您现在的位置是:首页 >技术教程 >Alpha阶段项目展示网站首页技术教程
Alpha阶段项目展示
项目与团队亮点
一、项目管理
1.1 团队成员
| 姓名 | 任务 |
|---|---|
| CJJ | 渲染进程的框架的实现 |
| CZH | TextUI 的调研和实现 |
| GXY | 担美工,UI 设计和 MindUI 的实现 |
| LZN | 整体架构设计和 FicIR 生态的实现 |
| QS | 选题、功能设计、UI 设计、团队管理、文档撰写和宣发工作 |
| WZ | 自由人和运维,先后解决了后端设计,TextUI 实现,热更新等难点问题,负责仓库管理 |
| ZCX | 主进程相关任务 |
具体的信息可以参见我们的团队页面 。
1.2 项目管理

二、用户场景
2.1 单篇文档架构感弱
场景描述
阿榕是一个英语老师,她要给学生们讲授“虚拟语气”,她整理出了第一版的讲义,其架构如下

但是按照这个讲义去讲课,同学们普遍反应讲授的知识点过于细碎和零散,没有办法很好的理解。
分析
从上面的讲义的架构图就可以看出,所有的知识点都是平铺直叙的,7 个如流水账一般的知识点组成了讲义的全部,对于学生的理解难度是很大的,而且这些知识点彼此之间是有联系的,可以被组织成更加有体系感的讲义,这样会更加方便用户的理解。
解决办法
不可否认人们在输出的时候确实很喜欢平铺直叙,但是这种东西是不利于记忆和展示的,所以可以使用我们的榕树功能对文档进行重构,可以轻松将文档调整为如下架构:

2.2 自然的 md 书写体验
场景描述
阿榕是一个学过一些 markdown 语法的人,她平时很喜欢用 vscode 记 markdown 笔记,但是 vscode 会展示 md 的源码,这些符号很干扰阿榕的思路,许多图片和表格在源码模式下也很丑陋,她书写的时候没有喜悦和满足之感。
分析
源码虽然对于编程人员来说很熟悉,很有一种掌控感,但是对于更关注内容的普通用户来说,在书写的时候过多思考源码,和在书写的时候过多思考排版是同样不好的行为,这会分散用户的注意力。
解决办法
Ficus 采用的“所见即所得”是一种很好的方式,它可以尽可能像用户掩盖源码,避免写作思路的打断,渲染好的文本也可以提高用户对于文档的掌握度,增加写作的满足感。
2.3 在文档间建立联系
场景描述
阿榕在写一篇 A 文档的时候,突然想到 B 文档可以作为 A 文档的参考,但是怎么在书写中展示这件事情呢?
分析
这种情况其实描述了一种文档间联系,这是一个很正常的需求,因为知识之间是有联系的。
解决办法
Ficus 中提供了“榕须”机制来模拟这个行为,你可以在文档内使用 -[ref_name](file_path) 来引用其他文档,同时我们提供了榕须管理器,可以在其上查看文档的引用和被引用关系。在榕图上,榕须也会显示出来。
三、杀手功能
3.1 展示
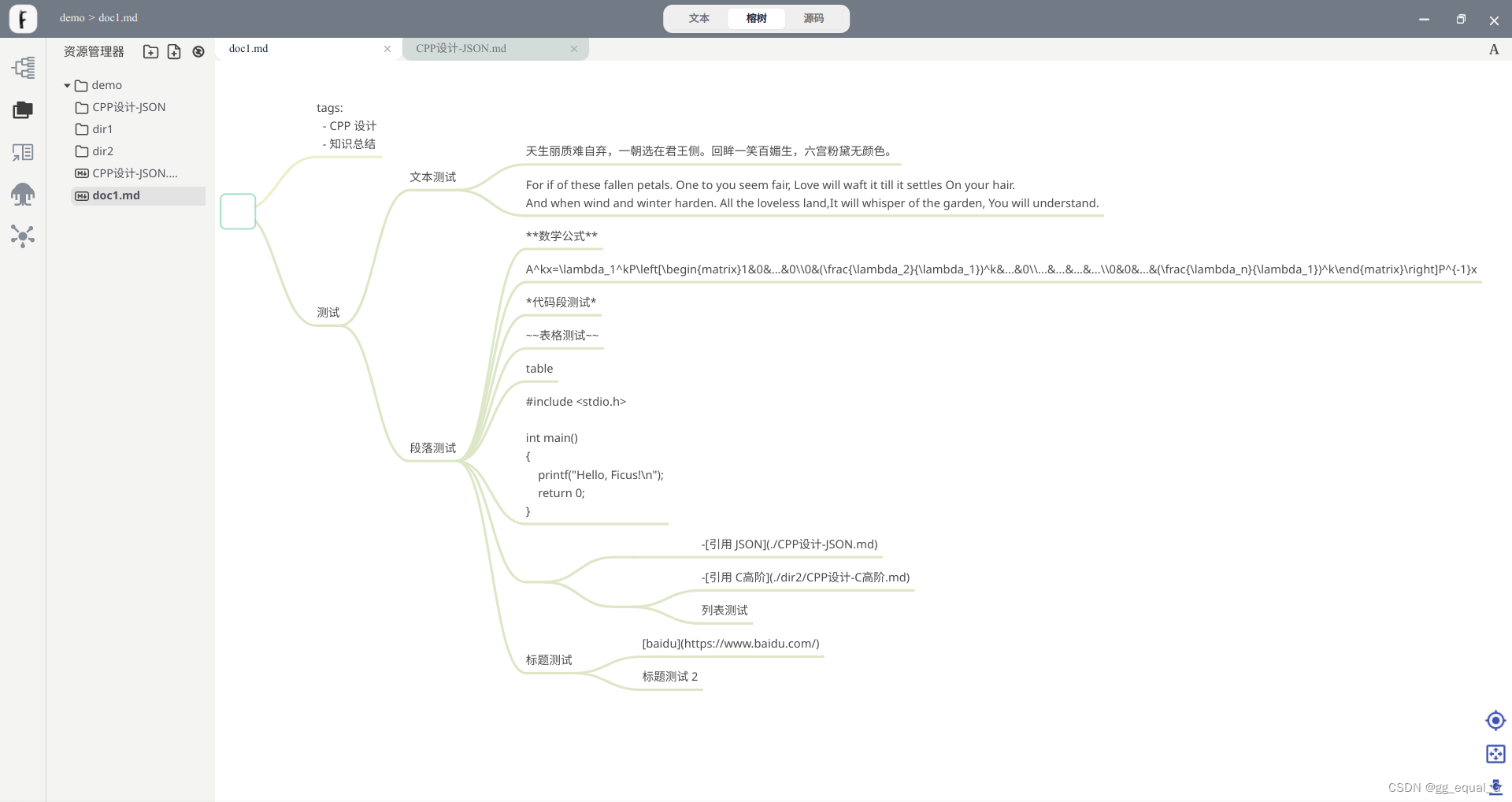
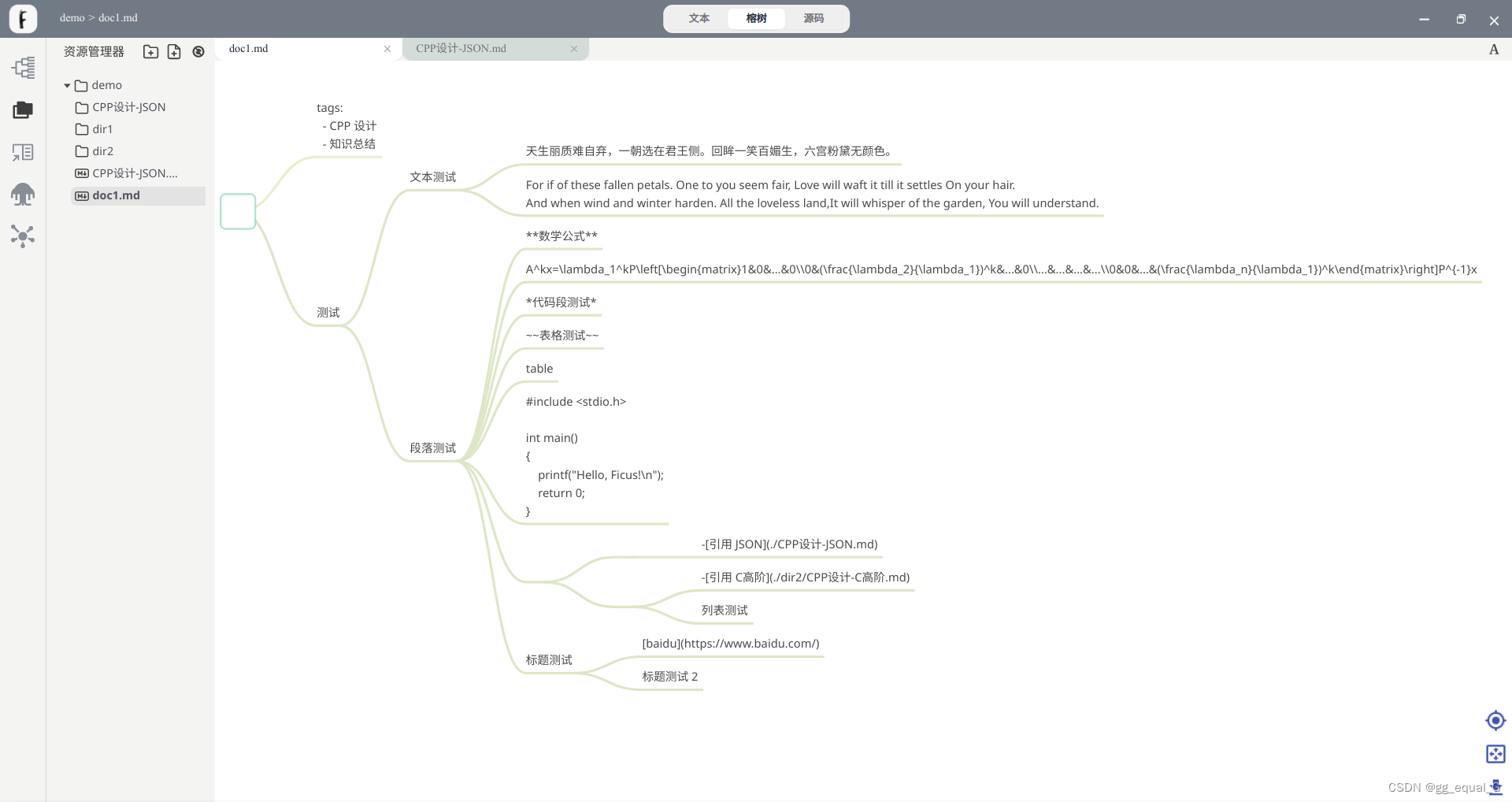
目前完成开发的是所见即所得的 md 编辑器和榕树功能,具体的功能可以在官网功能介绍处查阅,界面效果如图所示:
所见即所得:

