您现在的位置是:首页 >学无止境 >在CRA中配置别名路径并添加别名路径提示网站首页学无止境
在CRA中配置别名路径并添加别名路径提示
简介在CRA中配置别名路径并添加别名路径提示
写在前面:
使用React官方脚手架create-react-app[简称CRA]创建react项目:npx create-react-app 项目名称
一、配置别名路径
1.1 写在前面
目的:简化项目中的路径处理,和Vue项目中的@类似。
参考文档:自定义CRA的默认配置
CRA将所有工程化配置,都隐藏在react-scripts包中,所以项目中看不到任何配置信息。
如果要修改CRA的默认配置,有以下两种方案:
- 通过第三方库来修改,比如,
@craco/craco(推荐) - 通过执行
yarn eject命令,释放react-scripts中的所有配置到项目中,该过程不可逆(不常用)
在本文中将主要介绍第一种方法,第二种方法请自行探索
1.2 实现步骤
- 安装修改CRA配置的包:
yarn add -D @craco/craco - 在项目根目录中创建craco的配置文件:
craco.config.js,并在配置文件中配置路径别名 - 修改
package.json中的脚本命令 - 在代码中,就可以通过
@来表示src目录的绝对路径 - 重启项目,让配置生效
1.3 代码实现
craco.config.js
// 添加自定义对于webpack的配置
const path = require("path");
module.exports = {
// webpack配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
"@": path.resolve(__dirname, "src"),
// 约定:使用 @ 表示 src/components 文件所在路径
"@comp": path.resolve(__dirname, "src", "components"),
},
},
};
// path.resolve() 该方法将一些的 路径/路径段 合并并解析为绝对路径。
上述配置代码实现了输入@即可表示src文件所在的路径,输入@comp即可表示src/components文件所在的路径。
package.json
// 将 start/build/test 三个命令修改为 craco 方式
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}
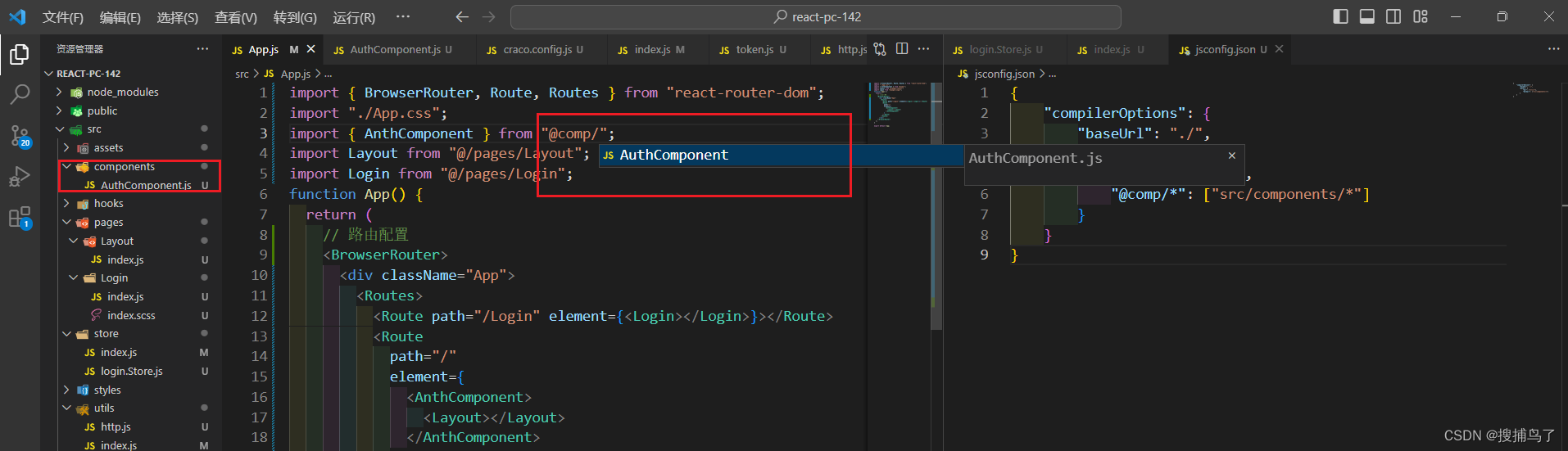
二、配置别名路径提示
2.1 写在前面
目的:配置了路径别名后,输入别名时是不会有路径提示的,该步能够让VSCode识别别名并给出路径提示。
2.2 实现步骤
- 在项目根目录创建
jsconfig.json配置文件 - 在配置文件中添加以下配置
2.3 代码实现
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
"@comp/*": ["src/components/*"]
}
}
}
上述代码给@/和@comp都添加了路径提示。
VSCode会自动读取jsconfig.json中的配置,让VSCode知道@就是src目录,@comp就是src/components目录。
三、验证

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权