您现在的位置是:首页 >技术教程 >1、Flutter使用总结(RichText、Container)网站首页技术教程
1、Flutter使用总结(RichText、Container)
简介1、Flutter使用总结(RichText、Container)
1、创建Flutter项目
flutter create DemoName2、运行项目
flutter run -d ‘iPhone 14 Pro Max’注: 当运用Android Studio时、选择安卓模拟器运行项目、如果项目路径有中文名称: 那么运行报错、如果直接在项目路径下,采用终端运行安卓模拟器、可执行如下命令
flutter run -d ‘Android SDK built for x86’
No supported devices found with name or id matching 'Android SDK built for x86'.
The following devices were found:此时会输出相应的设备名称及设备标识、比如选择当前USB连接的小米设备标识“46ffd0ad”执行
flutter run -d ‘46ffd0ad’则会运行到当前手机上
3、当对当前项目做了修改时、在当前运行情况下输入 r、即可执行热重载刷新界面
4、当创建Flutter项目时,FlutterPlugin和Flutter Package的区别在于、
FlutterPlugin插件适用于针对iOS原生或Android原生的Dart三方包、
FlutterPackage适用于纯Dart语言应用的三方包、形如一个新的widget
FlutterModule适用于混合开发
5、当项目运行卡死时、
- 采用Command + Q强制结束项目、那么下一次使用Android Studio,会读取之前的缓存文件、如果缓存找回来了就会回到之前的工程、在找回来之前会影响新工程的开启、造成卡死现象.这个时候需要删除缓存文件
rm ~/opt/flutter/bin/cache/lockfile 6、MaterialApp初使用
- material.dart 相当于iOS中的UIKit
- runApp相当于UIApplication
- Center是一个位置控件
- child相当于子控件
- 在flutter中,如果内部只有一行代码、可以用箭头符号简写: void main() => runApp(MyWidget());
- 在Flutter中所有的Widget小部件分为两大类:有状态的Stateful和无状态的Stateless、无状态为不可变样式;有状态本质上也是无状态部件,但是它会将状态保留下来。
- 如何将一个部件显示到界面上?
-
- 需要一个渲染方法:build方法,它会将小部件放到小部件渲染树中去,从第一个开始逐步渲染。在build方法中返回渲染样式。
- 在点击Text进入其中可以看到参数实现
-
- 其中的参数都为可选参数、也可以为其设置默认值。
- final表示不可变参数、var表示可变参数
- 重定义一个文字类型 final _textStyle = TextStyle();
- 代码块简写 stl 会创建一个 StatelessWidget代码块, stful会创建一个StatefulWidget代码块
- MaterialApp封装好一系列的便于开发的组件
- Scaffold具备导航条属性的界面,相当于NavigationController
import 'package:flutter/material.dart';//1.相当于iOS中的UIKit
// 以下都属于Dart语法、
// void main(){
// //2.runApp相当于UIApplication
// // runApp(
// // //3.Center是一个位置控件
// // Center(
// // //4.child相当于子控件
// // child: MyWidget(),
// // )
// // );
// //上边代码可以改为
// runApp(MyWidget());
// }
//2、在flutter中,如果内部只有一行代码、可以简写为如下:
// void main() => runApp(MyWidget());
void main() => runApp(App());
// 也就是 => 代表了 {}
// Command + S保存后可以实现热更新
/*
5.在Flutter中所有的Widget小部件分为两大类:有状态的Stateful和无状态的Stateless、
无状态为不可变样式;有状态本质上也是无状态部件,但是它会将状态保留下来。
*/
//6.创建一个Widget,也就是一个类: MyWidget继承于 StatelessWidget无状态部件
class MyWidget extends StatelessWidget{
/*
7.如何将一个部件显示到界面上?