榕林:

榕图:

源码模式

3.2 分析
其实很难说有哪个功能是完全“特色”的,是独一无二的,比如说“所见即所得”,虽然在 vscode 或者vim 中没有,但是在 typora 中是有的,但是 typora 又收费。“榕树”的编辑功能看似独特,但是其实 emacs 提供的 org-mode 也可以是实现一个终端版的。“榕图”目前只有浏览功能,那么它只是一个更加复杂的双链笔记。
Ficus 最大的优势是它的设计思想,它是第一个将用户的知识进行结构化的软件,其核心就是“结构化”,这是 Ficus 与其他软件不同的地方,很多的竞品的目标是开发一款 md 的编辑器,或者是一款功能强大的编辑器恰好有了 md 支持。
四、产品发布
4.1 产品官网
在官网方面,一开始只是希望搭建一个下载页面来统计下载数量,但是考虑到开源项目的实践,最终搭建了一个静态网页用于介绍我们的产品,这个网站采用 Vuepress 架构,PM 搭建了大约 2 整天时间完成了框架部分,又花了 1 天多完成了内容的填充。总体来看付出的成本还是十分高昂的,至于实际的效果没有办法量化衡量,但是是一个非常有成就感的事情,因为我们的软件有一个自己的官网了!

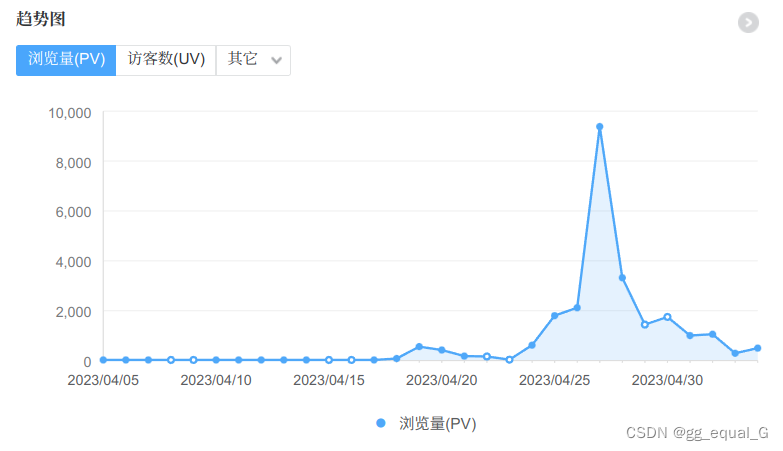
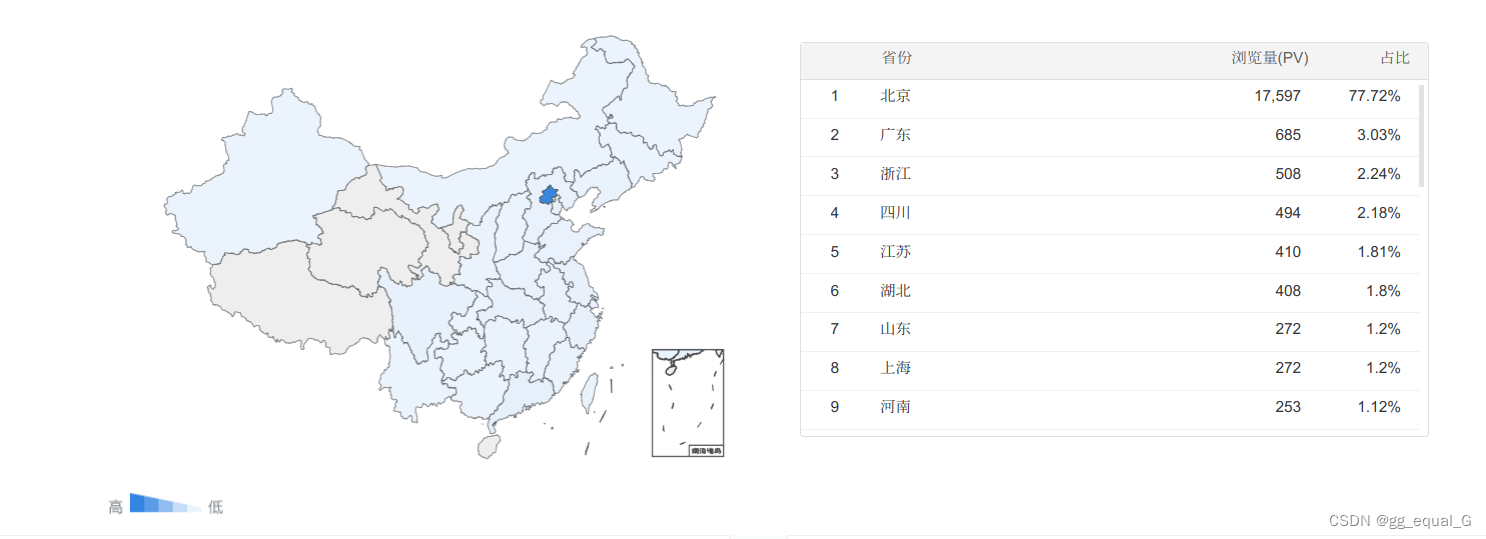
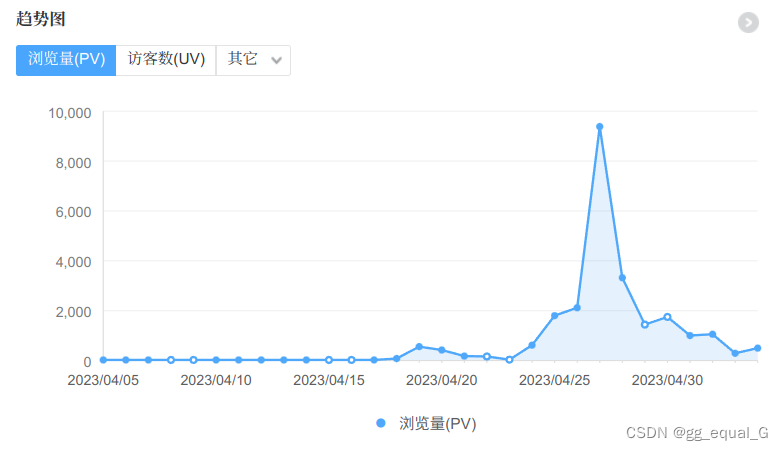
官网的具体数据如下:



