您现在的位置是:首页 >其他 >关于百度地图开放平台api覆盖物“自定义Marker图标”不能正常显示的解决方案网站首页其他
关于百度地图开放平台api覆盖物“自定义Marker图标”不能正常显示的解决方案
“自定义Marker图标”不能正常显示(用网上图片能正常显示,用本地图片就不能显示),
分两种情况:
1.网上图片,往往是图片的url地址有问题,也可能是url地址的图片失效了。
2.本地图片,这个有说需要用require包裹的,有说需要用import导入的,照着做了都没成功,最后是结合web页面控制台报错信息发现了问题所在:
是CORS引起的
CORS(Cross-origin resource sharing) “跨域资源共享”
web页面中的报错如下:
报错1:from origin ‘null’ has been blocked by CORS policy
报错2:Failed to load resource: net::ERR_FAILED
个人理解就是,本地图片上传给 百度地图 api 时是不满足 跨域同源策略的,所以百度地图api尝试获取咱们的本地图片时被浏览器给阻挠了。
解决的办法如下:
通过拜读 楠鱼上青天 大神的文章,通过在 vscode中下载插件 live server ,通过 live server 打开 html页面,轻松解决问题,
大神文章如下,感兴趣的同学可以移步观看,记得给大神点赞呦。

大神文章链接:https://blog.csdn.net/weixin_45749480/article/details/119936038
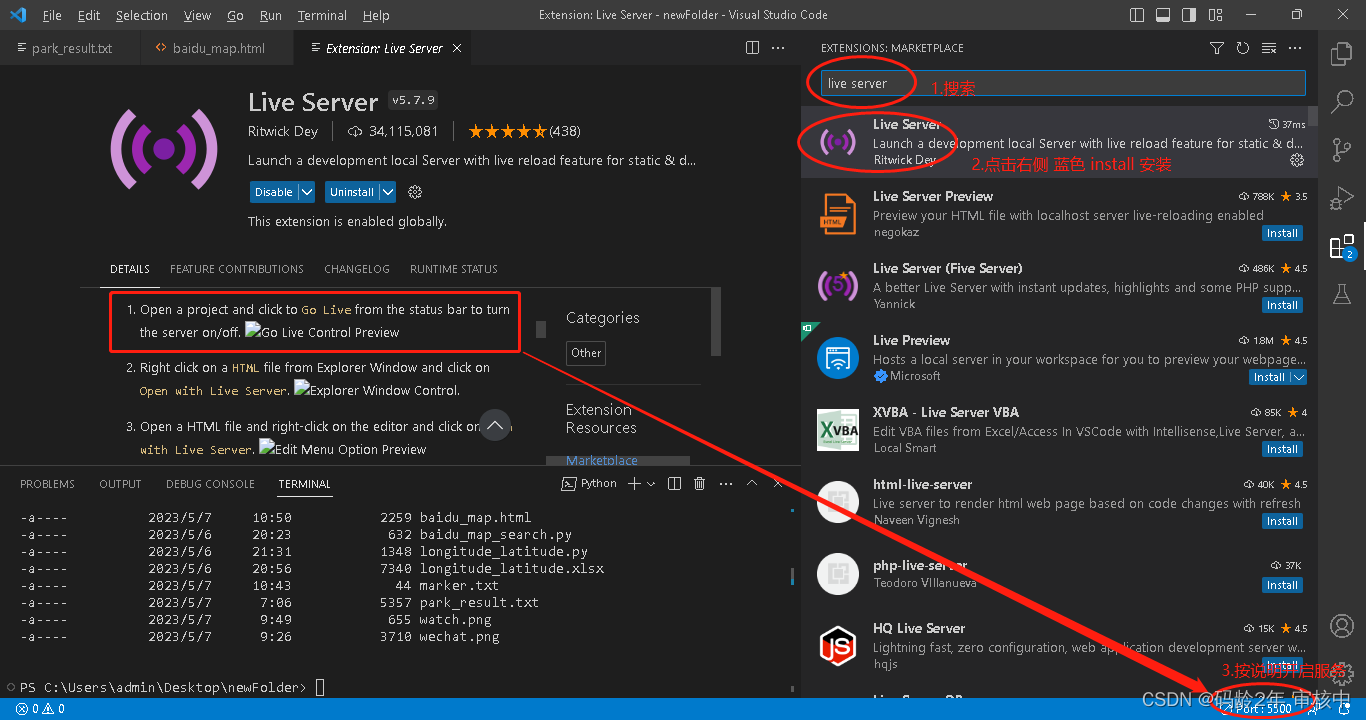
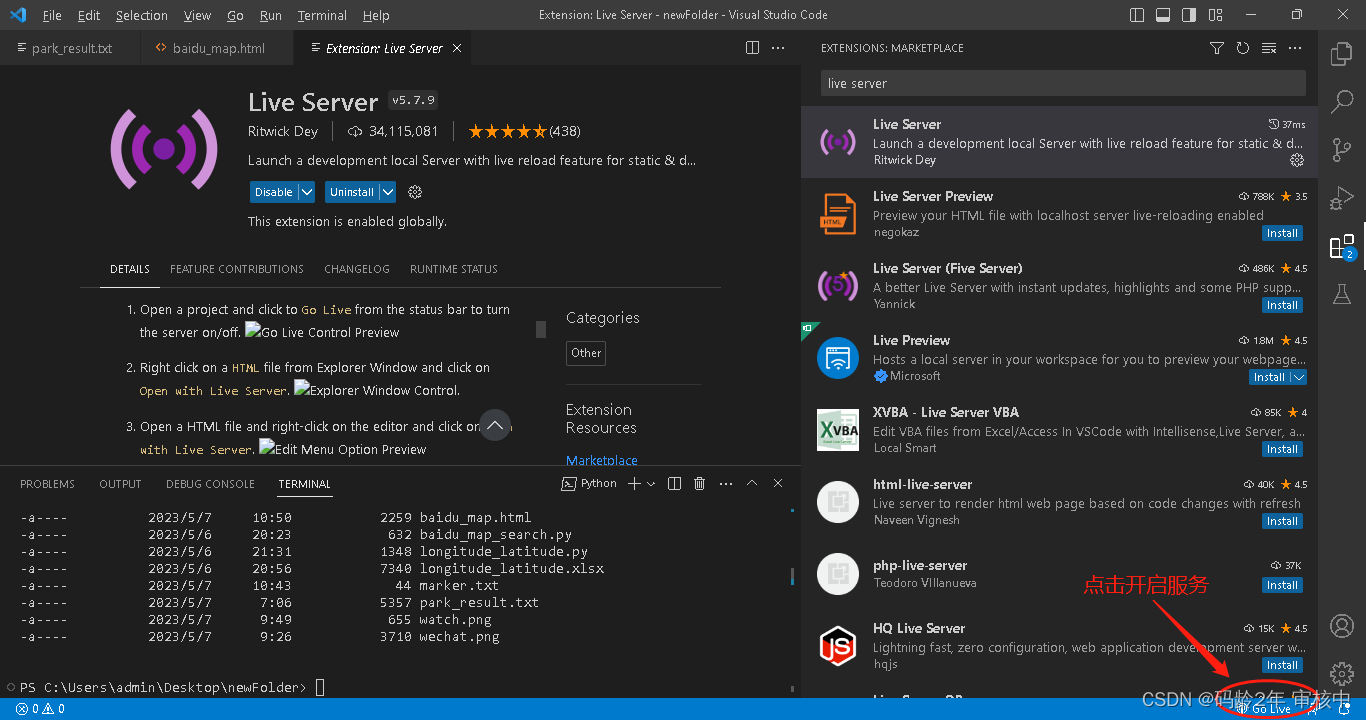
在vscode 中使用 live server 插件的方法:
1.在vscode中安装 live server 插件,并开启 live server 服务


