您现在的位置是:首页 >技术教程 >vue+elementui+nodejs校园高校餐厅点餐及订餐菜品推荐评价系统6927k网站首页技术教程
vue+elementui+nodejs校园高校餐厅点餐及订餐菜品推荐评价系统6927k
传统的销售模式,在实体店的紧跟式的销售模式,会给消费者一种不自由,被监视的感觉。餐厅点餐及推荐系统,紧跟数据时代的步伐,使用nodejs开发语言,配备MySQL数据库。扎根于实际问题所开发出来的一套系统。这个系统的使得人们足不出户,只需要一部电子设备就可以轻松的在线购物,给人们带来轻松感与愉悦感。餐厅点餐及推荐系统是根据实际生活中的购物需求,并用科学的分析方法,加上计算机语言的设计与实现,一步步最终成型。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)


登录功能:输入用户名,密码,如果密码不正确不能登入,并出先提示信息,用户名密码相匹配方可登入。
开单功能:是可用的餐台才能打开此窗体,可以填写餐台编号,变化顾客人数,服务生,开单备注。
点单功能:选择餐桌后进行商品的添加,删除,可视性的列表展示在前端,方便的服务人员查看,防止的传错菜单的情况。
增加消费功能:是在已经点单的顾客基础上才可以操作,选择餐桌后进行添加商品,退单。
结账功能:选餐桌编号,输入会员编号,查询出相应的折扣率,显示出应付金额,实收金额,计算出找零,提高了收银员的工作效率及质量。
会员管理:可以进行会员的添加,删除,会员信息修改,可以按会员编号进行会员的查询,便于大量会员数据的详细情况的查看
商品管理:方便了库管人员的工作,通过对商品编码查询可以知道库存情况,及时做好采买工作以便不影响餐厅正常的供应需求。
员工管理:对于餐厅人事管理人员有了很大的帮助可以通过员工管理功能进行对人员的管理,包括添加,删除,修改,查询功能。
设计并开发一个餐厅管理系统,用于餐厅的运营管理。要求本餐厅管理系统需要有两种用户角色,普通管理员和超级管理员。普通管理员对应的是餐厅服务人员只能操作,顾客开单功能,点单功能,结账功能。超级管理员为餐厅的管理人员除上述功能外还增加了商品管理功能,会员管理,员工管理。在餐厅营业期间餐厅管理系统要实时记录餐厅餐桌的使用情况,顾客开单后可以进入点单功能可以完成正常的增加、删除商品功能,并且要有点单列表展示出来。结账时能对应VIP级别进行打折并能及时算出找零。Vip管理、员工管理:应有增加会员、员工信息,修改会员、员工信息,删除会员、员工信息。