4.2 网站宣发
| 网站 | 阅览数 | 点赞数 | 收藏数 | 评论数 | 总结 |
|---|---|---|---|---|---|
| 知乎 | 994 | 11 | 34 | 6 | 不愧是老牌知识网站,用户的素质极高 |
| CSDN | 367 | 4 | 0 | 0 | 十分拉胯,提供的有益资源并不明显 |
| V2EX | 339 | null | 7 | 2 | 起到了一定的宣传效果,和知乎影响类似,但是基数没有知乎大 |
| 程序员头条 | null | 7 | null | 0 | 宣传效果不够好 |
| 链滴 | 282 | 1 | 1 | 4 | 极其惊艳!用户和评论都提供了很大的帮助 |
| 稀土掘金 | 25 | 7 | 0 | 0 | 沉底了,不知道为啥 |
| HelloGithub | 0 | 0 | 0 | 0 | 非常遗憾,审核时间超过了一周,没能在我平时很喜欢的一个网站上投稿 |
关于这个部分,可以在之后的翻转课堂中详细讨论。
4.3 社团联动
非常感谢未来的北航超算社社长东哥不留余力的为我们主动宣传,gg=G 非常感谢东哥的宣传。

4.4 社交媒体

4.5 宣发成绩
截止 2023.05.04 ,我们的宣发成绩如下:
| 指标 | 内容 |
|---|---|
| 官网浏览量 | 总浏览量为 24000,日均浏览量为 2000 人,浏览时长为 4 min |
| 下载量 | 下载次数为 570 次,下载人数为 342 人 |
| 网站宣发 | 总浏览量为 1982,细节信息可以参考 3.1 节 |
| Github | 140 star, 3 fork, 4 watch, 27 issue, 2 discussion, 11 vssue comment |
| 用户群 | 55 人群,50 多元打赏 |
五、软件工程质量
5.1 代码质量分析
我们采用plato对我们软件的代码质量进行分析。plato整合了来自复杂度计算工具complexity-report和代码规范工具eslint的数据并进行可视化展示。不过目前只能对javascript代码进行统计,这主要包含了来自主进程和解析器的代码,渲染进程部分代码因为是vue文件并没有参与统计。
参与统计的文件的代码行数3718(包含空行和注释),平均109行。
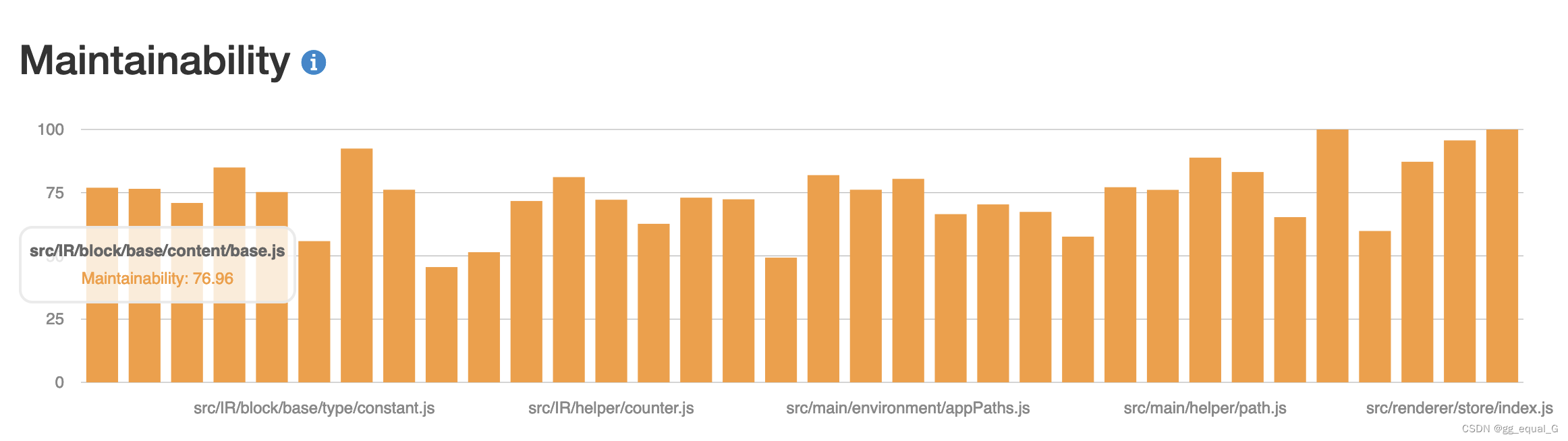
可维护性
总体上我们的可维护性指标为74.19。比较而言,marktext该指标为65.94(共39497行,平均139行),vscode该指标为56.23(共20281行,平均494行)。
同时,可维护性指标较低的代码基本上为markdown解析器代码,这部分实际上没有太好的质量优化空间。

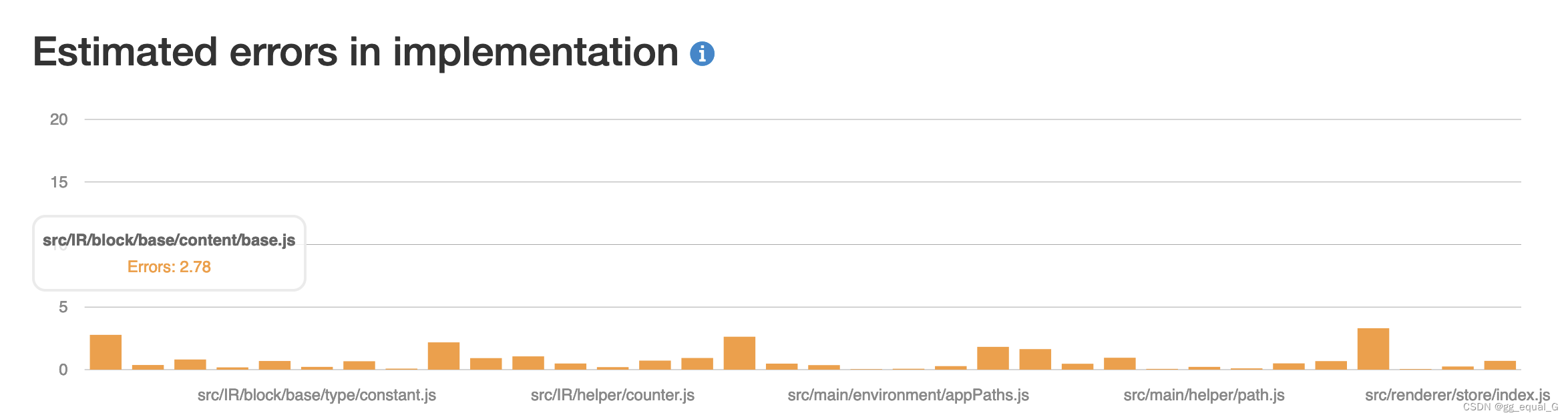
复杂度度量
在基于Halstead复杂度度量(包括圈复杂度)的错误估计上,我们平均可能错误数较少且分布均匀。

