您现在的位置是:首页 >其他 >C语言实现植物大战僵尸网站首页其他
C语言实现植物大战僵尸
/* 开发日志
//首先我们使用的是easyx图形库EasyX Graphics Library for C++,需要下载安装到对应的vs版本上,非常简单不细说了。
1. 绘制游戏界面
2. 导入素材
3. 实现最开始的游戏场景
4. 实现植物框
5. 实现植物框中的卡牌
6. 实现植物的拖动跟种植(还未写)
*/
1.先写绘制游戏界面
easyx库给我们提供了绘制函数initgraph(a,b),a表示长多少像素,b表示高多少像素。我们可以#define x跟y方便以后好更改绘制的窗口。
#define WIN_WIDTH 900
#define WIN_HEIGHT 600
//创建一个游戏窗口
initgraph(WIN_WIDTH, WIN_HEIGHT);绘制窗口效果图:

2.导入素材
easyx库给我们提供了导入素材函数loadimage(),它的参数有很多看图
// 从图片文件获取图像(bmp/gif/jpg/png/tif/emf/wmf/ico)
void loadimage(
IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针
LPCTSTR pImgFile, // 图片文件名
int nWidth = 0, // 图片的拉伸宽度
int nHeight = 0, // 图片的拉伸高度
bool bResize = false // 是否调整 IMAGE 的大小以适应图片
);要如何使用loadimage()呢?首先我们把导入的素材放到内存变量里面。出来代码如下:
//表示背景图片定义与声明
IMAGE imgBg;
//加载背景图片
//把字符集改成多字节字符集
loadimage(&imgBg, "res/前院.jpg");&imgBg是存放在变量里面,"res/前院.jpg"是目标文件的目录(我们先把素材包放到工程文件里面)
到这里我们导入素材的步骤就完成了,接下来就是渲染(打印)内存里面的图片。
3. 实现最开始的游戏场景
我们已经把背景图片存到内存里面了,接下来我们就把他渲染(打印)出来。

putimage(0, 0, &imgBg),这里的(0, 0)表示的是x,y坐标,这里涉及到绘制窗口的坐标问题,具体细节可以查查资料了解一下,我们这边就直接使用中心坐标铺开整张图片就可以了,窗口的中心坐标在最左上角。

