您现在的位置是:首页 >技术杂谈 >小白专用VScode从安装到入门编写_Windows_C/C++网站首页技术杂谈
小白专用VScode从安装到入门编写_Windows_C/C++
此篇主要梳理VScode的安装、功能拓展等,包括与git管理和Cmake的结合
一、VScode下载
VScode的下载已经在上篇中讲过,如果直接在官网下载的话速度太慢,可以通过更改链接的方法使用国内镜像去下载,具体方法说明见如下链接:VScode代码编辑器官网下载慢问题解决方法-亲测有效
请注意,点击此链接中的文章,里面可以直接下载VScode代码编辑器,但是版本为1.78,若对版本有要求,按照步骤自行操作即可
二、VScode功能拓展
VScode初下载呈原生态状,需要对其安装不同的插件以拓展不同的功能,以应对不同的使用场景。
2.1 VScode中文界面在线安装
VScode原始界面呈现英文,如下图所示:
 点击右侧拓展(extension)按钮,输入Chinese就会显示:
点击右侧拓展(extension)按钮,输入Chinese就会显示:
Chinese (Traditional) Language Pack for Visual Studio Code

点击安装自动重启之后便为中文界面

2.2 VScode中文界面离线安装
从Vscode插件官网VScode插件下载官网中下载对应版本的VScode中文插件:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code下载链接
下载成功之后的文件后缀为:VSIX,将其放到用户->.vscode 下面,之后从VS code打开【从VSIX安装,或者install from VSIX】,选中下载的VSIX汉化包即可进行汉化,之后重启VScode之后便进入中文界面。

上图便是离线安装的三个步骤,第三步中打开文件之后直接选择.VSIX文件的存放位置即可
2.3 鼠标滚轮调整字体大小
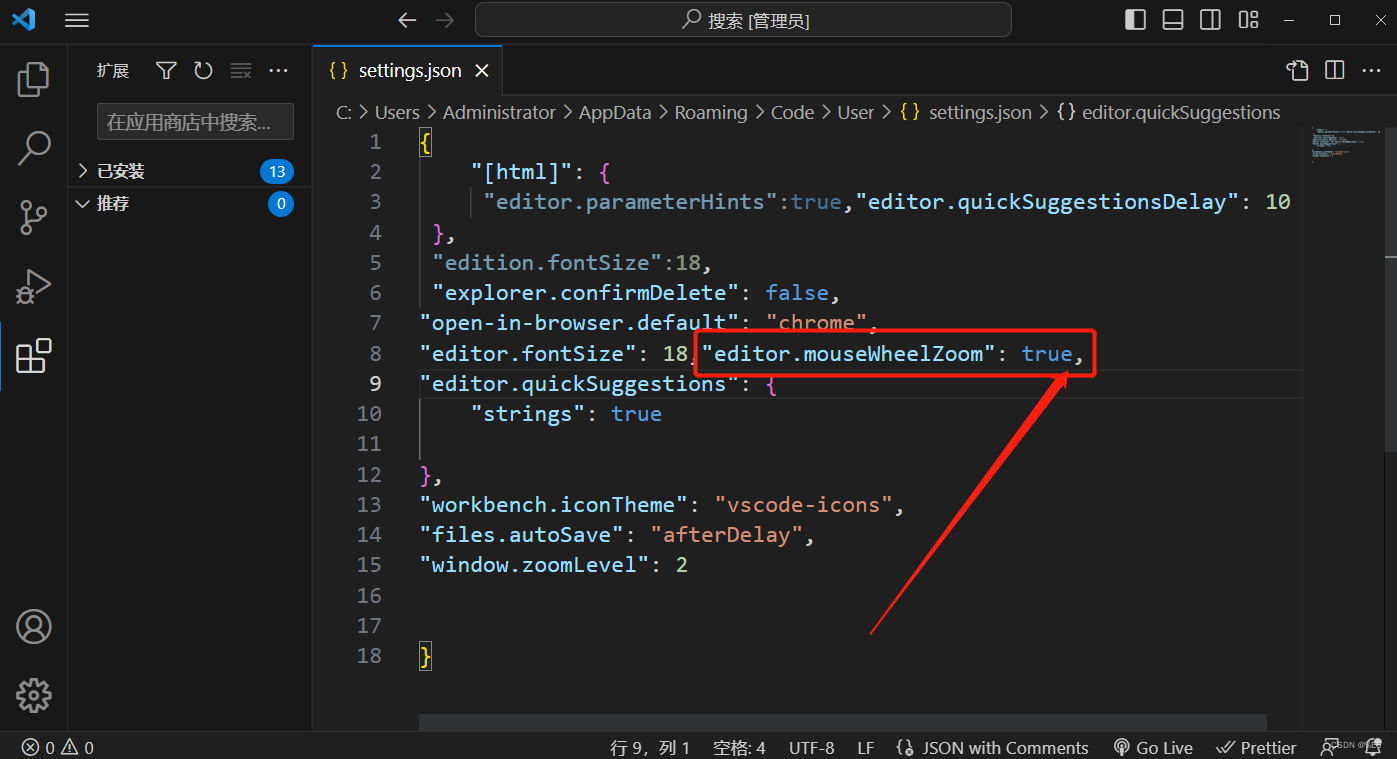
首先使用Ctrl+Shift+P打开搜索框,setting.json,输入找到用户设置选项,不要在默认选项中修改,只读文件不允许修改