代码规范
在代码规范上,我们所有的代码都满足我们使用的规范(‘plugin:vue/vue3-essential’, ‘standard’)。(这里因为plato插件问题每个文件会多计算一个lint错误)

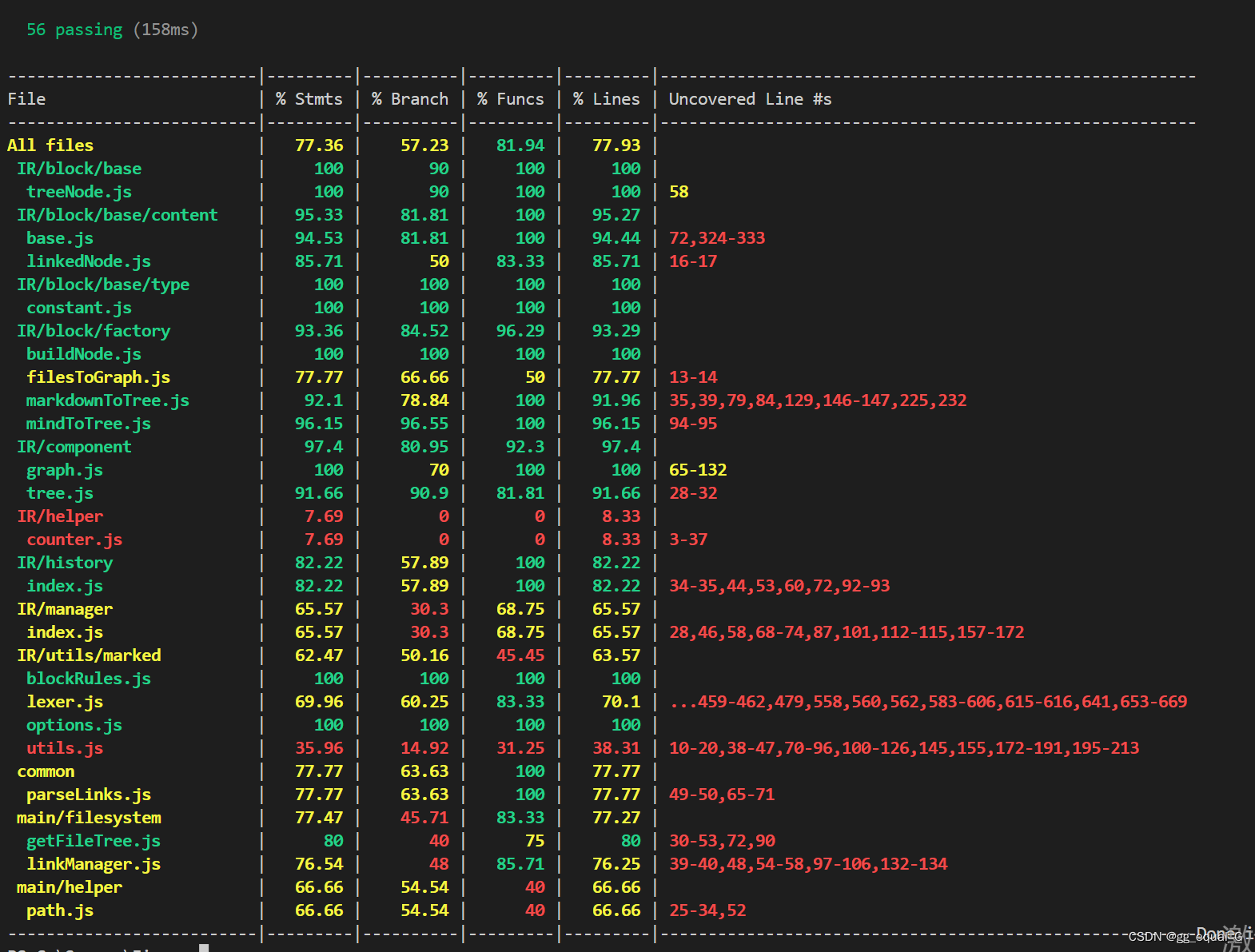
5.2 测试质量
我们使用mocha进行单元测试,并使用nyc计算代码覆盖率。覆盖率可以达到77.36%,大部分覆盖不到的代码为未使用或者guard性质的代码。

