您现在的位置是:首页 >其他 >在vue中引入高德地图网站首页其他
在vue中引入高德地图
简介在vue中引入高德地图
既然要用到高德地图首先要申请成为高德地图开发者,并申请使用高德地图的key这两点在这篇文章就不过多赘述,有需要的小伙伴可以查查资料,或者去高德地图api官网都有很详细的介绍。高德地图官网
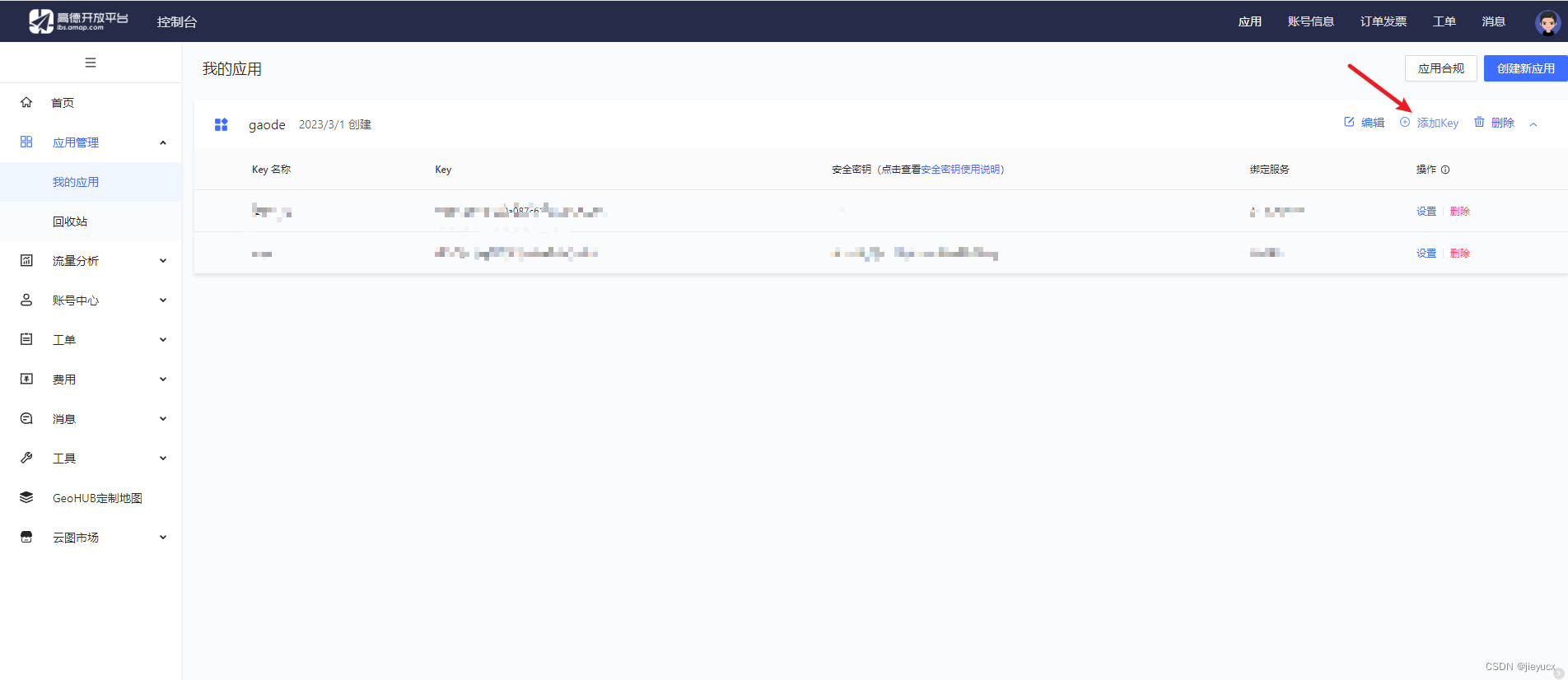
简单提一下申请秘钥流程(web端)
控制台–>应用管理–>我的应用



好啦!步入正题,在vue项目中引入高德地图
一、下载依赖
npm 安装:
npm i @amap/amap-jsapi-loader --save
或者 yarn 安装:
yarn add @amap/amap-jsapi-loader --save
二、封装一个地图组件myamap.vue
- 引入
AMapLoader
import AMapLoader from ‘@amap/amap-jsapi-loader’;
- 引入安全秘钥(2021年12月02日后申请的key需要这一步)
<script>
window._AMapSecurityConfig = {
securityJsCode: '' // '「申请的安全密钥」',
}
</script>
- 初始化地图
methods: {
initAMap () {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker',
'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取到作为地图容器的DOM元素,创建地图实例
this.map = new AMap.Map("amapcontainer", { //设置地图容器id
resizeEnable: true,
viewMode: "3D", // 使用3D视图
zoomEnable: true, // 地图是否可缩放,默认值为true
dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true
doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true
zoom: 11, //初始化地图级别
center: [108.939645,34.343207], // 初始化中心点坐标 西安
})
}).catch(e => {
console.log(e)
})
}
}
- DOM初始化完成进行地图初始化
在 mouted 生命周期中调用初始化地图方法对页面进行渲染:
mounted() {
// DOM初始化完成进行地图初始化
this.initAMap()
}
- 完整代码如下:
<template>
<div id="amapcontainer" style="width: 100%; height: 880px"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {
