您现在的位置是:首页 >技术交流 >WebSocket的那些事(2-实操篇)网站首页技术交流
WebSocket的那些事(2-实操篇)
简介WebSocket的那些事(2-实操篇)
一、概述
在上一节 WebSocket的那些事(1-概念篇)中我们简单的介绍了关于WebSocket协议的相关概念、与HTTP的联系区别等等。
这一节将会带来WebSocket的实操环节,主要包括Spring本身提供的WebSocket API以及对STOMP协议的支持。
二、Websocket API
1、引入相关依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2、配置WebSocket处理器
这里我们创建了简单的EchoWebsocketHandler ,会原封不动返回来自客户端的消息。
@Slf4j
public class EchoWebsocketHandler extends TextWebSocketHandler {
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
String content = new String(message.asBytes(), StandardCharsets.UTF_8);
log.info("WebSocket message received: {}", content);
session.sendMessage(message);
}
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
log.info("Connection established, request uri:{}", session.getUri());
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
log.info("Connection closed, request uri:{}", session.getUri());
}
}
3、WebSocket配置
@Configuration
@EnableWebSocket
public class WebsocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
// HttpSessionHandshakeInterceptor可以将HttpSession中的属性转换为WebsocketSession的属性
registry.addHandler(new EchoWebsocketHandler(), "/echo")
.addInterceptors(new HttpSessionHandshakeInterceptor());
}
@Bean
public ServletServerContainerFactoryBean createWebSocketContainer() {
ServletServerContainerFactoryBean container = new ServletServerContainerFactoryBean();
// 指定单次最大可传输的文本消息大小为4 * 1024字符
container.setMaxTextMessageBufferSize(4 * 1024);
// 指定单次最大可传输的二进制消息大小为8 * 1024字节
container.setMaxBinaryMessageBufferSize(8 * 1024);
return container;
}
}
4、测试
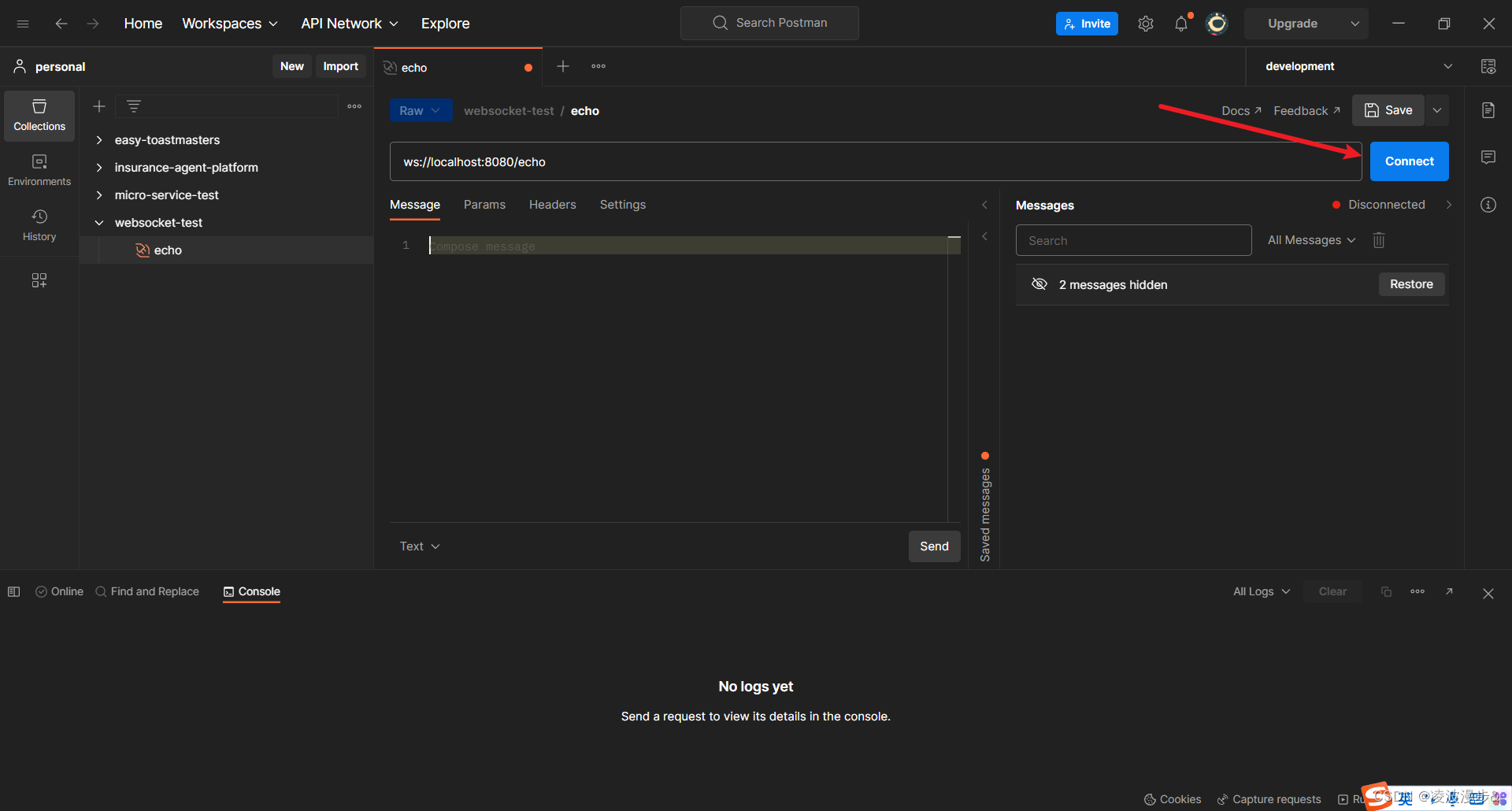
直接启动项目,打开Postman,输入 ws://localhost:8080/echo ,如下:

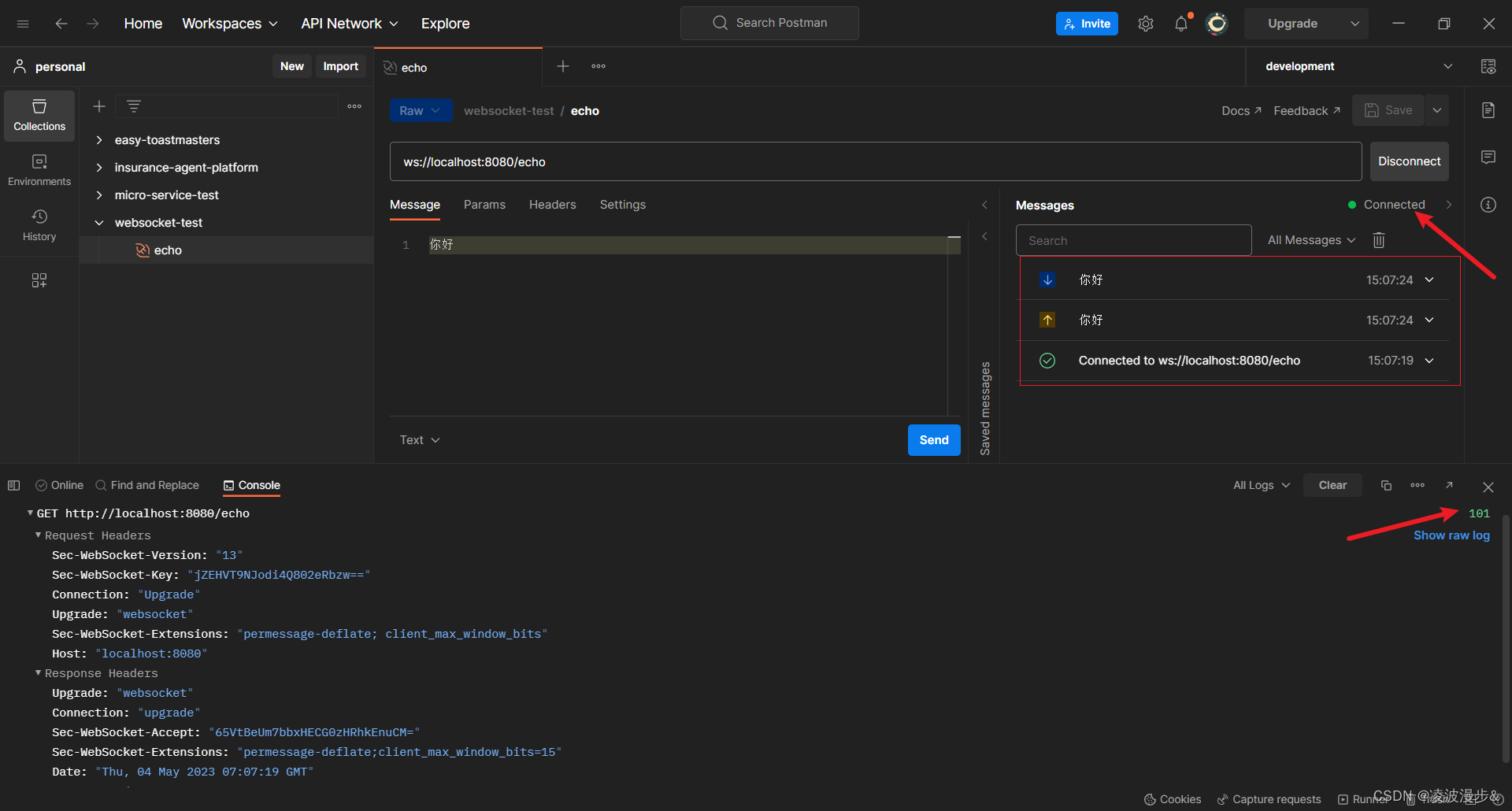
点击连接后,显示连接成功,直接发送消息即可。可以看到,客户端发什么,服务端就响应什么。

三、总结
使用原生Websocket会有一些缺点,我们总结一下:
- 兼容性问题:Websocket是HTML5标准中新增的技术,并不是所有浏览器都支持该技术。
- 连接维持问题:WebSocket连接是一直保持开放状态的,因此会占用一定的带宽和资源。如果连接数量过多或者连接持续时间过长,可能会对服务器造成一定的压力。
- 安全问题:WebSocket连接的开放性可能会引起一些安全问题,例如未经授权的用户访问WebSocket服务、数据被劫持等。
- 服务端实现问题:由于消息内容并没有传输标准,无法对消息进行路由和处理。
下篇文章我们将会结合SockJS和STOMP来实现WebSocket消息传输。

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结