您现在的位置是:首页 >技术交流 >taro小程序中如何引入css_moudle?配置后不生效的解决方法网站首页技术交流
taro小程序中如何引入css_moudle?配置后不生效的解决方法
简介taro小程序中如何引入css_moudle?配置后不生效的解决方法
1.根据文档Taro配置
编译配置存放于项目根目录下的 config 目录中,包含三个文件:
- index.js 是通用配置
- dev.js 是项目预览时的配置
- prod.js 是项目打包时的配置
参考Taro官网,我们要做的是:找到项目根文件夹下的config文件,找到其中的index.js配置文件,把cssModules的enable改为true,如图所示:

2. 配置完,小程序样式仍然不生效?
taro官网没有写更多的内容,网上查找了一番,找到了方法。
通关之道:
按步骤来:
- 改配置文件,即标题1中所述。
- 给样式文件 less/scss/css 加前缀:
.module,如原来是:index.less,要改为index.module.less
代码结构:

- 改
index.js中的引入路径:
import styles from './index.module.less';
{/* qingyingStyle是起的类名 */}
<View className={styles.qingyingStyle}>
<View className="qingyingStyle__main">
{/* 具体实现 */}
<View className="qingyingStyle__main__header">
我是头部
</View>
</View>
</View>
- 还没改完,还需要给样式文件添加
:global,如:
.qingyingStyle {
height: 100%;
display: flex;
flex-direction: column;
:global {
.qingyingStyle__main {
&__header{
color:red;
}
}
}
}
好了,重新编译运行,OK啦!
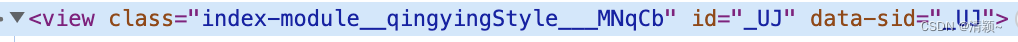
检查Element是这样的:

已经给类名加了5位数的哈希字符了,搞定。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结