您现在的位置是:首页 >技术杂谈 >Java支付SDK接口远程调试 - 支付宝沙箱环境【公网地址调试】网站首页技术杂谈
Java支付SDK接口远程调试 - 支付宝沙箱环境【公网地址调试】
文章目录
转发自CSDN远程穿透的文章:Java支付宝沙箱环境支付,SDK接口远程调试【内网穿透】
1.测试环境
- Maven
- Spring boot
- Jdk 1.8
2.本地配置
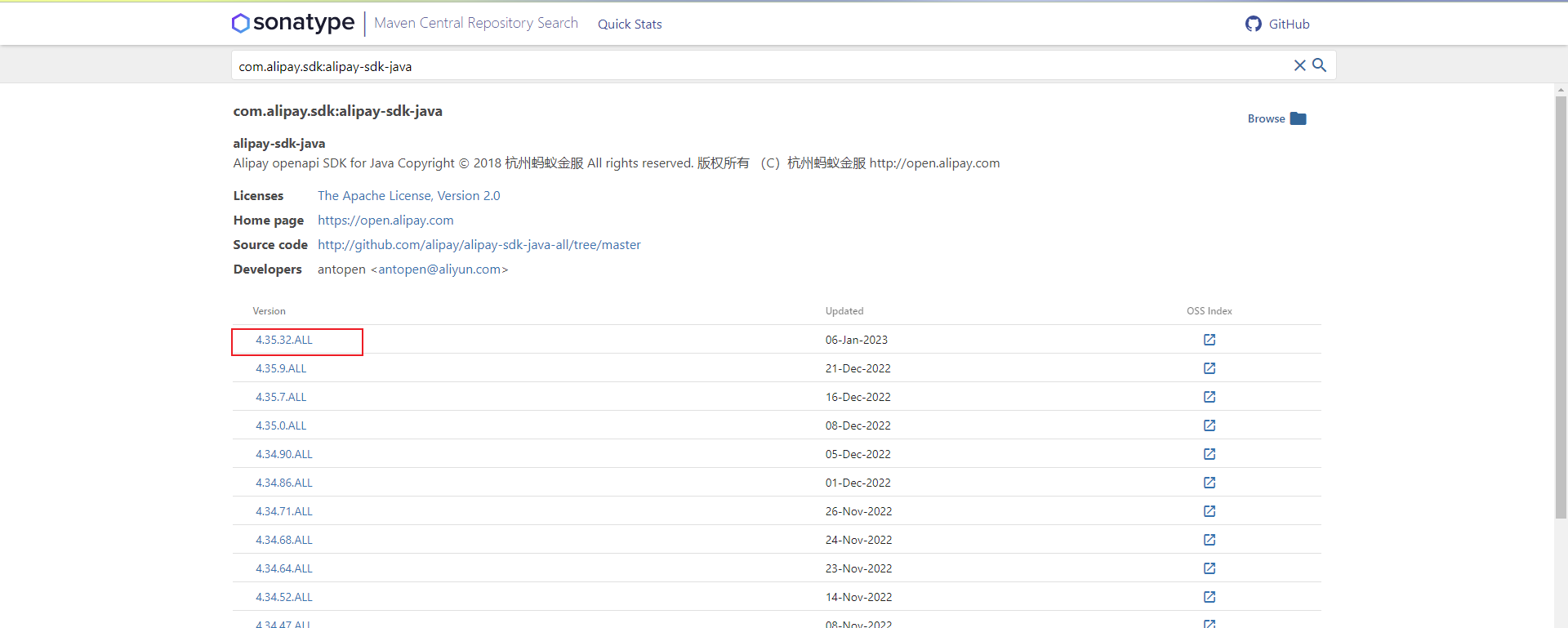
获取支付宝支付Java SDK,maven项目可以选择maven版本,普通java项目可以在GitHub下载,这里以maven为例
SDK下载地址:https://doc.open.alipay.com/docs/doc.htm?treeId=193&articleId=103419&docType=1

选择最新版的SDK版本

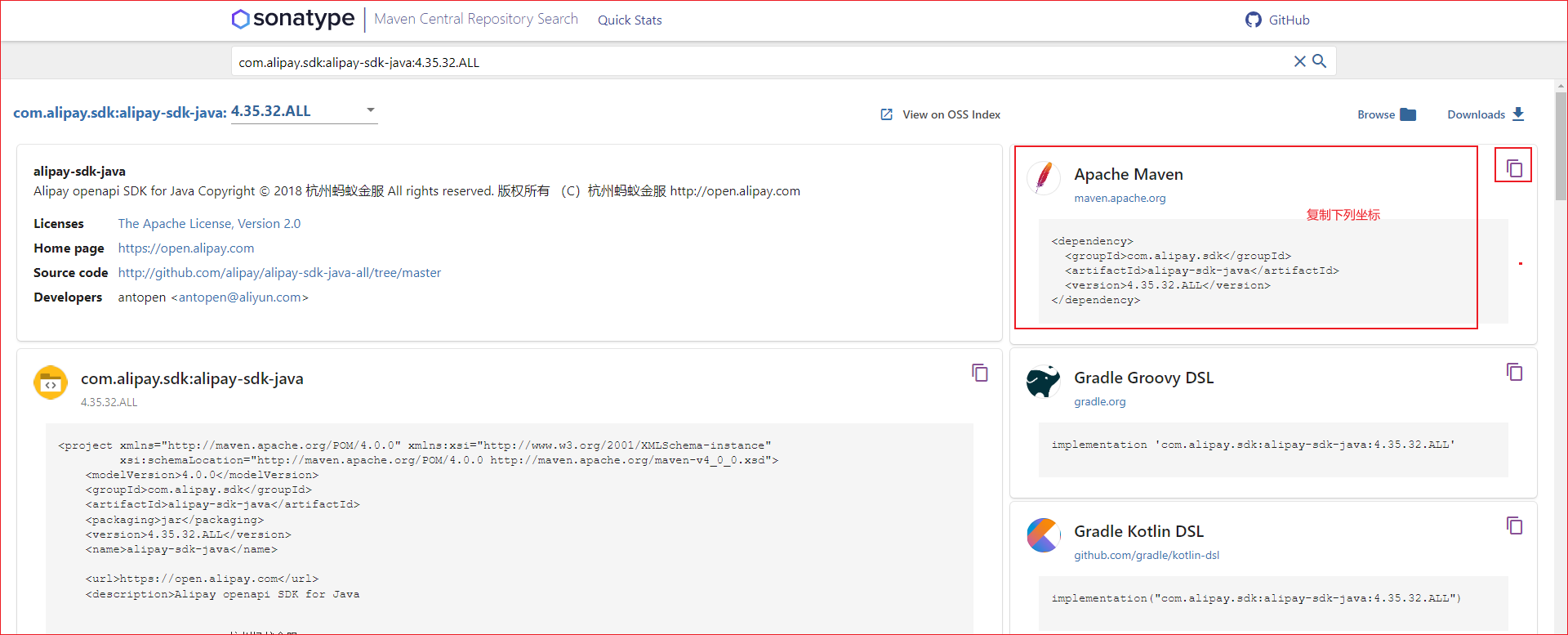
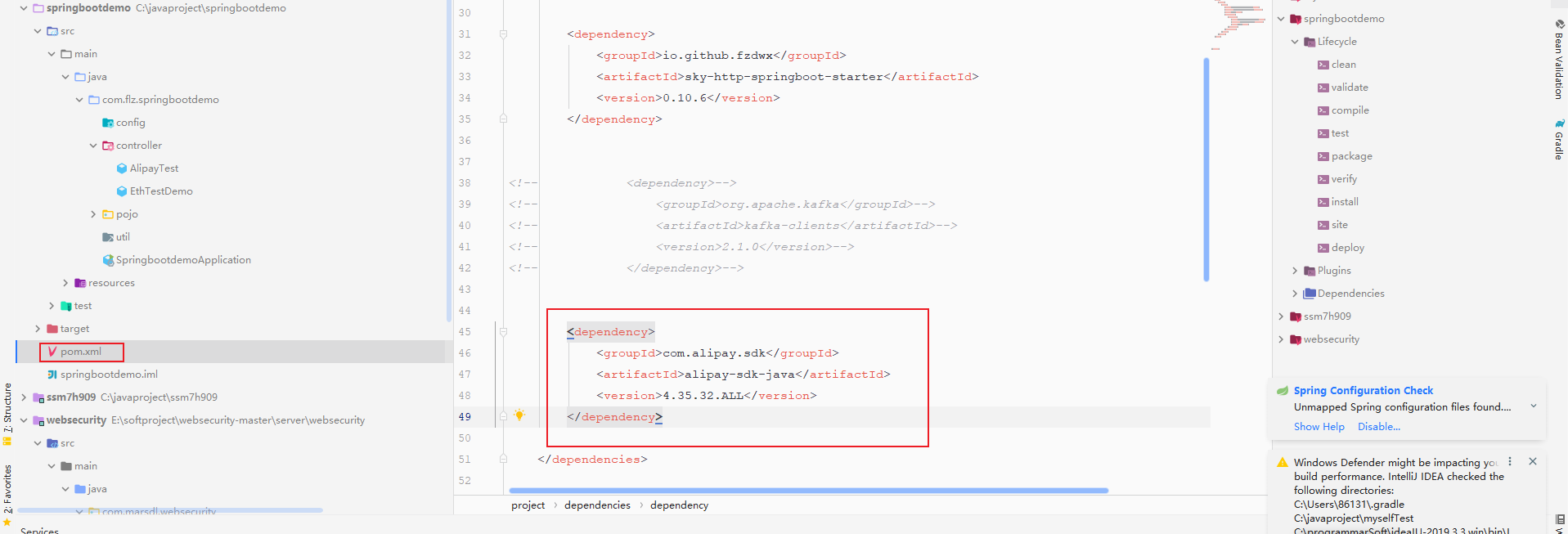
复制maven坐标,导入spring boot项目pom 文件里面


