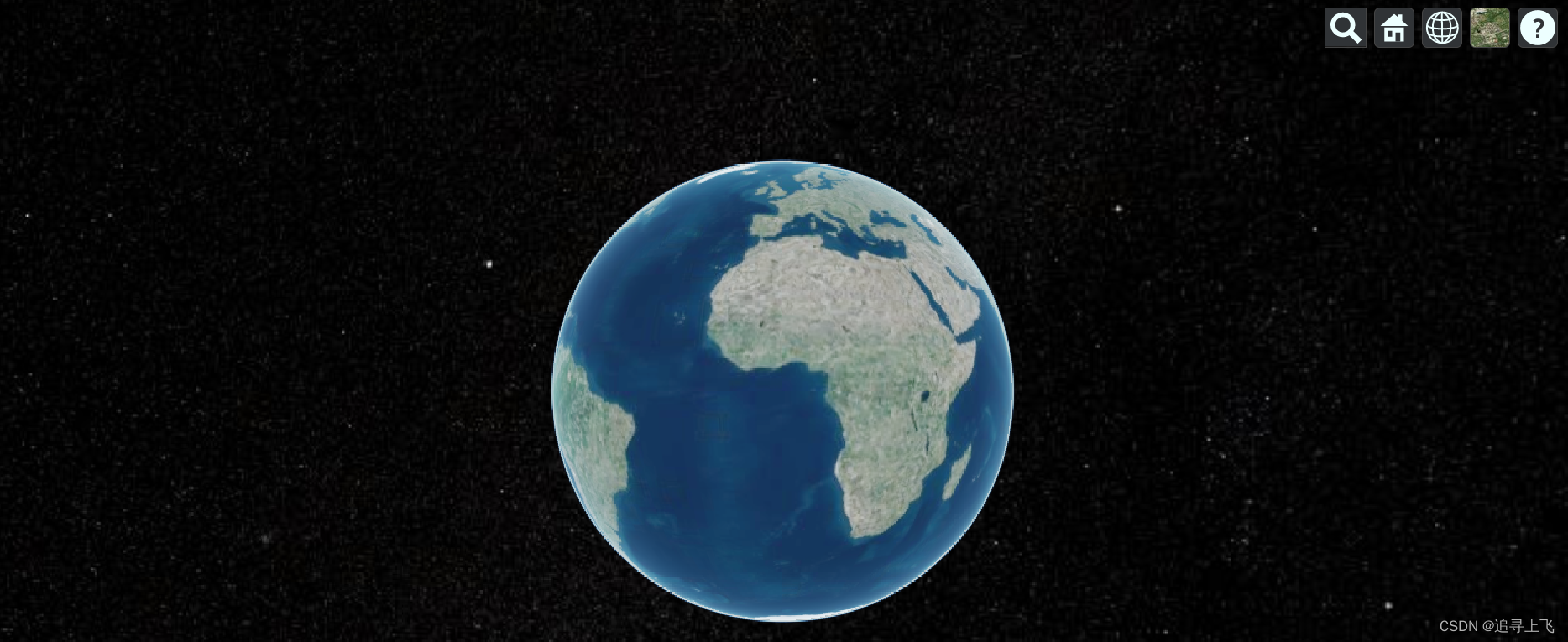
5.3 效果






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权