打开之后在配置文件中输入这行代码:"editor.mouseWheelZoom": true,,注意最后的逗号要有。

2.4 调整编辑器界面大小
对于VScode界面大小的调整,使用Ctrl +就可以实现整个界面的变大效果,使用Ctrl -就可以实现整个界面的变小效果。
2.5 Windows下VScode C/C++环境配置
VScode安装成功之后就像一个空壳子一样,不能调试运行代码,更不能编译,敲代码时也不会联想,所以需要给VScode配置上C/C++环境,总体来讲就是安装与配置MinGW、C/C++以及code runner
VScode 上面C/C++环境配置总体来讲分为两部分,分别是MinGW编译器下载安装与环境配置、VScode中C/C++插件安装,最后进行安装成功与否测试。
2.5.1 MinGW编译器下载安装与环境配置
1、MinGW编辑器介绍
MinGW是应用于Windows平台下的C/C++编译工具,对外是开源免费的,是由GUN工具集和MinGW共同组成的。
2、MinGW下载安装
MinGW的下载方式可以选择在线安装或者压缩包的形式,压缩包的形式较为快速,在线直接安装速度太慢。故本次选用压缩包安装。
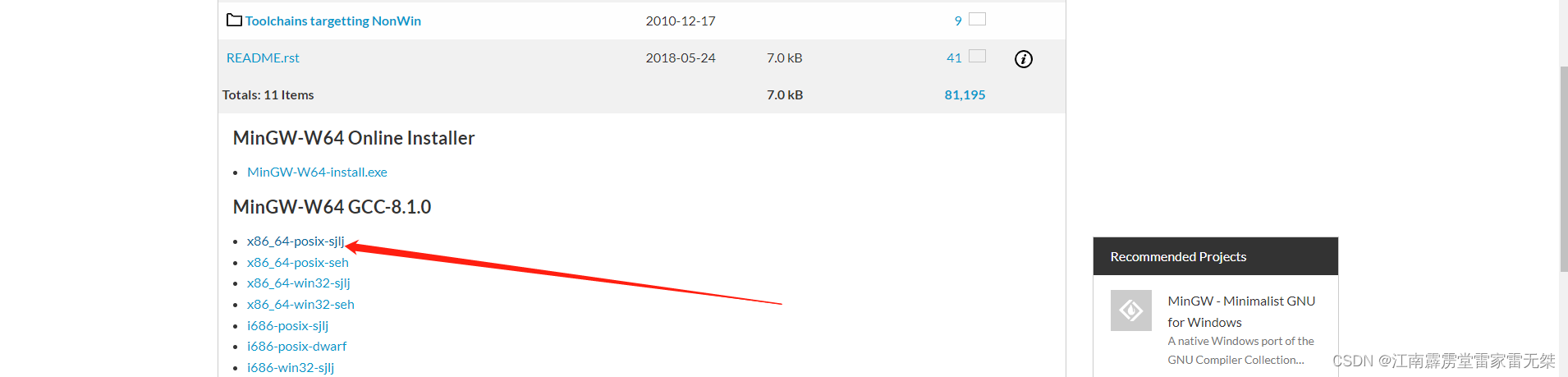
点击 MinGW官网下载链接,向下滚动界面找到下面该页,点击下载所需要的版本即可。

当然官网下载又是被限速,下面提供两种解决办法。第一:大家可以点击此链接获取网盘文件MinGW网盘获取,提取码是blce,此为适用于64位系统,官网8.1的版本。第二种办法为:镜像法。

点击此处

选择一个别的下载镜像即可

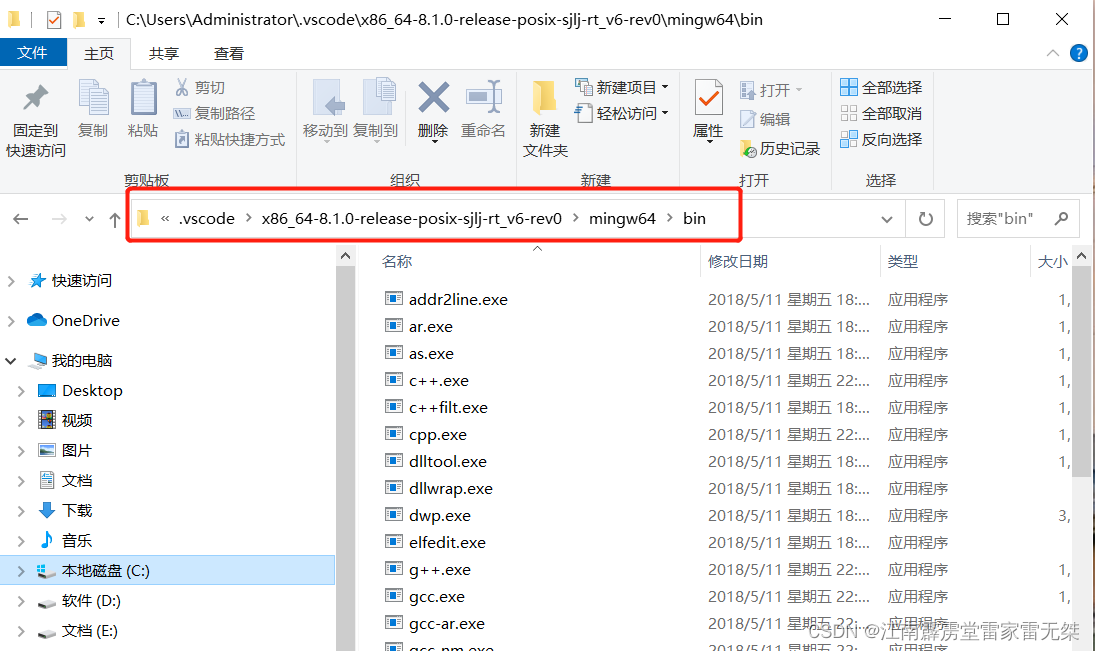
下载完成之后,将其放在自己找定的地方并解压,解压之后复制文件夹中bin文件夹的路径用以配置系统环境变量。