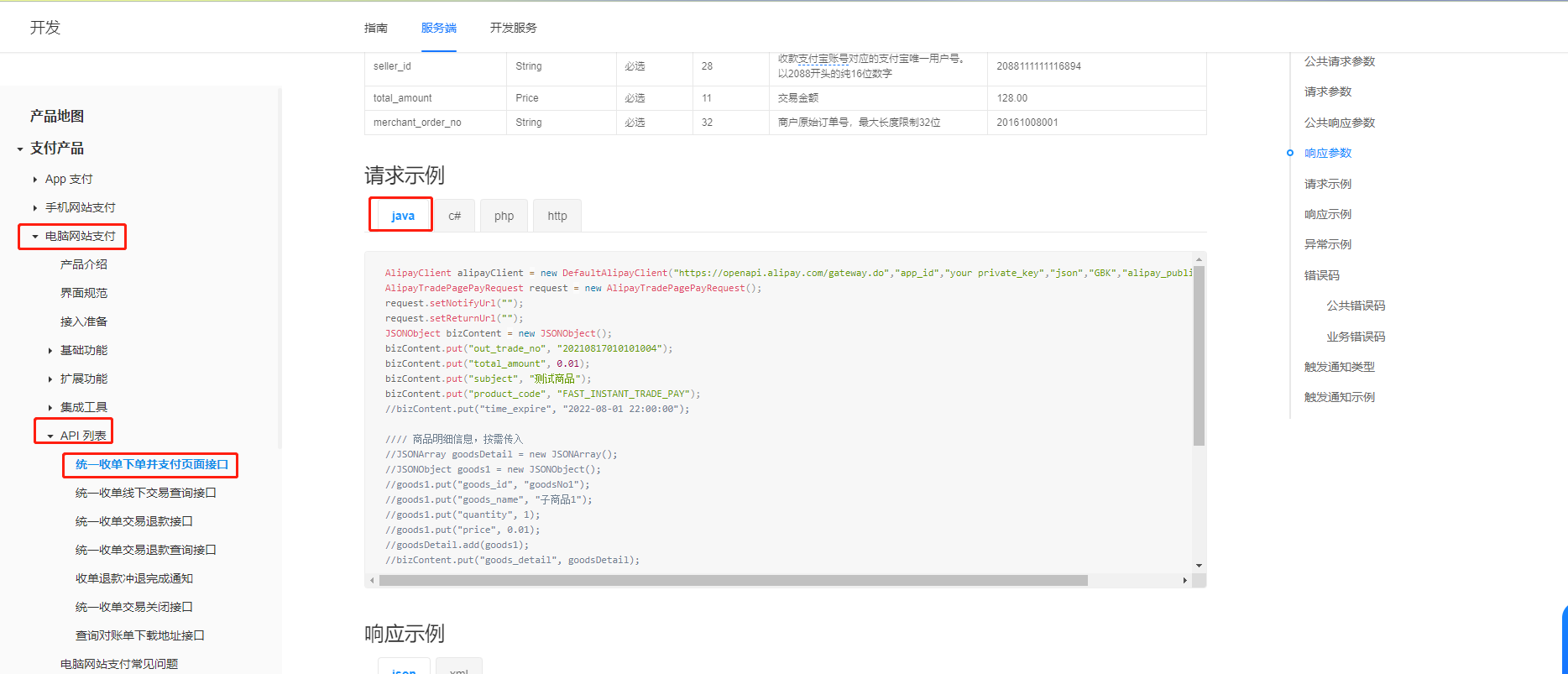
打开开发文档:https://opendocs.alipay.com/open/028r8t?scene=22
这里只是单独对电脑网站支付统一收单下单并支付页面接口进行测试.

编写一个接口,为了方便演示,创建get请求,订单信息写死在代码中
//支付宝支付接口
@Controller
@RequestMapping("/pay")
public class AlipayTest {
private String serverUrl="https://openapi.alipaydev.com/gateway.do";
private String appId="2021000122601685";
private String privateKey="MIIEvgIBADANBgkqhkiG9w0BAQEFAASCBKgwggSkAgEAAoIBAQCCk5evhVhZL3kaWEN4ACD+xHoTfn0RqR7aoh2esSTHeca8bV77z4KYUYXH/76uG1ufeYX8CsI68fMTTIxTcvA1F/vctjCkyAS3fjo+DTPpQ5tZpXvJjbNhwXJwrNov/44Dsy727N+b6CAmz5C6vkNipTdekUlHO+6EJmNgMo+ZgYuoEvinP/1JLST6IpcYj/QjGtG8cYStDlx6C3P2Xk7Jv//rOsMbem6bO5v7zZU4E29lVn5mZucxyPqDfRgyz2H++EaNxDRRh6cdVxwntEImpn9Tap+Jv1tTEddI7pOnXqsOwy5lOEJ6r36g48OyXWOLum2x9bxZUs/6tg96VAgMBAAECggEAN7StlqTltHuJNQ2hBe9eQSjKRJmI3y8gQc5C6ZLLNSHXzselaEQHNd6mMjarPhg6zUV8wPH/wuvbsFOcF9tmMkFmxBiyjnGwV1pjYVmafMkpwh7jWkLk9UBLPTEbKN2+wqbuq08Pjc7et2cywRXjn8SrhQ6F47dZBspgkTDQ+PTpQ4unHjUeQVz55K2VitReDZuTNWPCj2DT7UHDaItFTVtG0oNd1mVtcmeS+4Na7WS/3dusUef2v8fpTuTYcNNcoDxYLunL90u3H5AQCnKIkk+hu6qWyuU6eJLj8QgOf82JqZcueFQxFI/8Ahlv/Y3yfdDm5RfrpsgQKBgQDXT9v9inqZPYgQqTOfZwgtU9WLcuO3e8RaKZ8NUl67Y+M4iKoYoms9ZdBFDPdj5BAygncZpTv4wrJ5Fj1gVeuBMWwmf34WkopQwXt+GbmNHPVFe12XzjkyJBGE3dOG3k0hAadWIw4O2Ipx0IqQFzQdiNCU1cSCQKBgQCbQH1260iD0PF/tNvYyq/YDe+I9+NrPgSe6f0gTOSFFo/Ni04T23vxCSdSt8mDlCULx71hxkr7uNYReUCI/ujXijlgyI/MOmd1AsDEfYceBXkEsOVjC4Zf4zYyvqqTArDdS6Hsn+Y3rwwEBa+hhTLvraCHZddbjbY7rlJttQKBgQCT2OiM/ywUUeY+2pJ5aO4FEnAg7hdKwSbKY3v+ynB8kugBq750tcUoGTQVohPaY/y8j1uIfN/pj/bCOTAP/mtrdodEd8ceN+dxXheZ8YcQgwQk7E+tvm4rMH1WGzJ/2KyiTu8AgF/Cd4791L3/NyNdwSLil9vrlwQKBgQCNBsvxllDMzKRTKWr7R0Lss9v/Q45mAHQaFttE2BRNgO0n/X7zMtEnZvU9go2e5JeyV8KEaqf6eTCbtnNnN0VXFwOo+zl7kP5fz5UMz1izUQgxdKD7sI208MmtZAvznhe47V1TDqYxq0KvNi4y64FAgwEuuMqiqFdSP6g4ecQKBgCF4KzJxe0n+intzTGKgt4a8sBDeyjUIPjU3/ujGXbYWzgmHUFtHOIgTMCs8kmkJlI+xgjqnCUNicIr0hfkjtRGTw6Tw0MqDFX1/EfDJp2spv2rQDMZyKCJZwZ2QyZNz2yYdm1ukzxbJI/conKUSsujdhKEZZhchv2MWl2moscwn";
private String alipayPublicKey="MIIBIjANBgkqhkiG9QEFAAOCAQ8AMIIBCgKCAQEAhsM/TnpIff7e39eqsCLQwI8fBQ+5lYcFjOrSw7p0ZsMETXXAS677MZTKw5JyHVTieg79708qvaYWZ58jYuViTqpBCnot+cEOnEZcfP3TxeKReAH379bHUVQOz7h3uH0eDcFmi3GjwPBB9lmcJdTI6qD/XObiWJID1e+XYzVgNKC+DXfJ2YN8NEuyRH5Zr862s3C6xd8BAYU1VW9ZfyAssQxILCOwQZ0qDOOq48GAhzDWwPG8oteJX7+lcH1TrnG01SmPiZqkHX6uUW2ye+fZkbW9qjtyujNnADIWNb/D1R2qgAcHsuOVV4hniRQIDAQAB";
//创建订单接口
@ResponseBody
@GetMapping("/create")
public String create(){
//创建连接
AlipayClient alipayClient = new DefaultAlipayClient(serverUrl,appId,privateKey,"json", "UTF-8",alipayPublicKey,"RSA2");
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
//订单信息
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", "202100012260165");
bizContent.put("total_amount", 5.00);
bizContent.put("subject", "测试");
bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");
request.setBizContent(bizContent.toString());
AlipayTradePagePayResponse response = null;
try {
response = alipayClient.pageExecute(request);
} catch (AlipayApiException e) {
e.printStackTrace();
}
if(response.isSuccess()){
//成功
return response.getBody();
} else {
//失败
return "调用失败";
}
}
}
注意配置参数:
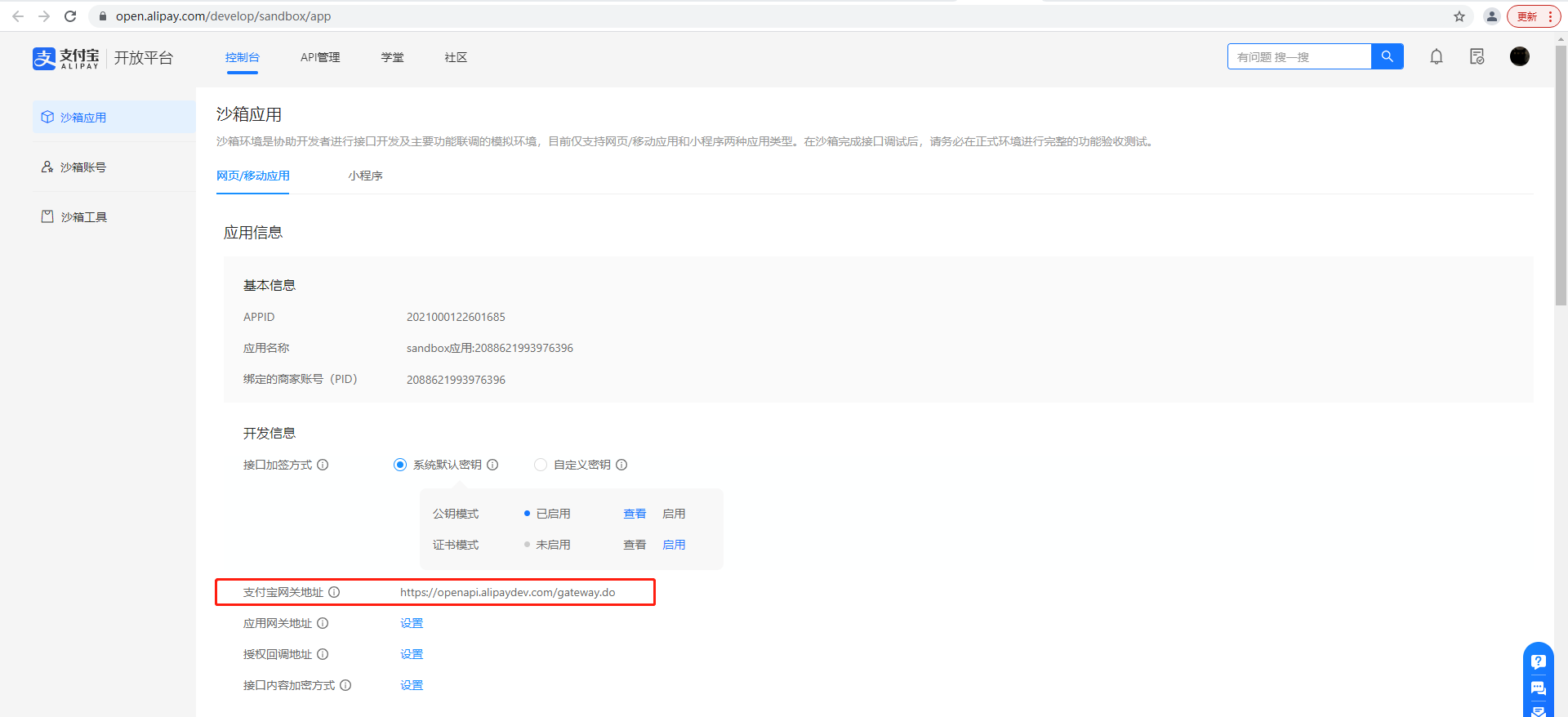
- serverUrl参数的值:

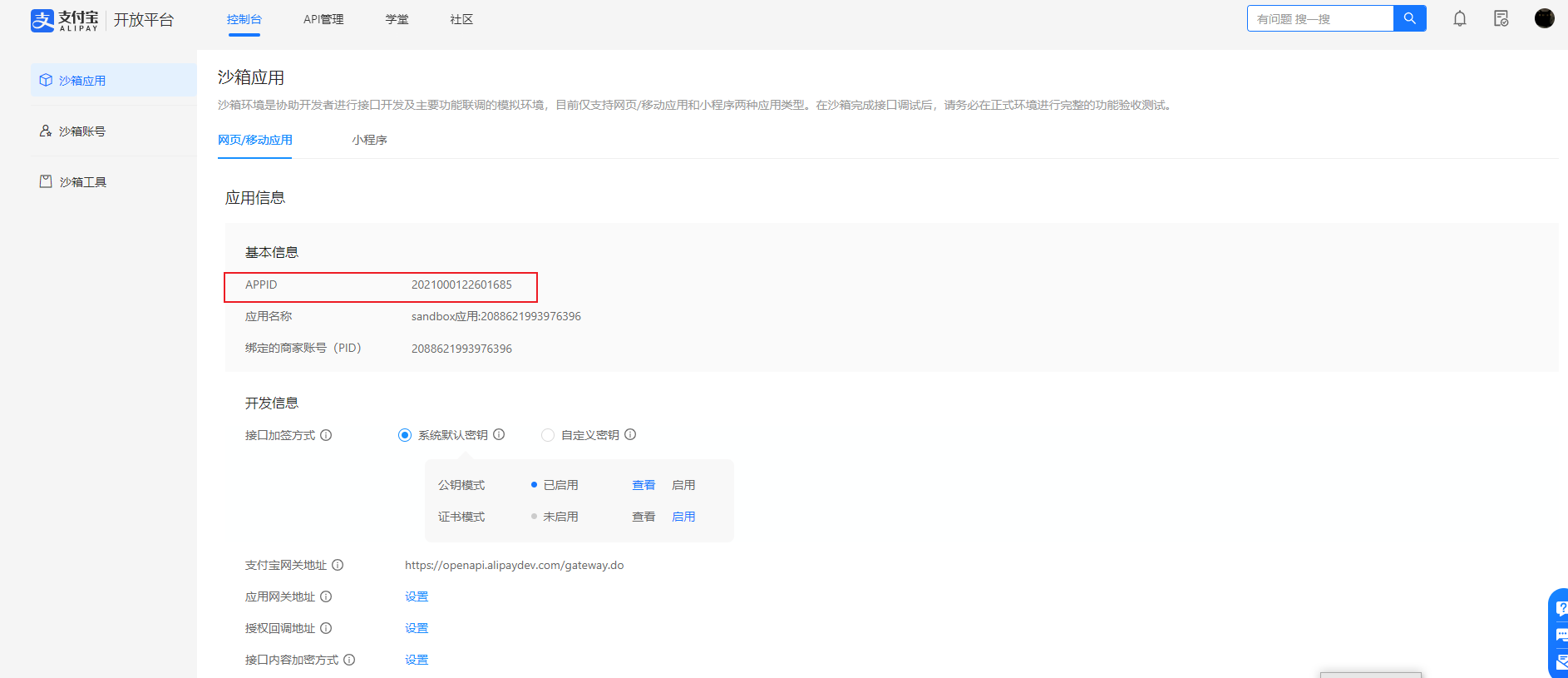
- appId参数的值:

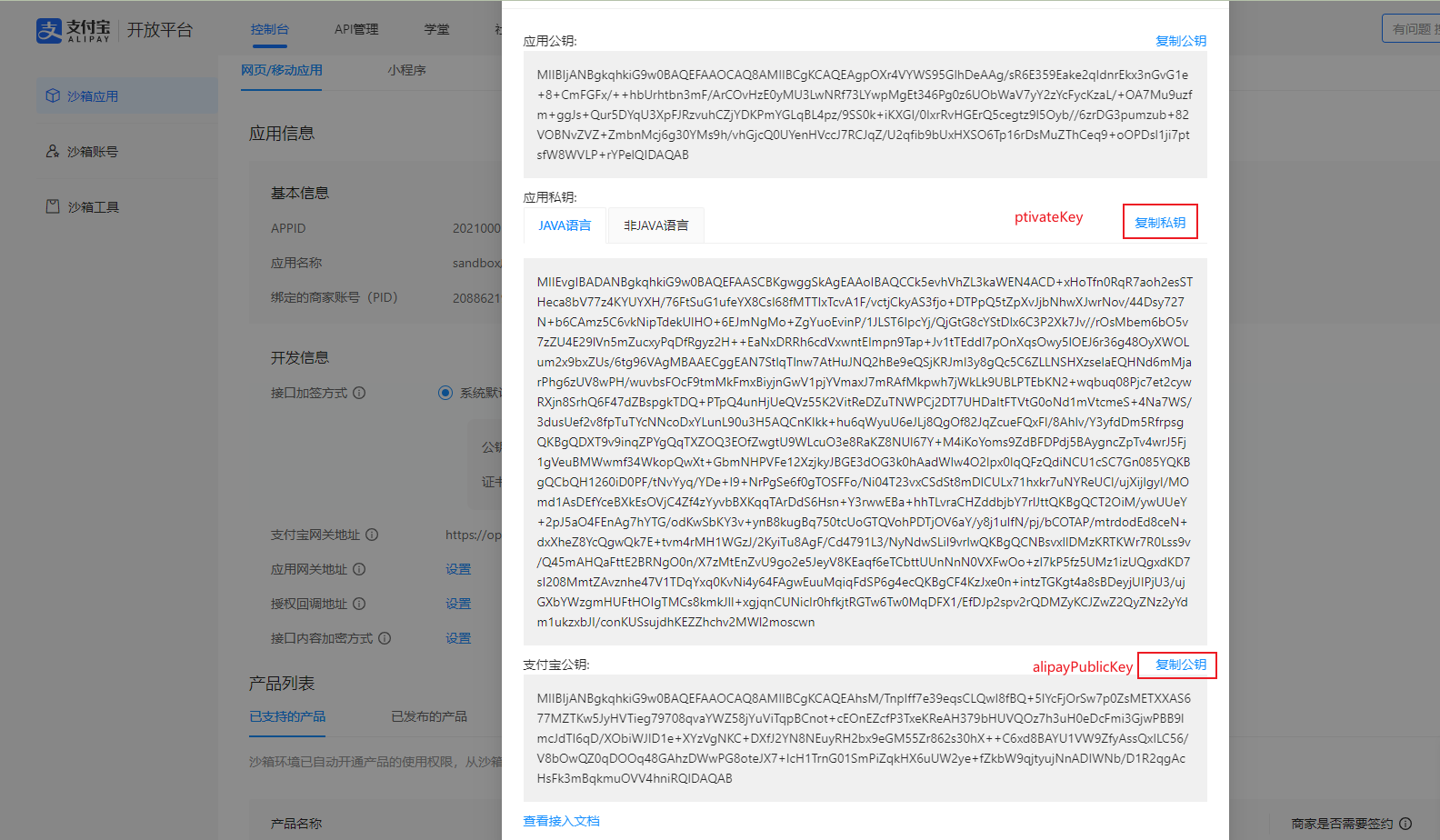
- privateKey 和alipayPublicKey的值:


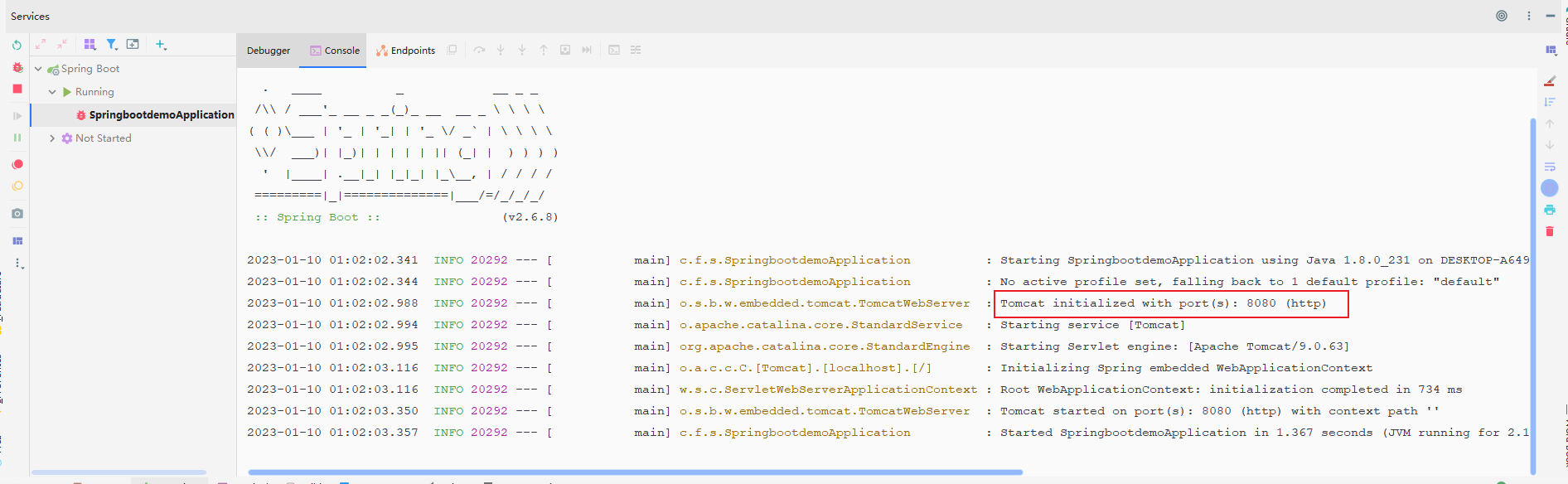
配置好参数值后,接着我们启动springboot项目,这里配置的tomcat使用8080端口

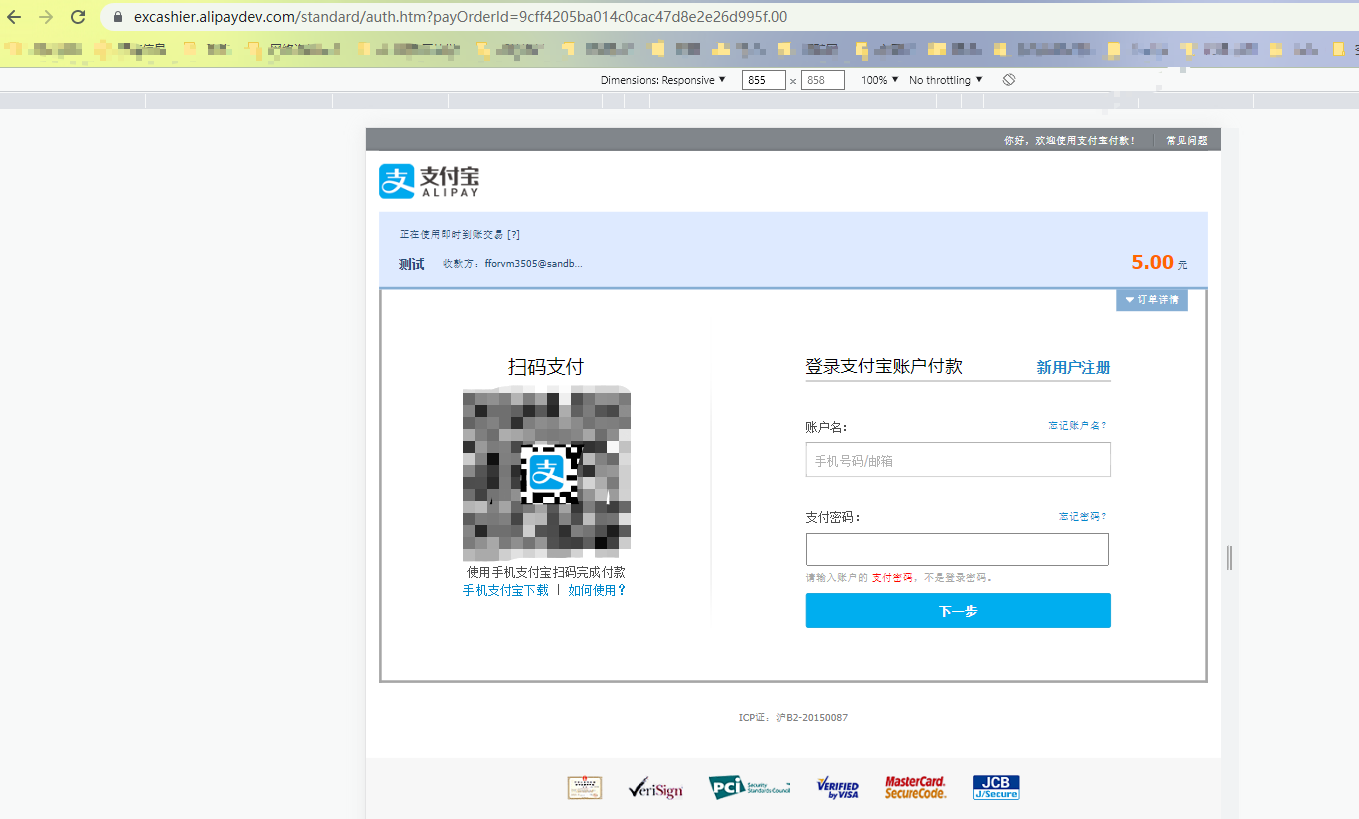
启动成功后,打开浏览器访问我们上面编写的接口地址:http://localhost:8080/pay/create,出现支付宝界面表示成功.如果失败,检查配置的参数!

3. 内网穿透
以上调用sdk创建支付单的服务运行在本地,局限性在于只能本地的项目才能调用测试支付的接口,如果想要远程也可以调用,需要把服务暴露到公网。
而Cpolar是一款内网穿透工具,它支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器,可以轻松把服务暴露到公网访问。
cpolar官网:https://www.cpolar.com/
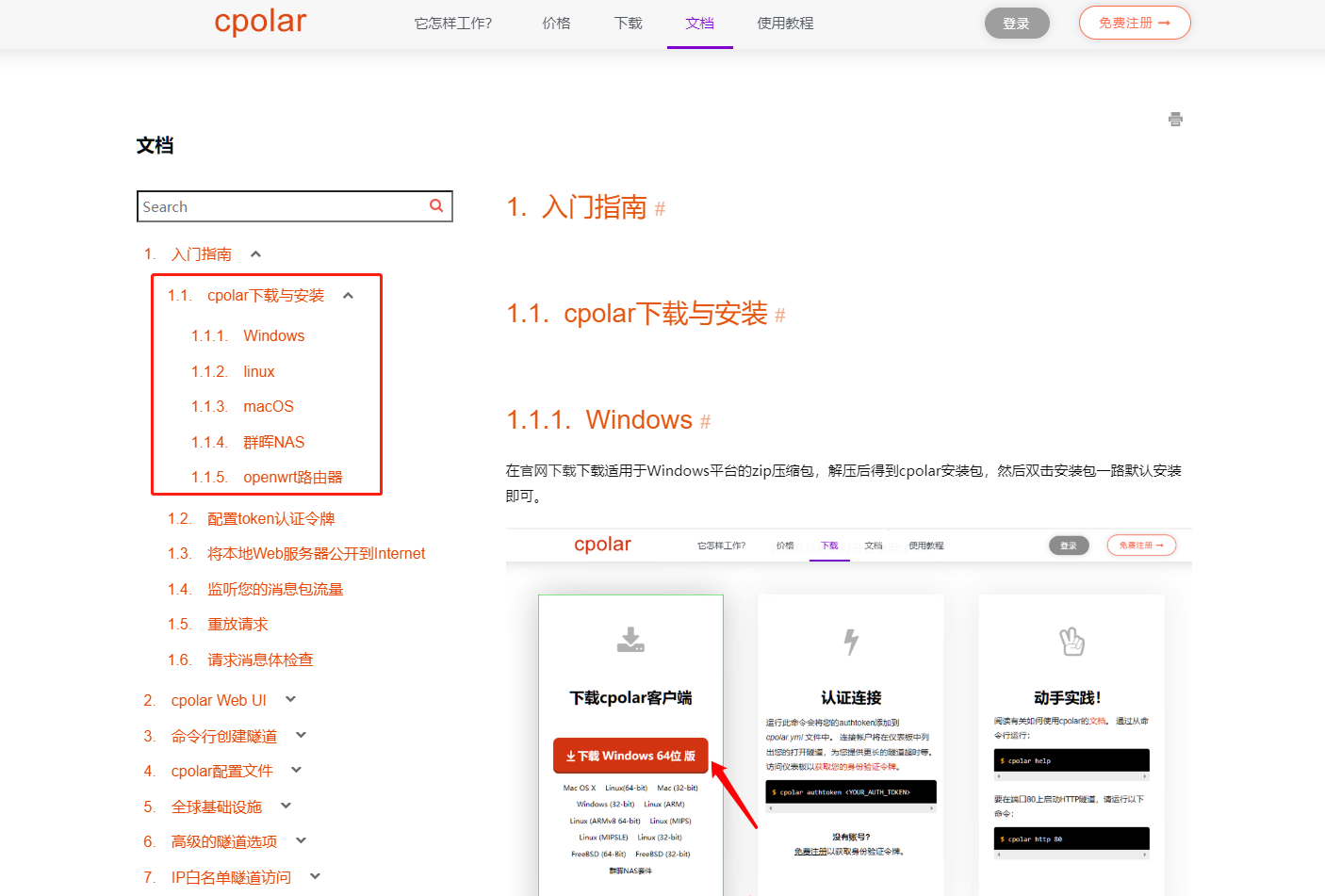
3.1 下载安装cpolar内网穿透
访问cpolar官网,注册一个账号,并下载安装cpolar客户端。详细可以参考文档教程进行下载安装。