项目与团队总结
一、项目管理
1.1 团队成员的简介和个人博客地址
| 姓名 | 任务 |
|---|---|
| CJJ | 渲染进程的框架的实现 |
| CZH | TextUI 的调研和实现 |
| GXY | 担美工,UI 设计和 MindUI 的实现 |
| LZN | 整体架构设计和 FicIR 生态的实现 |
| QS | 选题、功能设计、UI 设计、团队管理、文档撰写和宣发工作 |
| WZ | 自由人和运维,先后解决了后端设计,TextUI 实现,热更新等难点问题,负责仓库管理 |
| ZCX | 主进程相关任务 |
具体的信息可以参见我们的团队页面 。
1.2 团队是如何进行项目管理的?
设计阶段
我们采用“少数人设计,多数人反馈”、“最后一公里设计”和“迭代评估”三个方式来提高我们的设计效率。
“少数人设计,多数人反馈”减少了在毫无思路的时候的低效讨论,同时避免了少数人思考的不得当。
“最后一公里设计”指的是在选题和功能的大框架确立之后,由具体负责的每一个人设计具体的逻辑(比如右键菜单里具体的条目摆放顺序),本来打算用这种方法减少设计人员的脑力负担和文档负担,但是在实际实践的时候,并没有显式的成果,这可能是由于选题过于新颖,导致大家无从发力导致的,但是通过这个方式,大家隐式的更加了解自己的工作。
此外在设计时,还遇到了一些难以估计的任务量,我们依照软工学到的方法进行了一定程度的评估(比如参考前人经验,做一个小型 demo 之类的方式),但是不可否认依然会有一些难以估计的事项,我们尝试引入一个 label 来标记这种难以估计的事情,随着开发进度的深入,再估计这种事项的难度。事实证明“迭代评估”的方式有着很好的效果。
实施阶段
我们采用 github 来管理我们的仓库,用 notion 管理我们的文档,用 github issue 管理我们的开发事项,用研讨室组会来进行对接。用一些插件来进行进程的可视化。
在会议方面,将开会商议事宜提前列出并公示,可以很好地提高会议效率。
在代码实现方面,利用北航提供的研讨室进行“线下结对编程”是一个很好的体验,因为架构师的设计只能自顶向下提供指导,而不同模块负责者线下对接,则是一种对设计自底向上的补充,并且结对编程对于摸鱼有很好的效果。这种方式在冲刺阶段比微信私聊的效果要好一些。不过缺点是很容易沉迷编程。
在开发事项方面,我们尝试过 notion 的看板进行管理,但是效果不是很理想,这可能是因为大家完成开发是在 github 上,但是却需要到 notion 上登记完成,有些不方便,切换到了 github issue 后这个现象得到大幅改善,可以在提交 pr 的时候关闭 issue。但是 issue 的缺点在于对于任务不够直观,这点被作为一个常驻组会事项,由 PM 把握项目的整体趋势。
审核检验阶段
在日常开发过程中,我们对重要模块进行了单元测试,同时在项目进入测试期后,进行了专门的测试,具体的细节可以参考测试文档。此外,我们作为一个开源项目,积极吸引用户进行使用体验测试。
作为一款编辑器类的软件,我们的用户给于了我们许多重要的反馈,这是我们意想不到的,他们的热情使用使得这款软件的 bug 迅速减少,这是因为主动设计的测试范围比较局限,而编辑器的自由度又很高,所以我们很依赖用户的反馈。
其他:产品的灵魂
在冲刺的第一周快要结束的时候,PM 想清楚了这件产品的灵魂是是什么,然后并进行了宣讲。虽然这个思考并没有对设计或者实现造成很明显的影响,但是我个人感觉团队的目标更加清晰了,干劲更加足了,信念更加坚定了。
虽然听上去十分玄学和自恋,但是我愿意将其记录下来,在我看来这是因为我们真的相信自己开发的软件可以让世界变得更好。有信念的团队确实凝聚力和战斗力要更好一些。
1.3 团队的成员如何分工协作的?有什么经验教训?
在总体的分工思路上,采用了“分层次而不是分模块”的管理思路,避免了一些比较形式化的“民主讨论环节”,尽可能激发每个人在其所擅长方面的潜力。
这种方式极大的促进了组内成员的工作热情和自豪感,使得组员们夜以继日的开发软件。同时这样设计的软件的一体性更好,质量更高,以美工举例,并不是每个人都实现了自己部分的美工,而是交由一个人实现全部美工,这样软件的美术风格一致且优秀。
当然相伴的就是对于不是自己责任的部分的工作,呈现一种依赖状态,团队的并行化受到了一定的阻碍,这是因为有的层次必须先于另一个层次的实现,但是在初始化磨合完成后,并行的问题得到了一定解决。
1.4 团队成员如何沟通和对接的?有什么记录留存?
采用分层次沟通的方式:
- 线下会议:讨论需要全体知会的问题,一般是设计或者架构方面。
- 线上大群:一般用于发布通知等事宜。
- 线上小群:一般用于讨论具体的实现问题。
- 线下结对:用于肝对接实现。
其中“线下结对”和“线上小群”是两个比较高效的设计。“线下结对”的优势在前文分析过了,对于“线上小群”,这是一个我们很有效的管理方式,因为我们的分工偏向于“层次”而不是“模块”,所以为了弥补一些缺点,我们按照模块建立了多个小群,每个小群仅仅包括与当前模块相关的人员。
这种方式出人意料的高效(因为是架构师而不是 PM 提出的,所以比较意外),这可能是由于大家比较怕在大群里说话(虽然只有 8 个人),不只是害羞的原因,而且还有担心自己的发言打扰了他人的休息,而在小群里,因为大家的工作高度相关,所以大家更加畅所欲言。
缺点可能是同步性,有些通知在小群里说了,就忘了更新到其他小群或者大群里,但是和大家畅所欲言的表达而言,这点代价不值一提。
我们每次都有组会记录,可以在这里进行查阅。
1.5 团队如何平衡 时间/质量/资源 争取如期完成任务的?
实际上在保证基础的平衡分配外,我们倾向于“质量第一位”这个思路,牺牲时间和资源去满足软件质量。
之所以这样选择,是因为我们很喜欢这个软件,它对于我们来说不是一个作业,而是一个艺术作品,所以才有了质量第一的设计思路。我忘记我在哪里读到的“达芬奇无法一天只工作 8 个小时,因为他热爱这份工作”:

不过这种思路下确实造成了大家的工作量比较大,压力同样比较大。我们争取在 beta 阶段做得更加游刃有余一些。
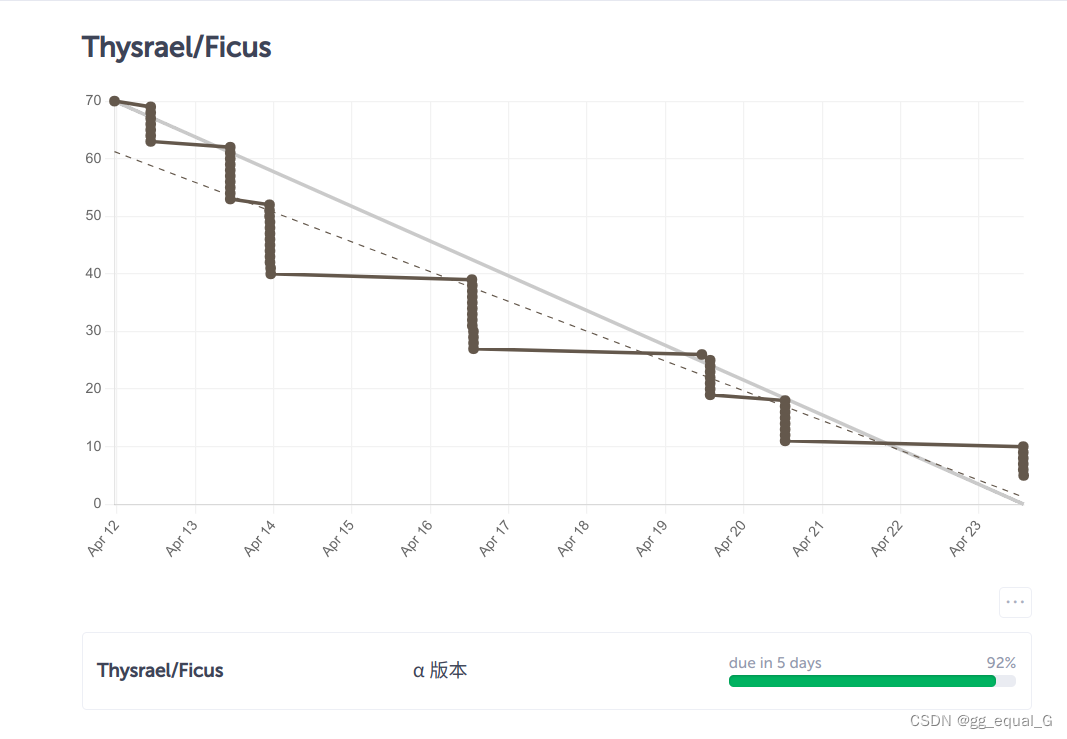
1.6 团队项目的实际进展如何?在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
最终的燃尽图如图所示:

在这之后我们又清理了一些 issue,最终清理到只剩下 2 个 issue,从进度上看圆满完成。
基本上燃尽图很反应和指导我们的项目推进流程,我们之前也体验过甘特图之类的可视化方式,感觉还是燃尽图更加反应我们的状态,在中间的时候(四月 17 日左右)我们进行了一个架构调整,可以看到那时的进度变缓。
不过燃尽图是“自顶向下”的 issue 生成的,对于一些末端的问题,没有办法在 issue 中记录,所以可能会有一些偏差。
1.7 Alpha阶段的角色和具体贡献
| 姓名 | 任务 | 团队贡献分数 | issue 数量 | pr 数量 |
|---|---|---|---|---|
| CJJ | 渲染进程的框架的实现 | 52 | 15 | 20 |
| CZH | TextUI 的调研和实现 | 50 | 11 | 25 |
| GXY | 担美工,UI 设计和 MindUI 的实现 | 49 | 14 | 15 |
| LZN | 整体架构设计和 FicIR 生态的实现、部分测试 | 53 | 11 | 51 |
| QS | 选题、功能设计、UI 设计、团队管理、文档撰写和宣发工作 | 51 | 10 | 0 |
| WZ | 自由人和运维,先后解决了后端设计,TextUI 实现,热更新等难点问题,负责仓库管理、部分测试 | 48 | 11 | 22 |
| ZCX | 主进程相关任务 | 47 | 6 | 19 |
代码贡献表,由 git log 和 cloc 在 dev 分支上统计,文档的统计范围不包括 notion,查询命令为
git log --format='%aN' | sort -u | while read name; do echo -en "$name "; git log --author="$name" --pretty=tformat: --numstat | awk '{ add += $1; subs += $2; loc += $1 - $2 } END { printf "added lines: %s, removed lines: %s, total lines: %s
", add, subs, loc }' -; done
| 姓名 | added lines | removed lines | total lines | 文档行数 |
|---|---|---|---|---|
| CJJ | 8725 | 6737 | 1988 | 0 |
| CZH | 46607 | 17606 | 29001 | 0 |
| GXY | 10342 | 596 | 9746 | 705 |
| LZN | 54526 | 46009 | 8517 | 469 |
| QS | 373 | 92 | 281 | 4152 |
| WZ | 1064 | 611 | 453 | 0 |
| ZCX | 1306 | 363 | 943 | 0 |
二、用户场景
2.1 项目开发前的目标,预期的典型用户场景,预期的功能描述
这些内容在我们的功能规格说明书中有介绍。
2.2 项目发布的功能,在哪里发布了软件。
项目发布的功能在官网文档可以查询。我们在多个网站发布了我们的软件:
- 水群:包括 2006,2106 水群,一个算法群
- 超算社,数据结构组:感谢东哥和洪哥
- 知乎:https://zhuanlan.zhihu.com/p/625436240
- ld246:https://ld246.com/article/1682925250122
- 程序员头条:https://toutiao.io/posts/7gjg84p
- v2ex:https://www.v2ex.com/t/935993
- CSDN:https://blog.csdn.net/living_frontier/article/details/130412114?spm=1001.2014.3001.5502
2.3 项目发布后是否满足了全部典型场景?剩下的为何没有满足?
没有满足全部典型场景,这是因为有些场景是 beta 需要实现的。具体没有实现的功能是榕林的全部功能和榕图的编辑功能。如果仅仅用 alpha 阶段来看,那么全部实现了。
没有实现的原因是这是 beta 阶段的任务。
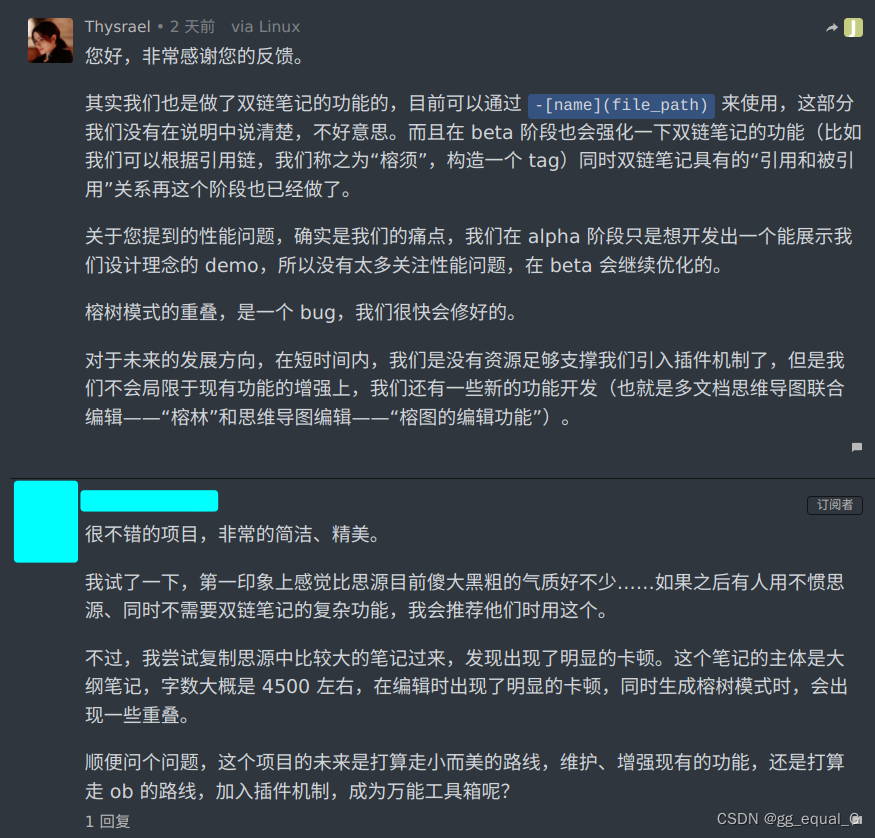
2.4 项目发布后真正符合用户需求了吗?列出目标用户使用产品的过程和评价。
因为还有 beta 阶段的功能没有开发,所以有没有满足全部的用户需求。但是就目前开发出的文档编辑功能和全部的榕树功能而言,我们认为较好的满足了用户的需求。
因为用户的评价较多,因此只罗列几条:
ld246:

知乎:

当然用户还提出了一些宝贵的建议,我们完成了一部分,并没有全部完成。
三、用户日活
3.1 项目发布时团队做了哪些努力来推广项目?
我们的宣发大致分为四个部分:
- 搭建官网:搭建了一套完整的官网体系,在宣发的时候不止宣传仓库,还宣传官网
- 网站宣发:包括知乎,CSDN,V2EX,ld246,HelloGithub,程序员头条等网站
- 社团联动:主要是北航超算社团
- 社交媒体宣发:包括水群和微信朋友圈,并建立了 Alpha 用户群
在官网方面,一开始只是希望搭建一个下载页面来统计下载数量,但是考虑到开源项目的实践,最终搭建了一个静态网页用于介绍我们的产品,这个网站采用 Vuepress 架构,PM 搭建了大约 2 整天时间完成了框架部分,又花了 1 天多完成了内容的填充。总体来看付出的成本还是十分高昂的,至于实际的效果没有办法量化衡量,但是是一个非常有成就感的事情,因为我们的软件有一个自己的官网了!

官网的具体数据如下:



宣发网站也是我们的初体验,期间观察到很多有趣的事情,统一用表格进行总结
网站宣发统计如下
| 网站 | 阅览数 | 点赞数 | 收藏数 | 评论数 | 总结 |
|---|---|---|---|---|---|
| 知乎 | 994 | 11 | 34 | 6 | 不愧是老牌知识网站,用户的素质极高 |
| CSDN | 367 | 4 | 0 | 0 | 十分拉胯,提供的有益资源并不明显 |
| V2EX | 339 | null | 7 | 2 | 起到了一定的宣传效果,和知乎影响类似,但是基数没有知乎大 |
| 程序员头条 | null | 7 | null | 0 | 宣传效果不够好 |
| 链滴 | 282 | 1 | 1 | 4 | 极其惊艳!用户和评论都提供了很大的帮助 |
| 稀土掘金 | 25 | 7 | 0 | 0 | 沉底了,不知道为啥 |
| HelloGithub | 0 | 0 | 0 | 0 | 非常遗憾,审核时间超过了一周,没能在我平时很喜欢的一个网站上投稿 |
关于这个部分,可以在之后的翻转课堂中详细讨论。
社团联动:
非常感谢未来的北航超算社社长东哥不留余力的为我们主动宣传,gg=G 非常感谢东哥的宣传。

