您现在的位置是:首页 >其他 >vue+elementui在线教学互动学习考试系统nodejs师生互动交流网站kpm58网站首页其他
vue+elementui在线教学互动学习考试系统nodejs师生互动交流网站kpm58
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)



 在线学习系统的主要使用者分为管理员和学生、教师,实现功能包括管理员:首页、个人中心、教师管理、学生管理、学习天地管理、学习资料管理、学习论坛、系统管理、订单管理、考试管理,学生:首页、个人中心、教师管理、学生管理、学习天地管理、学习资料管理、师生交流管理、系统管理、考试管理,教师;首页、个人中心、教师管理、学生管理、学习天地管理、学习资料管理、师生交流管理、试卷管理、试题管理、系统管理、考试管理,前台首页;首页、学习天地、学习资料、学习论坛、试卷列表、网站公告、个人中心、后台管理、购物车等功能。由于本网站的功能模块设计比较全面,所以使得整个在线学习系统信息管理的过程得以实现。
在线学习系统的主要使用者分为管理员和学生、教师,实现功能包括管理员:首页、个人中心、教师管理、学生管理、学习天地管理、学习资料管理、学习论坛、系统管理、订单管理、考试管理,学生:首页、个人中心、教师管理、学生管理、学习天地管理、学习资料管理、师生交流管理、系统管理、考试管理,教师;首页、个人中心、教师管理、学生管理、学习天地管理、学习资料管理、师生交流管理、试卷管理、试题管理、系统管理、考试管理,前台首页;首页、学习天地、学习资料、学习论坛、试卷列表、网站公告、个人中心、后台管理、购物车等功能。由于本网站的功能模块设计比较全面,所以使得整个在线学习系统信息管理的过程得以实现。
该在线学习系统的开发和设计根据用户的实际情况出发,对系统的需求进行了详细的分析,然后进行系统的整体设计,最后通过测试使得系统设计的更加完整,可以实现系统中所有的功能,在开始编写论文之前亲自到图书馆借阅 nodejs框架书籍,MYSQL数据库书籍等编程书籍,然后针对开发的在线学习系统,去网上查找了很多别人做好的系统,参照他们的设计结果,来对自己的系统进行更加详细的系统的设计,将系统中所有的功能结果一一列举出来,然后进行需求分析,最后对所有的功能模块进行编码,最后完成系统的整体测试,实现系统的正常运行[6]。
目 录
摘 要 I
1 绪论 1
1.1研究背景 1
1.2研究现状 1
1.3研究内容 2
2 系统关键技术 3
2.4 MySQL数据库 4
3 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2 系统性能分析 5
3.3 系统功能分析 6
3.4系统流程分析 7
3.4.1登录流程 7
3.4.2注册流程 8
3.4.3添加信息流程 8
3.4.4删除信息流程 9
4 系统设计 10
4.1系统概要设计 10
4.2系统结构设计 10
4.3系统顺序图设计 11
4.3.1登录模块顺序图 11
4.3.2添加信息模块顺序图 11
4.4数据库设计 12
4.4.1数据库E-R图设计 12
4.4.2数据库表设计 13
第5章 系统详细设计 17
5.1前台首页功能模块 17
5.2管理员功能模块 18
5.3学生功能模块 21
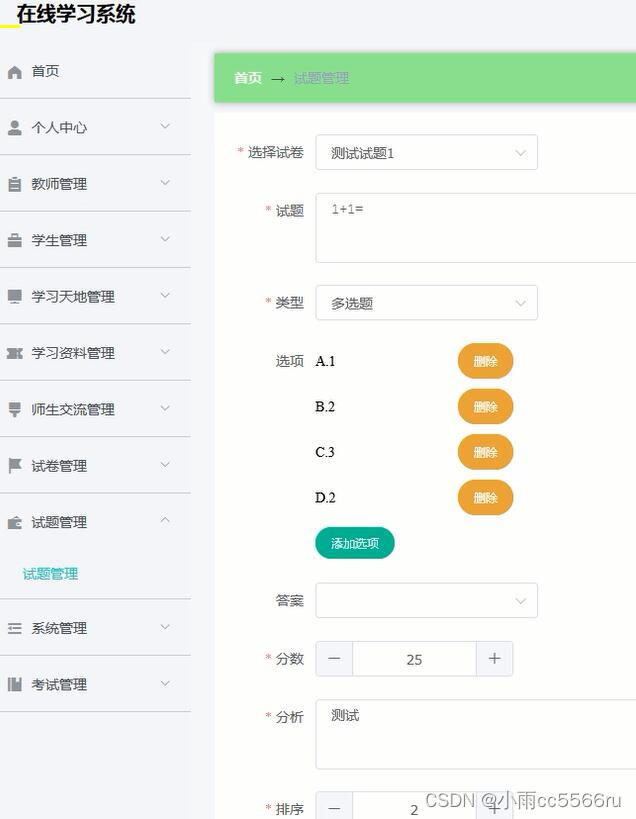
5.4教师功能模块 21
6 系统测试 24
6.1 测试定义 24
6.2 测试目的 24
6.3测试方案 25
(1)模块测试 25
(2)集成测试: 25
(3)验收测试: 25
6.4系统分析 27
7 结论 28
参考文献 29
谢辞 30






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结