您现在的位置是:首页 >技术杂谈 >asp.net Core 6 从空建立一个MVC项目,Razor组件使用网站首页技术杂谈
asp.net Core 6 从空建立一个MVC项目,Razor组件使用
简介asp.net Core 6 从空建立一个MVC项目,Razor组件使用
MVC项目创建
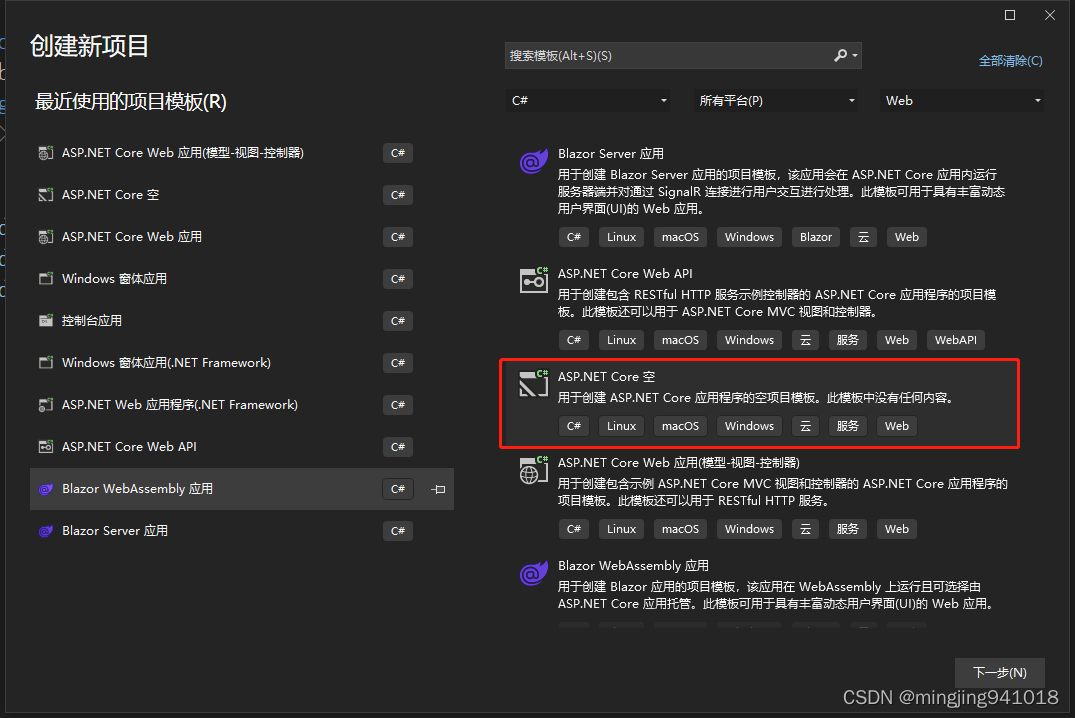
创建一个空的项目,然后添加MVC。
创建空的Web项目