下面开始配置环境变量,直接在电脑下方任务栏搜索框中搜索【环境变量】即可弹出【编辑环境变量】,

按照123步骤进行即可,第三步中将已经复制好的bin路径复制进去。

完成之后进行配置检查,看是否已经配置成功。在bin目录下打开dos窗口,操作方法为:选中此路径,输入cmd后回车

在弹出的dos窗口下输入gcc -v回车,如显示如下图所示画面表示配置成功

至此,MinGW的安装配置已经完成。
2.5.2 C/C++、code runner下载安装
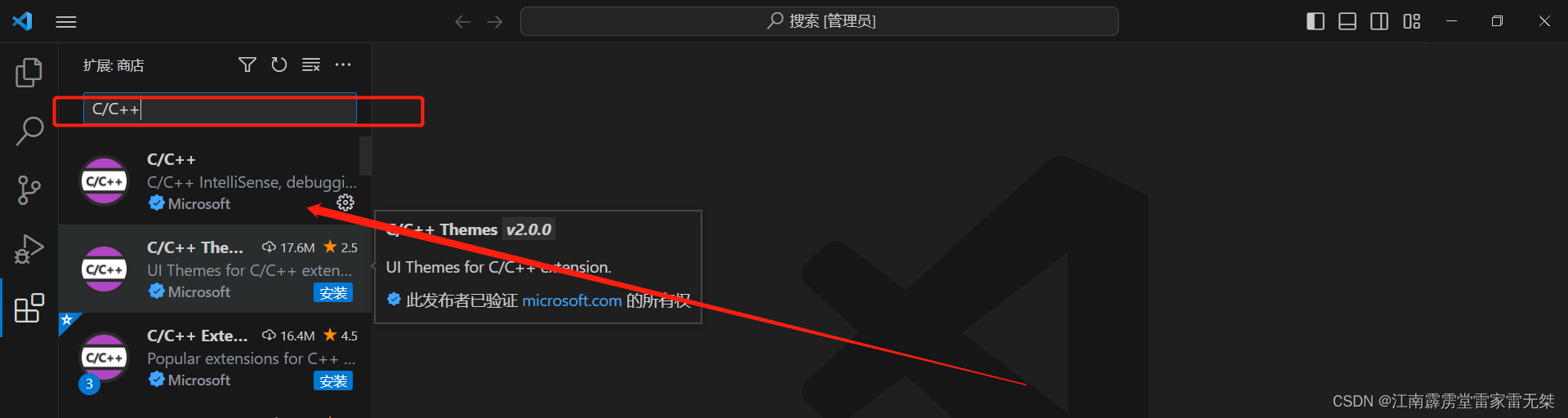
同样的,如果有网络那就在extension里面直接安装,如果没有的话就进行离线安装,从【Install from VSIX】进行安装。这里仅演示有网络情况,离线安装请参考【Scode中文界面离线安装】。
code runner安装

C/C++安装,安装C/C++插件可以实现代码提示、代码调试与代码导航

至此,安装步骤完成,接下来进行配置。
2.5.3 C/C++ 配置
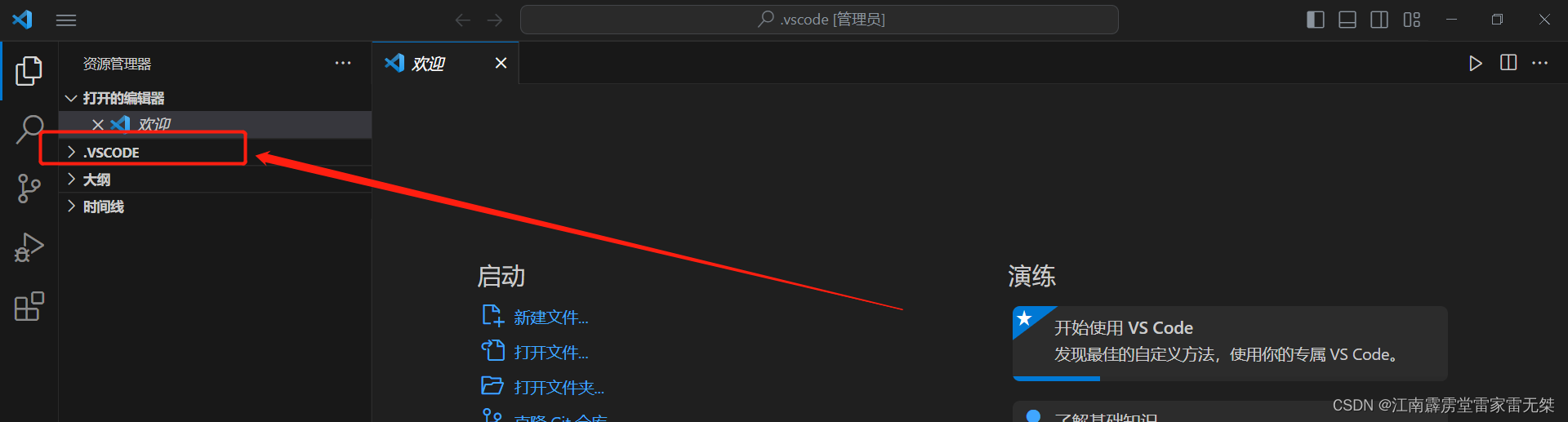
1、首先创建一个文件夹用(vsCode_program)来存放vscode编写的代码以及配置文件,并且在该文件下新建名为.vscode的文件夹如下图所示。【每个项目上面都有个.vscode文件夹】

用vscode打开此文件

在此文件夹下面用vscode新建三个以.json结尾的文件c_cpp_properties.json,launch.json,tasks.json


三个文件创建好之后,分别将以下代码复制进去,但是路径的部分一定要改成自己的路径
c_cpp_properties.json中的配置
介绍一下:GCC是c语言的编译器,G++是C++的编译器
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.17763.0",
"compilerPath": "C:\Users\Administrator\.vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64in\g++.exe",
/*修改成自己bin目录下的g++.exe,切记复制过来的路径是单斜杠,这里是两个反斜杠\*/
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "${default}"
}
],
"version": 4
}
launch.json中的配置(该配置文件是在代码调试的时候起作用的)
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\Users\Administrator\.vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64in\gdb.exe",
/*修改成自己bin目录下的gdb.exe,两个反斜杠\*/
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "task g++"
}
]
}
tasks.json中的配置
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "task g++",
"command": "C:\Users\Administrator\.vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64in\g++.exe",
/*修改成自己bin目录下的g++.exe,两个反斜杠\*/
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\${fileBasenameNoExtension}.exe",
"-I",
"E:\vsCode_program",
/*修改成自己存放c/c++项目的文件夹,两个反斜杠\*/
"-std=c++17"
],
"options": {
"cwd": "C:\Users\Administrator\.vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64in"
/*修改成自己bin目录,两个反斜杠\*/
},
"problemMatcher":[
"$gcc"
],
"group": "build",
}
]
}
修改玩配置文件之后记得点击保存。
其实以上的配置也相当于在搜索框中搜索【C/C++编译配置UI】->【编译器路径】

以上三种配置既可以选用配置文件的代码形式,也可以在界面中进行配置
2.5.4 VScode三个配置文件的创建方式与配置选项
配置文件的配置方法与模板相对较难,可以参考一些模板,直接改变自己的路径使用即可。
一个文件创建成功开始编写项目之前,安顿好各种配置文件是必须的,下面是三个配置文件的创建与配置
c_cpp_properties.json:主要用来设置包含 头文件的路径 ,设置 C/C++ 支持的 版本号 等
1、创建方式:可以使用快捷键Ctrl+Shift+P,输入C/C++:Edit Configuration。

