您现在的位置是:首页 >技术教程 >Vue Router 最新版惊现使用 BUG网站首页技术教程
Vue Router 最新版惊现使用 BUG
就在刚刚,当我在 写 Vue3 的项目的时候,使用到了 Vue Router 4 的最新版本(4.1.6),然而在使用过程中,发现了一个使用问题,起初我还以为,是我这边的代码逻辑有问题,然而在反复查看,以及配合 Vue 官方开发插件,检测后,我发现这是 Vue Router 自身出现的问题(目前的结论)。

下面,我就来给大家描述一下,到底是什么样的 BUG,以及分享一下,我核对检测bug的流程方法。
首先得出的BUG结论: router.beforeEach ,路由守卫中,第三个参数 next(),重定向路由地址后,并没有 终止 原有导航路径的执行。
首先,我本想是通过配置一个路由守卫,用来监测用户的登录的状态。
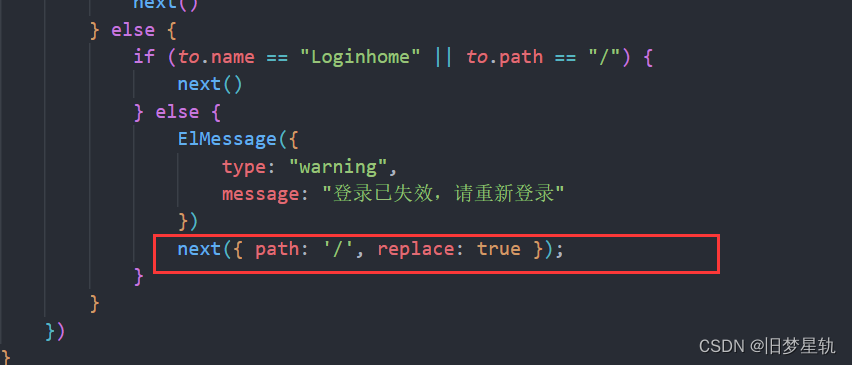
router.beforeEach((to, from, next) => {
let usersttate = JSON.parse(sessionStorage.getItem("userId"));
if (usersttate) {
next()
} else {
if (to.name == "Loginhome" || to.path == "/") {
next()
} else {
ElMessage({
type: "warning",
message: "登录已失效,请重新登录"
})
next({ path: '/', replace: true });
}
}
})
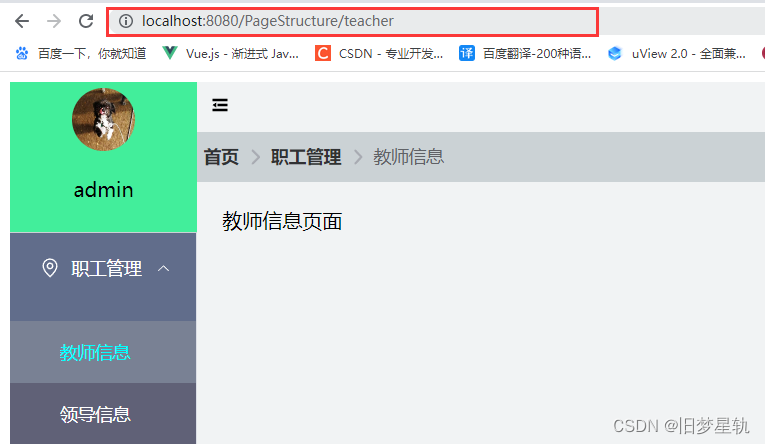
/PageStructure/teacher 路径地址是我正常登录后的地址,但是当我清除本地后数据后,想通过路由守卫,将导航路径地址重定向到首页登录页面。

重定向到首页根目录后,到这里也还是正常的,接下来,当我,通过浏览器上的箭头,回退到上一个路径页面的时候,

路由守卫 依然监听到了,路由的触发。

当我回退页面路径的时候,由于本地数据的判断条件不成立,所以继续触发了 next({ path: '/', replace: true });对路径,再次重定向,简单按理说就是,当我第一次,从登录状态中退出到首页后,在没有重新登录状态下,就算再次通过,浏览器的箭头,也无法回退到上一个页面才对。

