您现在的位置是:首页 >技术教程 >winform从入门到精通网站首页技术教程
winform从入门到精通
环境
开发工具 visual studio 2019 16.11 community
基础框架 framework4.8
.net5需要开发工具小版本16.8以上
winform开发入门
windows桌面端应用开发框架
https://github.com/dotnet/winforms
c#基础
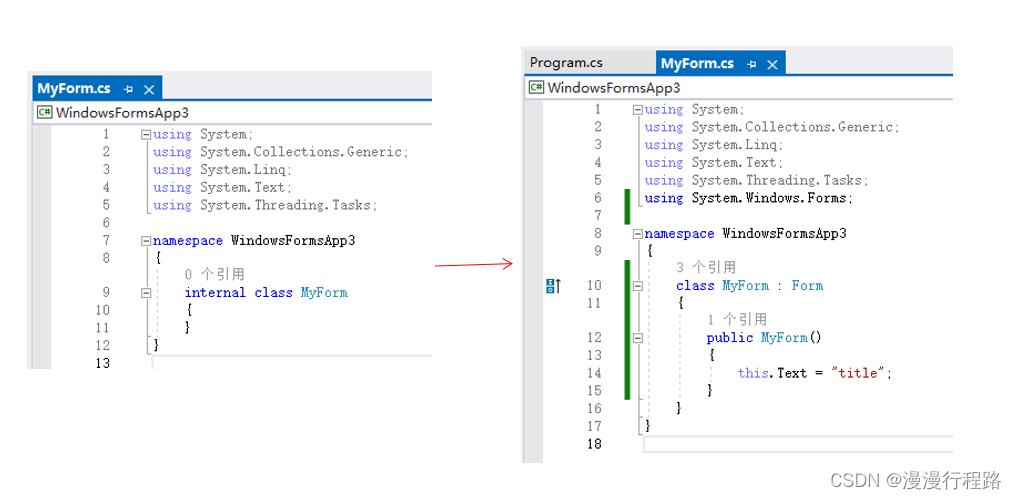
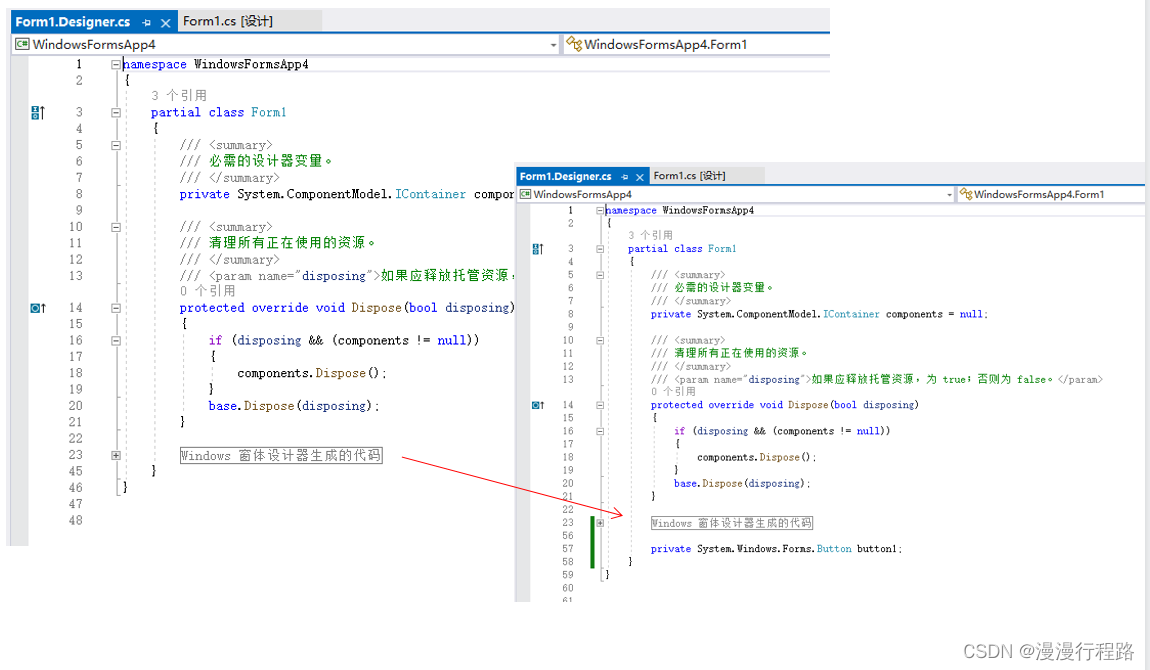
partial class
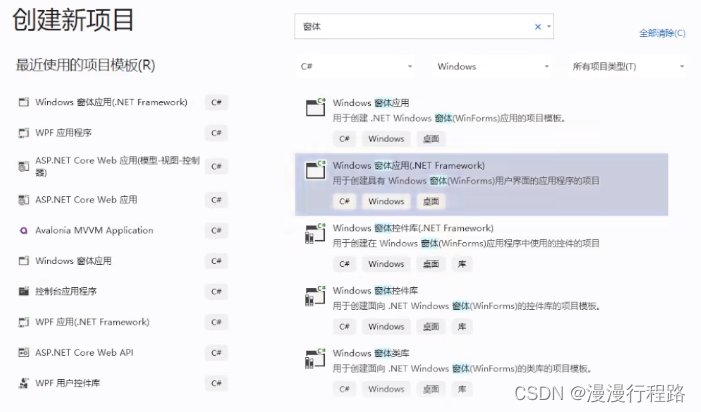
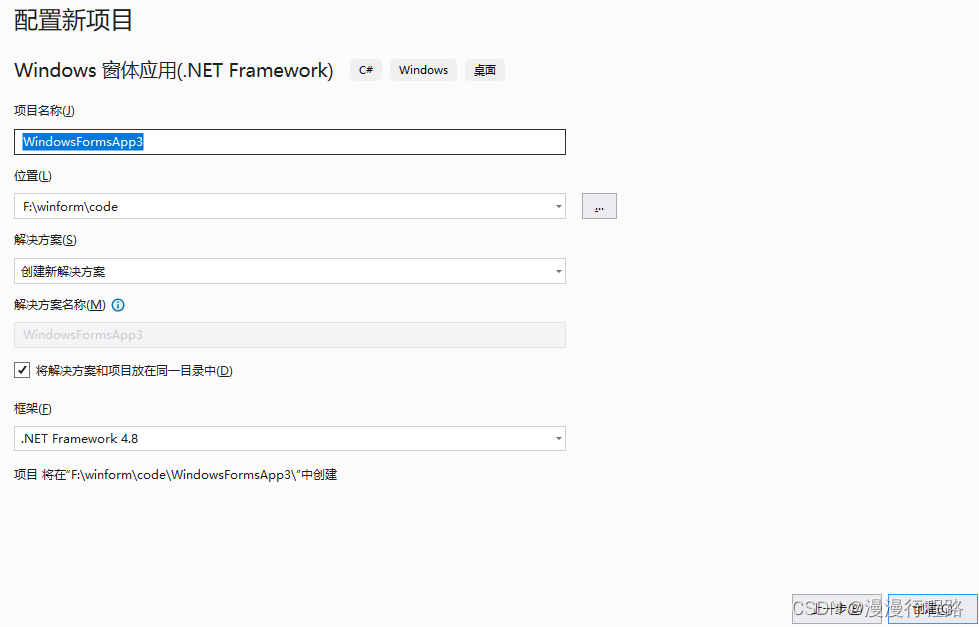
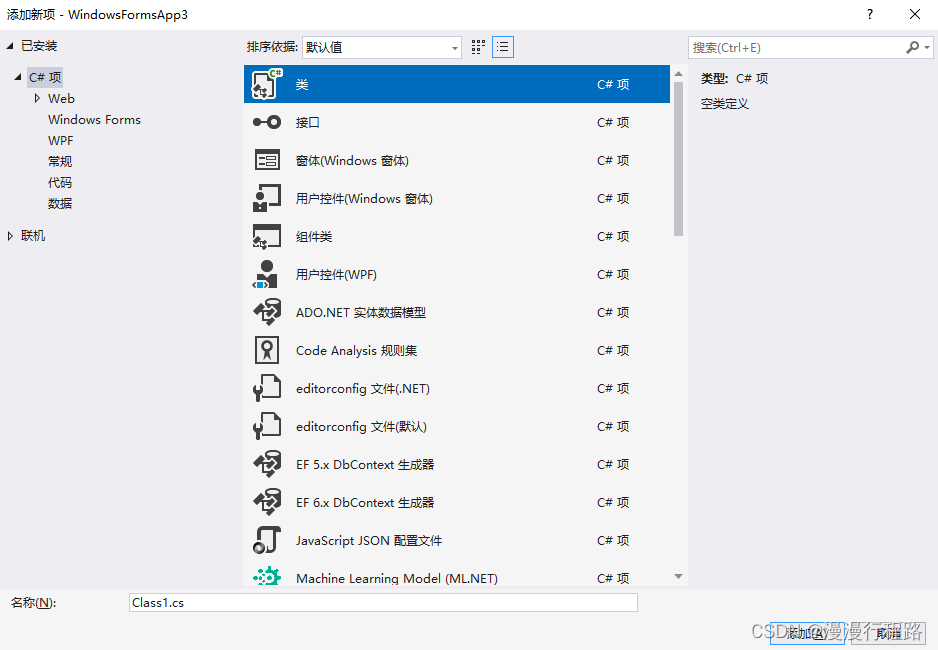
创建项目