2、该配置文件中主要需要配置如下选项:
“includePath”:指定了头文件的搜索路径,只有正常添加了搜索路径,Vscode才能正确找到它们。
“compilerPath”:这个是编译器的路径。

launch.json:用于运行和调试的配置文件
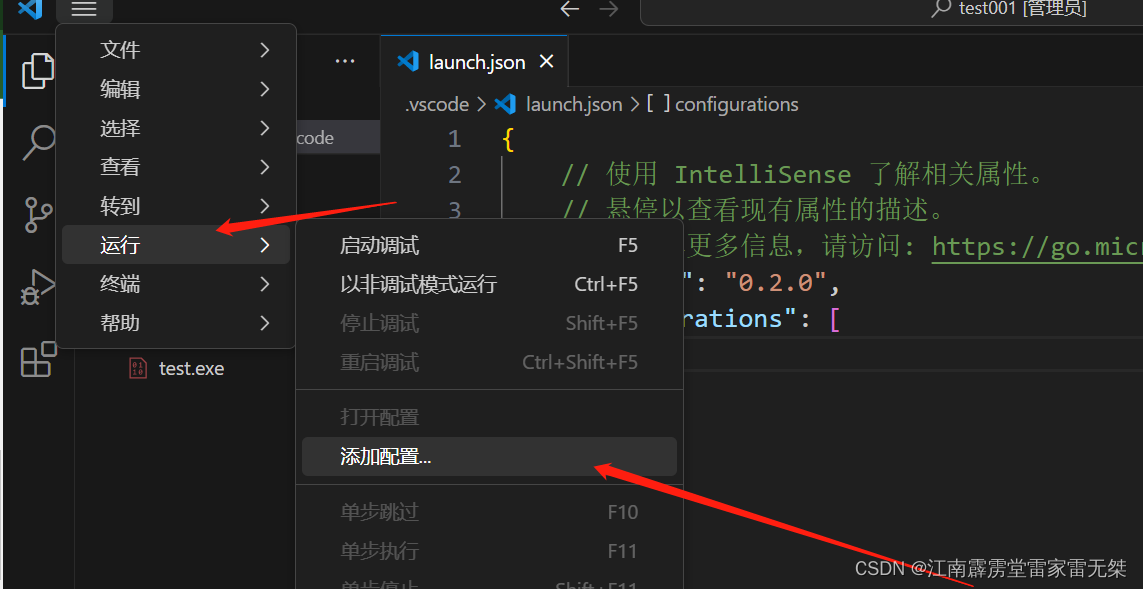
创建方式:

选择GDB作为调试器,然后就会生成一个配置为空的launch.json的文件。在"configurations"中输入gdb之后回车就可以自动生成默认配置。一般,修改默认配置中的"program"和"miDebuggerPath"即可完成绝大部分的设置。
在configurations中输入gdb可以自动生成默认配置
该配置文件中主要需要配置如下选项:
“program”:可执行文件的路径
“miDebuggerPath”:调试器的路径
tasks.json:告诉VSCode代码如何编译代码
创建方法:终端->配置任务
最后对于VScode的配置文件结构,有篇文章个人觉得很不错,可以进行参考:一文搞懂vscode的几项基本配置(超详细讲解)
2.5.5 GCC和G++介绍
GCC和G++都是GNU(组织)的一个编译器。
一般来讲,GCC是c语言的编译器,G++是C++的编译器。但存在舞误区,后缀为 .c 的,gcc 把它当作是 C 程序,而 g++ 当作是 c++ 程序,后缀为 .cpp 的,两者都会认为是 C++ 程序,C++ 的语法规则更加严谨一些。编译阶段,g++ 会调用 gcc,对于 C++ 代码,两者是等价的,但是因为 gcc命令不能自动和 C++ 程序使用的库联接,所以通常用 g++ 来 完成链接,为了统一起见,干脆编译/链接统统用 g++ 了,这就给人一种错觉,好像 cpp 程序只能用 g++ 似的。这就能解释为什么在配置的时候只有G++。
"C:\Users\Administrator\.vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64in\g++.exe"
但其实C和C++都能编译。
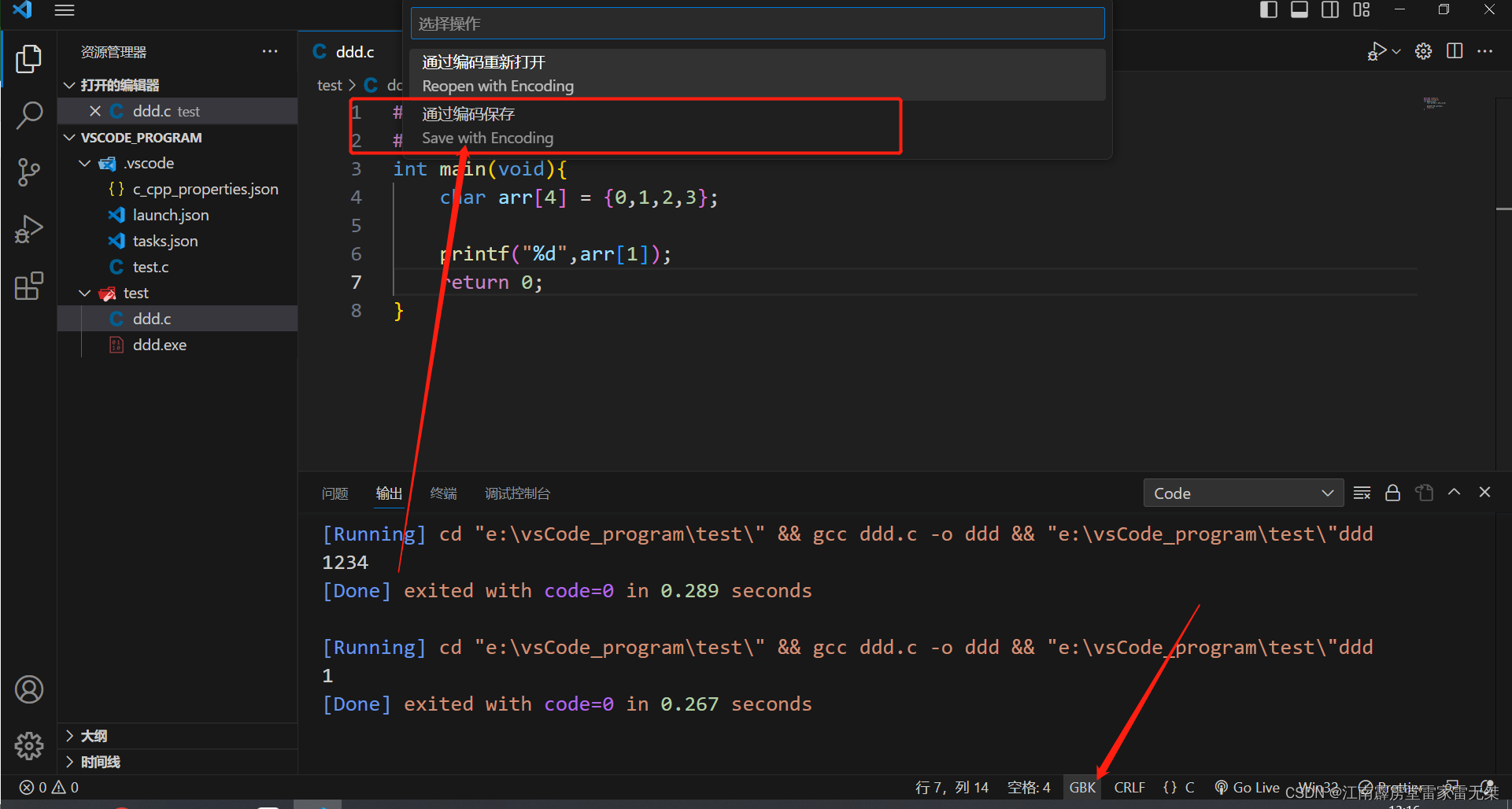
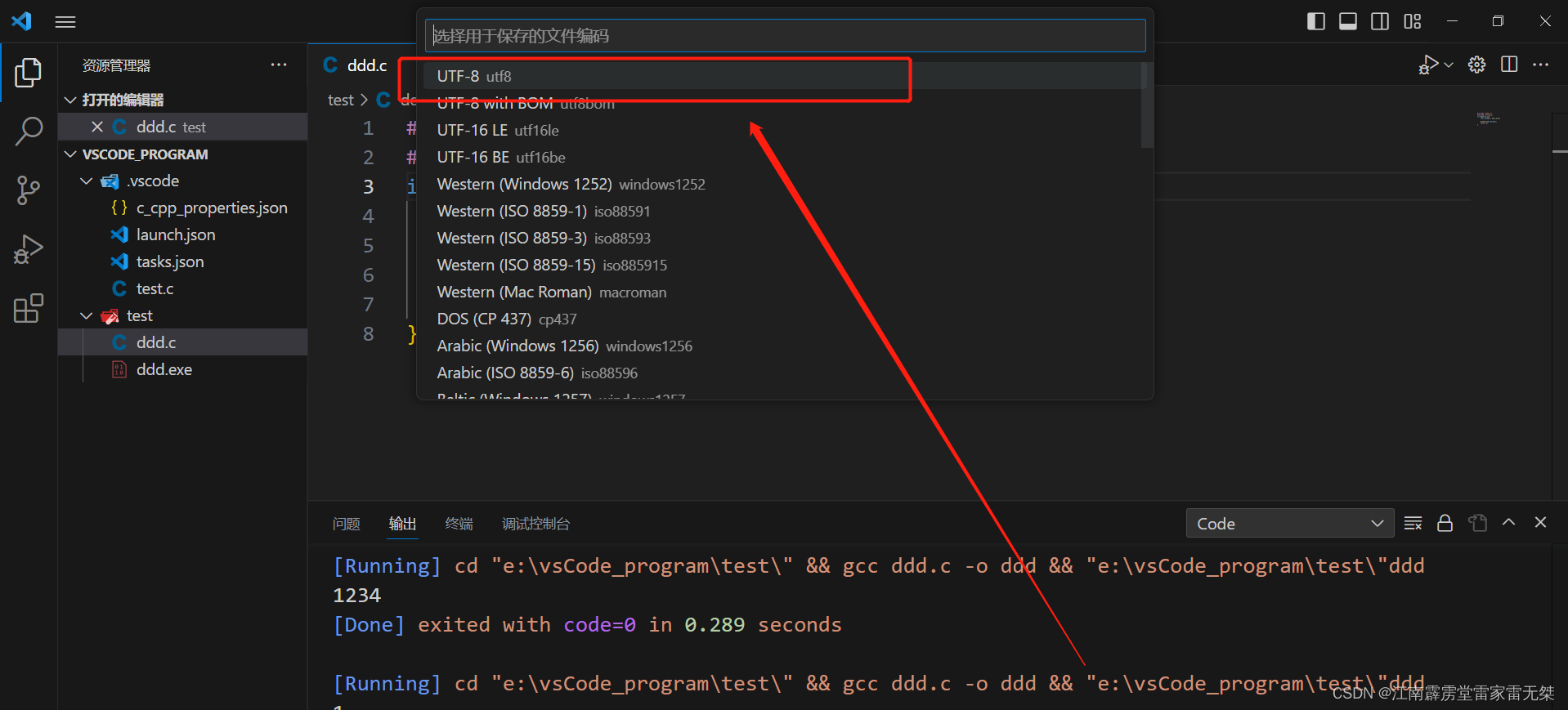
2.6 VScode 输出乱码问题解决(C/C++)
VScode默认是在终端进行代码打印,此时需要的编码方式是:UTF-8,如果需要在windows命令行窗口(也称为dos窗口)打印的话需要需要的是GBK编码。下面以终端打印为例,设置编码方式为UTF-8
切记,VScode中敲代码进行运行之前一定要先保存一下,要不然代码已经更新你运行的实际上还是未保存之前的状态