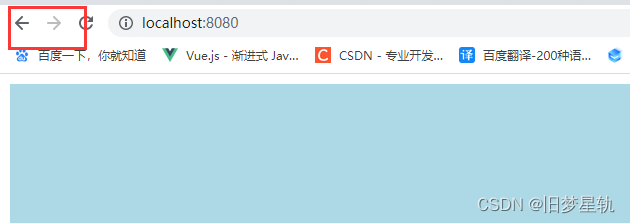
可是这时候,浏览器的地址栏路径却依然可以回退到上一个页面,但是页面还停留在首页,没什么变化。

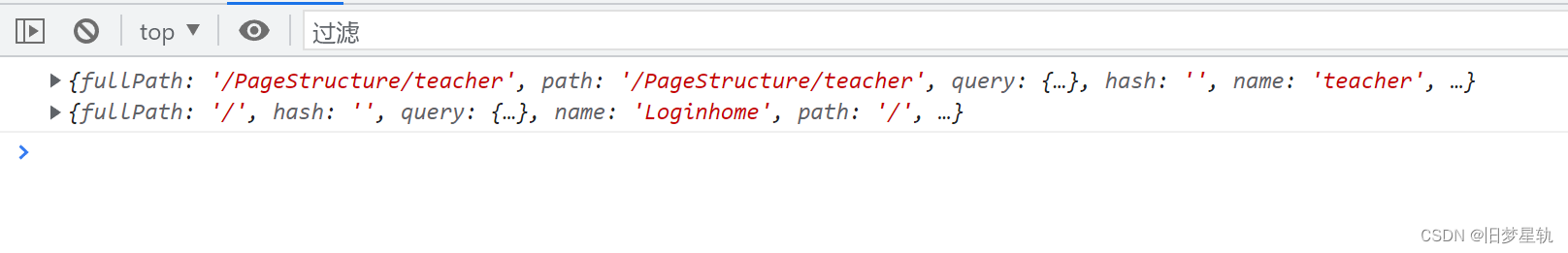
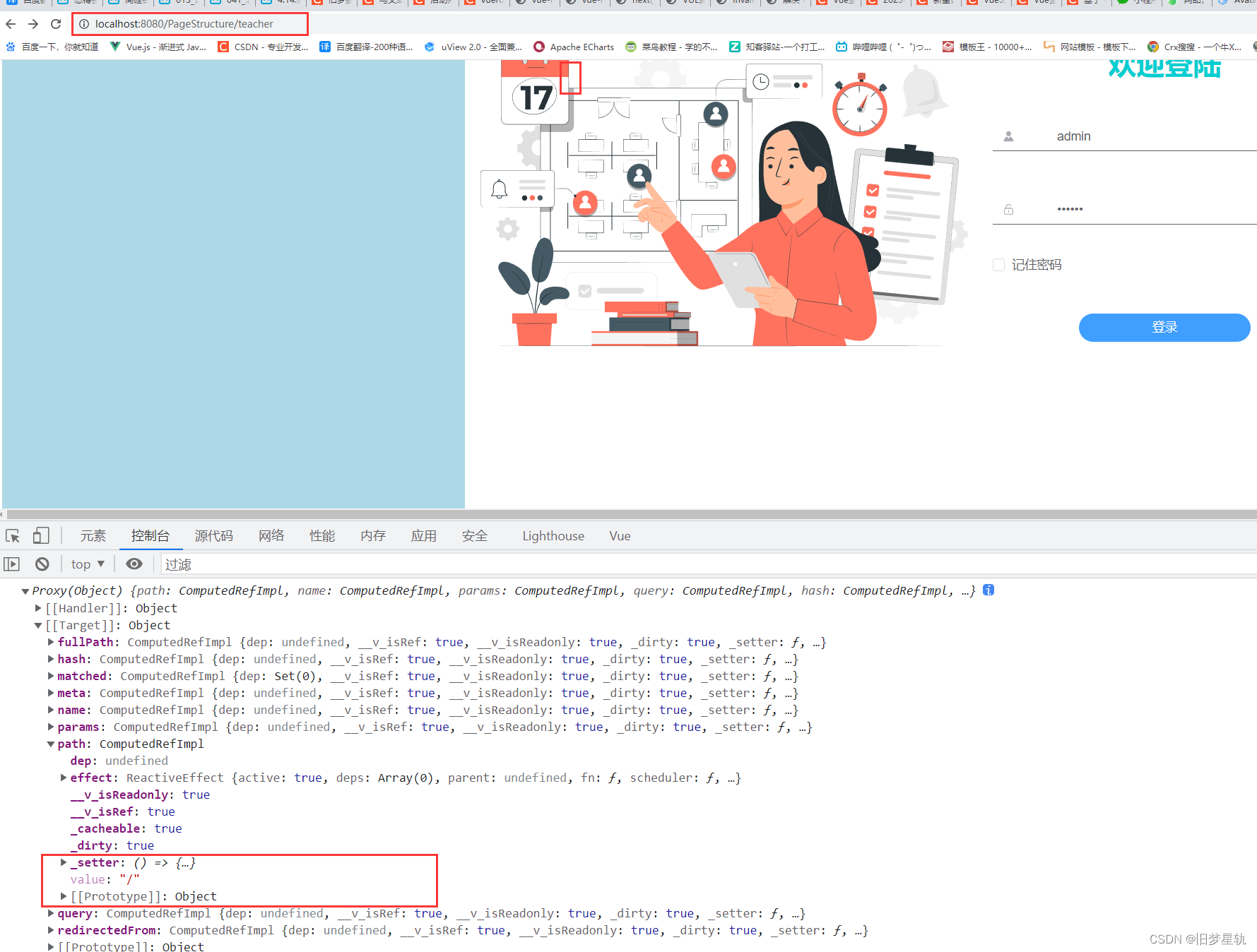
然后,如下图,我们立即在当前页面,从router 实例身上获取当前页面路径地址,却发现,实例中的路径,依然还是当前首页的根路径地址。结合上面提到的,概括总结就是,我们回退的路径地址执行了,但是路由实例身上依然保留的是页面的当前地址,造成了实际地址栏地址,与 路由实例当前页面的地址,不匹配,不同步现象。