添加MVC框架
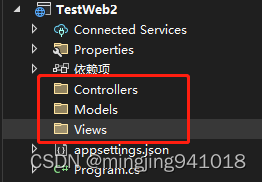
1.添加文件夹

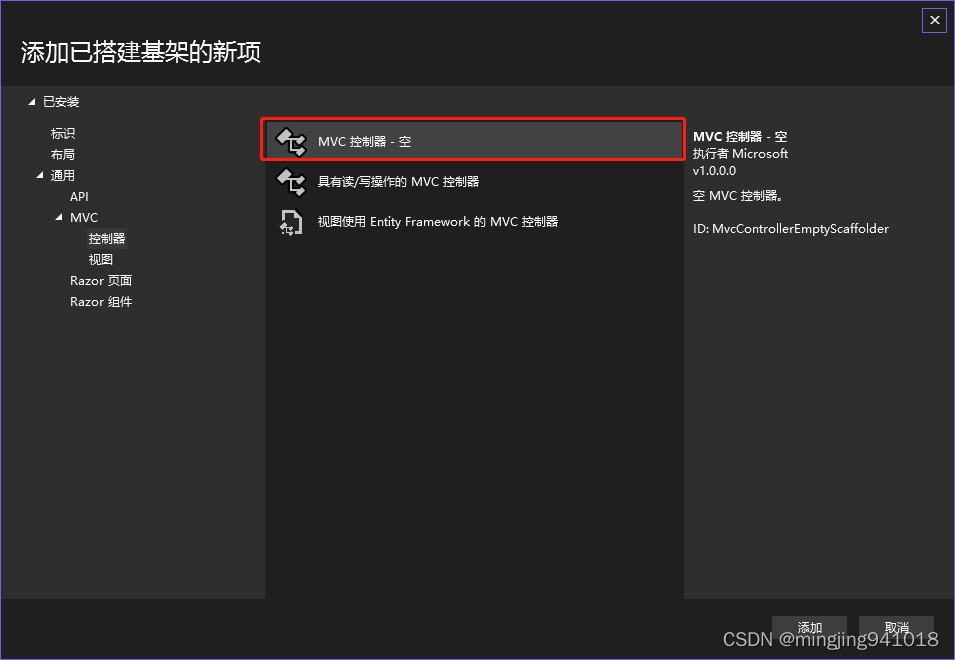
2.添加控制器

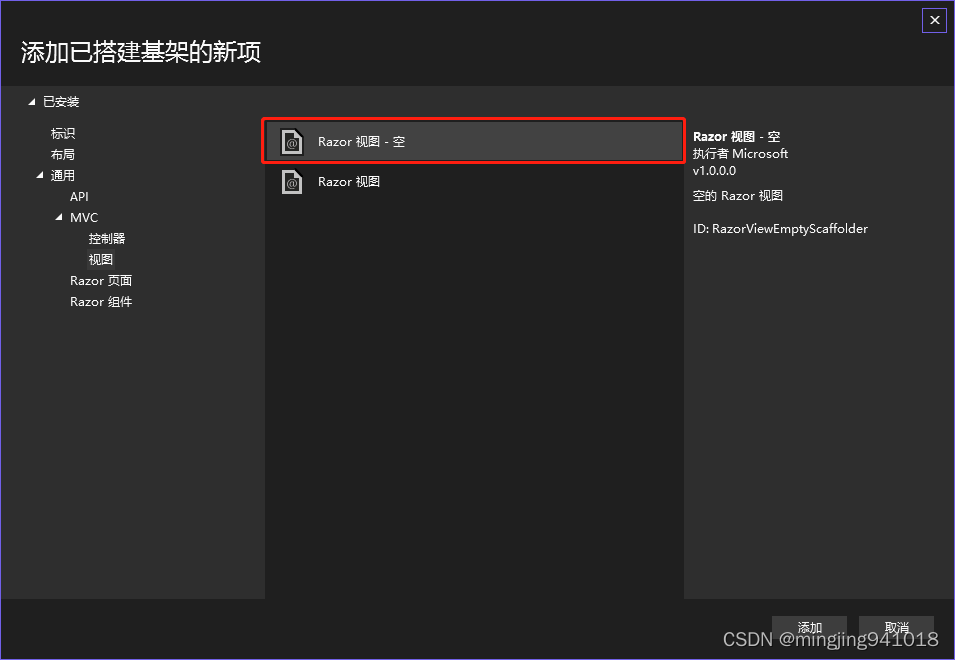
3.添加界面

4.修改program.cs文件内容
//原生的
//var builder = WebApplication.CreateBuilder(args);
//var app = builder.Build();
//app.MapGet("/", () => "Hello World!");
//app.Run();
//添加的
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=SysMain}/{action=Index}/{id?}");
app.Run();
调试运行正常即可,注意使用Razor布局页,Razor开始页,Razor导入页。
Razor组件使用
1.修改program.cs,注册Blazor服务,添加Blazor中间件
//原生的
//var builder = WebApplication.CreateBuilder(args);
//var app = builder.Build();
//app.MapGet("/", () => "Hello World!");
//app.Run();
//添加的
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
//注册Blazor服务
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=SysMain}/{action=Index}/{id?}");
//添加Blazor中间件
app.UseEndpoints(endpoints => {
endpoints.MapRazorPages();
endpoints.MapBlazorHub();
});
app.Run();
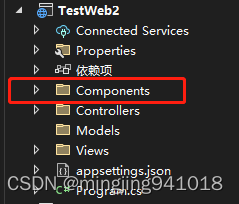
2.添加Components文件夹