2.7 VScode 安装成功演示
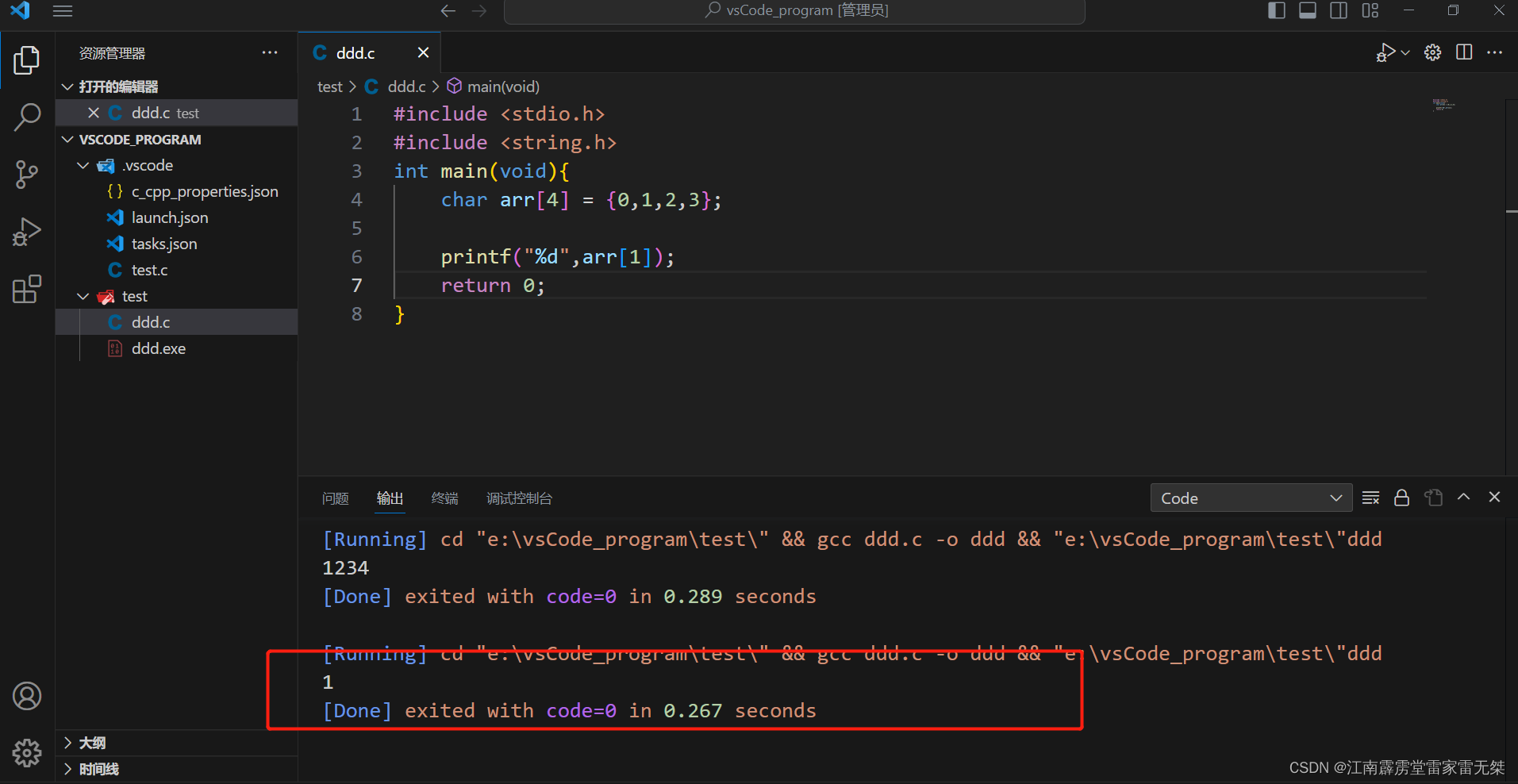
全部配置完成之后进行测试,在VScode里面简单敲一个小程序验证,完成。

2.8 VScode界面功能介绍

其中:
【打开的编辑器】:已经打开的文件
【大纲】:当前文件的结构
一般情况下,我们在开发中是关闭【打开的编辑器】这一栏的,可以点击右上角的三个点,选择第一个即可关掉。

三、VScode基础入门使用
3.1 VScode直接导入已经存在的项目
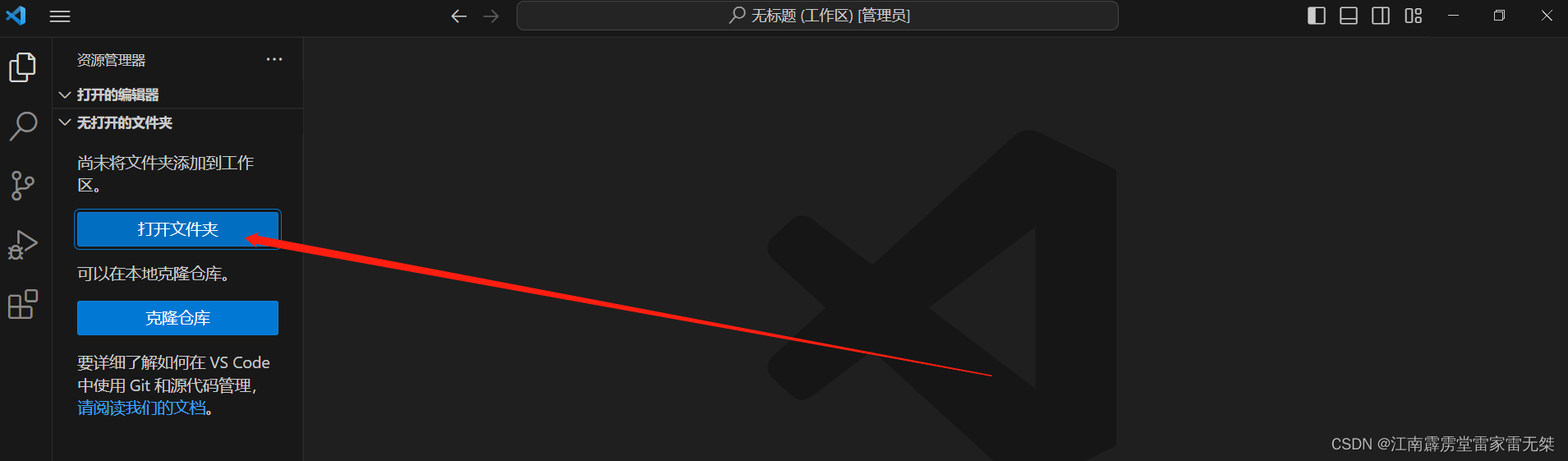
直接点击【打开文件夹】选中已经存在的项目即可