securityJsCode: '' // '「申请的安全密钥」',
}
export default {
data() {
return {
map: null
}
},
methods: {
initAMap() {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker',
'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取到作为地图容器的DOM元素,创建地图实例
this.map = new AMap.Map("amapcontainer", { //设置地图容器id
resizeEnable: true,
zoom: this.zoom, // 地图显示的缩放级别
viewMode: "3D", // 使用3D视图
zoomEnable: true, // 地图是否可缩放,默认值为true
dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true
doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true
zoom: 11, //初始化地图级别
center: [108.939645,34.343207], // 初始化中心点坐标 西安
// mapStyle: "amap://styles/darkblue", // 设置颜色底层
})
}).catch(e => {
console.log(e)
})
}
},
mounted() {
//DOM初始化完成进行地图初始化
this.initAMap()
}
}
</script>
<style lang="less"></style>
- 在页面中引入地图组件
<template>
<div>
<!-- 入门案例引入高德地图 -->
<map-container></map-container>
</div>
</template>
<script>
import MapContainer from "@/components/myamap";
export default {
name: "homeView",
components: { MapContainer },
data () {
return {
}
},
watch: {},
created () { },
mounted () { },
methods: {
}
}
</script>
<style lang="less" scoped>
</style>
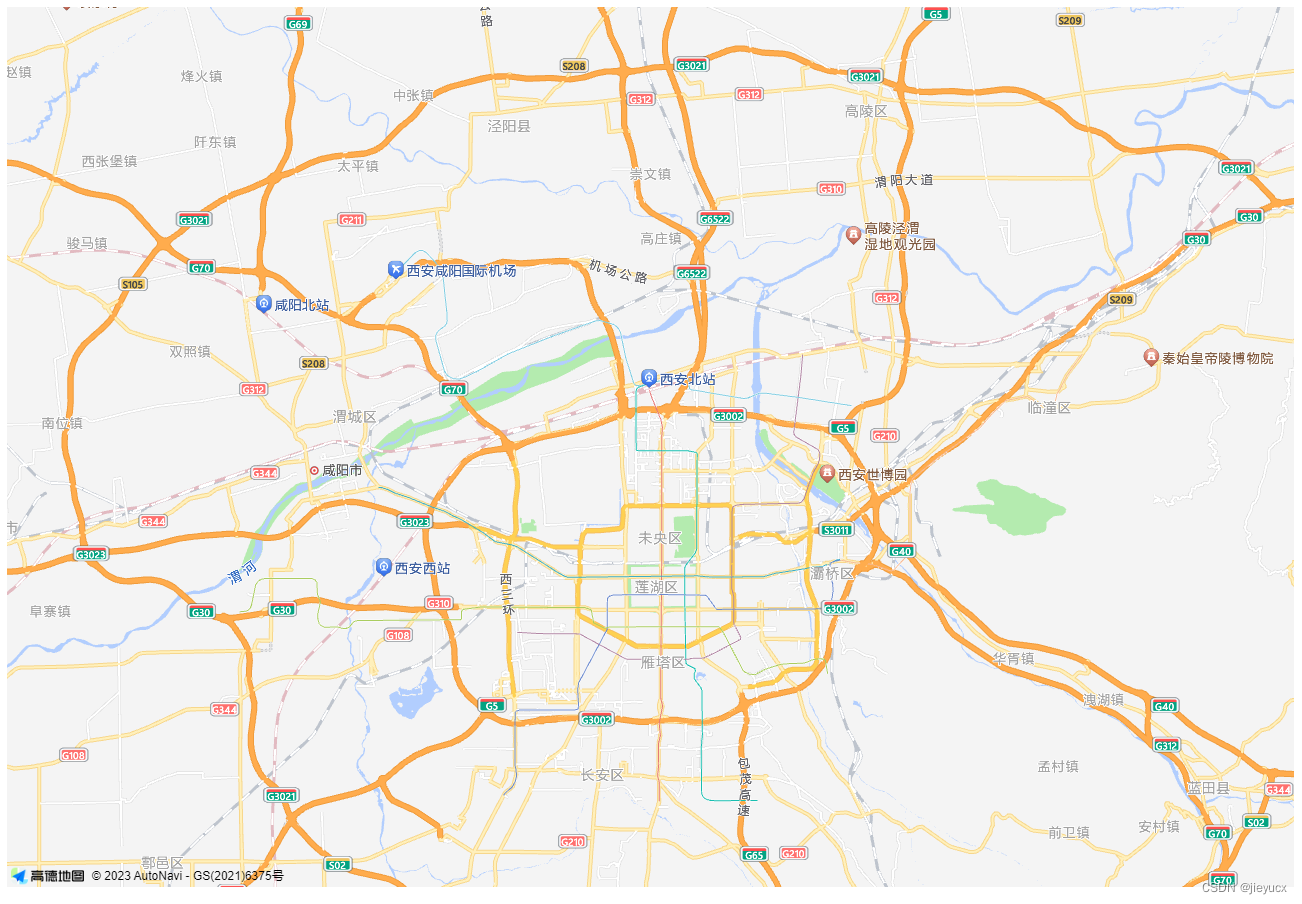
效果如图:

到这里就成功在vue项目中引入高德地图啦。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结