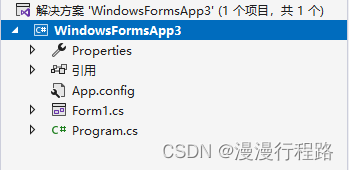
项目结构

引用:所依赖的系统库
app.config:应用配置
Form1.cs:源码文件(窗口),业务代码
form.designer.cs 源码文件(界面设计)自动生成
form1.resx 资源文件
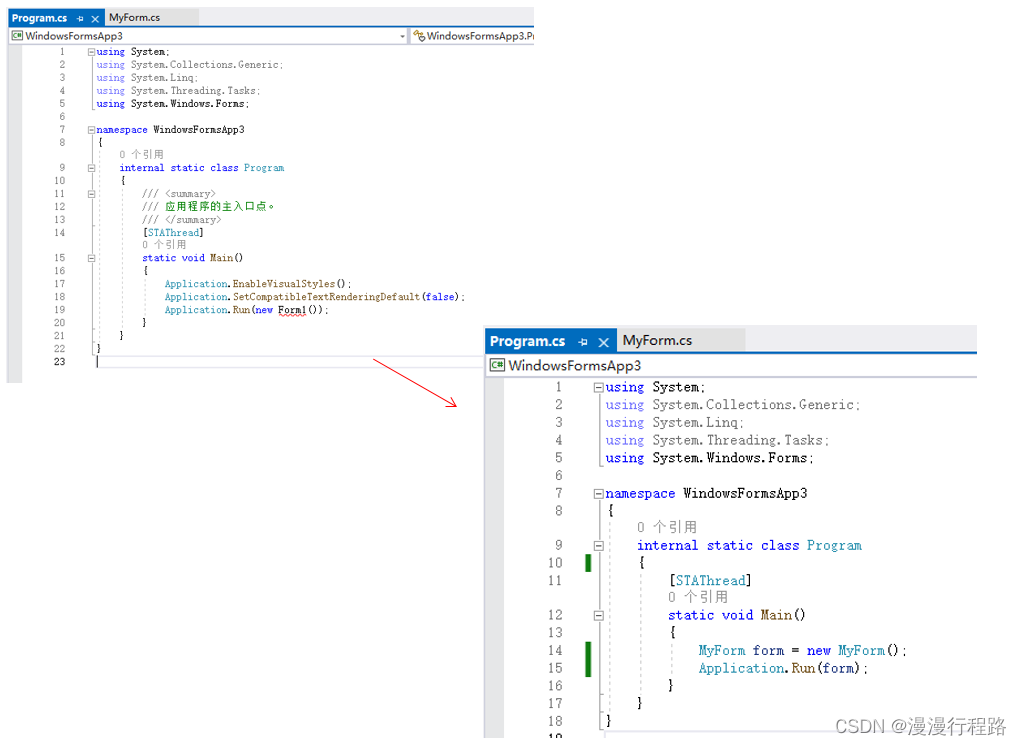
program.cs 源码文件(main方法)
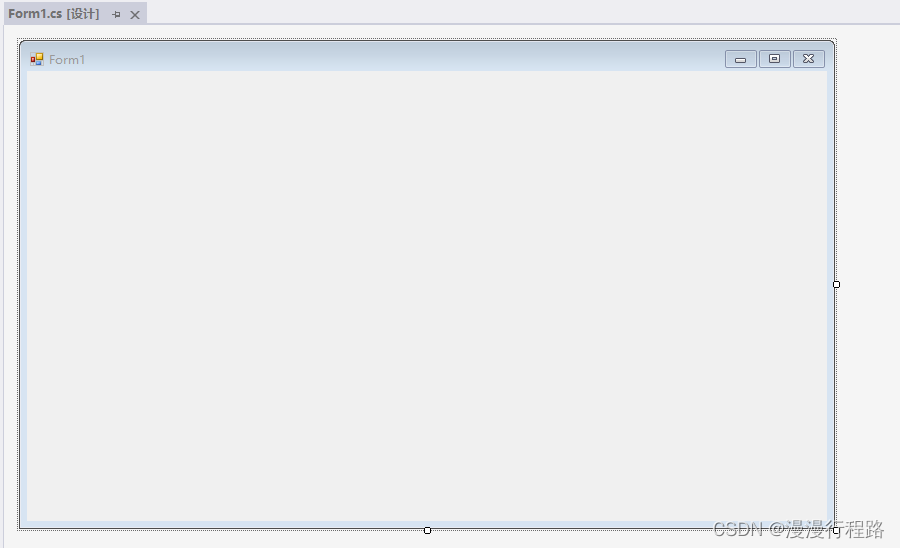
手工创建窗口