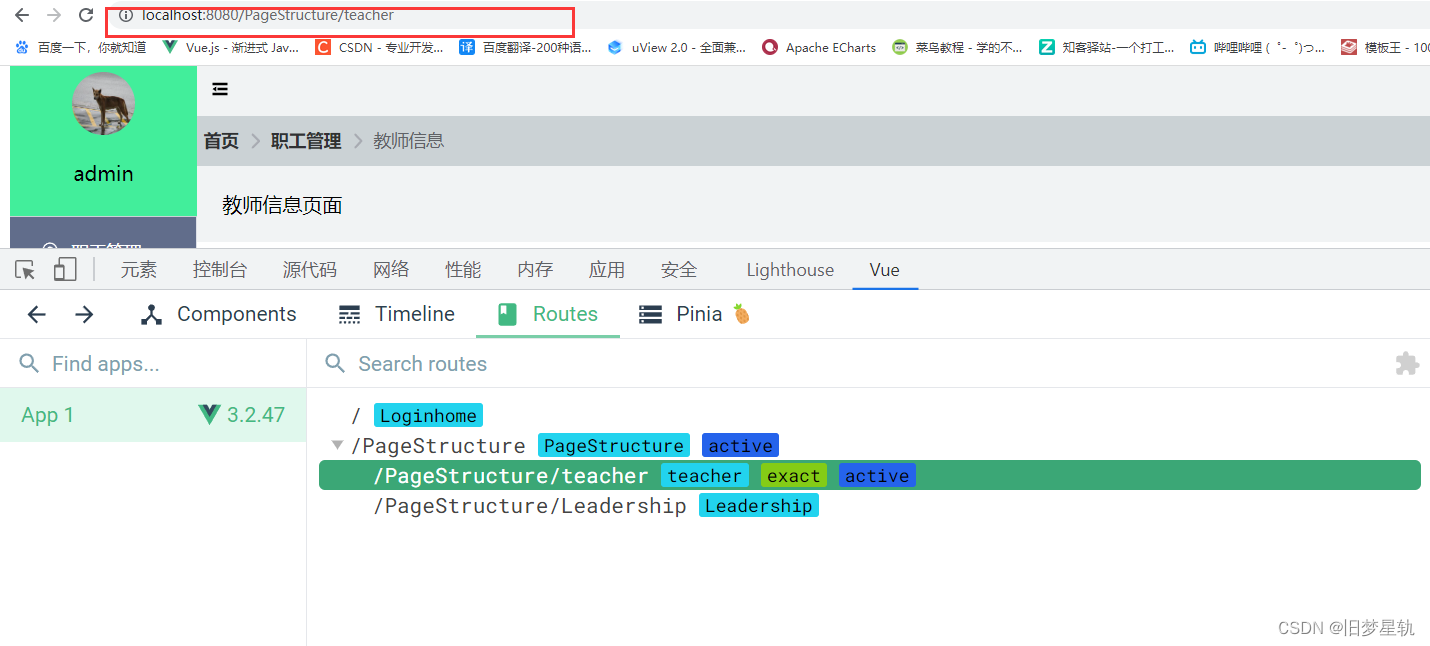
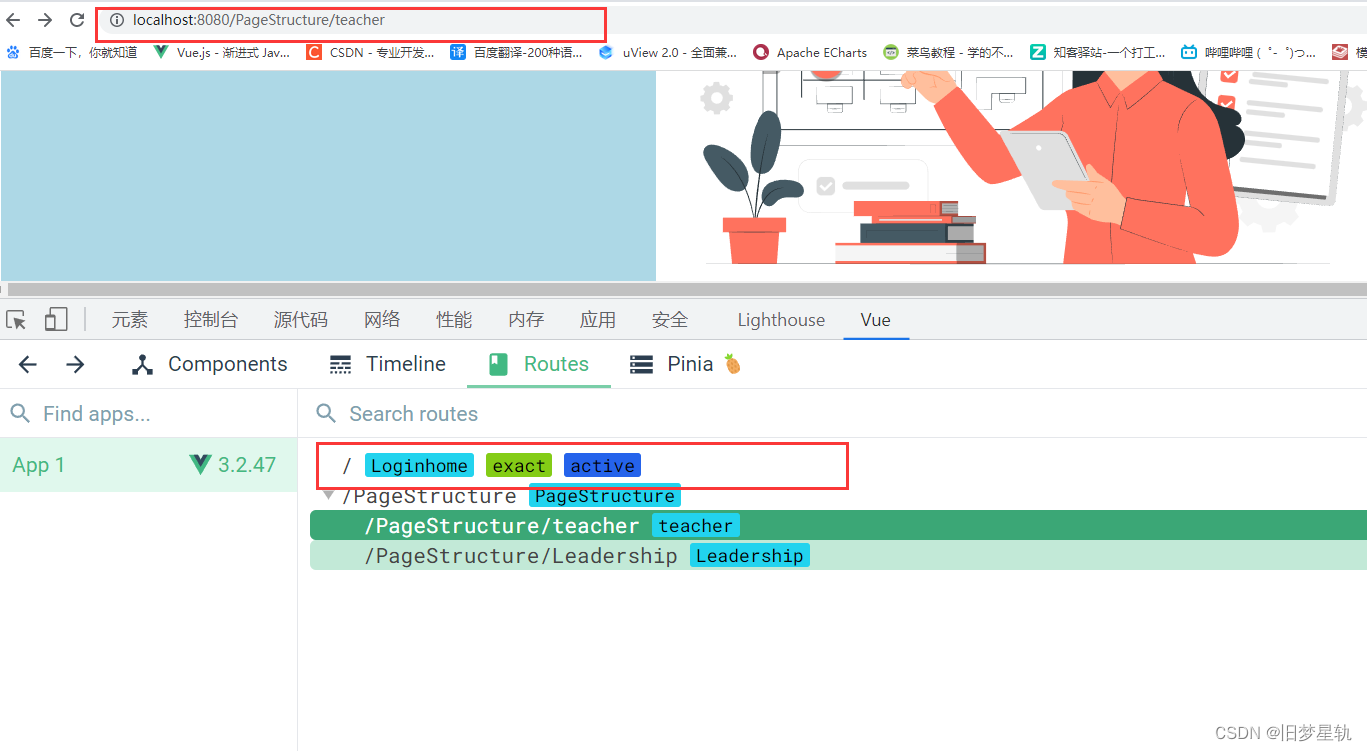
为了更直观的给大家看出问题,我们来用Vue 开发工具查看,图中,绿色方块 exact,停留在哪个路由上,就代表当前面页面对应的哪个路由地址。这里图中路径与页面的对应关系,采用的是普通的路由跳转模式,所以没什么问题。

