您现在的位置是:首页 >其他 >Unity Render Streaming使用方法,WebRTC的基础搭建使用网站首页其他
Unity Render Streaming使用方法,WebRTC的基础搭建使用
1、简介
Unity渲染流包含构建在Unity Render Streaming之上的公共 API 和项目示例。可以使用Unity Render Streaming包快速开发一个点对点的流媒体解决方案。
该软件包提供的功能包括视频流、音频流和操作控制。
2、所需环境搭建
Render Streaming所需环境:WebRTC,nodejs,
我们先安装WebRTC
2.1 WebRTC的基础搭建使用
参考链接:Install package | WebRTC | 3.0.0-pre.5
Unity开源的webrtc库,为流式远程渲染提供视频流传输方案_unity webrtc_XR风云的博客-CSDN博客
在菜单栏中选择`Window/Package Manager`。
单击+按钮并选择Add package from git URL...。

在输入栏中输入以下字符串。
com.unity.webrtc@3.0.0-pre.5

单击Add按钮,将开始安装软件包。
2.2 安装Node.js
到官网Node.js下载node.js ,一路白痴安装即可
3. 安装Unity Render Streaming
参考链接:Tutorial | Unity Render Streaming | 3.1.0-exp.6
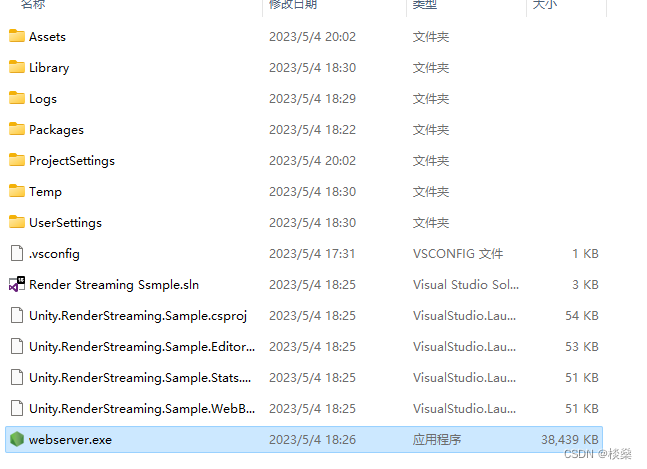
3.1 下载库文件
在github下载相应版本的库,GitHub - Unity-Technologies/UnityRenderStreaming: Streaming server for Unity
3.2从模板创建 Unity 项目
1:打开Unity Hub。
2:转到项目,然后选择新建项目。
3:打开核心选项卡并选择第三人称

4:输入项目名称。
5:选择创建项目。
Unity创建一个工程,Unity打开Template Project后,就可以看到Playground场景了。
3.3 Unity Render Streaming设置
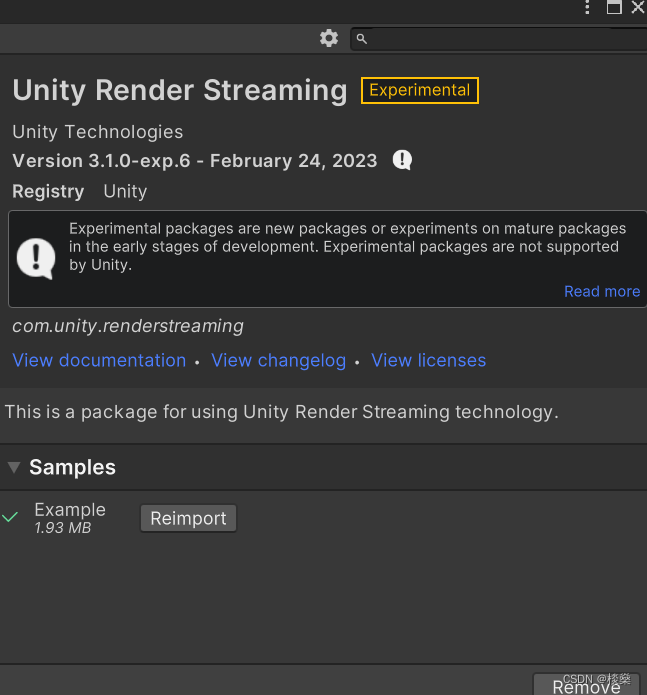
1:在菜单栏中选择`Window/Package Manager`
2 :单击+按钮并选择Add package from by name。

3:将下面的字符串输入到输入字段中。
com.unity.renderstreaming4:安装包后会自动打开Render Streaming Wizard窗口。选择Fix all。

5:选择在 Unity 编辑器上播放。
这里Unity里面的工作已经完成,下面设置服务器和网页浏览器。
4.启动网络应用程序
1:在 Render Streaming Wizard 窗口中选择Download latest version web app

2:启动应用程序。

如果您可以在控制台中看到如下所示的日志,则成功。

从浏览器连接
1:启动浏览器。
页面中支持的浏览器列表。
2:在浏览器上访问http://127.0.0.1 。
3:选择接收样本。

4:选择播放。
你可以在浏览器上看到游戏视图,鼠标和键盘输入影响游戏视图。

5.官方例子
在菜单栏中选择`Window/Package Manager`

1.Import导入例子
2.打开WebBrowserInput场景
3.在Unity Editor中进入播放模式
4.启动应用程序。

5.在浏览器上访问,http://127.0.0.1 ,你可以看到首页。单击一个VideoPlayer Sample链接。

6.可以在浏览器上看到Unity场景,并在Unity场景中控制摄像机

5.官方例子之双向通讯Bidirectional(Procedure (Unity-Browser)UNity和浏览器通讯
1) 使用私有模式启动信令服务器
在文件夹中打开