[STAThread],相当于java里面的注解语法,用于修饰Main方法
Application.Run():启动消息循环
控件
控件就是client上面的展示
控件基本分为两大类
添加控件

调用关系:Form1()->InitializeComponent()
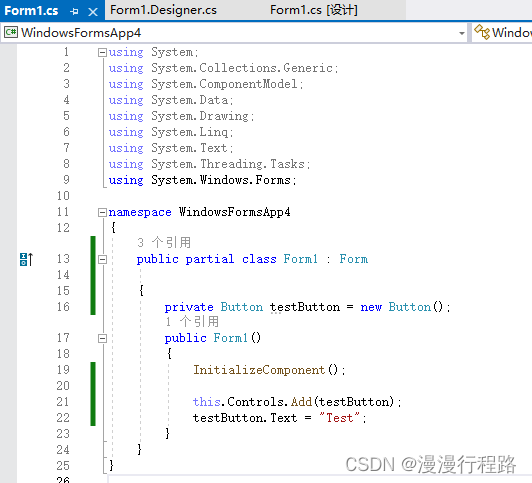
手动添加控件


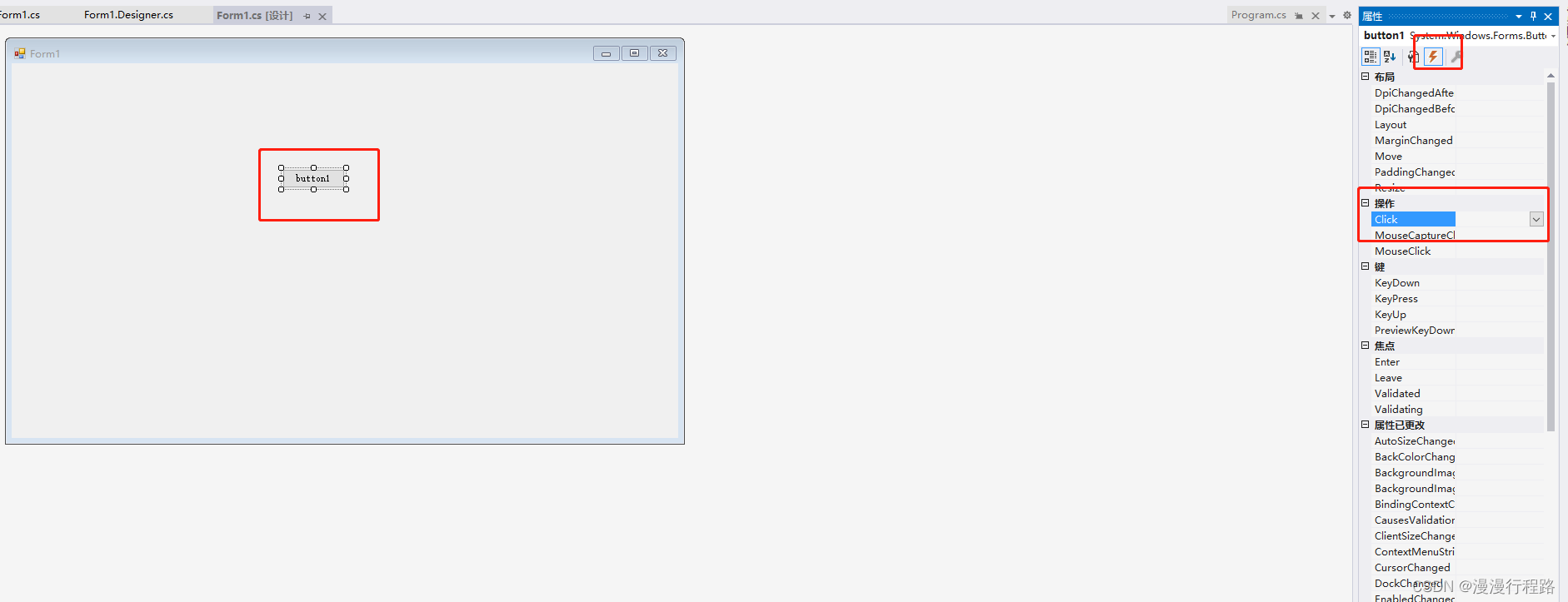
事件处理

手工事件处理
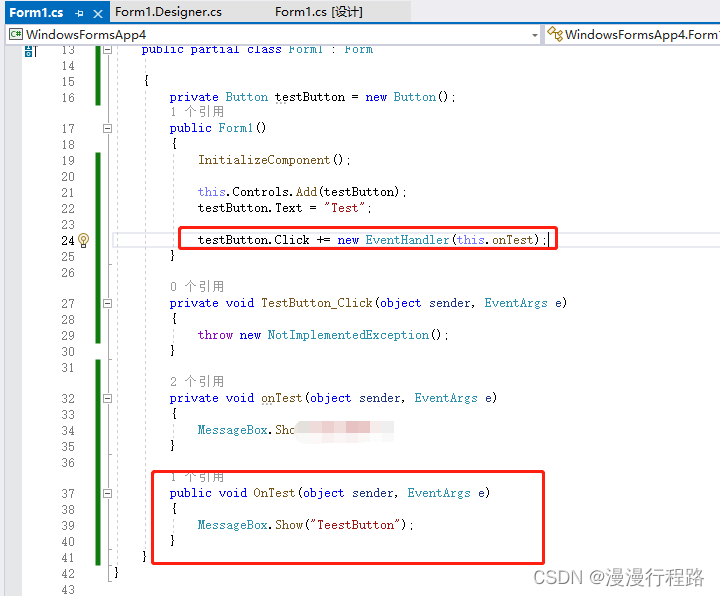
Form1.cs添加一个回调方法
void OnTest(object sender,EventArgs e){}
添加事件处理
testButton.Click += new EventHandler(this.OnTest)

事件处理:System.EventHandler
sender:事件发送者,点中的控件
e:事件的额外参数,比如鼠标点击的位置
手动需要在Form1.cs中手动添加事件处理
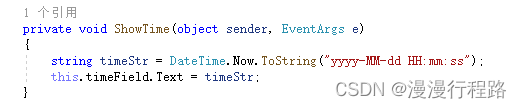
显示时间

思路就是点击按钮,下面文本框出现时间
这个是非常简单的,给点击按钮一个事件处理,将得到的当前时间给文本框那个属性就可以