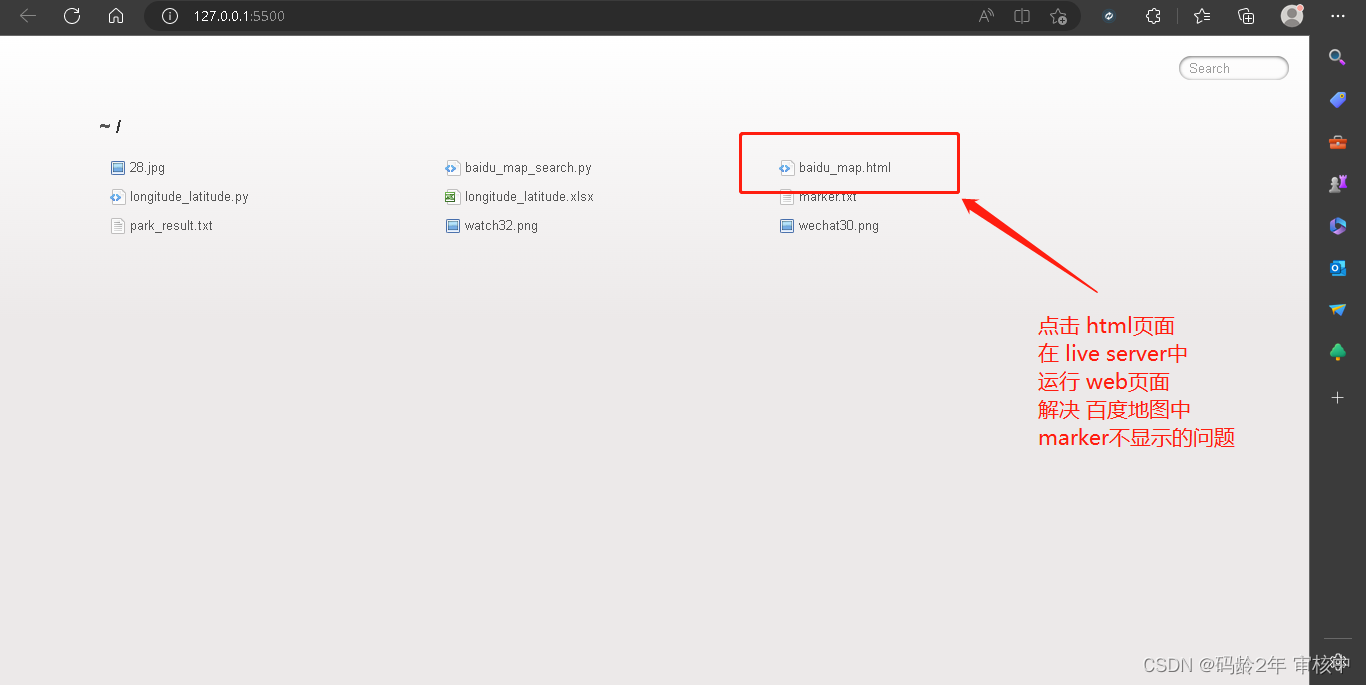
2.使用 live server 打开 目标 web html 页面


问题解决。
注意事项,本地图片若和 html 页面在同级目录下,直接写文件名即可,若不同级,则写相对路径,不要写绝对路径,绝对路径不好使。
may2023the07thSunday






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结