3.在文件夹下创建_Imports.razor文件
※ 这一步非常重要,如果没有引入对应的命名空间,不仅VS针对Blazor的智能提示不正常,比如 @onclick这类directive没有提示,颜色标注不正确等;后续Blazor中的事件也无法正常触发
※ 当然你可以不用_Imports.razor,在每个组件的.Razor文件分别引用这些命名空间
@using System.Net.Http
@using Microsoft.AspNetCore.Authorization
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
4.在文件夹下创建Razor组件,使用网络示例源码MyComponent.razor
<h3>Counter</h3>
<label>Counter:@Counter</label>
<button @onclick="Increase">Increase</button>
@code {
[Parameter]
public int Counter { get; set; }
void Increase()
{
Counter++;
}
}
5.在界面中使用Razor组件
//
//type指定组件类型
//param-参数名 用于传递组件的[Parameter]参数
//render-mode 可以使用Server或ServerPrerendered
<component type="typeof(TestWeb2.Components.MyComponent)" param-Counter="30" render-mode="ServerPrerendered" />
6.记得在界面中引入_framework/blazor.server.js,否则无法交互
//第一种
<script src="_framework/blazor.Server.js"></script>
//第二种,在_Layout文件中
@RenderSection("Scripts", required: false)
//第三种,视图文件中
@section Scripts {
<script src="_framework/blazor.Server.js"></script>
}
准备封装Razor组件
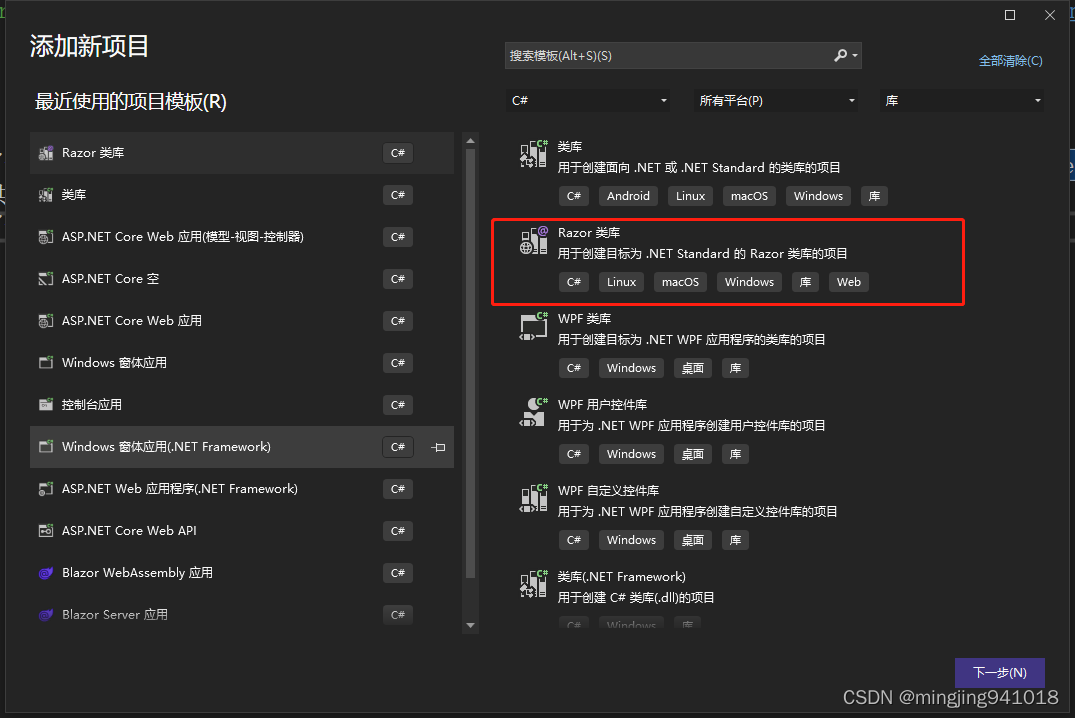
1.添加“新建项目”,Razor类库

使用方式与上面是一致的。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结