需要一个渲染方法:build方法,它会将小部件放到小部件渲染树中去,从第一个开始逐步渲染。
在build方法中返回渲染样式。
*/
@override
Widget build(BuildContext context) {
//9.重定义一个文字类型
final _textStyle = TextStyle(
color: Colors.cyan,//文字颜色
fontSize: 30,//文字大小
fontWeight: FontWeight.bold,
);
return Center(
child: Text('Hello My Flutter',
textDirection: TextDirection.ltr,
style: _textStyle,),
);
}
Widget func() {
return Text('Hello My Flutter', textDirection: TextDirection.ltr,);
}
}
//8. 在点击Text进入其中可以看到参数实现
/*
* 其中的参数都为可选参数、也可以为其设置默认值。
* final表示不可变参数、var表示可变参数
* */
//10.代码块简写 stl 会创建一个 StatelessWidget代码块, stful会创建一个StatefulWidget代码块
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 10.1 MaterialApp封装好一系列的便于开发的组件
return MaterialApp(
//11. Scaffold具备导航条属性的界面,相当于NavigationController
home: Scaffold(
appBar: AppBar( // 导航条
title: Text('Flutter Demo'),//导航条名称
foregroundColor: Colors.red,
),
body: MyWidget(), //导航条之外的body
),
theme: ThemeData( //主题
//Flutter 2.5之后废弃primaryColor,采用colorScheme
// primaryColor: Colors.black,
colorScheme: ColorScheme.light().copyWith(primary: Colors.black),
),
);
}
}7、ListView使用及总结
- ListView相当于TableView、需要填充的是 ListView.builder 协议内容
- 其中的itemCount相当于numOfRows、在Flutter中没有Section概念
- 其中的itemBuilder(BuildContext context,int index){} 相当于cellForRow方法
- SizedBox()是一个边距占位方法
- Image.network() 是加载网络图片的方法
- Container中的child在设置时有三种类型:
- Column 纵向布局、
- Row横向布局、
- Stack层级布局
import 'package:flutter/material.dart';//1.相当于iOS中的UIKit
import 'model/car.dart'; //导入头文件
//2、在flutter中,如果内部只有一行代码、可以简写为如下:
// void main() => runApp(MyWidget());
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
theme: ThemeData(
colorScheme: ColorScheme.light().copyWith(primary: Colors.cyan),
),
);
}
}
- 创建一个无状态的组件
// 12.创建一个无状态的Widget
class Home extends StatelessWidget {
// _ 表示私有方法
Widget _cellForRow(BuildContext context,int index){
// Container相当于前端中的div
return Container(
color: Colors.white,//背景色
// height: 20,// 给高度、默认填充全屏
margin: EdgeInsets.all(10),
// Image.network加载网络图片
// child: Image.network(datas[index].imageUrl),
child: Column( //Column 纵向布局、Row横向布局、Stack层级布局
children: <Widget>[
Image.network(datas[index].imageUrl),
//文字和图片的空白距离
SizedBox(height: 10,),
Text(
datas[index].name,
style: TextStyle(
fontWeight: FontWeight.w800,
fontSize: 18.0,//字体大小
fontStyle: FontStyle.values[1],//斜体
),
),
],
),
// 边距设置为底部5
// margin: EdgeInsets.only(bottom: 5),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('FlutterDemo'),
),
body: ListView.builder( // ListView相当于TableView、
itemCount: datas.length, // numberOfItem, 在Flutter中没有Section概念
//相当于 cellForRow
itemBuilder: _cellForRow,
),
);
}
}8、运行Flutter项目报错 dump failed because resource AndroidManifest.xml not found
- 此时回到项目根目录下、终端执行
$flutter clean- 清楚缓存的build文件、然后再执行
$flutter create .- 重新生成编译文件
9、对上述的ListView使用进行再度封装、创建一个 listview_demo.dart文件
import 'package:flutter/material.dart';
import 'car.dart';
