您现在的位置是:首页 >学无止境 >Android - 约束布局 ConstraintLayout网站首页学无止境
Android - 约束布局 ConstraintLayout
简介Android - 约束布局 ConstraintLayout
一、概念
解决布局嵌套过多的问题,采用方向约束的方式对控件进行定位。
二、位置
2.1 对齐
至少要保证水平和垂直方向都至少有一个约束才能确定控件的位置。
| layout_constraintLeft_toLeftOf | 我的左边,与XXX左边对齐。 |
| layout_constraintLeft_toRightOf | 我的左边,与XXX右边对齐。 |
| layout_constraintRight_toRightOf | 我的右边,与XXX右边对齐。 |
| layout_constraintRight_toLeftOf | 我的右边,与XXX左边对齐。 |
| layout_constraintTop_toTopOf | 我的顶部,与XXX顶部对齐。 |
| layout_constraintTop_toBottomOf | 我的顶部,与XXX底部对齐。 |
| layout_constraintBottom_toBottomOf | 我的底部,与XXX底部对齐。 |
| layout_constraintBottom_toTopOf | 我的底部,与XXX顶部对齐。 |
| layout_constraintBaseline_toBaselineOf | 我的文本基线,与XXX文本基线对齐。 |
2.2 角度
正上方是0°,顺时针角度为正。
| layout_constraintCircle="@tvName" | 目标控件ID |
| layout_constraintCircleRadius="70" | 半径 |
| layout_constraintCircleAngle="42" | 角度(0~360) |
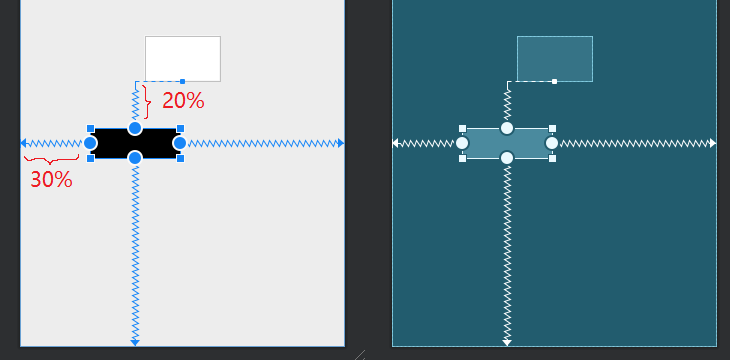
2.3 居中偏移
在水平或垂直方向上的百分比位置,默认值为0.5居中。
| layout_constraintHorizontal_bias="0.3" | |
| layout_constraintVertical_bias="0.2" |

<TextView
app:layout_constraintTop_toBottomOf="@id/tv2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0.3" //水平30%位置
app:layout_constraintVertical_bias="0.2"/> //垂直20%位置2.4 边距
GoneMargin:当依赖的目标 View 可见性被设为 gone 时,该设置才会生效来占位。
| android:layout_margin="0dp" android:layout_marginStart="0dp" android:layout_marginLeft="0dp" android:layout_marginTop="0dp" android:layout_marginEnd="0dp" android:layout_marginRight="0dp" android:layout_marginBottom="0dp" | 外边距 |
| android:padding="0dp" android:paddingStart="0dp" android:paddingLeft="0dp" android:paddingTop="0dp" android:paddingEnd="0dp" android:paddingRight="0dp" android:paddingBottom="0dp" | 内边距 |
| app:layout_goneMarginBottom="0dp" app:layout_goneMarginEnd="0dp" app:layout_goneMarginLeft="0dp" app:layout_goneMarginRight="0dp" app:layout_goneMarginStart="0dp" app:layout_goneMarginTop="0dp" | GoneMargin |


三、尺寸
3.1 最大值最小值
宽或高设置为 wrap_content 时才生效,用来限制最大最小值。
| android:minWidth="100dp" android:minHeight="100dp" | 宽度 |
| android:maxWidth="100dp" android:maxHeight="100dp" | 高度 |
3.2 设为 0dp
相当于是 match_constraint,作用根据设置的类型而定。
| layout_constraintWidth_default="" | 可设为spread、percent、wrap。 |
3.2.1 占用所有符合约束的空间 spread(默认)
作为默认值,宽或高设为0dp后可以不写layout_constraintWidth_default="spread"。
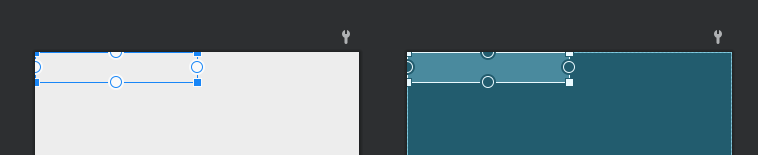
3.2.2 按父布局百分比设置 percent
设置具体百分比值后,可以不用写layout_constraintWidth_default="percent"。
| layout_constraintWidth_percent="0.7" | 设置百分比值 |

<TextView
android:id="@+id/tvBlack"
android:layout_width="0dp" //宽度设为0dp
android:layout_height="100dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent="0.5" //设置具体百分比值
/>3.2.3 匹配内容大小但不超过约束 wrap
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结