问题来了
注意看,这里就直观的表现出了问题,我对除首页外,没有登录状态的所有页面路由地址,均采用了路由守卫 next() 重定向到首页路由地址后,浏览器路径地址栏依然是继续执行改变了,但是开发工具中的,路由的映射依然停留在了当前的页面地址。

不知道上面的描述过程,大家看出来了没有,只有在 路由守卫中 采用 next() 重定向后的路径地址,才会出现不匹配的现象,同时我为什么会说,这是一个bug 呢?
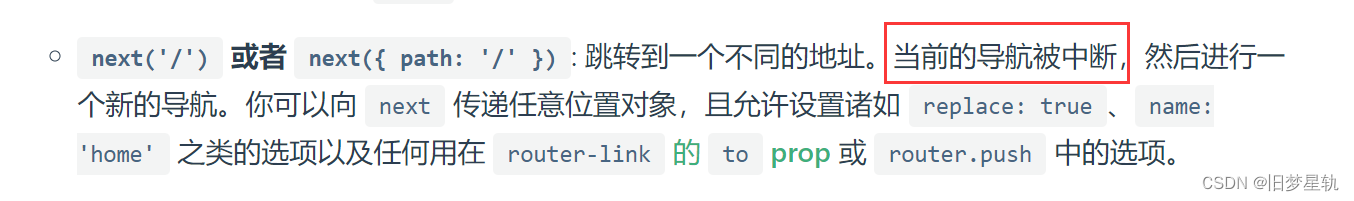
因为在官方文档中,提到了,如果 通过 next 重定向了路径,则会终止原来路径地址的导航,可根据,上述我发现的情况来看,这一点 似乎是 失效了,一句话概括就是说:重定向地址后,本该中断执行的原地址,如今并没有没被中断执行,导致 浏览器地址栏地址,依然有效,路由实例上的路径地址却与之不相同步匹配的现象。
同时在之前,低一些的 Vue Router 版本使用中,面对到同样的业务需求时,并没有出现这个问题。

这个问题也是24 小时内刚刚发现的,所以我连夜输出一篇文章用做记录一下,至于这个问题产生的具体原因,我这边目前暂时排除了,我项目代码的问题,所以我这边暂且把它归置为 Vue Router 的 bug 问题,如果有遇到同样问题的或者知道,这个问题原因的小伙伴,欢迎评论区讨论分享。
?♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
?博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
?♂️ 如果都看到这了,博主希望留下你的足迹!【?收藏!?点赞!✍️评论!】
——————————————————————————————






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结