2) 在 Unity Editor 中构建一个应用程序,并启动一个应用程序。
3) 单击Bidirectional应用程序上的按钮。

记住Unity中的代码,这里是94498
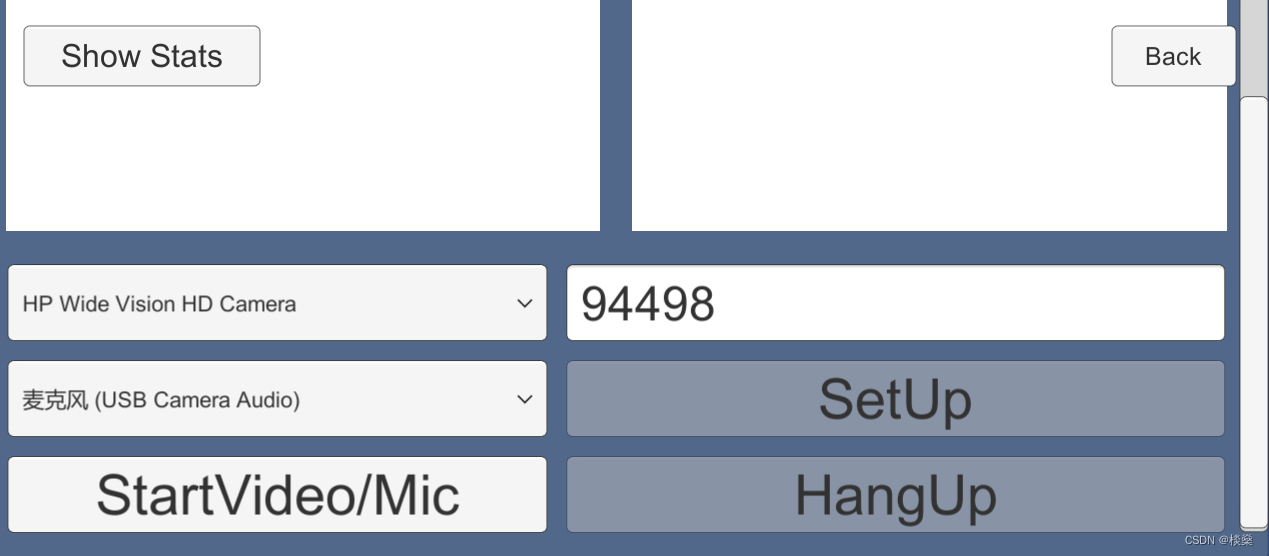
4) 打开您的网络浏览器并访问http://localhost. 你可以看到首页。单击一个Bidirectional Sample链接。

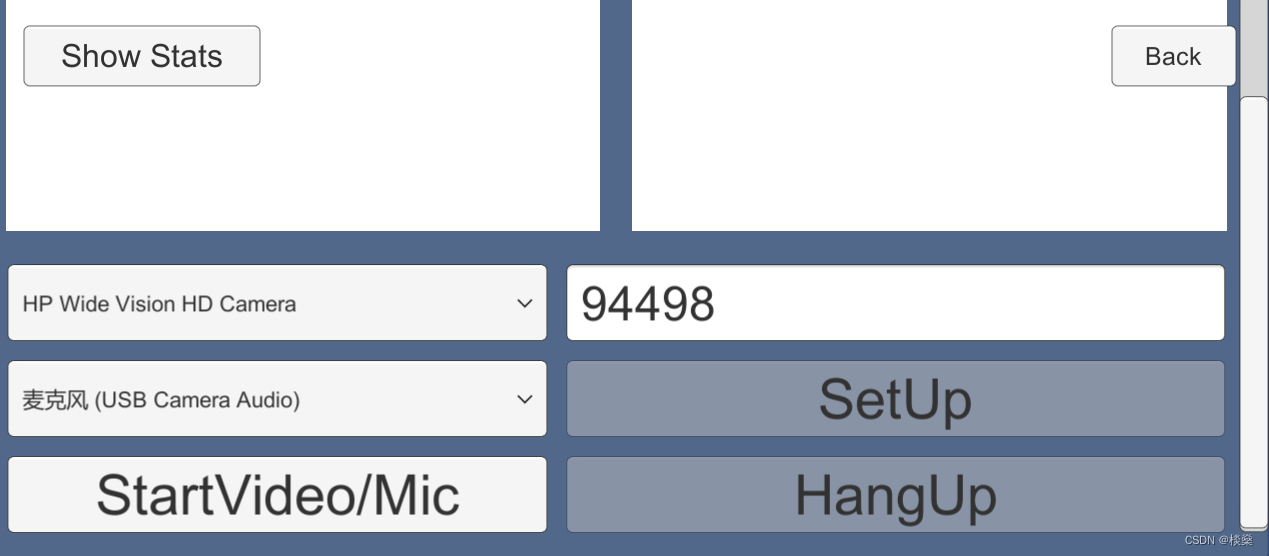
5)在浏览器 ,文本区域中输入相同的ConnectionID 94498。

6) 单击浏览器中的StartVideo按钮,然后SetUp在浏览器中单击按钮。

7) 在Unity中选择好你的视频/音频设备并单击StartVideo/Mic按钮。然后点击SetUp按钮。(ConnectionID是自动填充的。)
8) 可以看到对方的流媒体视频。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结