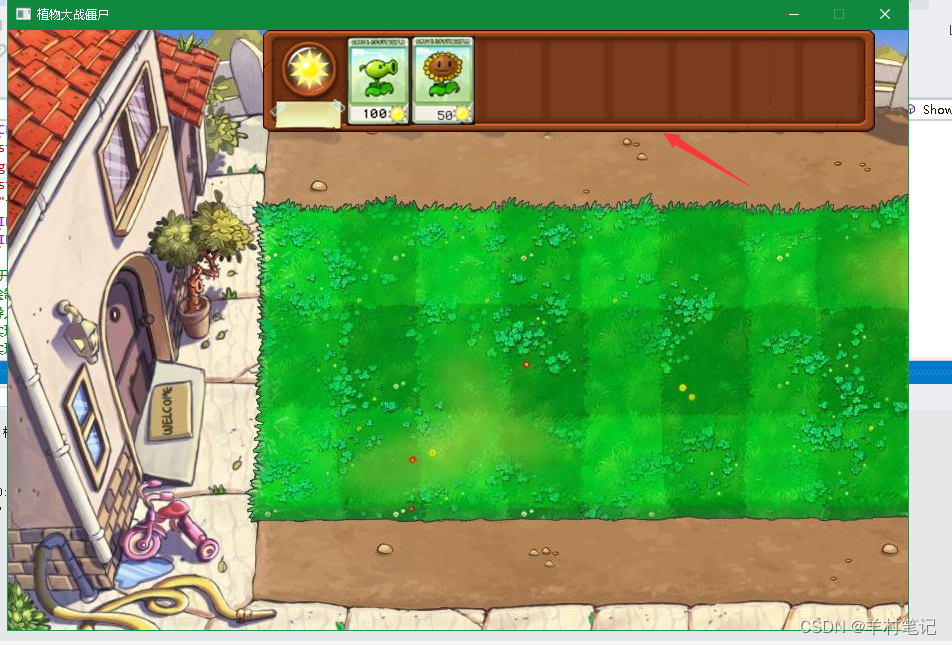
4. 实现植物框
植物框就是上方存放植物卡牌的框框

其实跟上面背景的操作几乎一样,创建变量-把素材加载到变量里面-渲染(打印);详细见下面的代码区域。
5. 实现植物框中的卡牌
跟上面同理,详细见下面的代码区域。
代码区:
//主函数
#define _CRT_SECURE_NO_WARNINGS 1
#include<stdio.h>
#include<graphics.h>
#include<string>
#include "tools.h"
#define WIN_WIDTH 900
#define WIN_HEIGHT 600
int main()
{
//游戏初始化函数
gameINIT();
while (1) {
UserClick();
//显示游戏背景
ShowWind();
}
system("pause");//Windows指令
return 0;
} //游戏初始化函数
gameINIT()
//枚举游戏卡牌 豌豆 向日葵
enum { WAN_DOU, XIANG_RI_KUI, ZHI_WU_COUNT };
//表示背景图片定义与声明
IMAGE imgBg;
//植物卡牌框定义与声明
IMAGE imgBar;
//植物卡牌定义与声明
IMAGE imgCards[ZHI_WU_COUNT];
//植物定义与声明
IMAGE* imgZhiWu[ZHI_WU_COUNT][20];
//是否能打开文件夹函数
bool fileExist(const char* name) {
FILE* fp = fopen(name, "r");
if (fp == NULL) {
return false;
}
else {
fclose(fp);
return true;
}
}
void gameINIT()
{
curZhiWu = 0;
//创建一个游戏窗口
initgraph(WIN_WIDTH, WIN_HEIGHT);
//加载背景图片
//把字符集改成多字节字符集
loadimage(&imgBg, "res/前院.jpg");
//加载植物卡牌框
loadimage(&imgBar, "res/bar5.png");
//初始化IMAGE imgZhiWu数组
memset(imgZhiWu, 0, sizeof(imgZhiWu));
//初始化植物卡牌
char name[64];
for (int i = 0; i < ZHI_WU_COUNT; i++) {
//生成植物卡牌文件名
sprintf(name, "res/Cards/card_%d.png", i + 1);
loadimage(&imgCards[i], name);
for (int j = 0; j < 20; j++) {
sprintf(name, "res/zhiwu/%d/%d.png", i, j + 1);
//先判断文件是否存在
if (fileExist(name)) {
imgZhiWu[i][j] = new IMAGE;
loadimage(imgZhiWu[i][j], name);
}
else {
break;
}
}
}
}
注:这里使用loadimage需要把字符集改成多字节字符集
//显示游戏背景
ShowWind()
//显示游戏背景
void ShowWind()
{
//开始双缓冲
BeginBatchDraw();
//打印背景
putimage(0, 0, &imgBg);
//打印植物卡牌框
//putimage(255, 0, &imgBar);
putimagePNG(255, 0, &imgBar);
//打印植物卡牌
for (int i = 0; i < ZHI_WU_COUNT; i++) {
//一个植物卡牌x像素是65,338是植物框首个到中心原点的x坐标
int x = 338 + i * 65;
int y = 6;
putimagePNG(x, y, &imgCards[i]);
}
//结束双缓冲
EndBatchDraw();
}这里渲染(打印)有一点点小问题png图片使用putimage函数没办法背景透明化,这里我们使用了tools.h跟tools.cpp提供的函数putimagePNG,putimagePNG可以把png图片渲染(打印)时背景透明化。
6. 实现植物的拖动跟种植(还未写)
需要素材包跟tools.h/tools.cpp工具的可以私信我。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结