目录
餐厅点餐及推荐系统 I
第1章 系统概述 1
1.1 研究背景 1
1.2 研究意义 1
1.3研究前景 2
1.4研究内容 2
第2章 系统开发环境 3
2.3 B/S架构 4
2.4 MySQL数据库 4
第3章 需求分析 4
3.1餐厅点餐及推荐系统需求分析 4
3.1.1餐厅点餐及推荐系统性能需求分析 5
3.1.2用户需求分析 5
3.1.3功能需求分析 5
3.1.4其他需求分析 5
3.2系统流程与逻辑分析 6
3.2.1注册模块流程 6
3.2.2用户登录模块 7
3.4 可行性分析 8
3.4.1技术可行性 8
3.4.2社会可行性 8
3.4.3经济可行性 9
3.4.4法律可行性 9
3.4界面需求分析 9
第4章 系统概要设计 10
4.1系统设计思想 10
4.2 系统结构 10
4.3系统设计原则分析 10
4.4 数据库设计 11
4.5本章小结 17
第5章 系统详细设计 18
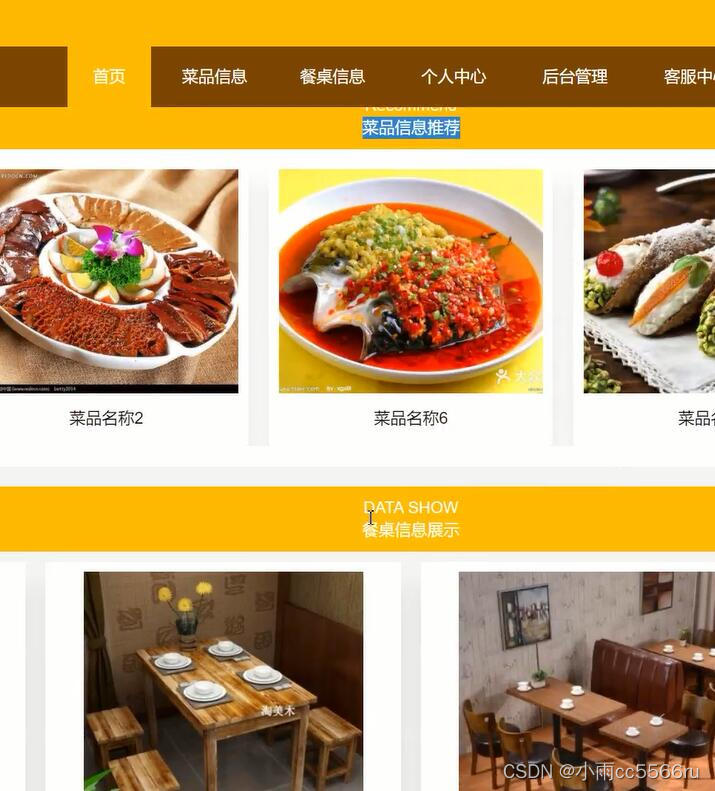
5.1 系统首页 18
5.4美食信息 18
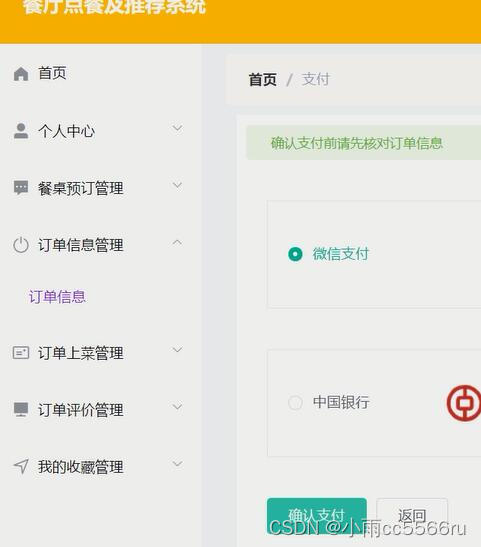
5.4订单信息 20
5.5餐桌预定管理 21
5.6 用户登录模块的实现 22
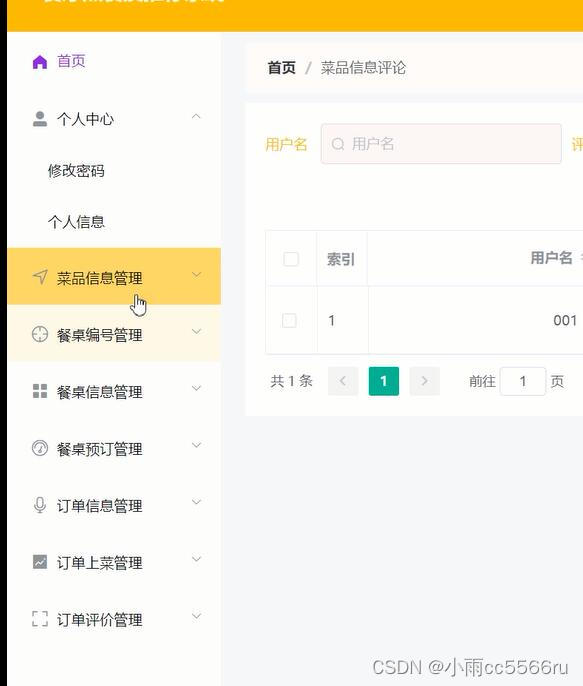
5.7 分类管理 24
5.8 美食管理 24
5.9订单管理 26
5.10餐桌预定管理 26
5.10修改密码 27
第6章系统测试 28
6.1 餐厅点餐及推荐系统的测试目的 28
6.2 餐厅点餐及推荐系统的测试方法 28
6.3 餐厅点餐及推荐系统测试分析 28
6.4 餐厅点餐及推荐系统测试结论 29
6.5本章小结 30
第7章 总结 31
致谢语 32
参考文献: 33






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权