3.2 创建隧道
cpolar安装成功后,我们在浏览器上访问本地9200端口,登录Cpolar的web ui界面:http://localhost:9200。
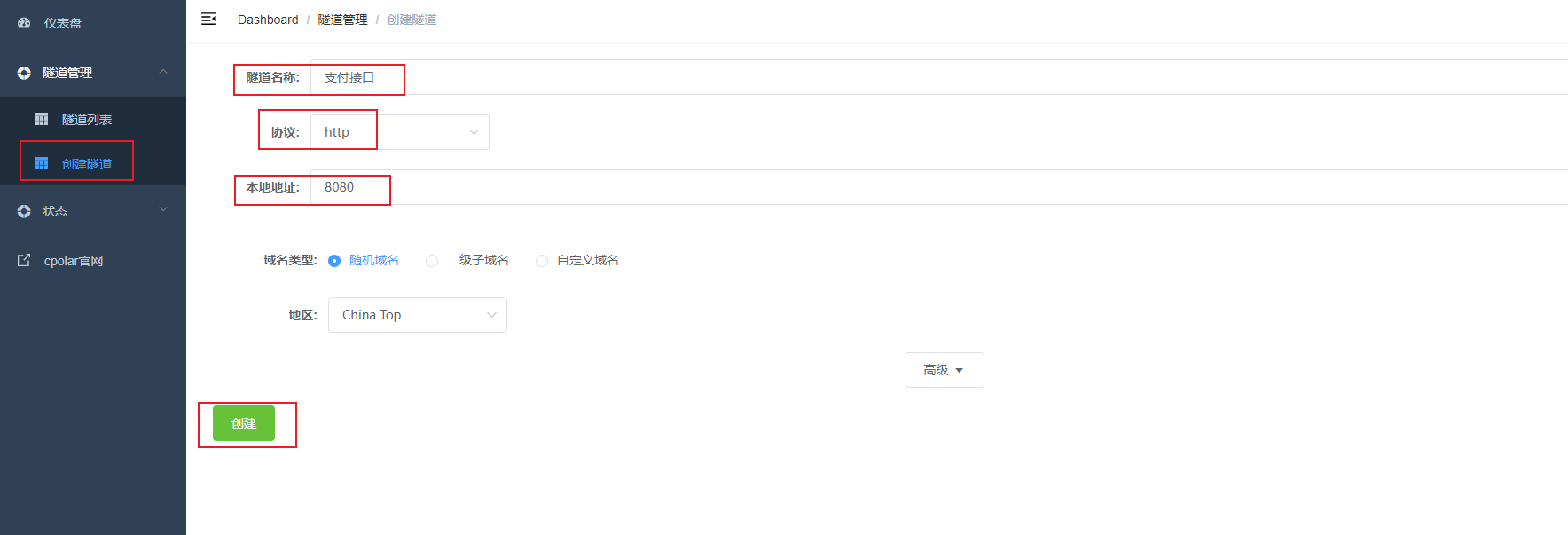
点击左侧仪表盘的隧道管理——创建隧道,由于tomcat中配置的是8080端口,因此我们要来创建一条http隧道,指向8080端口:
- 隧道名称:可自定义,注意不要与已有隧道名称重复
- 协议:http协议
- 本地地址:8080
- 域名类型:免费选择随机域名
- 地区:选择China top
点击创建

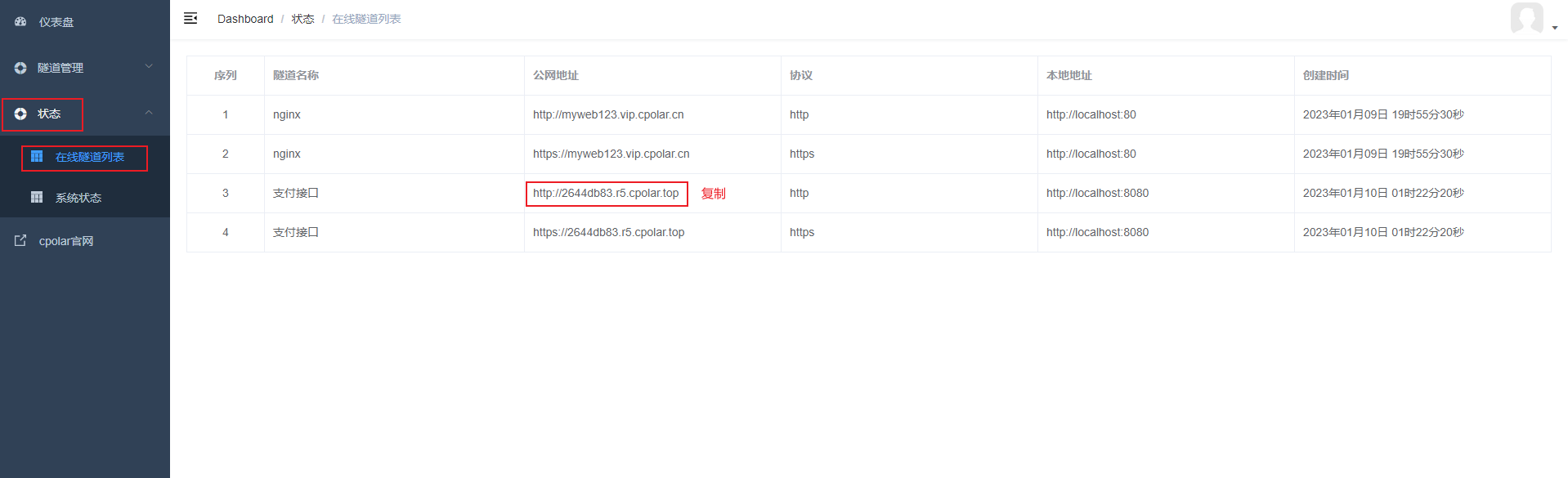
点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,一个http协议,一个https协议(免去配置ssl证书的繁琐步骤),将其复制想下来

4. 测试公网访问
打开浏览器输入复制的公网地址+接口路径 进行访问,出现支付宝页面表示访问成功


5. 配置固定二级子域名
由于以上使用cpolar所创建的隧道使用的是随机公网地址,该地址24小时内会发生变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上。【cpolar.cn已备案】
5.1 保留一个二级子域名
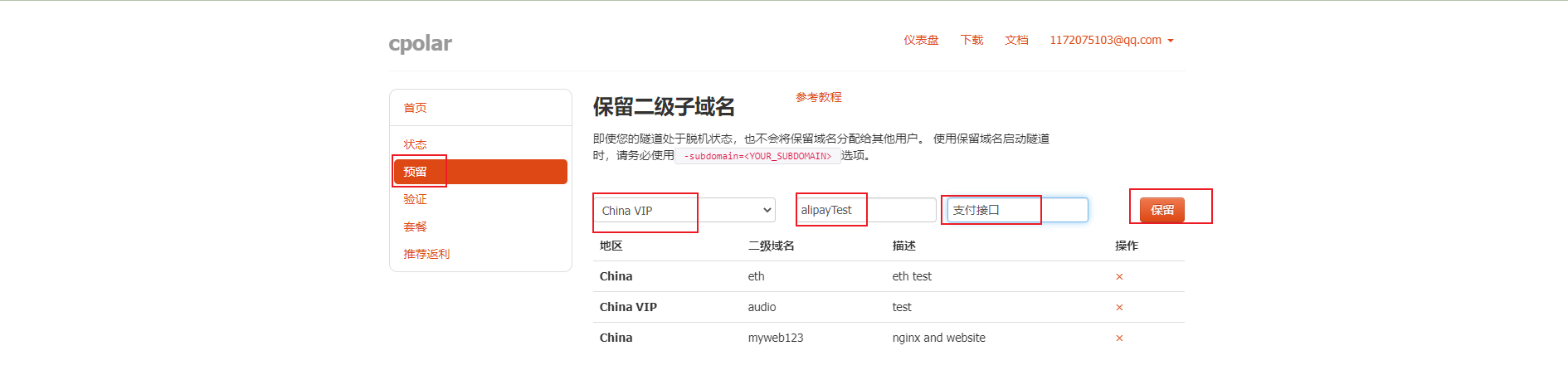
访问Cpolar官网,登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