class ListViewDemo extends StatelessWidget {
Widget _cellForRow(BuildContext context,int index){
// Container相当于前端中的div
return Container(
color: Colors.white,//背景色
// height: 20,// 给高度、默认填充全屏
margin: EdgeInsets.all(10),
// Image.network加载网络图片
// child: Image.network(datas[index].imageUrl),
child: Column( //Column 纵向布局、Row横向布局、Stack层级布局
children: <Widget>[
Image.network(datas[index].imageUrl),
//文字和图片的空白距离
SizedBox(height: 10,),
Text(
datas[index].name,
style: TextStyle(
fontWeight: FontWeight.w800,
fontSize: 18.0,//字体大小
fontStyle: FontStyle.values[1],//斜体
),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return ListView.builder( // ListView相当于TableView、
itemCount: datas.length, // numberOfItem, 在Flutter中没有Section概念
//相当于 cellForRow
itemBuilder: _cellForRow,
);
}
}- 此时main.dart文件的调用为
import 'package:flutter/material.dart';
import 'model/listview_demo.dart';
//widget
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
theme: ThemeData(
primaryColor: Colors.yellow,
),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: Text('FlutterDemo'),
),
body: ListViewDemo(),
);
}
}10、Text文本使用
- 文本赋值可以通过字符串插值的方式: ${_title}
- 可自定义TextStyle
- Text最大行数: maxLines
- 文字溢出样式:overflow
class TextDemo extends StatelessWidget {
final TextStyle _textStyle = TextStyle(
fontSize: 16.0, //文字大小
);
final String _title = 'iOS 性能优化';
final String _teacher = 'Holothurian';
@override
Widget build(BuildContext context) {
//1、文本赋值
return Text(
'《${_title}》---$_teacher 效率主要是指代码的执行效率、动画的流畅度、应用的冷启动时间和热启动时间、网络通信的阻塞时间等等;消耗主要是指内存的消耗、有没有内存泄漏、CPU的占用率、耗电与应用程序包大小等等;',
textAlign: TextAlign.center,
style: _textStyle,
maxLines: 4,//文字行数
overflow: TextOverflow.ellipsis,//文字溢出样式:省略号
);
}
}11.富文本RichText
- RichText表示富文本
- TextStyle表示文本样式
- TextSpan表示指定文本片段的风格及手势交互
class RichTextDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 2.RichText 富文本
return RichText(
text: TextSpan(
text: '《iOS 性能优化》',
style: TextStyle(
fontSize: 30,
color: Colors.red
),
children: <TextSpan>[
TextSpan(
text: 'Holothurian',
style: TextStyle(
fontSize: 25,
color: Colors.cyan
),
),
TextSpan(
text: '效率主要是指代码的执行效率、动画的流畅度、应用的冷启动时间和热启动时间、网络通信的阻塞时间等等;消耗主要是指内存的消耗、有没有内存泄漏、CPU的占用率、耗电与应用程序包大小等等;',
style: TextStyle(
fontSize: 20,
color: Colors.black
),
)
],
)
);
}
}- 效果图

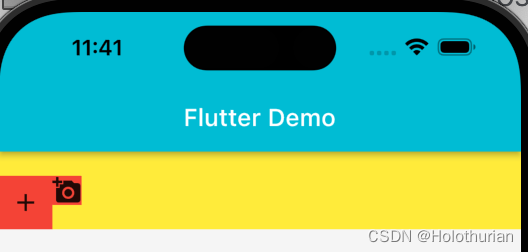
12. Container使用补充
- margin表示外边距
- padding表示内边距
- 当Container子控件没有child内容时、不会显示
class BaseWidgetDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.yellow,
child: Row(//横向布局
children: <Widget>[
// 当Container子控件没有child内容时、不会显示
Container(
// 外边距
margin: EdgeInsets.only(top: 20),
// 内边距
padding: EdgeInsets.only(left: 10,right: 10,top: 10,bottom: 10),
color: Colors.red,
child: Icon(Icons.add),
// height: 40,
),
Container(
color: Colors.red,
child: Icon(Icons.add_a_photo),
),
],
),
);
}
}- 效果图

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结