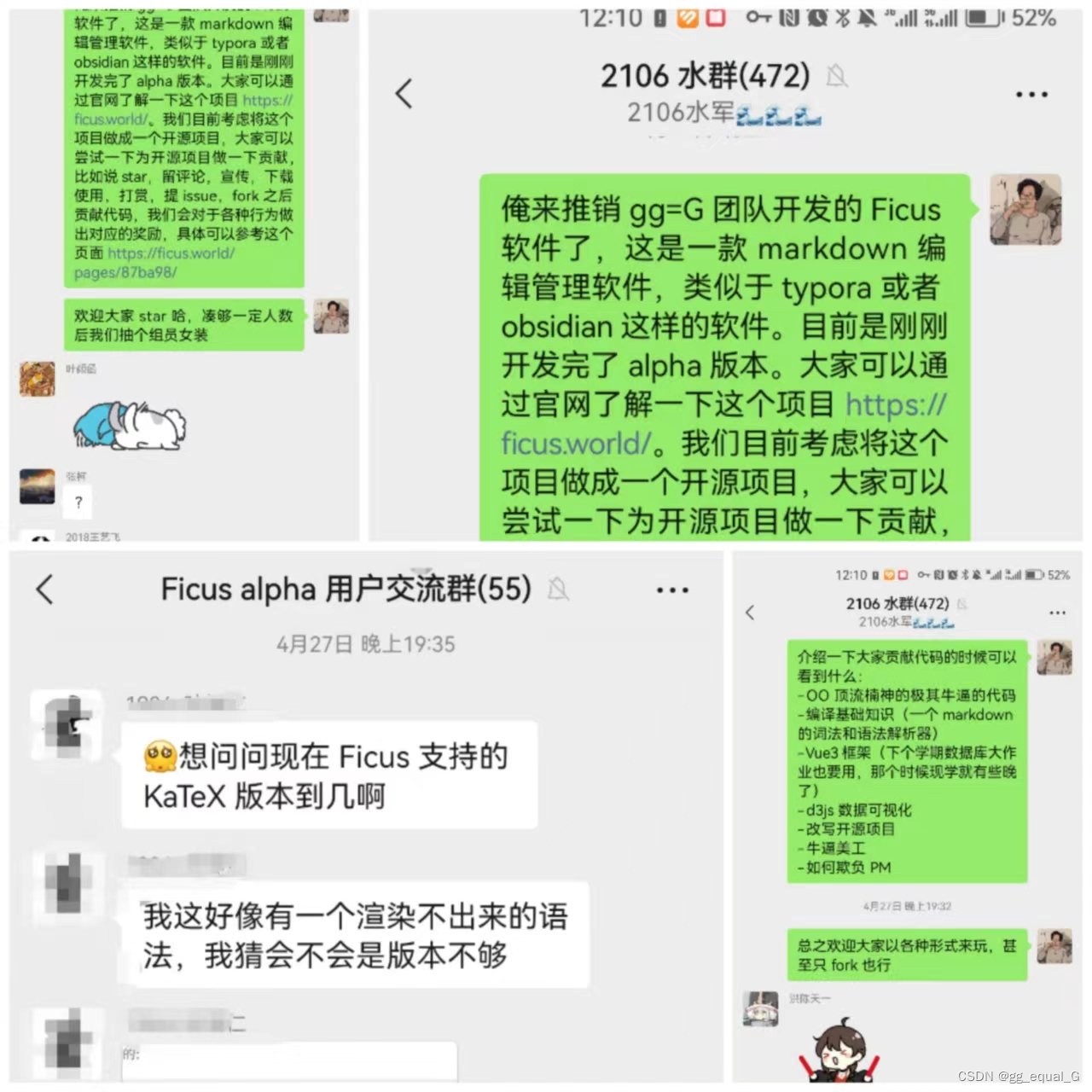
水群宣传:

3.2 软件的日活跃用户量是否达到了预先定义的数量?你们认为还有什么指标可以佐证你们的软件对用户“有用”?
截止 2023.05.04 ,我们的宣发成绩如下:
| 指标 | 内容 |
|---|---|
| 官网浏览量 | 总浏览量为 24000,日均浏览量为 2000 人,浏览时长为 4 min |
| 下载量 | 下载次数为 570 次,下载人数为 342 人 |
| 网站宣发 | 总浏览量为 1982,细节信息可以参考 3.1 节 |
| Github | 140 star, 3 fork, 4 watch, 27 issue, 2 discussion, 11 vssue comment |
| 用户群 | 55 人群,50 多元打赏 |
在初期我们订的目标是 300 次的下载量,目前已经达到了。
上面的指标都可以说明大家十分支持喜欢我们的软件。其实主要是大家的心意,要比冰冷的数字更加有说服力,比如说东哥对我们项目的主动宣传,香老师为我们的项目贡献代码,洪哥哥专门给我们写了一篇文档来反馈我们的问题,叶哥哥和我们聊 beta 的实际思路和实现思路,还有很多很多人很多人都给我们提供了帮助,真的非常感谢大家!!!

3.3 是否有用户在功能改进上有所反馈?
为了倾听用户的反馈,我们构建了多条反馈通道:
- 微信私聊
- 官网评论区
- 用户群
- Github issue
有很多用户在这些渠道上为我们提供反馈,因为篇幅原因,这里只展示一个:

我们将这些反馈都整理汇总到 issue 上,可以在这里查看,我们对这些反馈进行了分类和回复。
3.4 是否有用户在Bug上有所反馈?有什么样的bug?这是预料之中的还是没想到的?
因为大家都很喜欢和支持 Ficus,所以确实有很多人很热心地反馈 bug,我在这里列举几类有代表性的:
- mac 相关的 bug:主要原因是我们团队只有一个人的主力机是 mac,所有对于一些隐藏 bug 或者用户体验把握的不是很好。
- latex 公式渲染 bug:主要原因是我们之前没有补充过关于不同数学公式渲染器的区别,通过这个 bug 我们立刻完善了渲染器。
- 榕树模式 bug:其实严格意义上讲并不是 bug,只是因为 d3js 我们没有掌握熟练,所以这个部分的功能比较的不流畅。
- ch bug:emmmm,确实是我们没有考虑到的安全性问题(因为我们是一个桌面本地应用)。
四、杀手功能
4.1 项目的杀手级功能,与竞品相比最特色的功能展现
目前完成开发的是所见即所得的 md 编辑器和榕树功能,具体的功能可以在官网功能介绍处查阅,界面效果如图所示:
所见即所得:

榕林:

榕图:

源码模式

4.2 思考一下竞品出于什么原因并没有囊括该特色功能,团队凭借什么样的优势实现了它?
其实很难说有哪个功能是完全“特色”的,是独一无二的,比如说“所见即所得”,虽然在 vscode 或者vim 中没有,但是在 typora 中是有的,但是 typora 又收费。“榕树”的编辑功能看似独特,但是其实 emacs 提供的 org-mode 也可以是实现一个终端版的。“榕图”目前只有浏览功能,那么它只是一个更加复杂的双链笔记。
Ficus 最大的优势是它的设计思想,它是第一个将用户的知识进行结构化的软件,其核心就是“结构化”,这是 Ficus 与其他软件不同的地方,很多的竞品的目标是开发一款 md 的编辑器,或者是一款功能强大的编辑器恰好有了 md 支持。
4.3 团队成员对这些功能的自我评价如何,是否达到了预期目标,为什么?
在榕树的交互方式上还有一些不足,其他功能基本上比较满意。
对于榕树交互方式,主要原因是负责同学的压力很大,同时实现的难度很大,所以做得有些不尽人意。
4.4 用户对这些功能的评价如何,是否认为这些功能富有特色,为什么?
用户的评价基本上是正面的,是支持态度的,具体的可以看我们上面列出的宣发网站上的评论。
但是评论中确实很少提到这些功能是“富有特色的”,尤其“富有我们希望的特色”。这可能是因为在 alpha 阶段榕功能并没有完全地被开发出来,所以很容易被误认成一种插件式的功能。
五、软件工程质量
5.1 项目有完善的文档吗,是否有约定代码规范?
项目有完善的文档,这是因为我们采用地是‘按层次划分’的分工,所以每个层次的沟通都需要完善的文档,同时因为选题的新颖性,功能文档也必须保证完善易读的要求。
我们不仅约定了代码规范,我们还采用 eslint 和 CI/CD 结合的方式来保证代码风格的质量,规范具体可以参考这里。
我们的配置方法如下:
代码风格
使用 eslint 控制代码风格,首先按照 eslint 在开发环境依赖中,并进行初始化。其中代码风格为 eslint-config-standard
npm i -D eslint
./node_modules/.bin/eslint --init
然后 package.json 中补充脚本方便格式化,格式化对象包括 js, vue。同时除了检测码风问题外,还通过 --fix 对代码风格进行自动修复。
// package.json
{
"scripts" : {
"eslint": "eslint "./src/**.{js,vue}" --fix",
}
}
在 vscode 中安装 ESLint 插件,并通过 ./.vscode/settings.json 进行配置,使其可以保存是自动格式化。
// settings.json
{
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
此外还需设置 tab 的大小为两个空格,最终设置如下
{
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.detectIndentation": true,
"editor.insertSpaces": true,
"editor.tabSize": 2,
}
Git commit style
利用 commitizen cz-conventional-changelog 进行 commit 信息的管理
npm i -D commitizen cz-conventional-changelog
此时需要利用如下命令进行 commit
npm run commit
为了达到这个目的,需要在 pakage.json 中进行如下配置
// package.json
{
"scripts" : {
"commit": "git-cz",
}
}
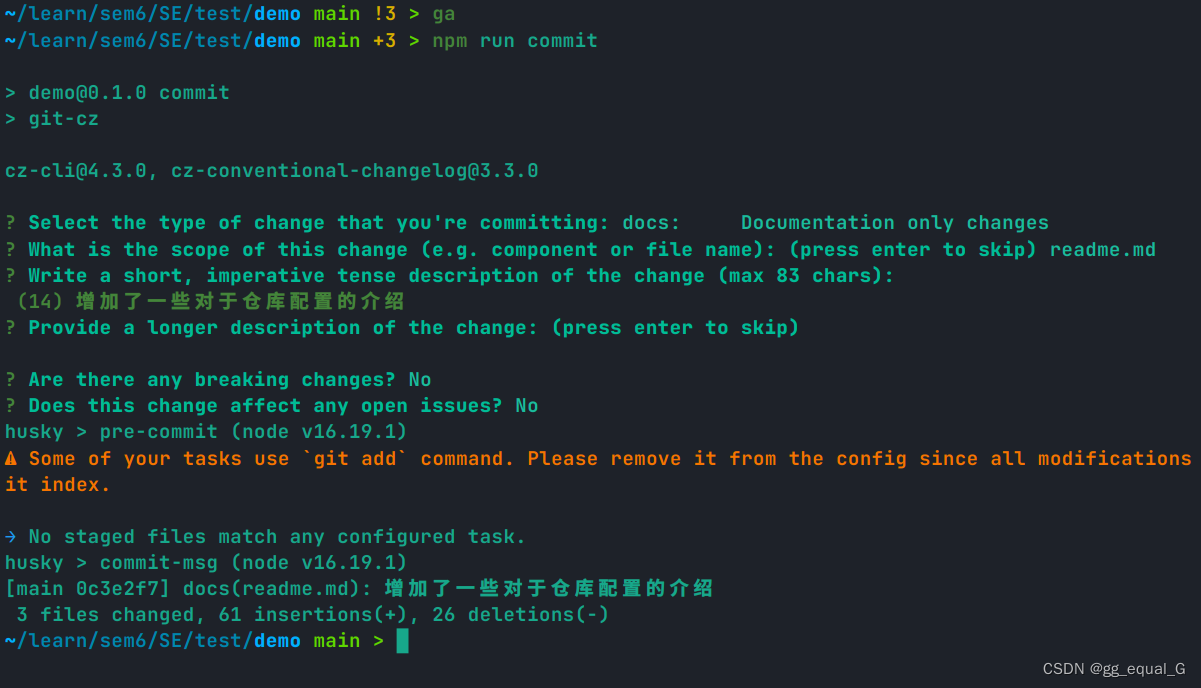
在进行 commit 时,应当至少填写 type, tense description 。
最终效果如下:

另外还有一个东西被称作 standard-version 可以根据 git commit 的信息生成 CHANGELOG.md ,但是我没有找到他生成的文档在哪里,十分遗憾。
安装如下:
npm i -D standard-version
同样可以在脚本中进行补充,使其可以在输入 npm run version 时工作
// package.json
{
"scripts" : {
"version": "standard-version",
}
}
5.2 项目是否有出现代码混乱,没有注释,没有详细文档的问题?如果一个新学生在一台新机器上想编译并运行你的项目, 请问能顺利完成么?有什么样的文档能指导新学生?
从 cloc 的统计结果来看,我们的代码有大约为 10% 的注释量

考虑到我们用的插件 viditor 有大量的 CSS 样式,其实实际上注释占比应当更多一些。
文档确实足够详细。目前文档是 5000+ 行,并且有生动的图片介绍架构。
为了指导同学们使用我们的软件,我们特意编写了一个快速上手。
5.3 项目是否有单元测试,测试用例数目,代码覆盖率等
可以在这里这里查看详细信息
5.4 项目是否采用了CI/CD,并说明理由
主项目部分
我们使用 Github Action 为主项目的所有分支配置了 eslint 检查。在分支被推送到仓库时,会触发一个 Github Runner 对项目中所有的 js 文件进行一次格式检查。在合并 PR 时,需要等待并检查提交的 eslint 检查的结果,只有 eslint 通过的代码才可以合入上级分支。
对主项目的 master,release,dev 分支,我们配置了自动构建。所有向这些分支的 push 操作,都会触发以 Mac、Windows、Linux 为目标的构建。
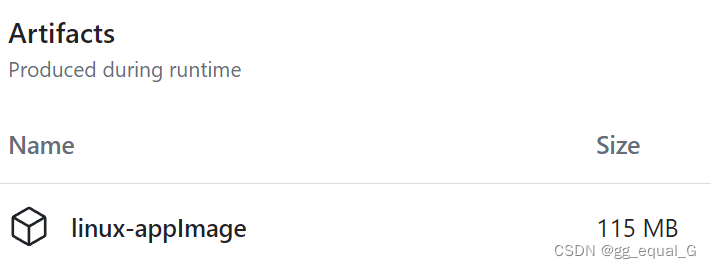
构建结果以 Artifacts 形式存在


所有到 release 的合并,会触发一次自动的 Release 操作。脚本获取当前的版本号,将当前版本构建的 artifacts 作为附件,产生一个 Release 到仓库首页供用户下载。
在远端的更新服务器上,我们使用 Jenkins 对仓库进行监听。当 release 分支 出现变动时,会获得 release 上的最新版本号和构建出的 asar 资源,将最新版本和资源发布在更新站点上。
目前,主项目上已累计触发 500 余次 workflow,有效的提高了代码质量,尽早发现问题。
发布页部分
在发布页项目上,我们使用 Jenkins 实现了自动部署。Jenkins 会接受 Github 上发布页 push 的事件。所有到 master 分支的 push 操作都会触发服务器的一次 pull,构建,并使用 nginx 发布网页的过程。
发布页有一个小型的后端,与发布页前端共享仓库。后端使用 django 实现,用于对所有的下载量进行统计。Jenkins 也会负责这个后端的更新操作。 django 上存在一些较敏感的配置项存储在 settings.py 中。仓库中的 settings.py 仅用于本地调试。 Jenkins 会使用一个服务器本地的发行版替换这个仓库中的版本,并对数据库进行迁移和初始化后启动 django 服务。
Jenkins 已被触发超过 60 次,有效的提高了发布页更新的效率。

5.5 学到的经验和教训
整个团队在Alpha阶段学到了什么
-
快速迭代开发:如何快速迭代开发并快速构建原型。
-
需求分析:如何进行需求分析,以确保正在构建的软件满足客户需求。
-
用户体验设计:如何设计出易于使用和易于理解的用户界面,以提高用户满意度。
-
团队协作:如何与团队成员协作,以确保项目进度和质量。
-
风险管理:如何识别和管理项目中的风险,以确保项目成功。
-
软件宣发:如何宣传和发布自己的软件,以保证软件有用一定的用户。
对软件工程有什么样的经验教训
- 软件的信念是第一位的,一定要坚信自己的项目是可以让世界变得更好的,如果不能相信这一点,就应该去找一个可以让自己拥有这种信念的选题。
- 人不是神,人是有极限的。
- 要相信自己的队友(同时要相信第 2 条)。
- 要将工具用到极致,而不是使用极致的工具。
Beta阶段有什么大体计划
- 完善用户体验。
- 将榕功能全部开发完成。
- 将 alpha 学习到软件管理知识和教训用到 beta 阶段。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权