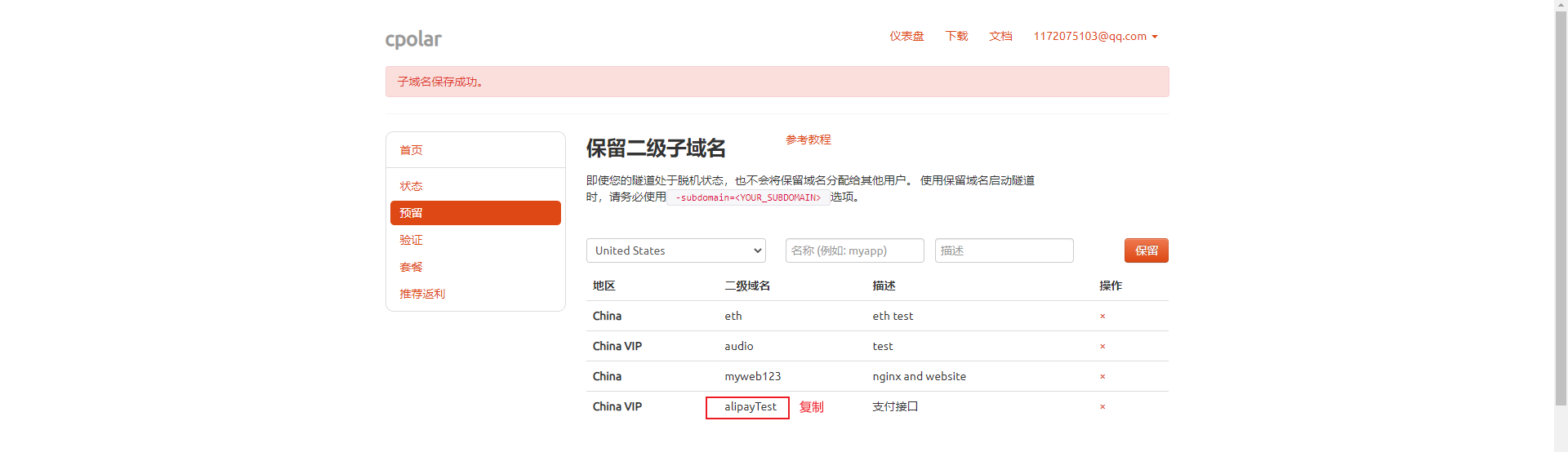
提示子域名保留成功,复制所保留的二级子域名

5.2 配置二级子域名
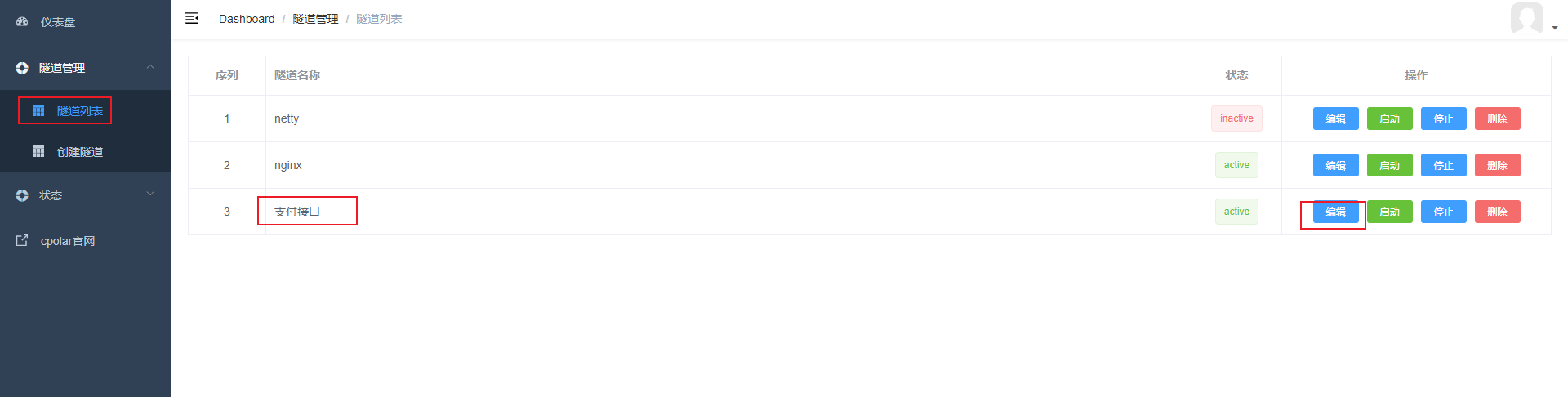
访问http://127.0.0.1:9200/,登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到支付接口测试隧道,点击右侧的编辑

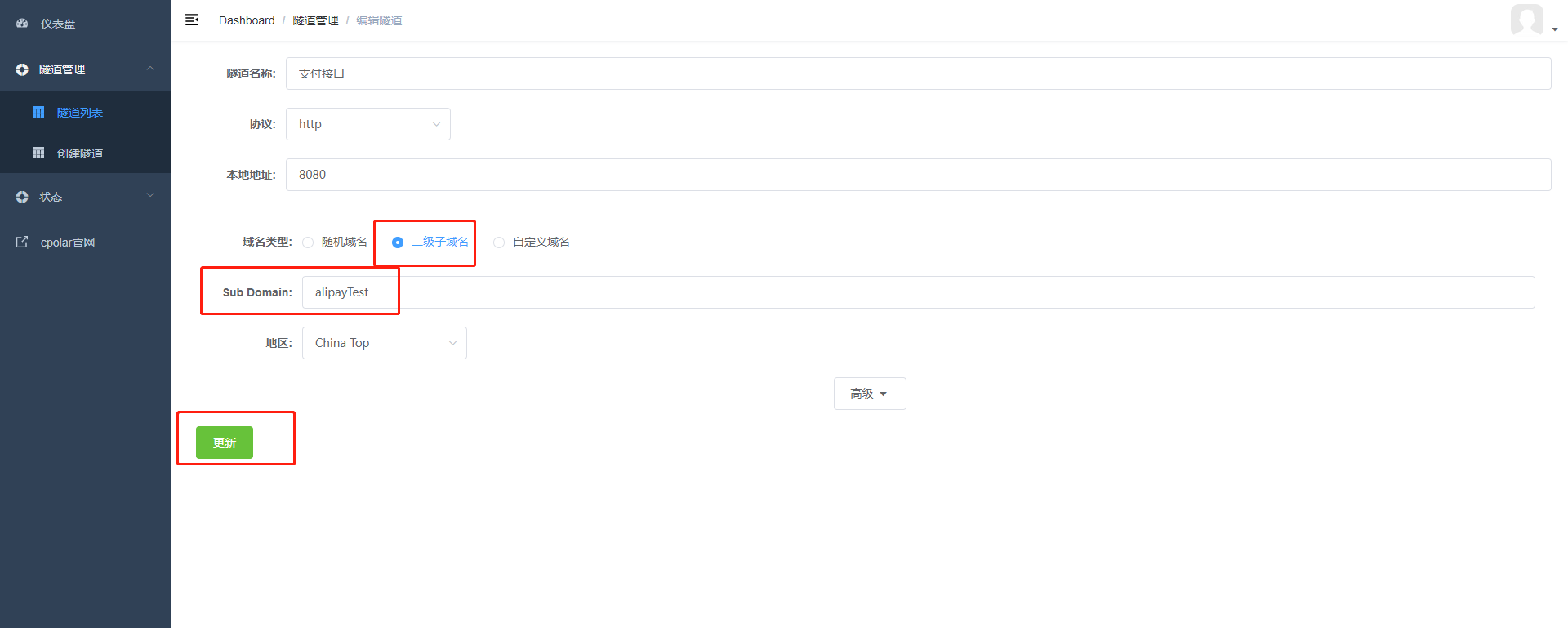
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

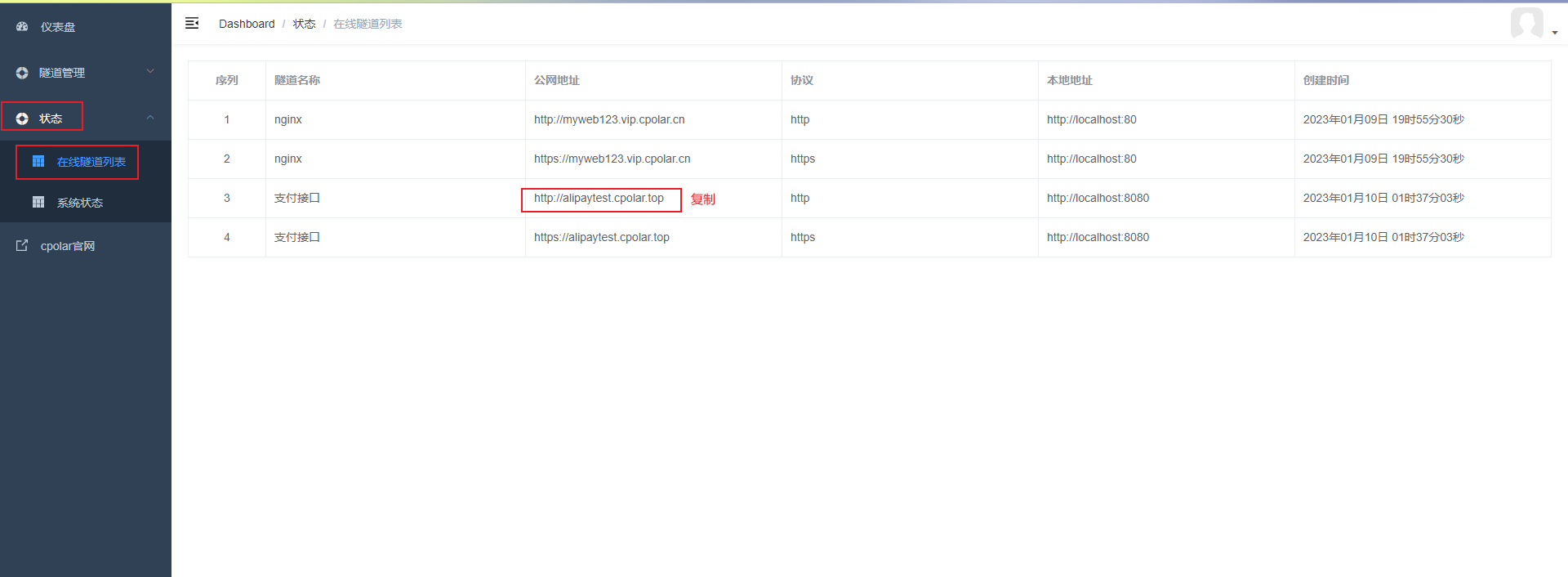
更新完后,再次打开在线隧道列表,此时可以看到,隧道变成了固定的二级子域名,复制该域名