控件布局
可视化布局:设计器里拖放操作
手工布局:用代码计算每个控件的位置
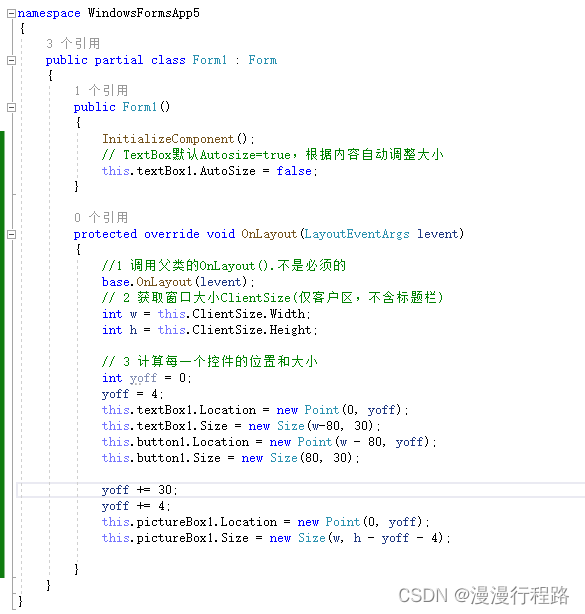
重写OnLayout方法
override void OnLayout(LayoutEventArgs levent){}
当窗口大小改变时,会自动改变
使用布局器:用布局器自动布局
LayoutEngine:负责子控件的布局
默认的,一个Form或Panel都自带了一个布局器
ClientSize:仅窗口客户区大小

Anchor:锚定,将控件固定于某个位置
Dock:停靠,将控件停靠在一侧或中央
流式布局
FlowLayoutPanel本身不是布局器,它只是一个面板。是它内部实现了一个布局期
表格布局
TableLayoutPanel
AfDockLayout
AfDockLayout:对默认Dock布局的优化版
标签学习
https://learn.microsoft.com/zh-cn/dotnet/api/?view=netframework-4.7
计算器
dock 将控件停靠在窗口的某个地方,拉伸的时候会随之变动
anchor 可以将控件自适应变动






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结