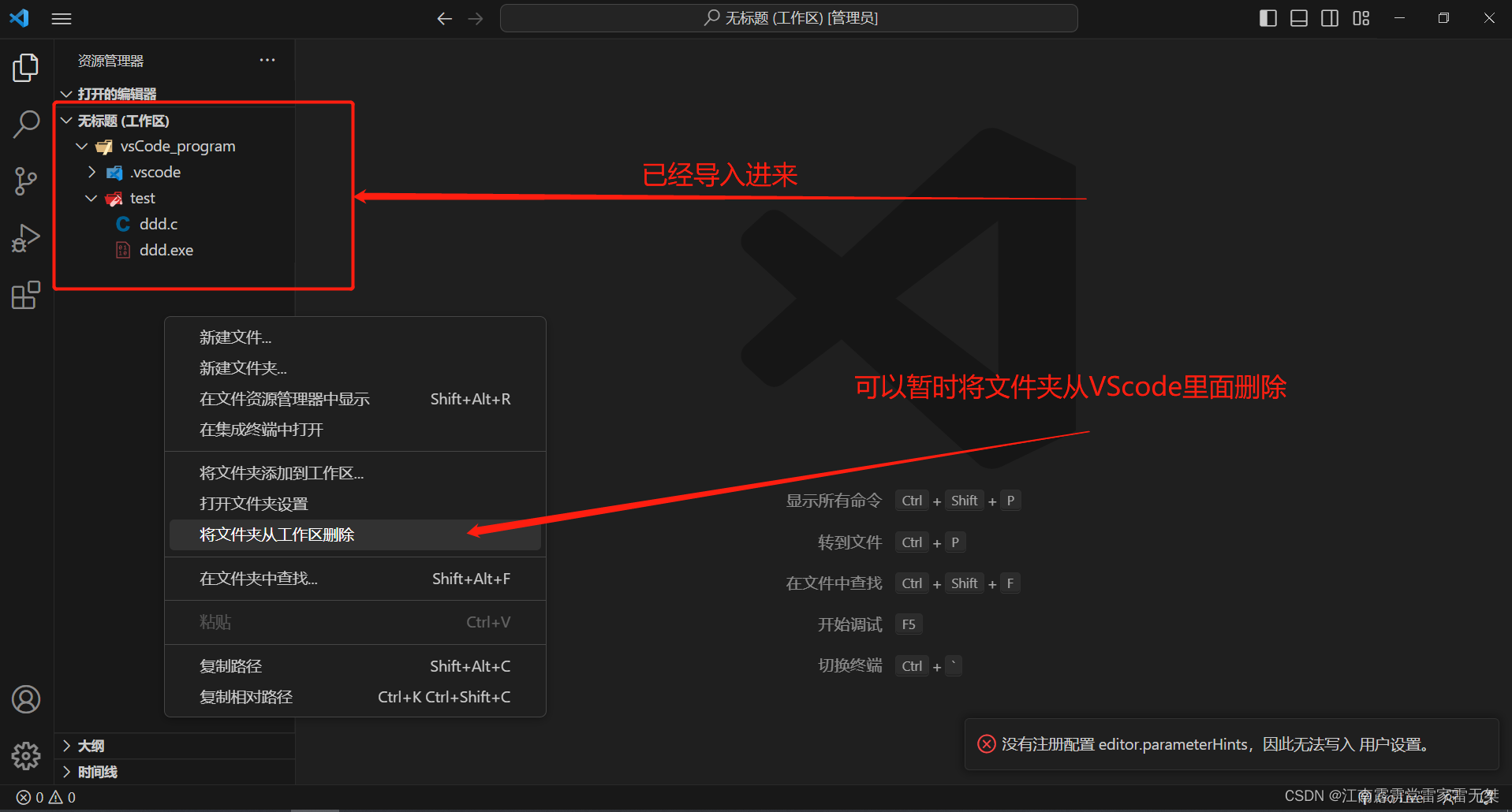
在文件夹下方鼠标右键选中【将文件从工作区删除】可暂时将文件夹从VScode中移除,只是不显示并没有真正删掉文件

3.2 VScode新建项目操作
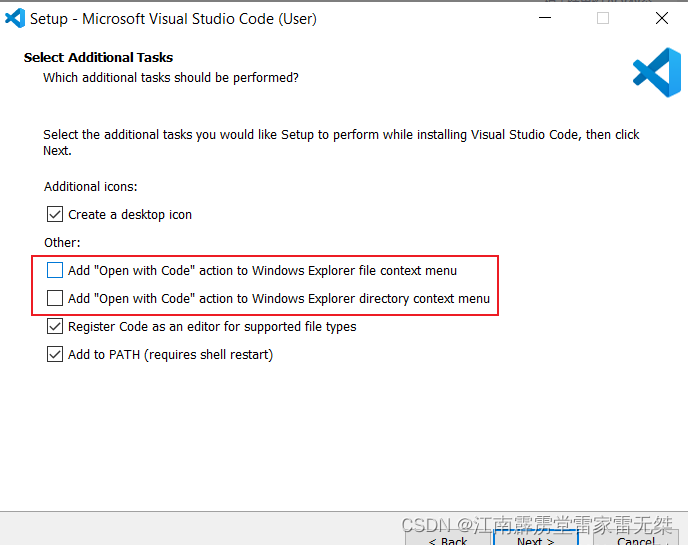
一般在企业里面,都是创建项目开始之前先新建一个文件夹,比如我这里的test001文件夹。但是很多小伙伴直接点击文件夹鼠标右键选择【通过VScode打开】很方便快捷,但我这里没有显示这个选项。闹了半天才知道是因为在安装VScode的时候,直接全部选择默认了,没有勾选【Add “Open with Code”…】。

 方法
方法
方法有两种:要么重装VScode,但较为麻烦。还有种办法就是修改注册表,方法如下:
1>找到VScode安装位置,找到VScode快捷方式右键打开属性,并且复制目标路径,如下图所示

切记,在复制地址的时候,不要将""一起复制,不然在后面将信息替换为自己的安装路径的时候容易出差错
复制地址的时候,要将其中的换成\,就像我复制的地址为E:VScodeMicrosoft VS CodeCode.exe,要修改为E:\VScode\Microsoft VS Code\Code.exe才行
然后随便位置创建一个文本文档,创建好之后,复制下方的代码全部保存到该文档中,并且将自己的安装路径替换上去
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT*shellVSCode]
@="Open with Code"
"Icon"="E:\VScode\Microsoft VS Code\Code.exe"
[HKEY_CLASSES_ROOT*shellVSCodecommand]
@=""E:\VScode\Microsoft VS Code\Code.exe" "%1""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTDirectoryshellVSCode]
@="Open with Code"
"Icon"="E:\VScode\Microsoft VS Code\Code.exe"
[HKEY_CLASSES_ROOTDirectoryshellVSCodecommand]
@=""E:\VScode\Microsoft VS Code\Code.exe" "%V""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTDirectoryBackgroundshellVSCode]
@="Open with Code"
"Icon"="E:\VScode\Microsoft VS Code\Code.exe"
[HKEY_CLASSES_ROOTDirectoryBackgroundshellVSCodecommand]
@=""E:\VScode\Microsoft VS Code\Code.exe" "%V""
一定要将代码里面的路径替换成自己的。再次提醒:一定要将路径中的换成\才行哦
完成之后,将该文本文档吗,命名为xxx.reg,双击运行该文件。