6. 使用固定二级子域名进行访问
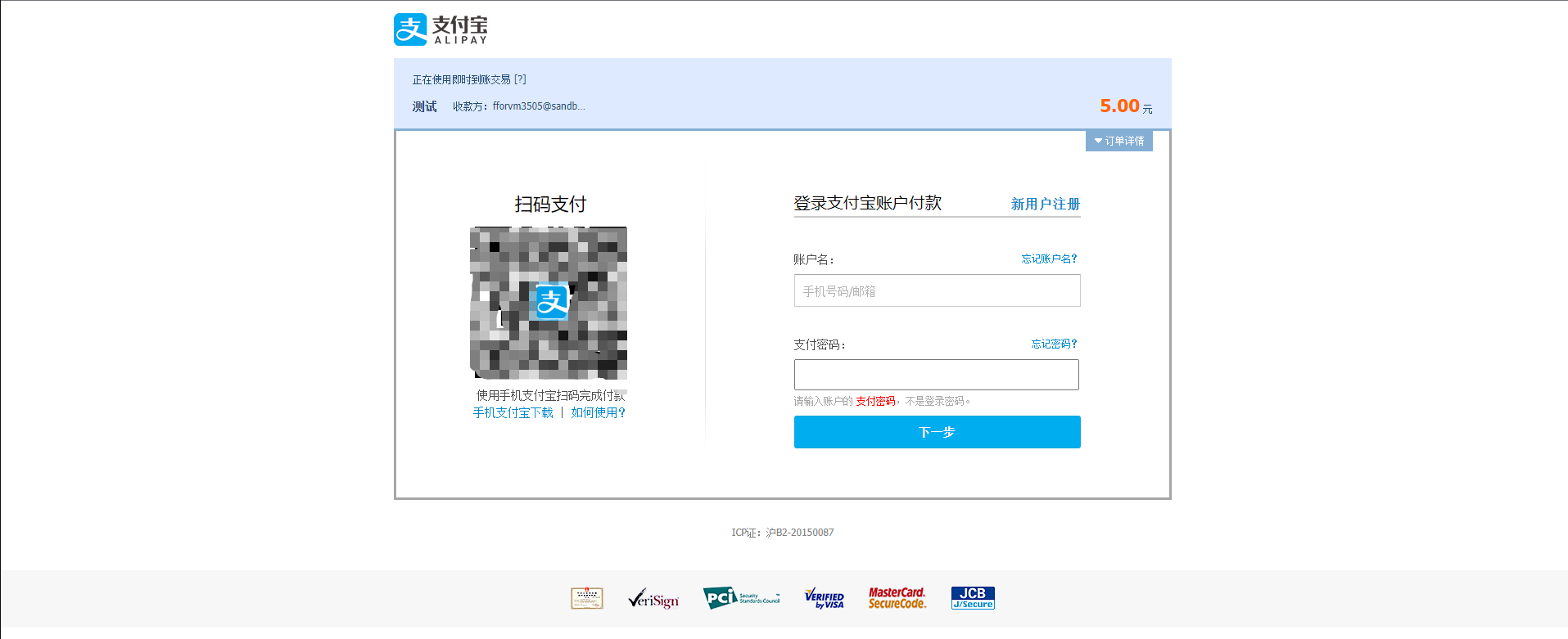
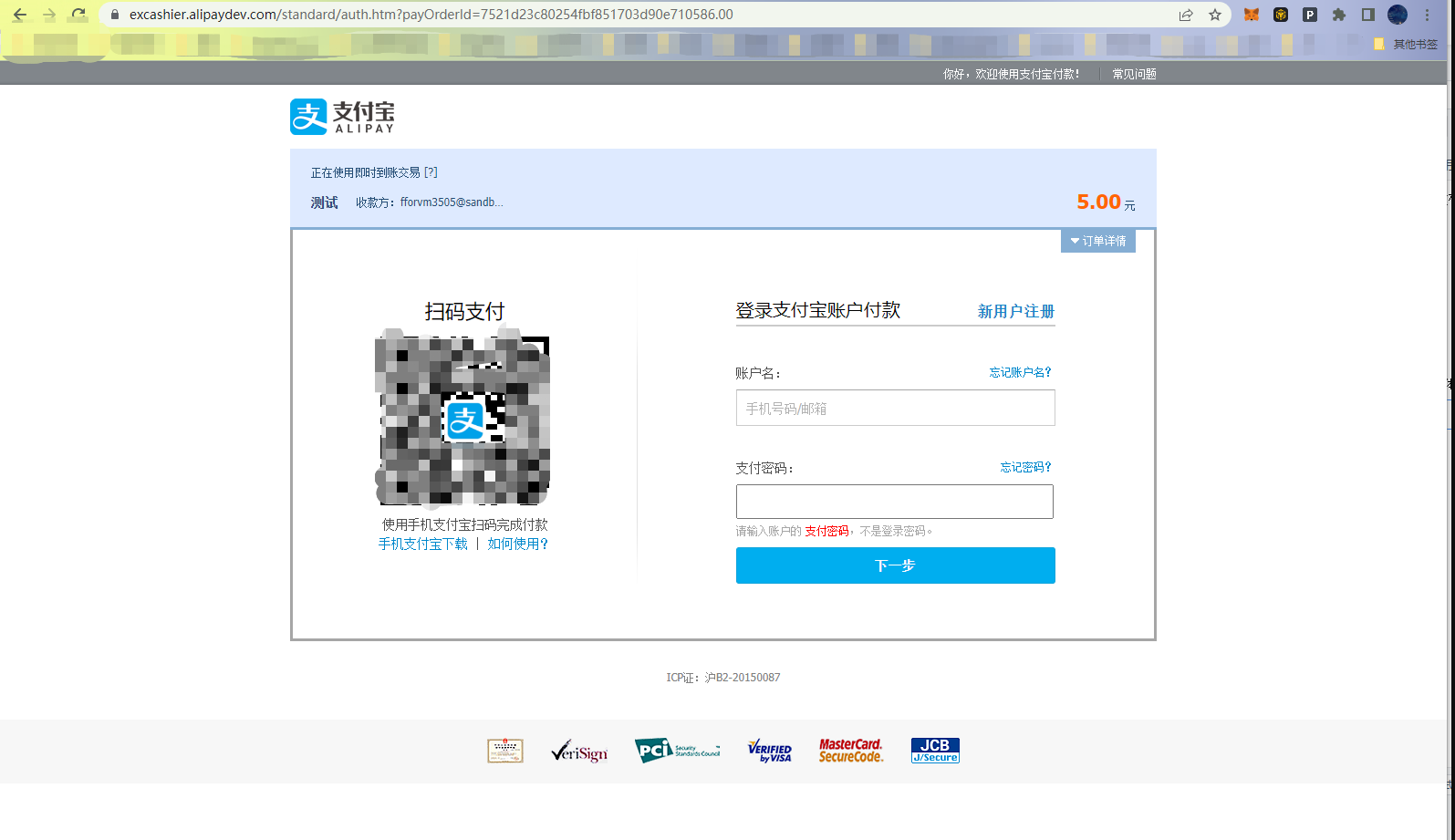
打开浏览器输入刚刚配置成功的固定二级子域名+接口路径进行访问,出现支付宝页面表示访问成功

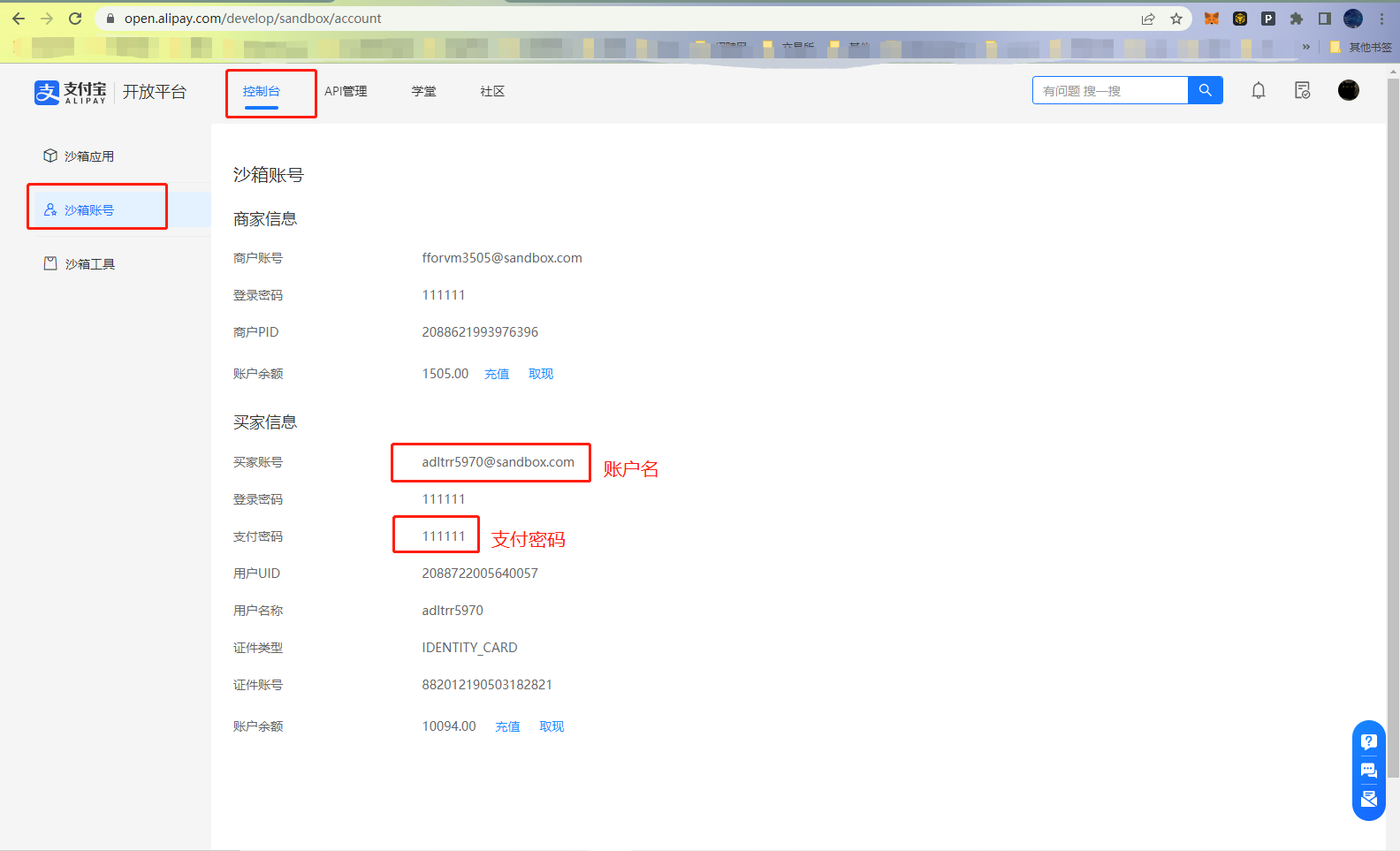
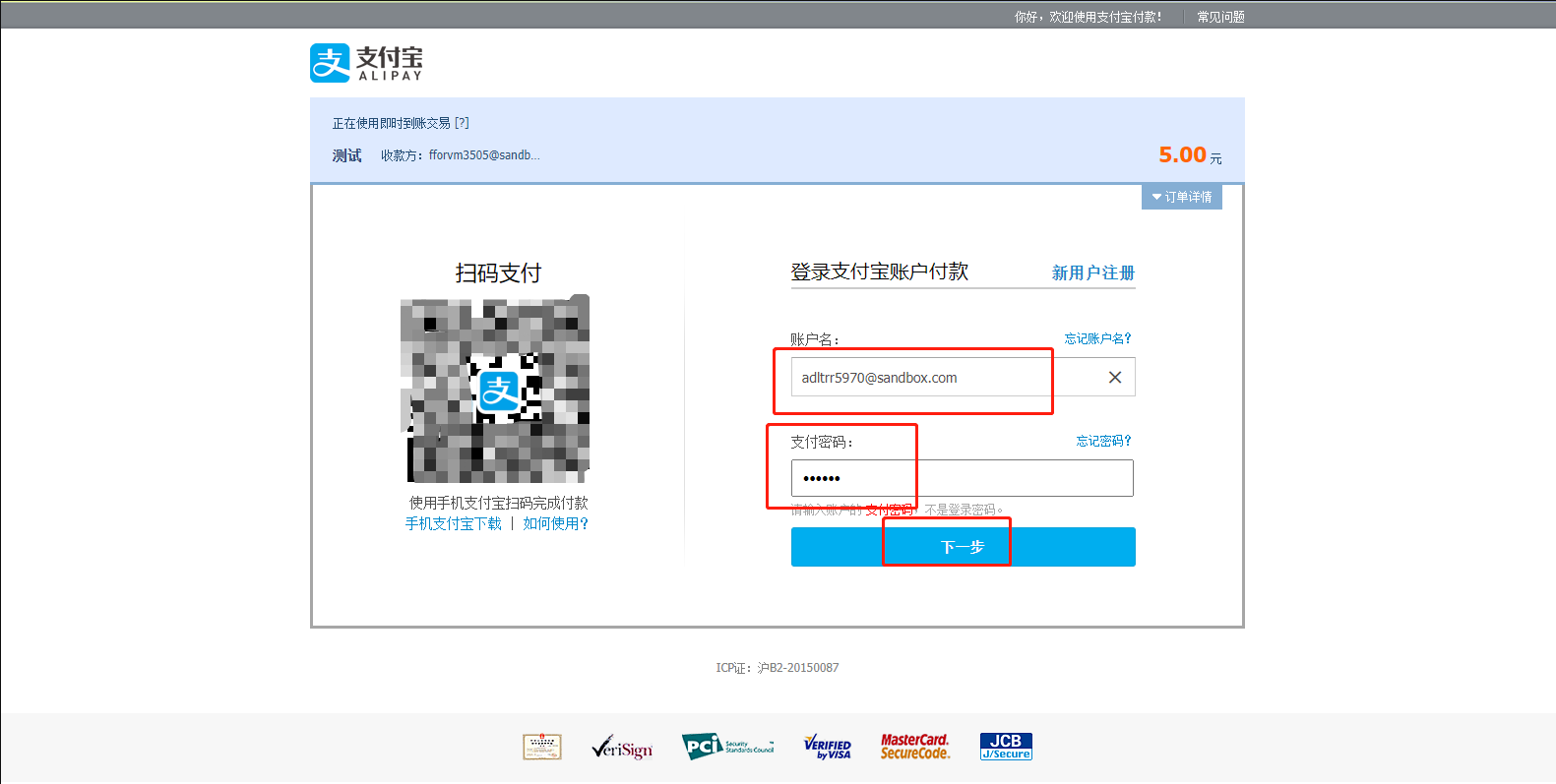
填写账户名和支付密码测试,账户名和支付密码登录控制台查看

