您现在的位置是:首页 >技术教程 >spring boot 访问HTML网站首页技术教程
spring boot 访问HTML
简介spring boot 访问HTML
HTML整合spring boot
简介
SpringBoot默认的页面映射路径(即模板文件存放的位置)为“classpath:/templates/*.html”。静态文件路径为“classpath:/static/”,其中可以存放JS、CSS等模板共用的静态文件
默认文件路径访问
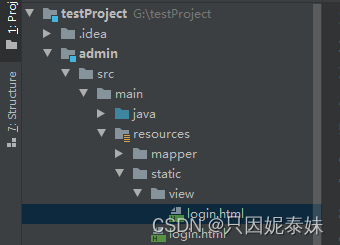
将HTML页面存放在resources/static目录下的访问

将html文件放在resources/static目录下 可以直接通过ip+端口号+文件路径访问
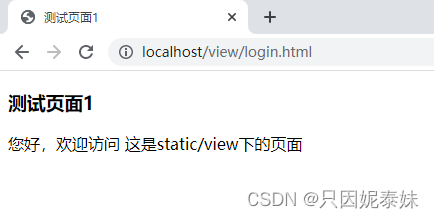
文件放在resources/static/view目录下

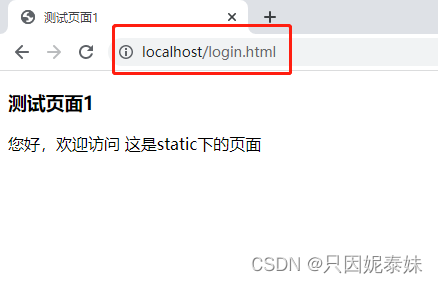
文件放在resources/static目录下

自定义文件路径访问
SpringBoot项目下的templates目录的资源默认是受保护的,没有开放访问权限。这是因为templates
文件夹,是放置模板文件的,因此需要视图解析器来解析它。所以必须通过服务器内部进行访问,
也就是要走控制器→ 服务 →视图解析器这个流程才行。同时,存在安全问题,比如说,你把你后台的
html文件放到templates,而这个文件夹对外又是开放的,就会存在安全隐患。
方法:在application.yml或者application.properties配置文件中将访问权限开放
- 🍕 application.yml文件配置:
spring:
resources:
static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
或
- 🍕 application.yml文件配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
配置完成后,启动SpringBoot,在浏览器中输入地址就可以直接访问templates目录下的静态资源了。
通过Controller控制器层跳转访问
引入thymeleaf依赖
<!-- thymeleaf依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
定义接口返回页面路径
@Controller
public class testController {
@RequestMapping("/test")
public String test() {
return "/login1";
}
}
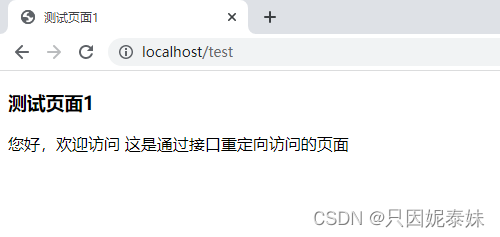
通过接口访问

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结