您现在的位置是:首页 >学无止境 >Cesium 实战-解决 The browser supports WebGL, but initialization failed 问题网站首页学无止境
Cesium 实战-解决 The browser supports WebGL, but initialization failed 问题
简介Cesium 实战-解决 The browser supports WebGL, but initialization failed 问题
在公司内网服务器部署 Cesium 项目的时候,发现提示浏览器不支持 WebGL 错误,经尝试,确认 Cesium 1.101.0 以及之前的版本是可以正常显示的。
因此,是由于 Cesium 版本更新引起的,而 Cesium 在更新 1.102.0 的时候,WebGL 将默认使用 2 版本。
解决办法的话,经尝试,只能是降低版本。
本文包括 系统环境版本、试错过程、解决问题 三部分。
系统环境版本
系统版本:windows 7
浏览器版本:Google Chrome x64 Stable 109.0.5414.120 Win7
试错过程
1. 尝试百度搜索的解决方法:
首先是通过设置浏览器参数:Chrome无法打开WebGL的解决方法
然后是开启 ignore-gpu-blocklist 以及硬件加速:chrome下旧显卡开启WebGL 和 The browser supports WebGL, but initialization failed
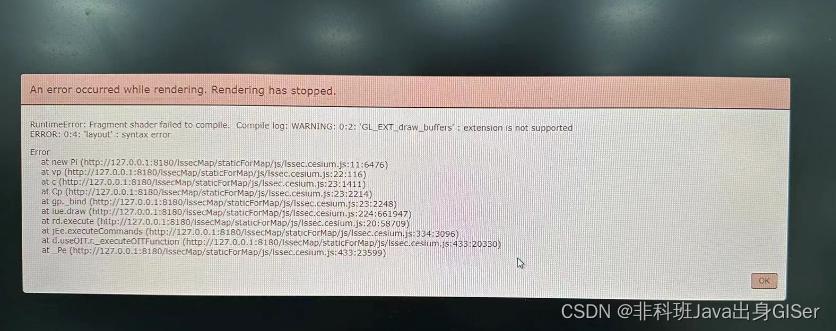
经尝试之后没生效,以下是初始错误:

2. 修改 requestWebgl1。理论上来讲,由于 webgl 版本问题的话,通过设置 cesium 默认使用 webgl1 即可。
const viewer = new Viewer("cesiumContainer", {
navigationHelpButton:false, //帮助信息
selectionIndicator:false, // 选择
imageryProvider: new window.Cesium.WebMapTileServiceImageryProvider({
//影像底图
url: "http://t{s}.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk="+token,
subdomains: subdomains,
layer: "tdtImgLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",//使用谷歌的瓦片切片方式
show: true
}),
// 指定上下文
contextOptions: {
requestWebgl1: true,
},
});
但是经过尝试,地图可以初始化成功,大部分功能可以使用,但是一些 着色器效果会报错。
推测原因:由于 Cesium 高版本 GLSL 语法是 300 版本,但是 window 7 环境下支持的谷歌浏览器版本低,不支持 GLSL 高版本语法。

解决问题
Cesium 降版本,经测试,1.101.0 及以前版本。
降低版本后

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结