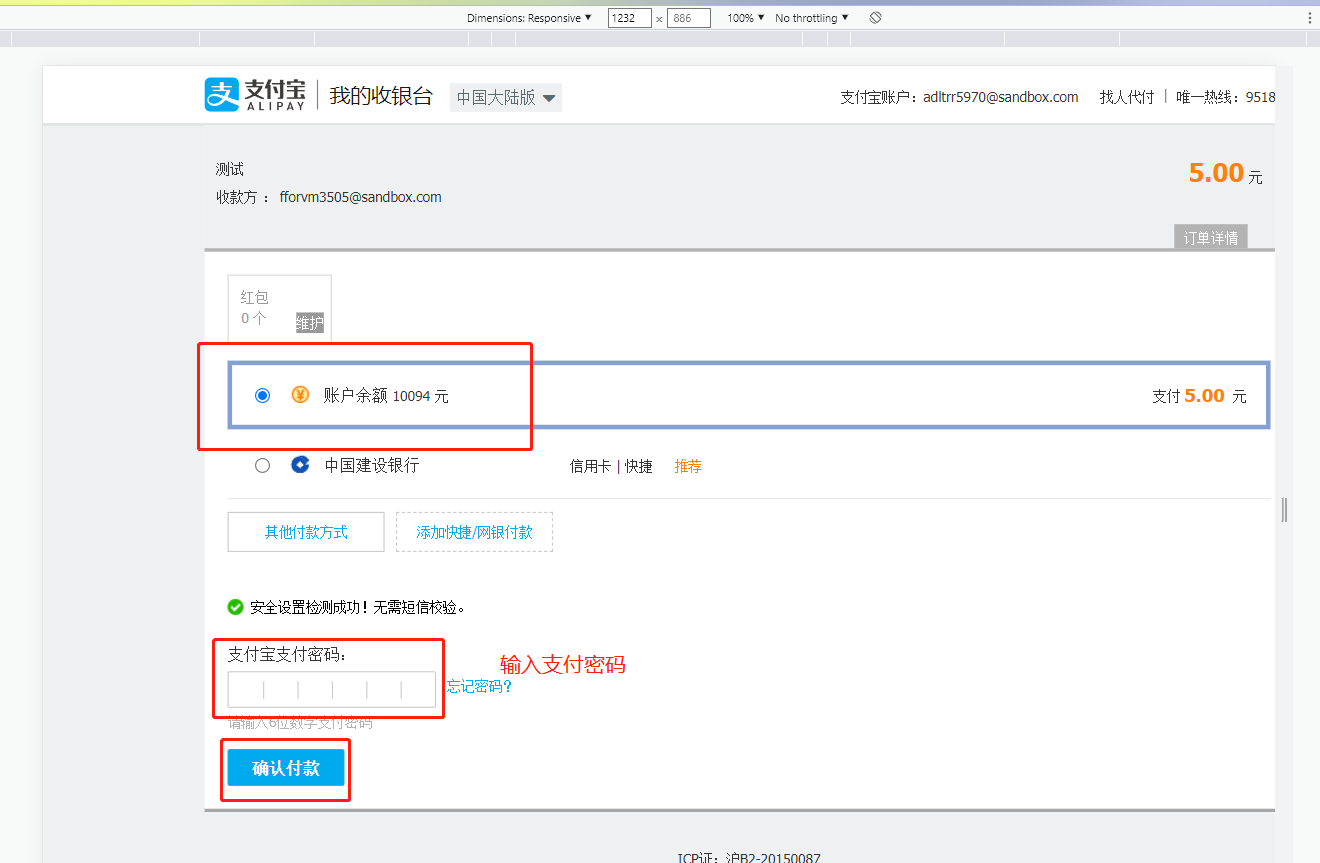
选择测试账户的余额进行支付,支付密码在控制台能看到


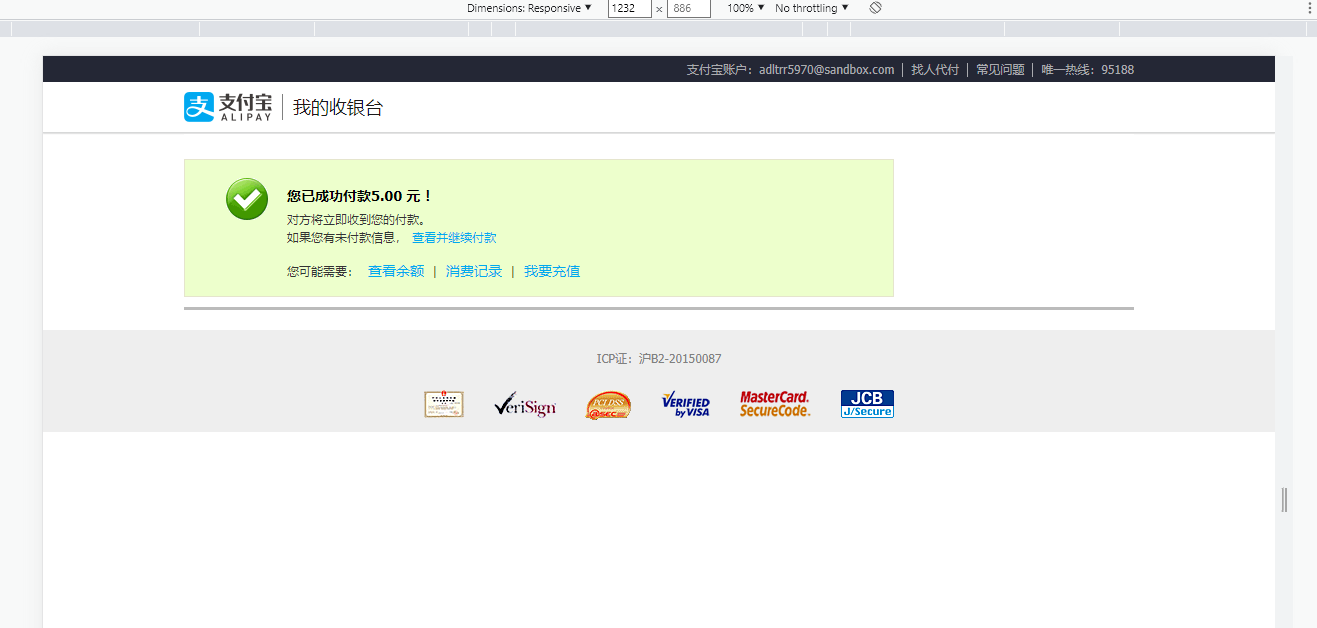
支付成功







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结