直接选的是即可

运行完成以后,该文件可以删掉,因为已经写入到注册表里面去了,此文件就没有作用了
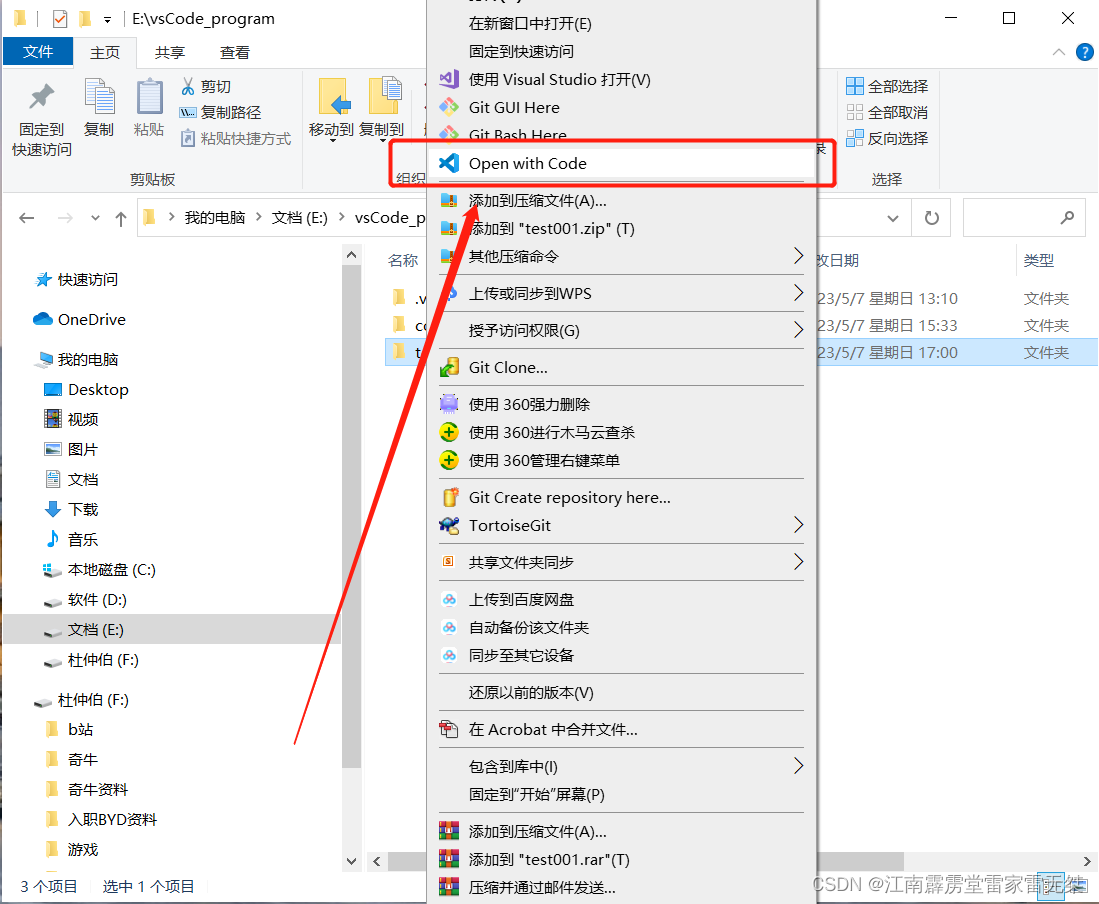
然后再次右键打开新创建的test001文件,发现出现了Open with Code,圆满成功,撒花。

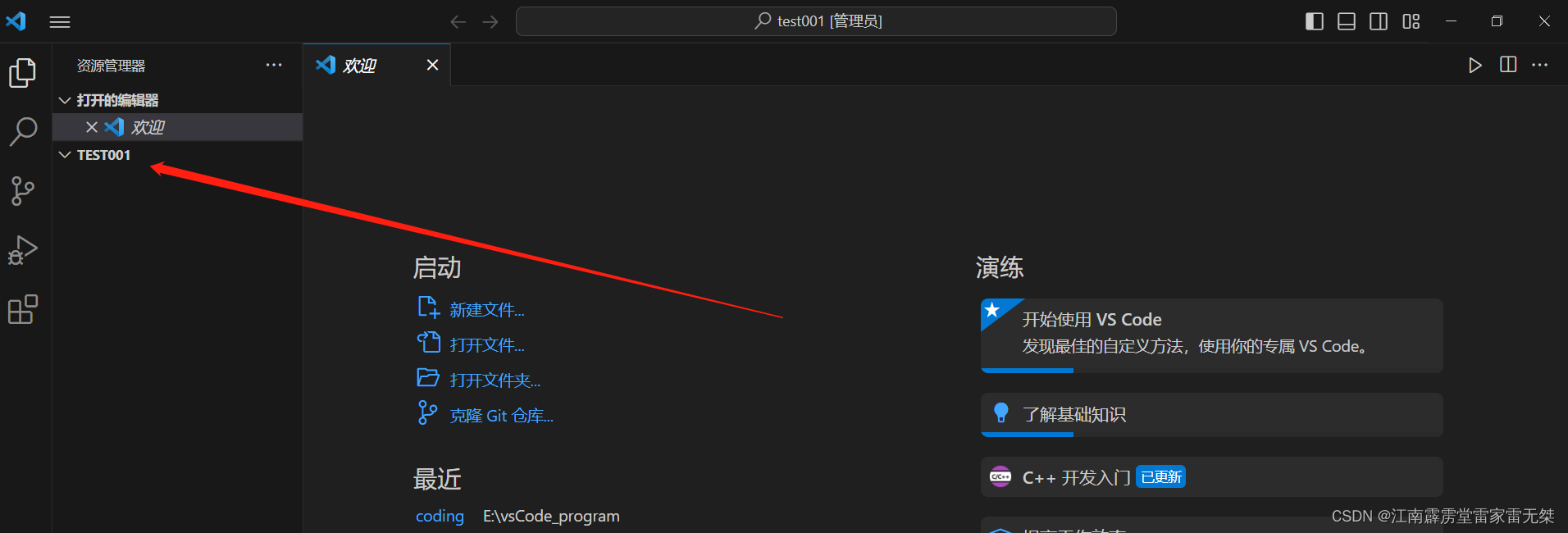
我们点击之后就会显示这个文件,如下图所示

然后就可以创建文件进行代码编写、运行了(C测试)

C++测试(c和c++的文件名后缀是不同的喔,c是c,c++是CPP)








 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结